我的個人博客站在使用百度富文本編輯器UEditor修改文章時,遇到了一些問題,(不知是bug,還是我沒有配置好)。但總算找到了解決方法,在此記錄下來。
小站首頁文章列表顯示為(顯示去除HTML標簽後的前600個字符): 具體在www.zynblog.com

遇到的問題:
正常來講,進入文章修改頁,只需將UEditor對應的textarea的value設置為文章Content就行了: $('#editor').val('@Html.Raw(this.Model.Contents)');
最開始我就是這樣做的,一切正常;直至我在後台編輯文章時插入了一段"代碼"(<pre>(***code***</pre>)格式的html! 於是再次在後台點擊“編輯”->跳轉到編輯頁時,

UEditor完全不顯示了!!。
原文地址在http://www.zynblog.com/Archives/Index/2
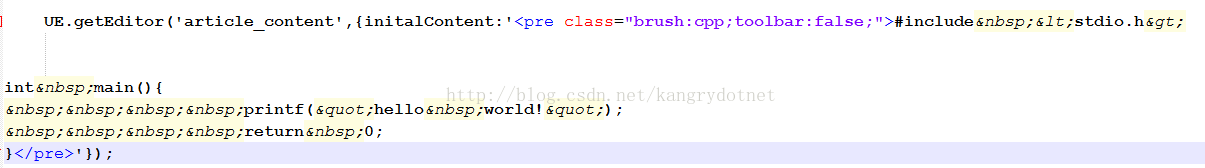
初步猜測是js出錯了,導致UEditor渲染過程出錯。好吧,調試之後發現了這個:
文章中的代碼顯示為<pre>格式 <pre>#include <stdio.h>int main(){<br> printf("hello world!");<br> return 0;<br>}</pre>
注意,裡面的換行就是換行\n的文本表示,這樣前台的代碼就被解釋成如下:

我們知道,在js中的換行,默認就是一個新的語句的開始,上面代碼的第一行initalContent賦值的是一個js字符串,但是只有一個左單引號"'"(在<pre>前),缺少了右引號"'"。這時js就不認識這是個什麼東東了,他沒找到失散的右單引號。so客戶端也就運行不下去了,textarea的UEditor效果自然顯示不出來。
解決方案:
是的,既然UEditor的初始化需要一個完整的js字符串,那麼我們就將文章內容序列化為json,再賦值給矯情的UEditor就行了(因為json本身就是js的一個對象,不必也不要將其解析後再賦值給UEditor),這樣一來就不存在換行不換行的問題了。
當然,還有一個問題,就是:C#中jss.Serialize()把一個換行解析成了\n,而UEditor則將\r和\n都解析成了換行,這樣,原本只有一個換行的就變成了兩個換行。所以我們可以在初始化之前,用字符串替換函數解決這個問題。 如:
initialContent=initialContent.replace(/\\r\\n/g,'\\n');
序列化Article.Content時去除重復換行:
public ActionResult EditArchive(int id)
{
Article article = articleService.GetEntity(id);
//json把換行解析成\n;而UEditor將\r和\n都解析成了換行。
//這樣原來只有一個換行的就變成了兩個換行。
//所以在初始化百度編輯器之前,用js字符串替換一下就可以了
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(article.Contents.Replace("\"", " '"));
//先把文章Contents內容屬性裡面的C#對"的轉義換為';以免對img src=“” href=“”造成(雙重轉義的)影響。
//去除json中的首尾部""引號,
json = json.Substring(1, json.Length - 2);
// json編碼格式的<br>: \u003cbr/\u003e
ViewData["json"] = json;
*****do other things。。。。。。。。。。。。
}
給textarea UEditor賦值時:
var editor = new baidu.editor.ui.Editor({
UEDITOR_HOME_URL: '/Content_Admin/ueditor/',//配置編輯器路徑
iframeCssUrl: '/Content_Admin/ueditor/themes/iframe.css',//樣式路徑
initialContent: '歡迎使用ueditor',//初始化編輯器內容
autoHeightEnabled: true,//高度自動增長
minFrameHeight: 500//最小高度
});
editor.render('editor'); //render('selector')響應的id
editor.ready(function () {
var content = '@ViewData["json"]'; //給UEditor賦值json
content = content.replace(/\\r\\n/g, '\\n');
editor.setContent(content); //這種方式會導致在編輯器body內的樣式style、圖片等帶路徑的內容轉義"顯示錯誤;
//在後台將C#字符串中的\"替換為'後就可以了。例:style='width:50px' src='';
});
//UE.getEditor('editor').getContentTxt() 獲取編輯器內容純文本格式
這樣一來,再次點"編輯文章",UEditor就渲染出來了。But問題又來了!!!這樣傳json後,編輯區域(body)的圖片/文件src=“”、<a href="">、style=“”等等帶雙引號的元素都不顯示了!繼續調試吧,找了半天,發現問題所在了:後台在將文章從數據庫中取出來後,C#會自動對Content屬性字符串中的所有""、/等進行自動轉義;之後在將其進行JSON序列化時又會將/"、//進行轉義,這樣就造成了"雙重轉義",因此所有帶""的元素及其屬性均顯示錯誤。解決方案:在後台序列化之前手動去掉第一層轉義即可:
string json = jss.Serialize(article.Contents.Replace("\"", " '"));
顯示正常了:

以上所述是小編給大家介紹的利用ASP.NET MVC+Bootstrap搭建個人博客之修復UEditor編輯時Bug(四),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!