導言:
在前面的教程裡我們探討了如何為GridView控件添加radio buttons列。當用戶最多只能選擇一項數據時,我們可以在用戶界面裡添加radio buttons列,而有時候,我們需要選擇任意多項數據。比如,基於Web的郵箱客戶端列出了一系列的郵件,及一列checkboxes,用戶可選擇任意封郵件並執行相同的操作,比如移動到另一個文件夾或將之刪除。
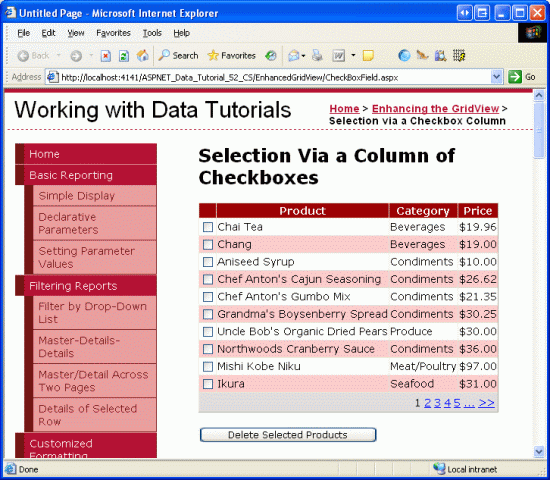
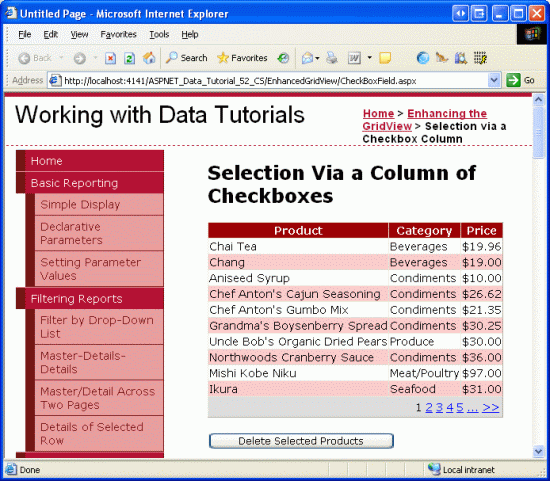
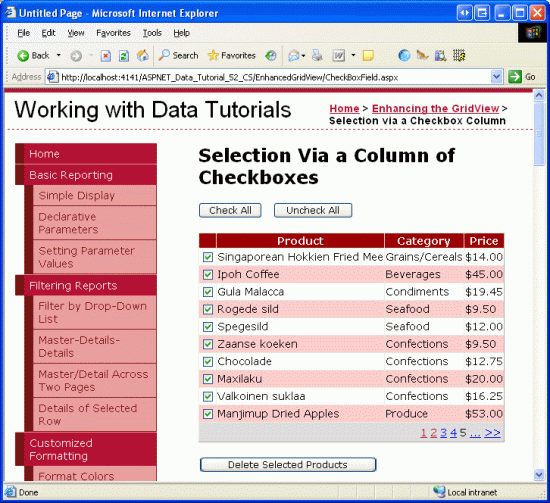
在本教程,我們將探討如何添加checkboxes列,以及發生頁面回傳後如何確定到底選擇了哪些checkboxes。特別的,我們將練習一個類似於基於web的郵箱客戶端用戶界面。實例將包含一個啟用了分頁功能的GridView,用於列出表Products中的產品,每行記錄包含一個checkbox(見圖1)。當點擊“Delete Selected Products”按鈕時,刪除選中的產品。

圖1:每個Product Row包含一個Checkbox
第1步:添加一個啟用分頁的GridView控件展示產品信息
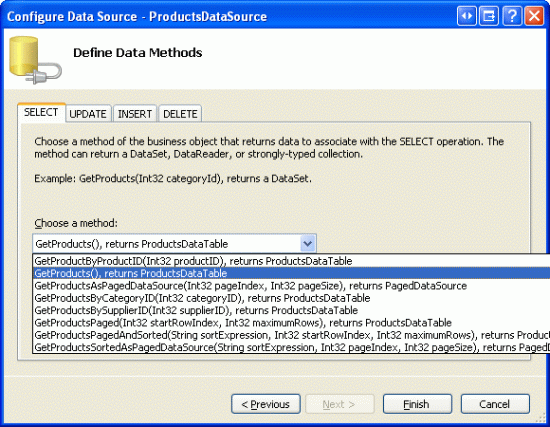
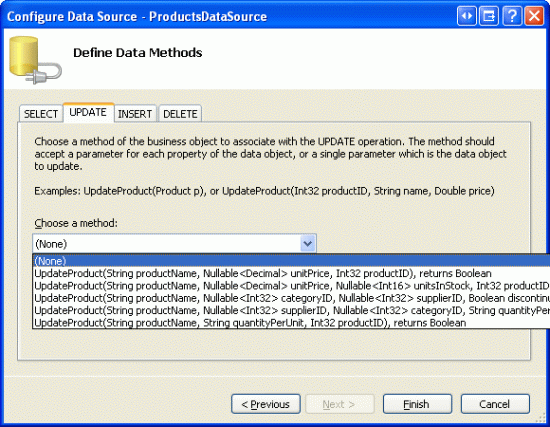
在考慮添加checkboxes列前,我們先創建一個展示產品的GridView控件並啟用分頁。在文件夾EnhancedGridView裡打開CheckBoxField.aspx頁面並進入設計模式,從工具箱拖一個GridView到頁面,設其ID為Products。下一步,將其綁定到一個名為ProductsDataSource的ObjectDataSource控件。該ObjectDataSource控件使用ProductsBLL類,調用GetProducts()方法返回數據。因為本例的GridView控件是只讀的,在UPDATE, INSERT和DELETE選項卡的下拉列表裡選“(None)”。

圖2:創建一個名為ProductsDataSource的ObjectDataSource控件

圖3:設置該ObjectDataSource控件調用GetProducts()方法獲取數據

圖4:在UPDATE, INSERT和DELETE選項卡的下拉列表裡選“(None)”。
完成設置後,Visual Studio會自動為相關數據域(data fields)創建BoundColumns及一個CheckBoxColumn。就像我們在前面的教程做的那樣,將除了 ProductName, CategoryName和UnitPrice外的其它BoundFields刪除,並將相關HeaderText屬性設置為“Product”, “Category”和“Price”。將UnitPrice BoundField格式化為貨幣形式。在智能標簽裡選擇“Enable Paging”啟用GridView的分頁功能。
為了在用戶界面裡可以刪除選中的產品,在GridView下面添加一個Button Web控件,設其ID為DeleteSelectedProducts,Text屬性為“Delete Selected Products”。在本例中我們不會直接從數據庫刪除數據,而是顯示一條消息,說明要刪除的是什麼產品。因此,在按鈕下面添加一個Label Web控件,設其ID為DeleteResults,清空其Text屬性, 將Visible和EnableViewState屬性都設為false。
做完上述修改後,GridView, ObjectDataSource, Button和Label的聲明代碼應和下面的差不多:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
花幾分鐘在浏覽器裡觀看頁面(見圖5),你可以看到前10個產品的name, category以及price。

圖5:顯示前10個產品的name, category以及price
第2步:添加一個Checkboxes列
由於ASP.NET 2.0 包含一個CheckBoxField,我們也許自然會想到用它來為GridView控件添加一個Checkboxes列。然而,並不是那樣回事。因為CheckBoxField是專門設計來與布爾數據域(Boolean data field)打交道。
也就是說,當數據域的值可以用來判斷是否選中了checkbox時,CheckBoxField才派地上用場。CheckBoxField不能正確的包含一列未選中的checkboxes。
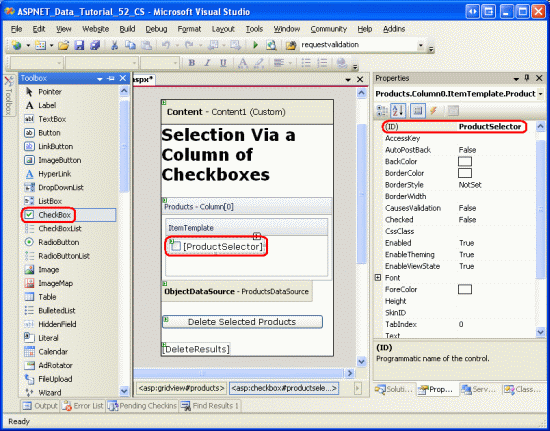
作為替換,我們必須添加一個模板,並在其ItemTemplate模式裡添加一個CheckBox Web控件。我們要在GridView控件Products裡添加一個模板,並放在最左邊。在GridView的智能標簽裡點“編輯模板”,在ItemTemplate模式裡添加一個CheckBox Web控件,設其ID為ProductSelector。

圖6:在模板的ItemTemplate模式裡添加一個名為ProductSelector的CheckBox Web控件
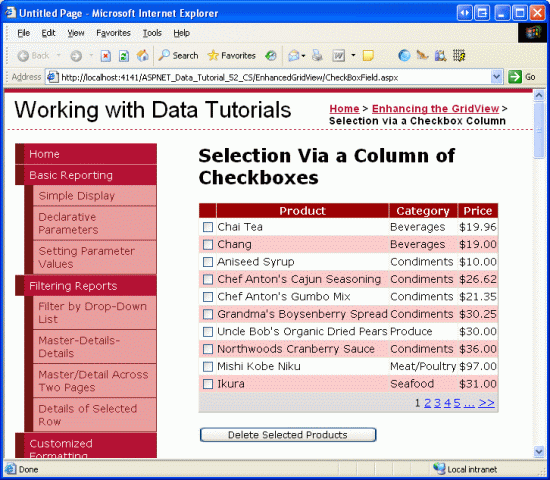
添加模板和CheckBox Web控件後,每一行記錄將包含一個CheckBox按鈕,如圖7所示:

圖7:每個產品行包含一個CheckBox按鈕
第3步:頁面回傳後確定點擊了哪些Checkboxes按鈕
現在我們已經創建了一個checkboxes列,但在頁面發生回傳後還不能確定點擊了哪些Checkboxes按鈕,但當點擊“Delete Selected Products”按鈕時,我們需要確定要刪除的是哪些產品,也即點擊了哪些Checkboxes按鈕。
我們可以運用GridView的Rows屬性訪問其數據行(data rows),編程訪問該記錄行的CheckBox控件,根據其Checked屬性來判斷是否選中了該按鈕。
為名為DeleteSelectedProducts的Button Web控件的Click事件創建一個事件處理器,添加如下代碼:
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
bool atLeastOneRowDeleted = false;
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID =
Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format(
"This would have deleted ProductID {0}<br />", productID);
}
}
// Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted;
}
GridView控件的Rows屬性返回構成GridView數據行的GridViewRow實例集合。而foreach()循環將遍歷集合中的每一個實例。在一個GridViewRow對象中,我們通過使用row.FindControl("controlID")的形式來訪問該行記錄的CheckBox按鈕。如果選擇了該按鈕,從DataKeys集合裡獲取與該行記錄相對應的ProductID值。
在本例,我們僅僅是在Label控件DeleteResults裡顯示相關提示信息,而在實際的應用程序中,我們應該調用ProductsBLL類的DeleteProduct(productID)方法。
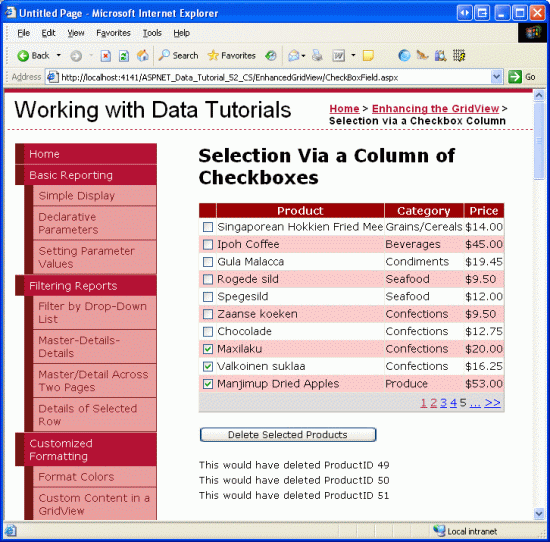
添加完上述事件處理器後,點擊“Delete Selected Products”按鈕,將會顯示那些被選中的產品的ProductID值。

圖8:當點擊“Delete Selected Products”時,將列出所選產品的ProductID值
第4步:添加“Check All”和“Uncheck All”按鈕
如果用戶想刪除當前頁面上的所有產品,則必須點擊每行的checkbox按鈕,稍
顯麻煩。我們可以添加一個“Check All”按鈕,當點擊該按鈕時可以選中頁面上的所有checkbox按鈕。反之,添加一個“Uncheck All”按鈕。
在頁面上添加2個Button Web控件,放在GridView的上面。設第一個的ID為CheckAll,Text屬性為“Check All”; 設第二個的ID為UncheckAll,Text屬性為“Uncheck All”,如下:
<asp:Button ID="CheckAll" runat="server" Text="Check All" /> <asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
接著,在後台代碼類(code-behind class)裡創建一個名為ToggleCheckState(checkState)的方法。調用該方法時,其遍歷GridView控件Products的Rows集合,根據傳入的參數checkState對每個CheckBox的Checked屬性賦值。
private void ToggleCheckState(bool checkState)
{
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null)
cb.Checked = checkState;
}
}
然後,為button控件CheckAll和UncheckAll創建Click事件處理器,在CheckAll的Click事件處理器中,僅僅簡單的調用ToggleCheckState(true); 在UncheckAll的事件處理器中,調用ToggleCheckState(false),如下:
protected void CheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(true);
}
protected void UncheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(false);
}
當點擊“Check All”按鈕時,引發頁面回傳,並選中所有的checkbox按鈕;點擊“Uncheck All”時,棄選所有的checkbox按鈕。圖9為點擊“Check All”按鈕後的界面。

圖9:點“Check All”按鈕選擇所有的Checkbox
注意:如果要全選或棄選checkbox按鈕的話,我們也可以通過點擊標題行(header row)的checkbox來實現,並且在頁面發生回轉後才能生效。完全使用客戶端腳本(client-side script)來執行全選或棄選checkbox按鈕,那將是一種更爽的用戶體驗。
總結:
當用戶需要在GridView裡任意的選擇記錄時,我們可以添加一列checkbox按按鈕。正如本章探究的那樣,在GridView裡添加一個模板,再在模板裡添加一個CheckBox Web控件。如果使用Web控件(對比上一章,我們直接在模板裡注入代碼),在頁面發生回轉後,ASP.NET自動的記得選中了或沒選中哪些CheckBox控件。我們也可以編程訪問這些CheckBox,判斷是否選中了某個CheckBox,或改變其checked狀態。
祝編程快樂!
作者簡介
本系列教程作者 Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用 微軟Web技術。大家可以點擊查看全部教程《[翻譯]Scott Mitchell 的ASP.NET 2.0數據教程》,希望對大家的學習ASP.NET有所幫助。