一直想自己做個博客網站,技術路線是用ASN.NET MVC5+EF6(Code First)+ZUI+各種Jquery插件,有了這個想法之後就開始選擇UI,看了好多bootstrap的模板之後,發現即使你用了bootstrap還是要自己寫css樣式,都是自學的,前端真的很垃圾,在網上找了很多UI,以下是各種UI的地址,需要的可以去看看:
H-ui:http://www.h-ui.net/H-ui.admin.shtml ,是一個前端大牛弄得,模仿bootstrap,做適合中國網上的UI。
Amaze UI:http://amazeui.org/ ,中國HTML5 前端框架 對IE老版本兼容不好,這個我也是網上看的IE10以上 不錯 如果想兼容IE8 官網都說不怎麼好了。
ZUI:http://zui.sexy/ 一個基於Bootstrap深度定制開源前端實踐方案,幫助你快速構現代跨屏應用。
最後選擇了ZUI,因為是Bootstrap定制的 上手也容易點 因為以前也學過Bootstrap的使用 自己寫了些DEMO 感覺不錯,我找了很多模板都是弄好了,國外的多,所以前端自己又垃圾,就改起來也發麻煩,就不放棄了,主要是自己還是垃圾了。
1.登錄界面
有了以上的方法之後我就自己開始做了一個登錄界面:

雖然被技術群裡的大神 嫌棄了很久 但是我自己做的。
2.表格的選擇
不好意思各位,以上好像講的跟要說的東西沒什麼關系,接下來就是表格選擇了,我是一個很糾結的人,真的很糾結,由於ZUI中只有表格的樣式,沒用那種帶有分頁 一共多少條,設置每頁的頁數,按照ZUI的創始人員的說法是,分頁這些可以用js分頁控件來代替,這樣主要是為了加載數據,這是他們在項目中實踐的結果,但是我還是想要個有這些功能的表格,所以我就想自己在網上找,找到兩個一個是JQGrid和jquery Datatables,就又開始糾結了用哪個了? 因為以前用過jQuery EasyUI 所以一開始選擇了JQGrid:
2.1JQGgird在asp.net MVC下實現過程:
在JQGgird官網下載js文件,官網地址:http://www.trirand.com/blog/ ,貌似又更新了2016年6月9日,DEMO 地址:http://www.guriddo.net/demo/bootstrap/ Bootstrap風格,另外一個中文demo網站:http://blog.mn886.net/jqGrid/ 然後開始上干貨:
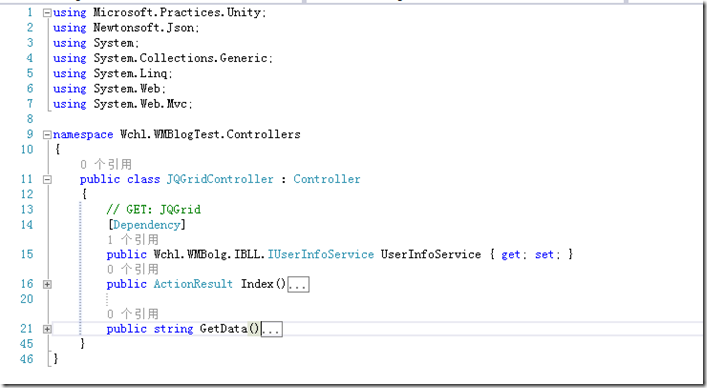
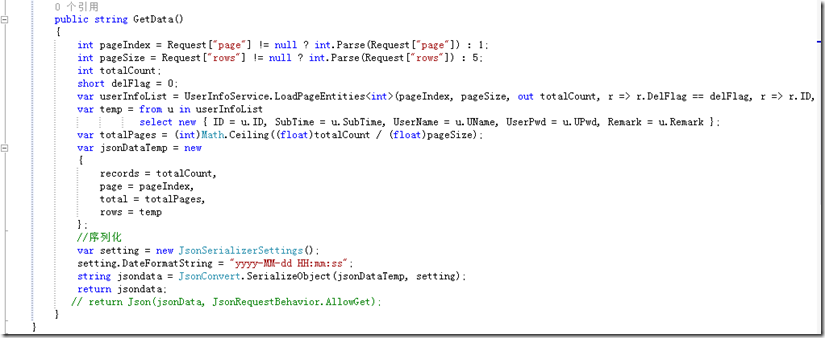
1.建立以個JQGridController控制器:

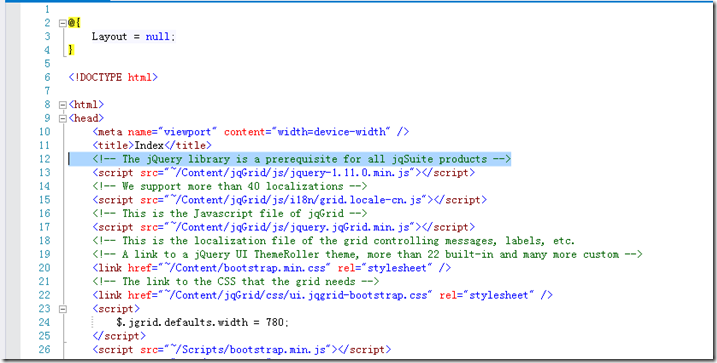
2.建立index頁面 引入相應的js以及CSS樣式:

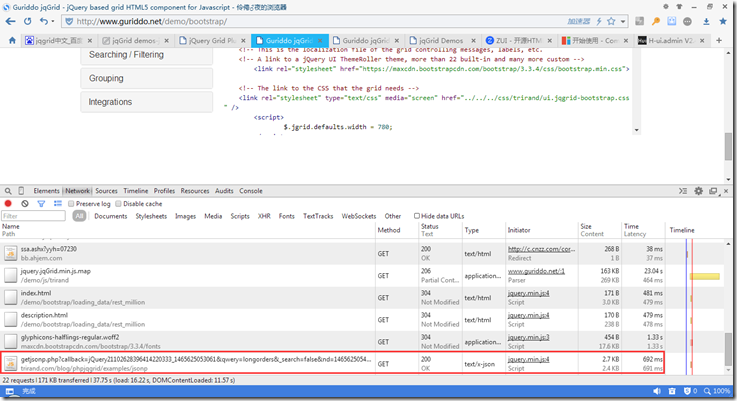
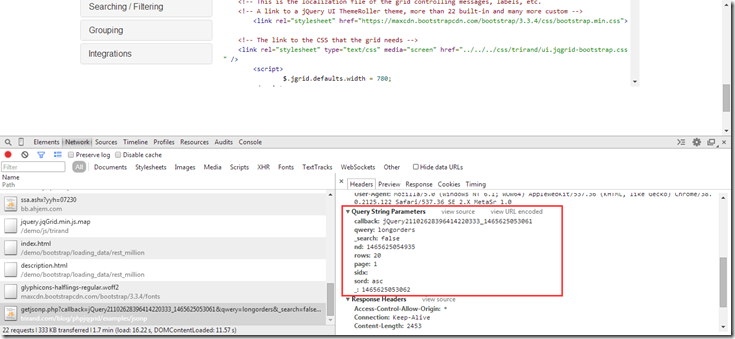
3.查看插入的參數: rows為一頁多少條記錄 ;page為第幾頁;


4.查看數據返回的格式 :page為第幾頁;records:為一共多少條數據;rows:為數據集合;total:為一共多少頁

5.然後就依葫蘆畫瓢在後台弄個這樣的數據格式出來:

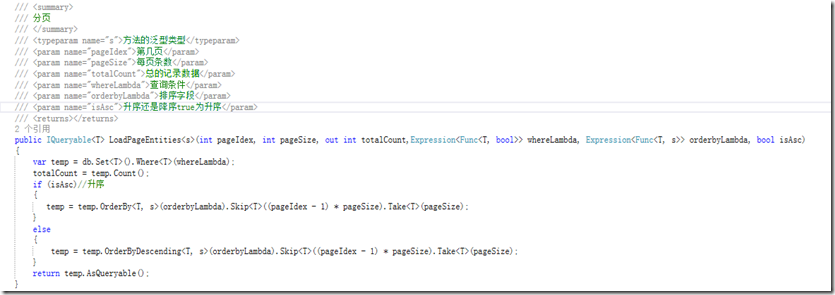
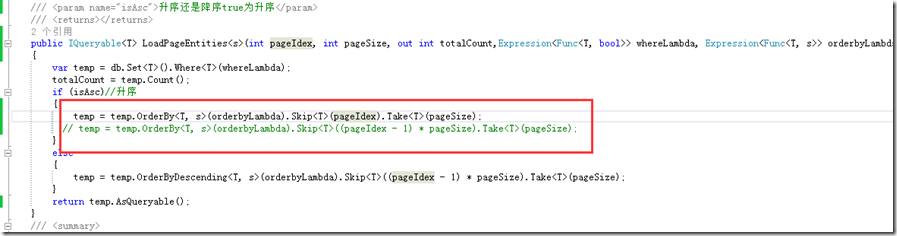
5.1:分頁查詢的方法,使用的是查詢多少條,跳過多少條的思路:

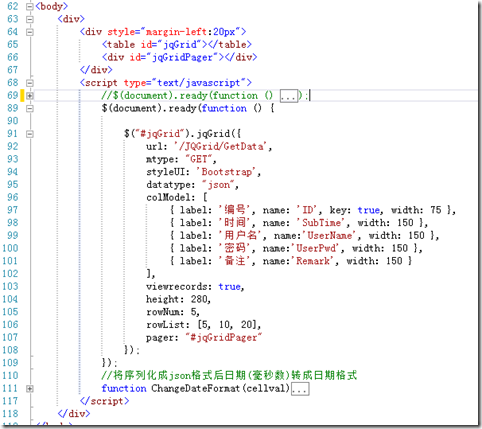
6.前端HTML頁面調用以及js部分: 需要說明一點的是:http://www.guriddo.net/demo/bootstrap/DEMO中的實例使用的是php的後台數據格式為 datatype: "jsonp";而我這裡MVC返回要改成 datatype:"json",為了這個問題我弄了好久,痛苦。

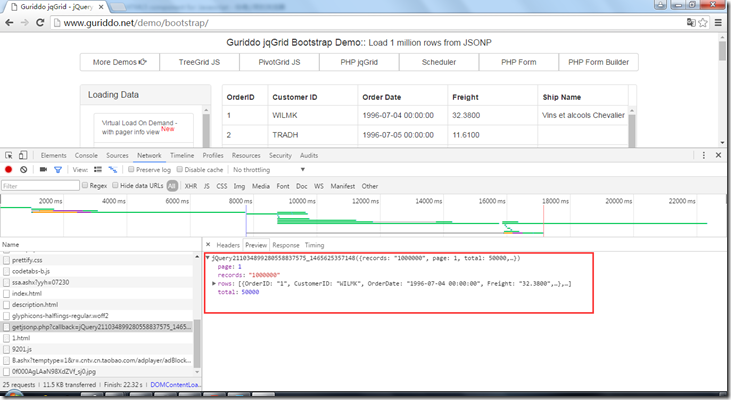
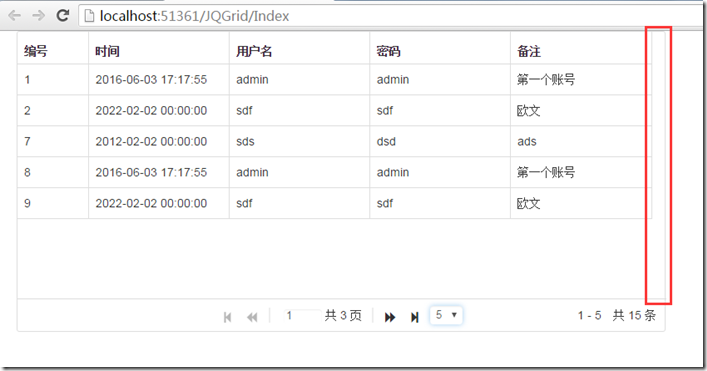
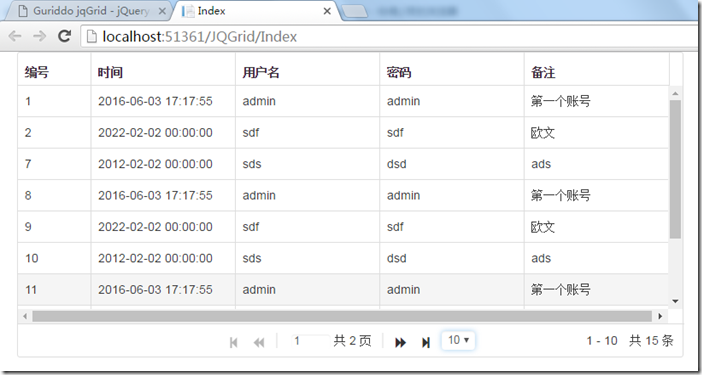
7、展示效果:

看到的效果之後我,我就開始不舒服了 為什麼左邊會有空白的地方,看著不爽,當加載了數據過多的時候,發現原來是為了滾動條保留的位置

然後我就糾結,不喜歡這個樣式了,有接下的jquery Datatables
2.2jquery Datatables在asp.net MVC下實現過程:
同樣在網上找官網:中文官網:http://datatables.club/ (是一個大牛在很早以前用過jquery Datatables之後,發現中文的資料很少,就跟國外的作者聯系翻譯成中文,很崇拜這種人) ;英文官網 :https://datatables.net/examples/index
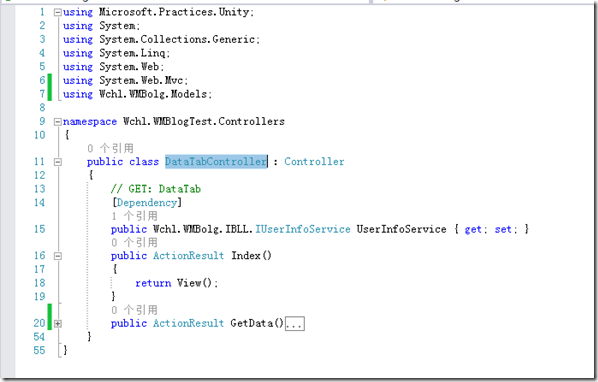
1.首先建立DataTabController控制器:

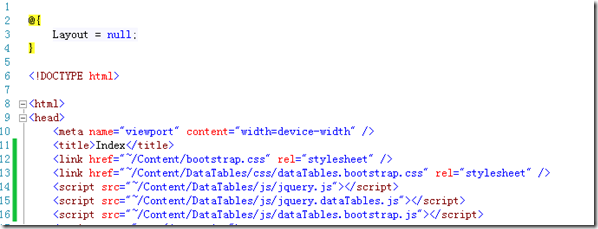
2.建立index頁面 引入相應的js以及CSS樣式:

3.查看官網實例找參數,以及返回數據格式:
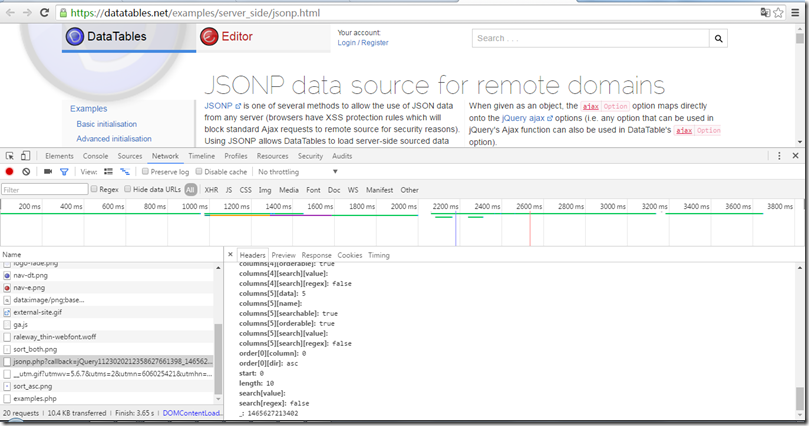
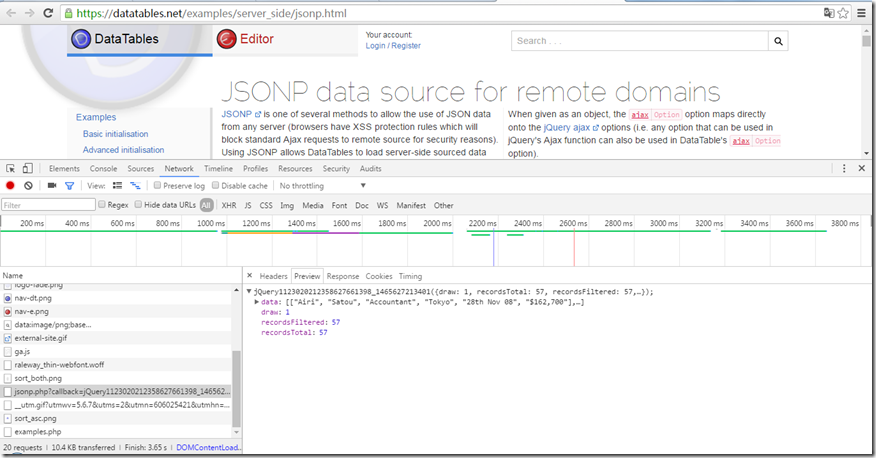
服務器端分頁demo:https://datatables.net/examples/server_side/jsonp.html
datatables 需要配置"serverSide": true,才能開啟服務端模式;關鍵參數:start為從第幾條開始;length為一頁多少條;draw:為繪制計數器。這個是用來確保Ajax從服務器返回的是對應的(Ajax是異步的,因此返回的順序是不確定的)。 要求在服務器接收到此參數後再返回(具體看下面);具體參數查詢官網地址http://datatables.club/manual/server-side.html

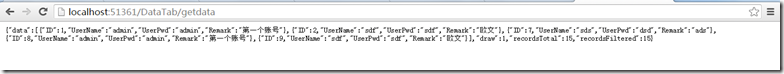
返回數據格式:data為數據集;draw:為繪制計數器;recordsFiltered:為過濾多少條;recordsTotal:為總共多少條

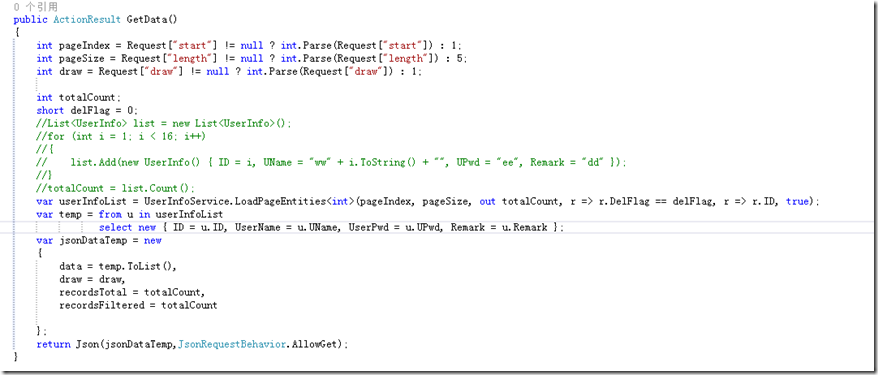
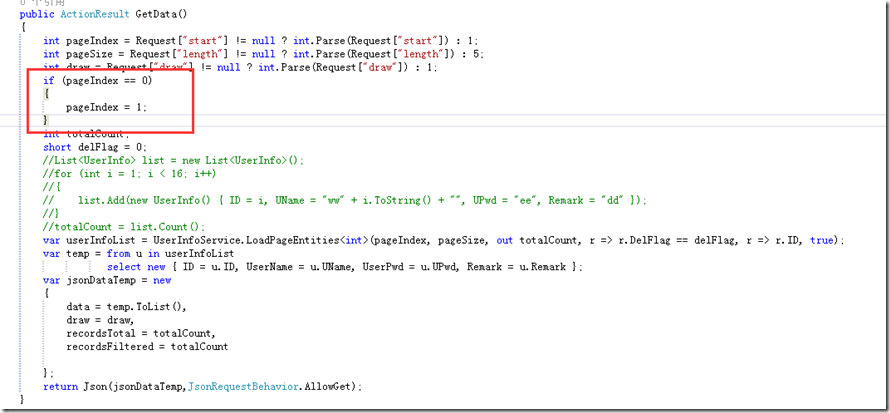
4.然後我就開始寫大言不慚的認為自己會用了應該更JQGrid差不多:

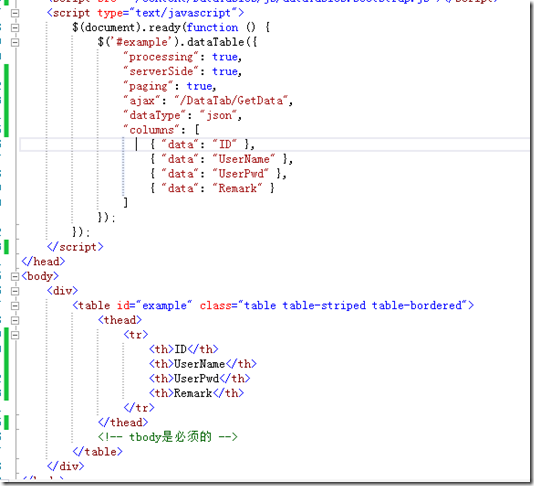
5. 前端html以及js代碼:

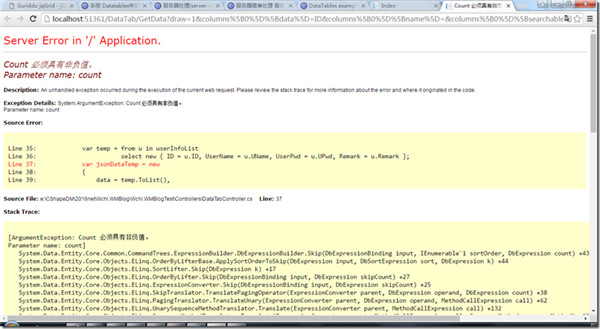
結果是報錯了:

弄了很久沒弄出來:因為我的查詢數據返回的格式是跟DEMO中一樣的,我就開始郁悶了:

總結:
經過群裡的大神指點,終於找到問題了:
因為datatables中傳到後台的參數是start表示的是從第幾頁條開始跟jqgrid的page第幾頁不同,第一次穿到後台的是0,從第0條開始,在分頁的時候:傳0過去減1的話就是負數,所以報錯

於是做了修改:
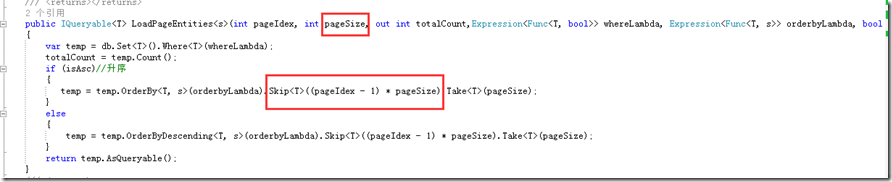
先把pagesize做個判斷

在分頁的時候也修改了跳過條數的設置

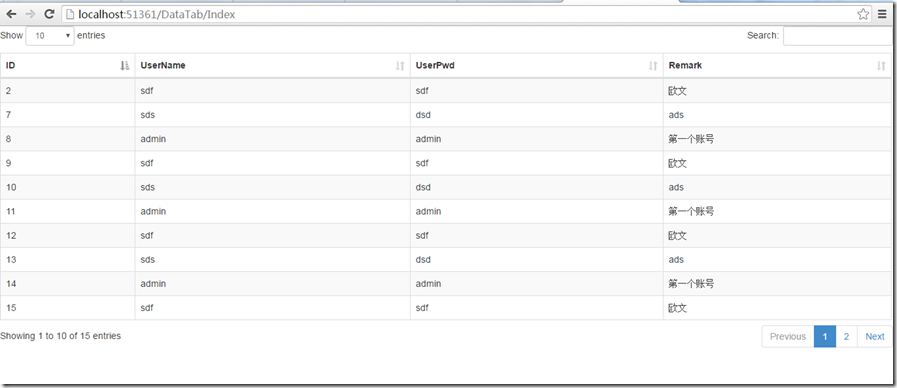
然後重新啟動測試頁面:

這樣數據就出來了
後續:
希望本文對需要用到JQGrid以及Datatables兩個JS控件的小伙伴,有幫忙吧,謝謝大家的閱讀。