先看看效果(下面gif動畫制作有點大,5.71MB):

題外話:上面選擇圖片來源於Insus.NET的新浪微博,言歸正傳,由於以前的asp.net mvc的練習文件上傳文件,顯示或是下載等博文,均是存儲於站點目錄之中。這次練習是把圖片存儲於數據庫,也就是以圖片的數據流存儲,在上傳時我們需要把文件處理為數據庫,顯示時,我們需要把數據流處理為文件。
一看上面的演示,我們還會看到一個預覽區。選擇圖片時,預覽區會預先顯示選擇圖片。確認正確之後,我們再上傳至數據庫中。
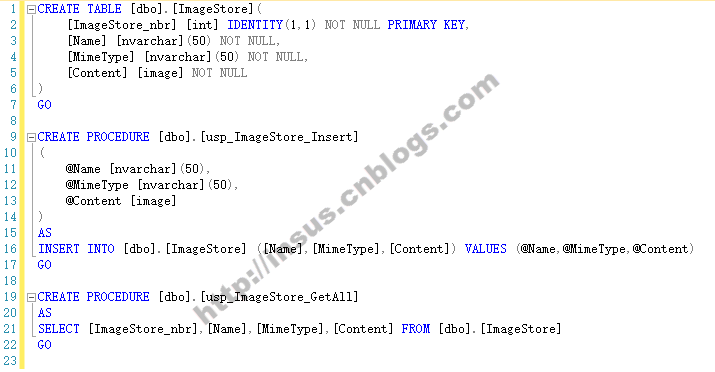
使用下面SQL語句創建表[dbo].[ImageStore],存儲過程2個[dbo].[usp_ImageStore_Insert]和[dbo].[usp_ImageStore_GetAll]:

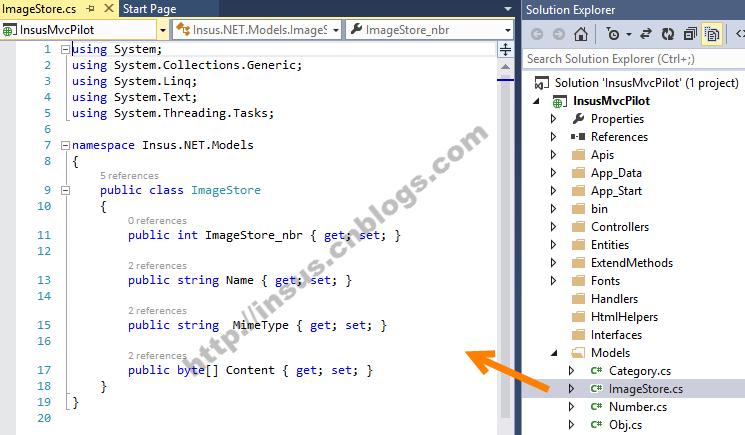
根據數據表,我們需要在asp.net mvc的models目錄中創建一個mode,習慣性是以數據表來創建:

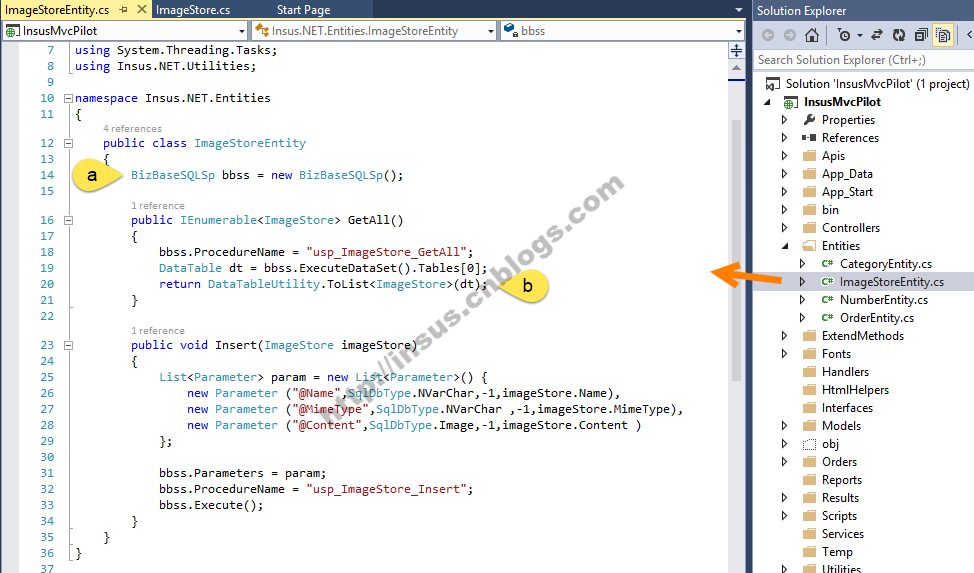
由於我們還要處理程序與數據庫之間的交流,創建一個Entity,兩個方法,一是獲取所有數據,另一個是為添加數據所准備:

上面的Entity中,有兩個標記。
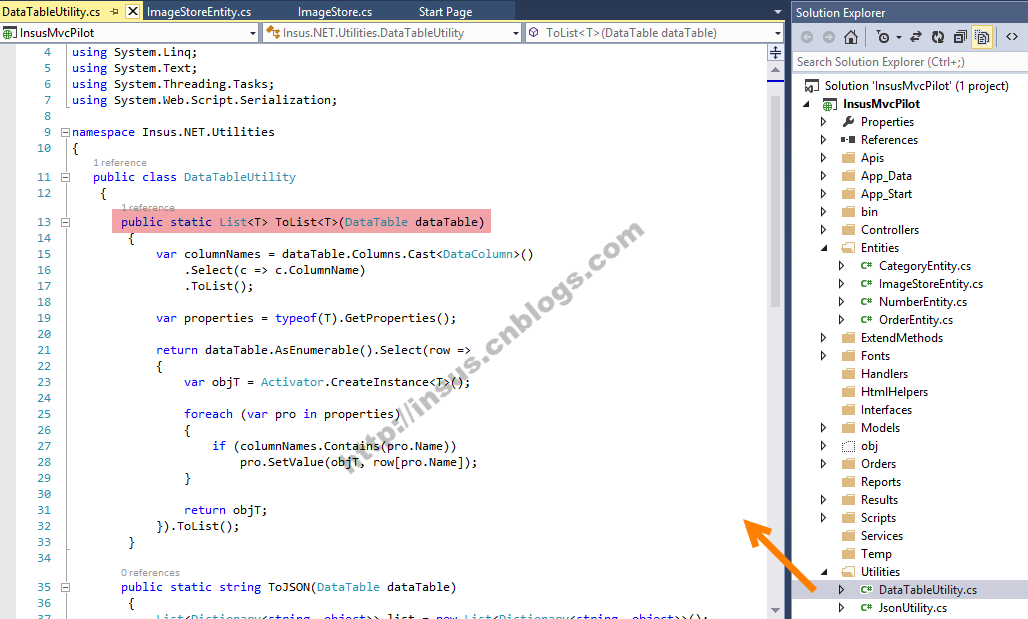
標記2,Insus.NET有寫成一個Utility,也就是說把DataTable轉換為List<T>的工具,其實有以前的asp.net mvc也有提及或是代碼分享,在此你不必再費時費心去搜索,參考下面代碼就是了:

在上面的代碼示例中,#35行的方法,是DataTable轉換為json序列化,由於本例中並無使用到,即在此略過。
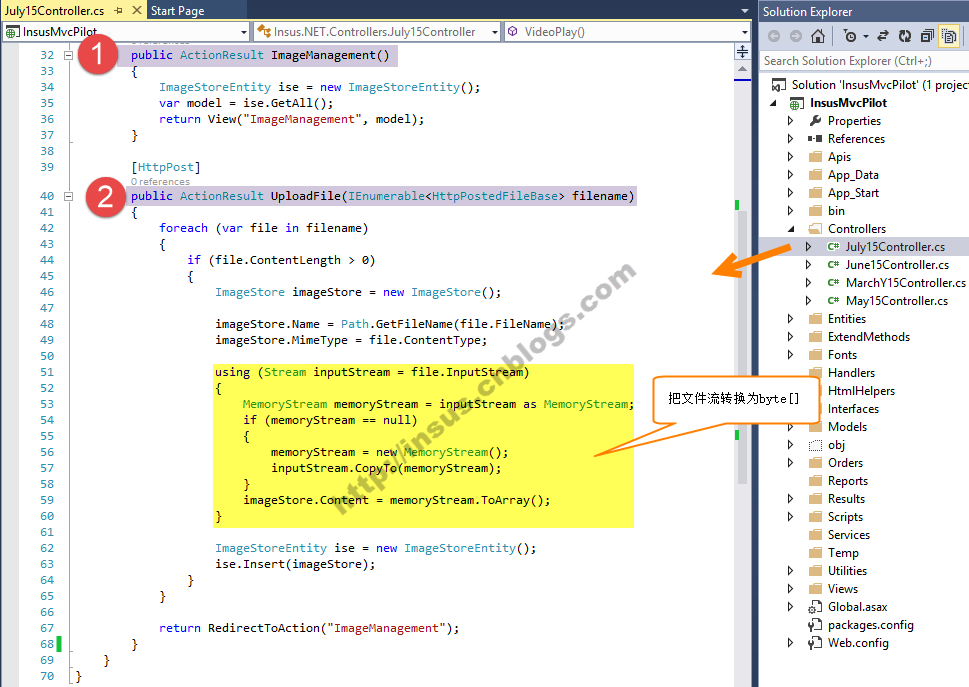
接下來,打開控制器創建兩Action,第一個控制是視圖操作,我們有把數據傳入視圖中。而第二個操作,是為處理上傳文件方法所服務。

控制器兩個Action代碼:
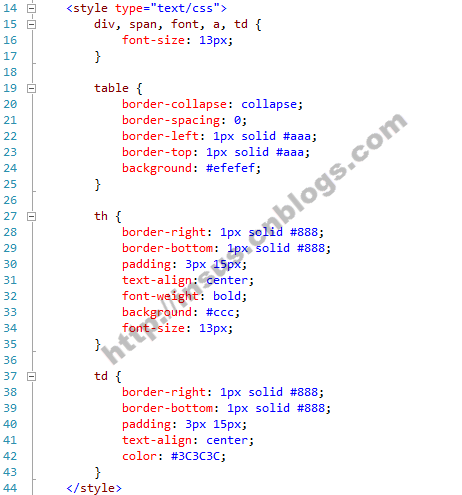
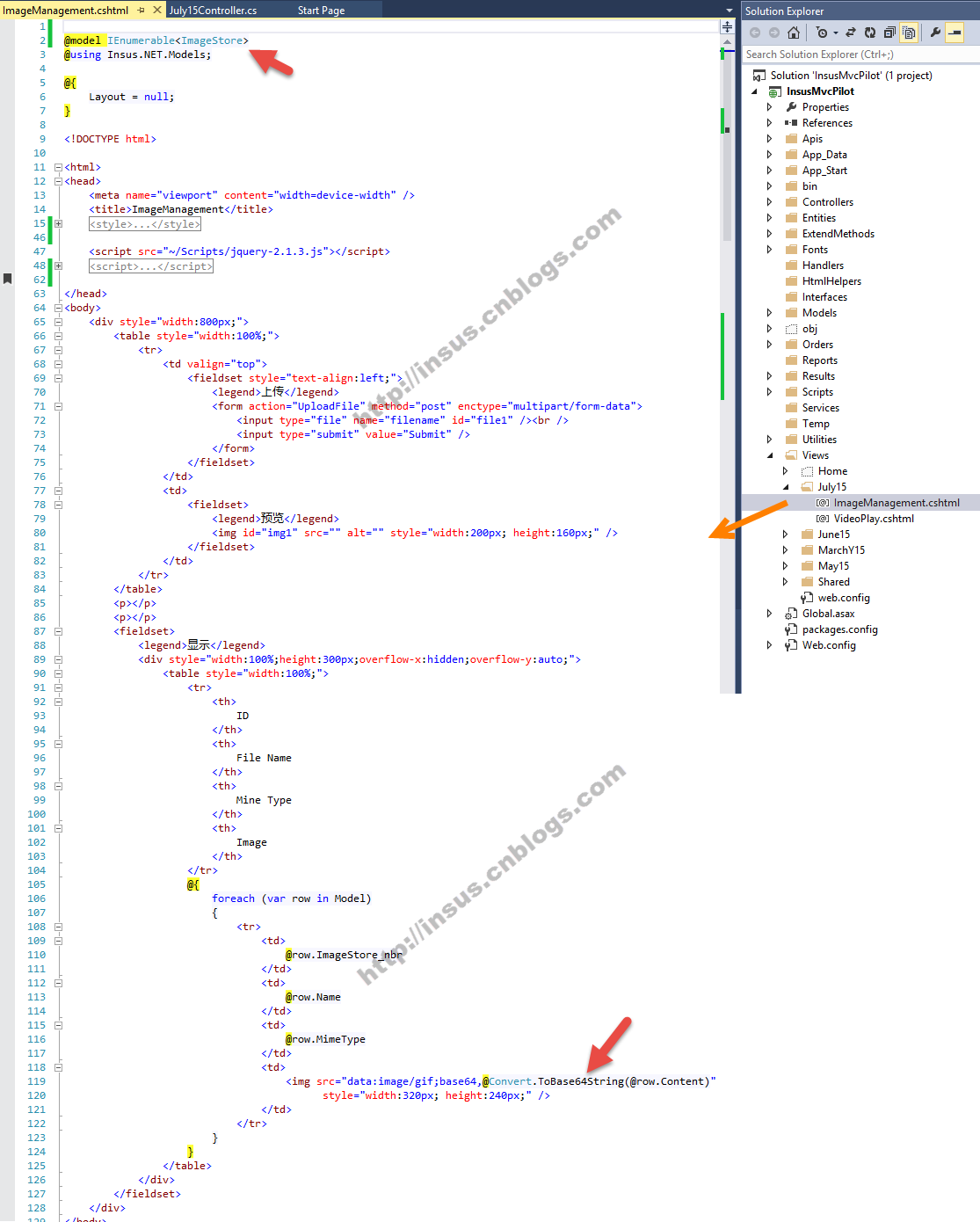
下是完成View視圖,在視圖中我們先定義表格樣式:

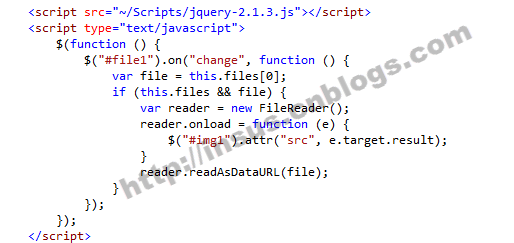
准備即時預覽圖片的js代碼:

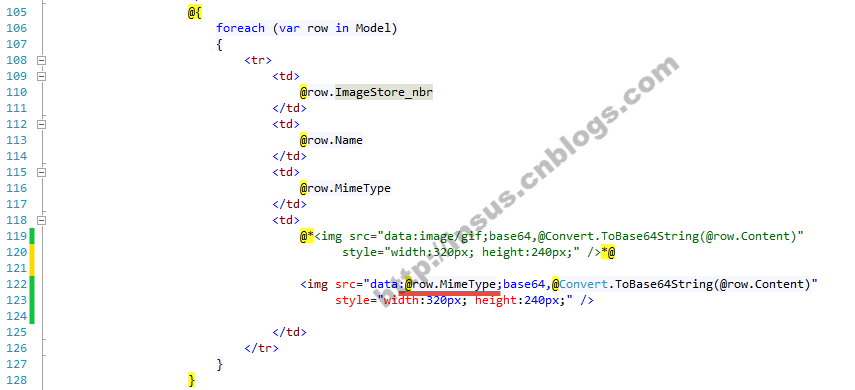
顯示數據與動態產生Table:

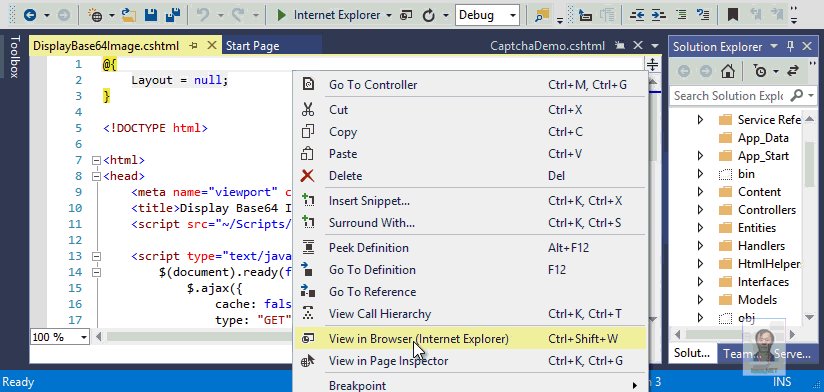
上面代碼示例中,#119與#120代碼,是顯示圖片,有關base64圖片,可以參考獨立演示:
演示ASP.NET MVC應用程序,顯示Base64圖片。
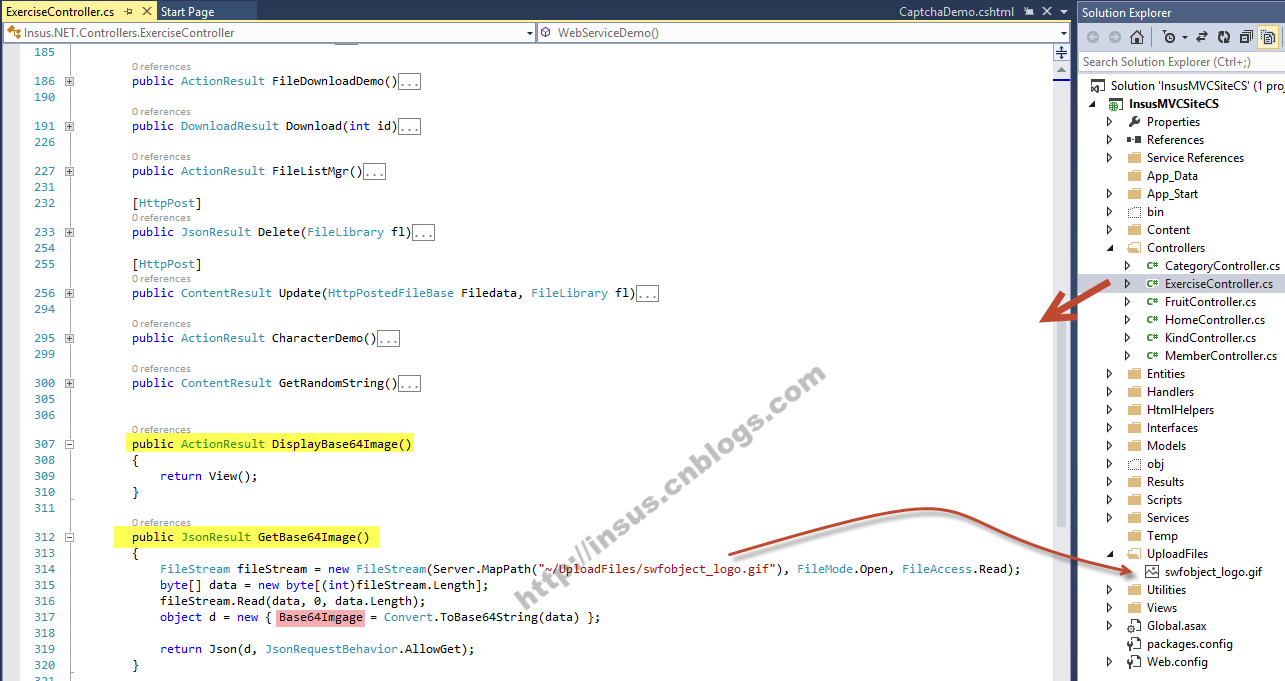
在控制器中,Insus.NET有創建兩個Action,一個是為視圖准備,另一個是把文件轉換為FileStream,然後再用 Convert.ToBase64String() 來轉換。

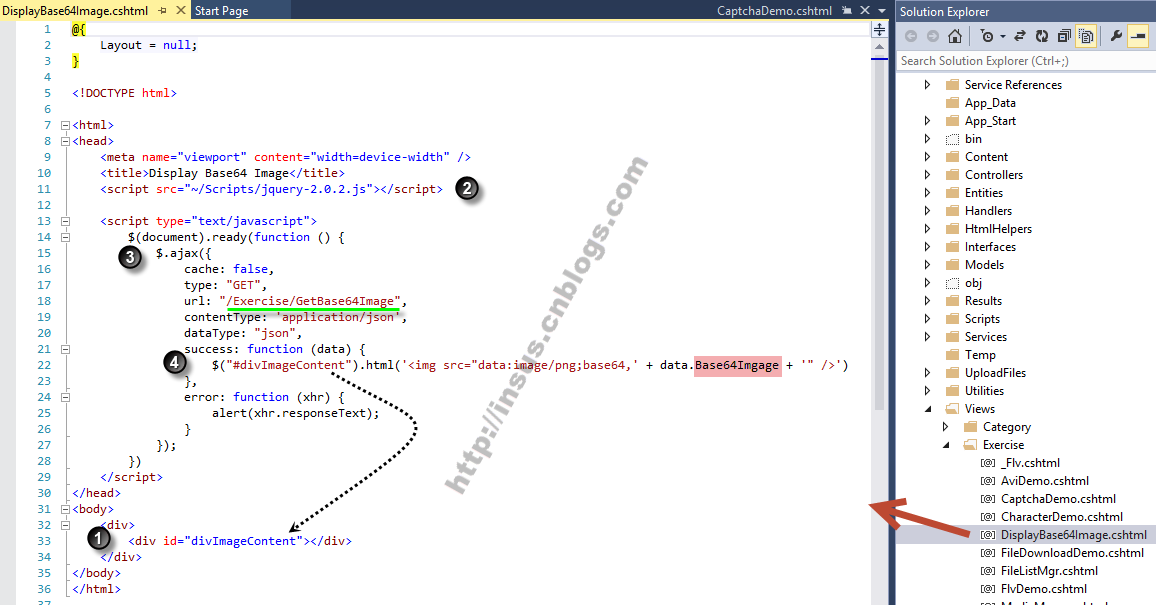
在下面的視圖中,添加一個div markup來load圖片。語法:'<img src="data:image/png;base64,' + data.Base64Imgage + '" />':

實時演示:

當然,完全正確應該是如下:

#122是動態指定圖片原來的mine type。語法就是簡潔與方便。
asp.net mvc圖片上傳與顯示,整個實現過程,並沒有怎樣的復雜,一個一個小功能來實現。
以上就是本文的全部內容,希望對大家的學習有所幫助。