在ASP.NET MVC4中(在WebForm中應該也有),有一個叫做Bundle的東西,它用來將js和css進行壓縮(多個文件可以打包成一個文件),並且可以區分調試和非調試,在調試時不進行壓縮,以原始方式顯示出來,以方便查找問題。
具體優勢可自行百度或參看官方介紹:http://www.asp.net/mvc/tutorials/mvc-4/bundling-and-minification
這裡僅簡單記錄下如何使用。
首先,如果是使用的ASP.NET MVC4基本或者其他內容更豐富的模板,Bundle應該已經自動配置上了,因為本身會有jQuery和jQuery UI的引用,這兩項引用會用到Bundle。
就簡單說一下要點吧。
首先在項目的App_Start文件夾中,會有一個BundleConfig.cs文件:

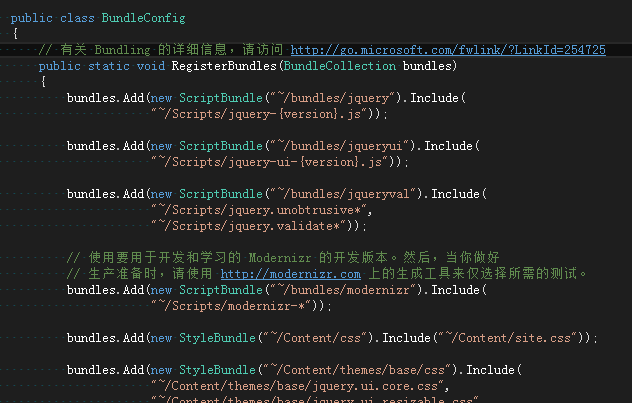
這裡面寫了所有需要Bundle的內容,可以自行設置:

其中的bundles.Add是在向網站的BundleTable中添加Bundle項,這裡主要有ScriptBundle和StyleBundle,分別用來壓縮腳本和樣式表。用一個虛擬路徑來初始化Bundle的實例,這個路徑並不真實存在,然後在新Bundle的基礎上Include項目中的文件進去。具體的Include語法可以查閱上面提供的官方簡介。
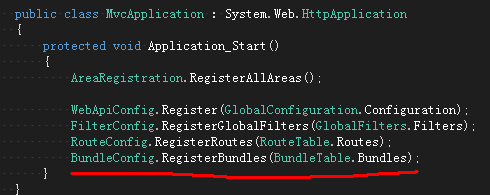
然後對Bundle的注冊是在項目根下的Global.asax文件中,這個文件中的Application_Start是網站程序的開始,裡面注冊了網站各種初始化的內容,其中就包括對BundleTable的Bundle添加:

默認情況下,Bundle是會對js和css進行壓縮打包的,不過有一個屬性可以顯式的說明是否需要打包壓縮:
復制代碼 代碼如下:BundleTable.EnableOptimizations = true;
如果將其設為false,那麼就會和下面說的debug=true時的情況相同了。
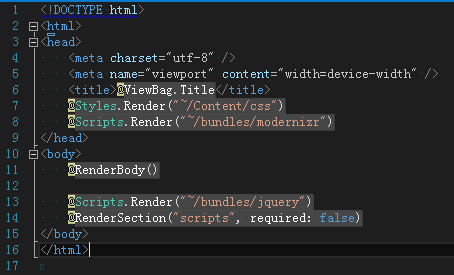
在使用時,在相應位置調用ScriptRender和StyleRender的Render方法:

最終用戶頁面即可達到效果打包壓縮效果。
有一個地方主要注意,在Web.config中,當compilation編譯的debug屬性設為true時,表示項目處於調試模式,這時Bundle是不會將文件進行打包壓縮的,頁面中引用的js和css會分散原樣的展示在html中,這樣做是為了調試時查找問題方便(壓縮以後就復雜了)

最終部署運行時,將debug設為false就可以看到js和css被打包和壓縮了。
=============
使用Bundle的關鍵在於要向ASP.NET中的BundleTable注冊Bundle。
如果要在ASP.NET WebForm中使用Bundle,需要在新建項目時選擇.NET Framework 4.5,最好使用模板網站新建,這樣就可以直接看到Bundle了。
以上就是本文的全部內容,希望對大家的學習有所幫助。