初識項目
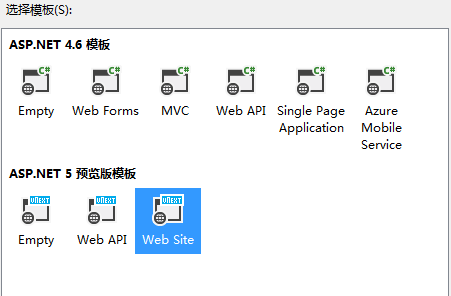
打開VS2015,創建Web項目,選擇ASP.NET Web Application,在彈出的窗口裡選擇ASP.NET 5 Website模板創建項目,圖示如下:

我們可以看到,此時Web Forms\MVC\Web API復選框都選擇不了,原有是因為在ASP.NET 5中做了大量更改,移除了Web Forms功能,將MVC、Web API、Web Pages這些功能合在了一起,所以自然就不需要這些復選框了。另外由於是CTP版,所以目前還沒有提供單元測試項目的創建。
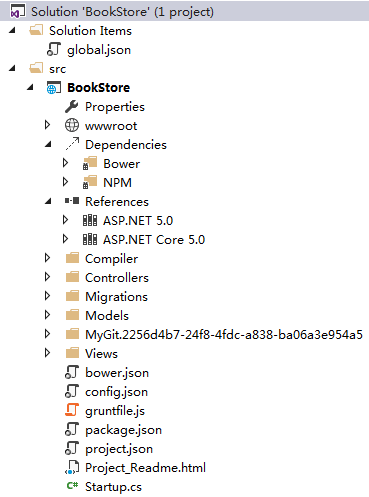
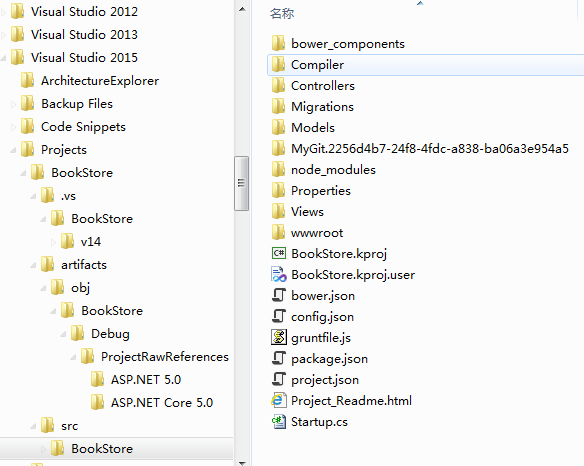
新創建的項目在VS的解決方案目錄結構和實際文件夾的目錄結構分別如下:


注意:上圖是在VS 預覽版中的截圖,在新版的RC版本中,默認的客戶端構建工具變成了gulp(即配置文件是gulpfile.js),而非原來的grunt了。
兩個圖的差異非常大,我們來一一分析一下這些差異。
項目結構差異
通過圖示,我們可以看到,在根目錄中,不僅項目文件從從csproj變成了xproj,還少了很多之前的文件(如web.config),但也多了很多不同的文件以及文件夾,我們先列出這些不同的文件盒文件夾,再來一一講解這些內容。
project.json
project.json是項目的核心配置文件,示例如下:
{
"webroot": "wwwroot",
"version": "1.0.0-*",
"dependencies": {
"Microsoft.AspNet.Diagnostics": "1.0.0-beta4",
"Microsoft.AspNet.Mvc": "6.0.0-beta4",
"Microsoft.AspNet.Mvc.TagHelpers": "6.0.0-beta4",
"Microsoft.AspNet.Server.IIS": "1.0.0-beta4",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta4",
"Microsoft.AspNet.StaticFiles": "1.0.0-beta4",
"Microsoft.AspNet.Tooling.Razor": "1.0.0-beta4",
"Microsoft.Framework.ConfigurationModel.Json": "1.0.0-beta4",
"Microsoft.Framework.CodeGenerators.Mvc": "1.0.0-beta4",
"Microsoft.Framework.Logging": "1.0.0-beta4",
"Microsoft.Framework.Logging.Console": "1.0.0-beta4",
"Microsoft.VisualStudio.Web.BrowserLink.Loader": "14.0.0-beta4",
"Microsoft.Framework.ConfigurationModel.UserSecrets": "1.0.0-beta4"
},
"commands": {
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000",
"gen": "Microsoft.Framework.CodeGeneration"
},
"frameworks": {
"dnx451": { },
"dnxcore50": { }
},
"exclude": [
"wwwroot",
"node_modules",
"bower_components"
],
"publishExclude": [
"node_modules",
"bower_components",
"**.xproj",
"**.user",
"**.vspscc"
],
"scripts": {
"postrestore": [ "npm install", "bower install" ],
"prepare": [ "gulp copy" ]
}
}
由於該文件的詳細參數非常多,具體詳細內容請參考http://go.microsoft.com/fwlink/?LinkID=517074 ,在這裡我們主要講解如下3個類型的內容。
webroot
webroot是指定該web項目的靜態文件存放地址,目前是用於在發布的時候講該目錄中的內部發布的正確的位置(詳細內容可以在部署發布章節中找到)。注意BookStore解決方案中帶有地球圖標的wwwroot目錄是真實的文件夾路徑,我們可以對其進行修改,比如將其修改為wwwroot1,那麼相應的webroot的值也應該修改為wwwroot1,因為gulpfile.js裡代碼要通過project.webroot來使用該目錄,以便能夠將bower管理的前端庫都復制到正確的目錄。
程序集管理
在解決方案的References節點點,我們看到有兩個分類,分別是:DNX 4.5.1和DNX Core 5.0,其中DNX Core 5.0就是我們所說的雲優化版(即可以在其它操作系統下部署的跨平台版),而DNX 4.5.1則是和之前版本一樣的全功能版,這兩個版本的程序集是通過dependencies節點進行管理的。
在一級dependencies節點,主要是定義該項目的通用程序集引用以及版本,而不同的版本的程序集則在framworks下的各版本下的dependencies節點進行維護,比如:
"frameworks": {
"dnx451": {
"dependencies": {"log4net": "2.0.3"} /* 只在全功能版中引入log4net程序集*/
},
"dnxcore50": { }
}
上述兩種類型的程序集在維護的時候,都有智能提示(包括程序集名稱以及版本號),在當定義完自己要用的程序集並保持之後,系統會自動從Nuget上下載所需要的程序集,你也可以通過右鍵References選擇Restore Packages來更新所有的程序集引用。同時你依然可以通過右鍵References的形式通過Nuget來管理這些程序集。
腳本事件
新版的VS2015允許我們在build解決方案之前、之後、過程;下載程序集之前、之後;更新程序集之前、之後自定義一些基於Nodejs的自定義事件來執行。該事件在project.json中的定義節點是scripts,示例如下:
"scripts": {
"postrestore": [ "npm install" ], // 在更新所有的程序集之前執行npm install事件
"prepare": [ "gulp copy" ]
// 在打開解決方案之前,執行gulp任務,調用bower的install方法。
}
具體的事件名稱如下:
package.json
package.json是NPM管理器的配置文件,由於在VS2015默認就深度集成了Nodejs,而NPM又是Nodejs的默認包管理器,所以所有基於Nodejs的包都要在這裡進行配置。該配置文件的默認配置如下:
{
"name": "ASP.NET",
"version": "0.0.0",
"devDependencies": {
"gulp": "3.8.11",//gulp任務管理器
"rimraf": "2.2.8" // 遞歸刪除文件的nodejs包
}
}
上述代碼中的rimraf是一個遞歸刪除文件的nodejs包,我們也可以引用其他插件,像project.json文件中管理程序集一樣,在package.json文件中來管理前端程序的各種包,例如jquery,bootstrap等等,比如我們要安裝一個express包,只需要在json文件中添加一個express字符串鍵,並選擇器版本就可以了,系統會自動下載該NPM包並顯示在解決方案的Dependencies->NPM節點下。
注意:已經安裝的包不能自動移除(即不能通過在JSON中移除配置),需要右鍵執行該包,並手工卸載。
bower.json
所有的前端包都配置子bower.json文件中,比如你需要的jquery、bootstrap、angular等等,其管理方式與project.json裡的程序集和package.json裡的npm包一樣,都是通過在dependencies節點下聲明包的名稱和版本來實現的。
我們可以在此聲明一個angular包,保存以後就可以看到在解決方案Dependencie->Bower節點下該angular已經自動下載好了,編譯項目,就可以看到在wwroot/lib也可以看到angular文件夾以及相應的文件了。
在bower.json還有一個exportsOverride節點非常重要,他擴展了原來bower的前端文件copy機制,默認情況下bower只會復制main節點定義的文件。但有時候我們要復制的文件可能不止這些,所以grunt-bower-task插件就擴展了該功能,定義了這個exportsOverride節點,其使用規則如下:
如果Bower包定義了main文件節點,就將其復制到wwwroot/lib下。如果Bower包定義了的main節點為空,則將整個包的目錄都復制到wwwroot/lib下。如果定義了exportsOverride節點,則只會把該節點指定的文件復制到wwwroot/lib下。
注意,exportsOverride節點中定義的key/value,其中key表示要文件復制目標(即wwwroot/lib下)對應包名下的子目錄,value表示源文件目錄或文件。例如:
"bootstrap": {
"js": "dist/js/*.*", //將dist/js/下的所有文件,復制到wwwroot/lib/bootstrap/js目錄下
"css": "dist/css/*.*",
"fonts": "dist/fonts/*.*"
},
"jquery": {
"": "jquery.{js,min.js,min.map}" // 將jquery.js,jquery.min.js,jquery.min.map文件復制到wwwroot/lib/jquery目錄下
},
注意:和NPM類似,bower.json裡的配置的包,不能自動移除,需要從Bower裡卸載該包,並將相關的文件從wwwroot/lib中移除。
gulpfile.js
gulpfile.js是gulp任務管理器的配置文件,默認情況下,該配置文件會把wwwroot/lib目錄下的所有文件清除(clean任務),然後重新從bower_components目錄中復制一份(copy任務)。
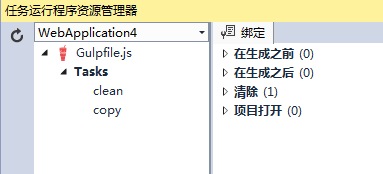
該文件配置的修改會影響到VS裡的Task Runner Explorer的顯示,如下圖所示:

以默認配置為例,該配置文件在Task目錄下注冊了兩個任務,分別是clean和copy,並默認在VS解決方案清除編譯以後重新執行clean任務,但我們也可以給該任務綁定任何一個執行時間點,我們可以右鍵該任務->綁定->在構建之前,然後在點擊面板左邊的刷新按鈕,這時候該綁定內容就會同步保存在gulpfile.js的第一行,代碼如下:
/// <binding BeforeBuild='copy' Clean='clean' />
此時,刪除wwwroot/lib目錄下所有的文件,然後重新編譯BookStore項目,就會自動在wwwroot/lib目錄下生成所有需要的文件,即將Bower.json裡定義的各種包按照配置需求復制到該目錄下。
clean任務
clean任務的主要作用,是在編譯之前或清理解決方案是,將lib目錄下的前端文件全部刪除,以便重新copy新的文件。具體分析如下:
var gulp = require("gulp"), // 引用gulp
rimraf = require("rimraf"),// 引用rimraf
fs = require("fs"); //引用文件系統
eval("var project = " + fs.readFileSync("./project.json")); //讀取project.json配置文件
var paths = {
bower: "./bower_components/",
lib: "./" + project.webroot + "/lib/"
};
gulp.task("clean", function (cb) { //注冊clean任務
rimraf(paths.lib, cb); // 遞歸刪除lib目錄下的所有文件
});
copy任務
copy任務則很簡單,將bower_components目錄下符合條件的文件復制lib目錄下,分析如下:
gulp.task("copy", ["clean"], function () { // 注冊copy任務
var bower = { // 目錄對應關系
"bootstrap": "bootstrap/dist/**/*.{js,map,css,ttf,svg,woff,eot}",
"bootstrap-touch-carousel": "bootstrap-touch-carousel/dist/**/*.{js,css}",
"hammer.js": "hammer.js/hammer*.{js,map}",
"jquery": "jquery/jquery*.{js,map}",
"jquery-validation": "jquery-validation/jquery.validate.js",
"jquery-validation-unobtrusive": "jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"
}
for (var destinationDir in bower) {
gulp.src(paths.bower + bower[destinationDir]) // 讀取源目錄
.pipe(gulp.dest(paths.lib + destinationDir)); //復制到目標文件夾
}
});
Grunt任務
VS2015中,雖然默認支持的是Gulp構建工具,但其實還支持Grunt構建工具,使用方式和Gulp類似,要使用Grunt,也需要引用類似的依賴包,示例如下:
{
"version": "0.0.0",
"name": "",
"devDependencies": {
"grunt": "0.4.5", //grunt任務管理器
"grunt-bower-task": "0.4.0" // 基於grunt的bower管理插件
}
}
上述代碼中的grunt-bower-task是一個基於grunt的bower管理插件,用於自動執行bower的install命令來安裝Bower包。
注意:已經安裝的包不能自動移除(即不能通過在JSON中移除配置),需要右鍵執行該包,並手工卸載。
gruntfile.js是grunt任務管理器的配置文件,要使用grunt,就需要創建gruntfile.js文件,默認情況下,該配置文件只配置了grunt-bower-task插件的任務執行,該插件會讀取bower.json配置信息,將相關的包通過bower:install命令都安裝到指定的目錄下(默認是通過targetDir設置的wwwroot/lib目錄。
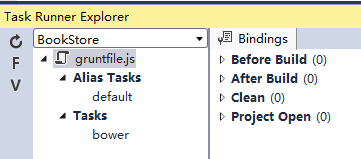
該文件配置的修改會影響到VS裡的Task Runner Explorer的顯示,如下圖所示:

以默認配置為例,該配置文件注冊了一個名為default的任務在該面板裡(Alias Tasks列表中)顯示,該任務也是Grunt的默認任務名稱,但並沒有定義該任務在什麼時候執行,所以這時候我們可以給該任務綁定一個執行時間點,我們可以右鍵該任務->綁定->在構建之前,然後在點擊面板左邊的刷新按鈕,這時候該綁定內容就會同步保存在gruntfile.js的第一行,代碼如下:
/// <binding BeforeBuild='default' />
此時,刪除wwwroot/lib目錄下所有的文件,然後重新編譯BookStore項目,就會自動在wwwroot/lib目錄下生成所有需要的文件,即將Bower.json裡定義的各種包按照配置需求復制到該目下。而Tasks中的任務,則是從grunt.loadNpmTasks裡加載的包裡分析出來的任務,如bower。
我們再來練習一個例子,假設我們編譯之前要對wwwroot/css/目錄下的site.css文件進行壓縮(壓縮成site.min.css),我們則可以安裝如下方式進行操作:
首先,在package.json裡定義一個可以壓縮CSS代碼的grunt插件:
{
"version": "0.0.0",
"name": "",
"devDependencies": {
"grunt": "0.4.5",
"grunt-bower-task": "0.4.0",
"grunt-contrib-cssmin": "0.12.2" /*新的插件*/
}
}
然後在grunt.initConfig下的bower同級節點下面,添加如下內容:
/*壓縮css*/
cssmin: {
target: {
options: {
sourceMap: true,
},
files: {
/*輸出文件路徑:原始文件路徑*/
'wwwroot/css/site.min.css': 'wwwroot/css/site.css'
}
}
}
最後再注冊此插件,代碼如下:
grunt.loadNpmTasks('grunt-contrib-cssmin'); /*壓縮css*/
這樣,你就可以在Task Runner Explorer面板中看到cssmin任務,然後運行它了,當然你也可以將該任務和default任務一起添加到編譯構建之前進行執行。代碼如下:
/// <binding BeforeBuild='default, cssmin' />
另外,在給一些例子,一個是用於js壓縮,一個是用於less編譯,代碼如下:
/*package.json*/
"grunt-contrib-uglify": "0.9.1",
"grunt-contrib-less": "1.0.1"
/*gruntfile.js*/
/*壓縮js*/
uglify: {
target: {
options: {
sourceMap: true,
},
files: {
'wwwroot/Scripts/site.min.js': 'wwwroot/Scripts/site.js'
}
}
},
/*編譯less*/
less: {
//開發版(無壓縮)
development: {
options: {
sourceMap: true
},
files: {
'wwwroot/Styles/site.css': 'wwwroot/Lesses/site.less'
}
},
//生產版(壓縮)
production: {
options: {
compress: true
},
files: {
'wwwroot/Styles/site.min.css': 'wwwroot/Lesses/site.less'
}
}
}
/*...*/
grunt.loadNpmTasks('grunt-contrib-uglify'); /*壓縮js*/
grunt.loadNpmTasks('grunt-contrib-less'); /*編譯less*/
建議:不要在多個時期都綁定同一種任務。
推薦:grunt還有一個插件用於監控文件的修改,比如兼容css文件的修改,一旦修改了就調用css的壓縮命令,詳情請參考grunt-contrib-watch插件。
config.json
config.json就是以前的web.config,但是沒有web.config擁有各種類型的配置那麼強大,其中各種功能的配置都以代碼的形式轉移到Startup.cs文件中了;另外一部分信息配置內容,則放在config.json文件中以json的格式進行保存。
注意,該文件的信息默認並沒有自動加載,而是需要自己手工加載該配置信息,代碼如下:
//Startup.cs類的構造函數中
Configuration = new Configuration()
.AddJsonFile("config.json")
.AddEnvironmentVariables();
通過Configuration實例加載該配置文件,保存在Configuration屬性中,以便可以在其它地方進行使用,而使用時候的key值,則是按照層級來定義的,以如下默認內容來說:
{
"AppSettings": {
"SiteTitle": "WebDemo01"
}
}
要獲取鏈接字符串,則需要使用如下key值:
var connString = Configuration.Get("AppSettings:SiteTitle");
使用起來,沒有web.config方便了,但是為了兼容其它操作系統,只能這樣了。
注意:在ASP.NET5中,配置信息不僅支持json格式,還支持ini、xml等格式,具體詳細請參考後續的配置信息管理章節。
Startup.cs
Startup.cs是整個程序的啟動入口,類似於Global.asax,和Global.asax文件一樣,起到全局配置信息的作用。我們來分析一下該文件的幾個重要作用。
首先在構造函數中初始化基礎配置信息(關於詳細的配置信息內容請參考配置信息管理章節),注意這裡的初始化後的配置信息綁定到一個Configuration屬性上了,以便另外兩個方法在後期進行使用,如果你要在其它類中進行使用,則需要將該實例保存到其它地方(如靜態變量)。
ConfigureServices方法是依賴注入的核心,在方法的傳入參數services中,首先保存了默認依賴注入裡定義的類型定義,然後我們在這個方法裡,可以繼續注冊依賴注入的類型定義,關於依賴注入的詳細內容,可以閱讀依賴注入章節。
同時一些重要的功能需要開啟的話,也需要在這裡開啟,比如添加Mvc模塊,就需要使用如下調用語句:
services.AddMvc();
原因是因為,在新版的ASP.NET 5中,除了最基礎的模塊以外,絕大部分模塊都是純組件化的,這裡稱為Middleware,而組件在使用的時候首先需要先添加該模塊才能使用。再比如,添加EF模塊的話,需要調用
services.AddEntityFramework()方法。
而另外一個Configure方法,顧名思義是對各種Middleware組件進行配置的地方,一般來說,配置模塊的方法都是調用類似app.UseXXX()這樣的方法,如使用靜態文件處理流程,則調用如下語句即可:
app.UseStaticFiles();
如果要使用Mvc的功能,則需要使用app.UseMvc方法,在調用這些方法時,可以配置並傳入響應的參數。
注意,ConfigureServices裡用到的services.AddXXX()類型的方法和Configure方法裡用到的app.UseXXX()類型的方法都是擴展方法,AddXXX()方法是在IServiceCollection接口上進行擴展的,而UseXXX()方法則是在IApplicationBuilder接口上擴展的。
關於該文件中提到的依賴注入、以及Configure方法中的3個類型的參數:IApplicationBuilder、IHostingEnvironment、ILoggerFactory;我們會在後續的章節中進行詳細講解。
其它
通過查看,可以發現,Views目錄下的web.config也被移除了,在RC版中,要統一引用命名空間,需要在 _ViewStart.cshtml 或者 _GlobalImport.cshtml 文件中,後續章節我們會講到。
我們不用做任何修改,F5運行項目即可運行,由於默認使用的是IIS Express,所以會自動打開新網站首頁。如果不是IIS Express,請閱讀後續的編譯與部署章節。
關於上述json配置文件的scheme介紹
關於上述配置文件(含global.json、project.json、config.json、package.json、bower.json)的scheme定義,以及js參數配置的定義,請訪問http://schemastore.org/json/進行查看。