導言
分頁和排序是顯示數據時經常用到的功能。比如,在一個在線書店裡搜索關於ASP.NET 的書的時候,可能結果會是成百上千,而每頁只列出十條。而且結果可以根據title(書名),price(價格),page count(頁數),author name(作者)等來排序。我們在分頁和排序報表數據 裡已經討論過, GridView, DetailsView, 和FormView 都有內置的分頁功能,僅僅只需要勾一個checkbox就可以開啟。GridView 還支持內置的排序。
不幸的是,DataList 和Repeater 都沒有提供內置的分頁和排序功能。本章我們將學習如何在DataList 和Repeater 裡添加分頁和排序的支持。我們需要創建分頁界面,顯示正確的頁的記錄,並在postback過程中記下浏覽的頁。雖然這會比GridView, DetailsView, 和FormView裡花費更多的時間和寫更多的代碼,但是也提供了更多的可擴展性。
注意:本章集中精力討論分頁,下章我們將學習排序。
第一步: 添加分頁和排序的教程頁
首先添加本章和下一章需要的頁。創建一個名為PagingSortingDataListRepeater的文件夾,然後添加下面的5個頁,記得全部選擇Site.master。
Default.aspx
Paging.aspx
Sorting.aspx
SortingWithDefaultPaging.aspx
SortingWithCustomPaging.aspx

圖 1: 創建頁
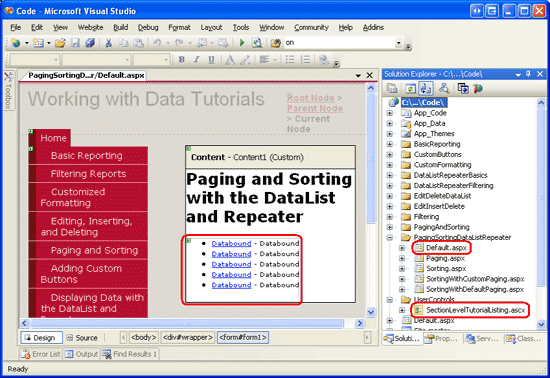
然後打開Default.aspx頁,從UserControls文件夾裡拖一個SectionLevelTutorialListing.ascx用戶控件進來。這個用戶控件我們已經用了很多次了。見母板頁和站點導航 。

圖 2: 添加用戶控件
為了將排序和分頁的教程列出來,我們需要將他們添加到site map(站點地圖)裡。打開Web.sitemap文件,將下面的標記語言添加到“Editing and Deleting with the DataList”()的節點後面:
<siteMapNode
url="~/PagingSortingDataListRepeater/Default.aspx"
title="Paging and Sorting with the DataList and Repeater"
description="Paging and Sorting the Data in the DataList and Repeater Controls">
<siteMapNode
url="~/PagingSortingDataListRepeater/Paging.aspx"
title="Paging"
description="Learn how to page through the data shown
in the DataList and Repeater controls." />
<siteMapNode
url="~/PagingSortingDataListRepeater/Sorting.aspx"
title="Sorting"
description="Sort the data displayed in a DataList or
Repeater control." />
<siteMapNode
url="~/PagingSortingDataListRepeater/SortingWithDefaultPaging.aspx"
title="Sorting with Default Paging"
description="Create a DataList or Repeater control that is paged using
default paging and can be sorted." />
<siteMapNode
url="~/PagingSortingDataListRepeater/SortingWithCustomPaging.aspx"
title="Sorting with Custom Paging"
description="Learn how to sort the data displayed in a DataList or
Repeater control that uses custom paging." />
</siteMapNode>

圖 3: 更新 Site Map
回顧一下分頁
在前面我們學習了如何使用GridView, DetailsView, FormView 來分頁。這三個控件都提供了一種稱為默認分頁的功能,僅僅只需要從智能標簽裡勾上“Enable Paging”(開啟分頁)即可。在使用默認分頁時,每次請求數據 – 無論是第一頁還是其它頁–GridView, DetailsView, 和FormView 都會重新請求所有的數據。然後根據請求的頁索引和每頁顯示的記錄數來顯示特定頁的數據,而忽略其它數據(即雖然被請求但未顯示的數據)。我們在分頁和排序報表數據 裡已經詳細的討論過默認分頁了。
默認分頁由於每次都請求所有的數據,因此在大數據量的情況下並不合適。例如,想象一下每頁顯示10條數據,總共有有50,000條。每次用戶浏覽一頁時,都要從數據庫請求50,000條數據,而其中只有10條會被顯示。
自定義分頁使用每次只返回請求的數據,從而解決了默認分頁的性能問題。當使用自定義分頁時,我們需要寫有效的返回正確的記錄的SQL語句。我們在裡學習了用SQL Server2005的ROW_NUMBER() keyword 來創建這樣的語句。
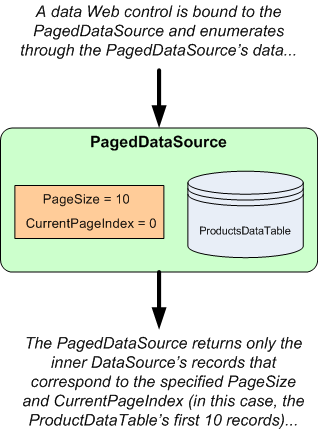
在DataList或Repeater裡使用默認分頁,我們可以使用PagedDataSource class來包裝ProductsDataTable裡需要分頁的內容。PagedDataSource類有一個可以賦給任何枚舉類型對象的DataSource屬性,和PageSize (每頁顯示的記錄數)and CurrentPageIndex (當前頁的索引)。一旦設置了這些屬性,PagedDataSource就可以作為任何數據控件的數據源。PagedDataSource根據PageSize和CurrentPageIndex來返回合適的記錄。圖4描述了PagedDataSource類的功能。

圖 4: PagedDataSource使用可分頁的界面包裝枚舉對象
PagedDataSource對象可以在BLL裡直接創建和配置,並通過ObjectDataSource綁定到DataList或Repeater。或者也可以在ASP.NET 頁的後台代碼裡直接做這些。如果使用後一種方法,我們就不能使用ObjectDataSource而應該直接編程將分頁數據綁定到DataList或Repeater。
PagedDataSource對象也有支持自定義分頁的屬性。但是在這裡我們將不討論它,因為我們在ProductsBLL類裡已經有一個可以精確的返回需要顯示的記錄的方法。本章我們將學習如何通過在ProductsBLL類裡添加一個返回合適的PagedDataSource對象的方法來實現默認分頁。下章我們再討論自定義分頁。
第二步: 在BLL裡添加默認的分頁方法
ProductsBLL類裡現在有一個返回所有product的方法–GetProducts()–和一個返回特定子集的方法–GetProductsPaged(startRowIndex,maximumRows)。當使用默認分頁時,GridView, DetailsView, FormView 使用GetProducts()方法獲取所有的product,但是在內部使用PagedDataSource來顯示正確的記錄子集。在DataList和Repeater裡實現同樣的功能,我們可以在BLL裡創建一個模擬這種行為的方法。
在ProductsBLL裡添加一個帶兩個整型參數的方法,名為GetProductsAsPagedDataSource:
pageIndex – 顯示的頁的索引,從0開始
pageSize – 每頁顯示的記錄數.
GetProductsAsPagedDataSource首先從GetProducts()裡獲取所有的記錄。然後創建一個PagedDataSource對象,將CurrentPageIndex和PageSize屬性設置為傳進來的參數,pageIndex和pageSize。方法的最後返回這個配置過的PagedDataSource。
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Select, false)]
public PagedDataSource GetProductsAsPagedDataSource(int pageIndex, int pageSize)
{
// Get ALL of the products
Northwind.ProductsDataTable products = GetProducts();
// Limit the results through a PagedDataSource
PagedDataSource pagedData = new PagedDataSource();
pagedData.DataSource = products.Rows;
pagedData.AllowPaging = true;
pagedData.CurrentPageIndex = pageIndex;
pagedData.PageSize = pageSize;
return pagedData;
}
第三步: 在DataList裡使用默認分頁顯示Product
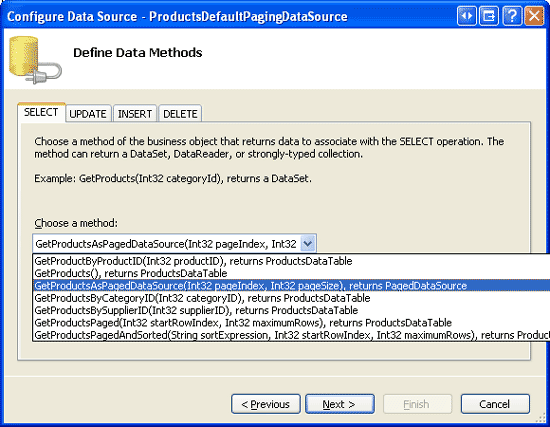
完成GetProductsAsPagedDataSource方法後,我們現在來創建一個提供默認分頁的DataList或Repeater。打開PagingSortingDataListRepeater文件夾下的Paging.aspx頁,拖一個DataList進來,將ID設為ProductsDefaultPaging。通過智能標簽創建一個名為ProductsDefaultPagingDataSource的ObjectDataSource並用GetProductsAsPagedDataSource方法配置它。

圖 5: 創建並配置ObjectDataSource
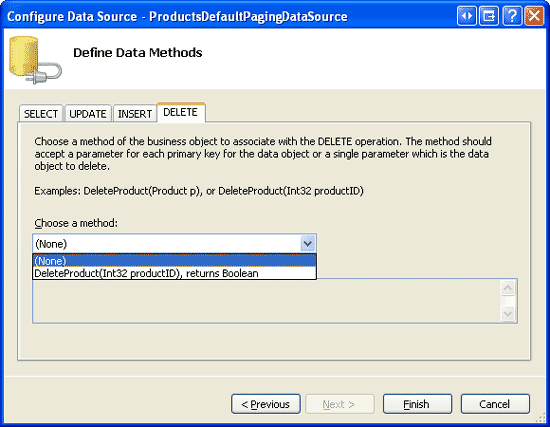
在UPDATE, INSERT, DELETE 標簽的下拉列表裡都選擇“(None)”.

圖 6: 在UPDATE, INSERT, DELETE 標簽的下拉裡選擇“(None)”
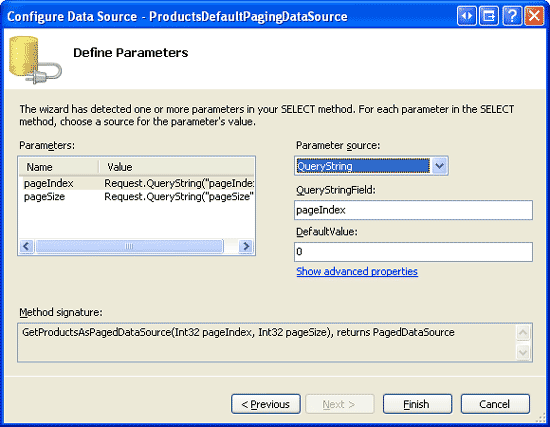
因為GetProductsAsPagedDataSource方法需要兩個參數,因此向導會提示我們選擇參數源。page index和page size的值必須在postback過程中記下來。它們可以存在view state,querystring,session裡或用其它技術來記錄。本章我們使用querystring。
分別使用querystring字段“pageIndex” 和“pageSize”來配置pageIndex和pageSize。見圖7。由於用戶第一次浏覽頁的時候沒有querystring,因此還需要設置這兩個參數的默認值。將pageIndex的默認值設為0(表示顯示第一頁數據),將pageSize的默認值設為4。

圖 7: 配置參數
配置完ObjectDataSource後,Visual Studio自動為DataList創建一個ItemTemplate。修改它讓它只顯示product的name,category和supplier。將DataList的RepeatColumns屬性設為2,Width設為“100%”, ItemStyle的Width設為 “50%”. 這樣的設置會為兩列提供相同的間距。完成這些後DataList和ObjectDataSource的標記語言看起來應該如下:
<asp:DataList ID="ProductsDefaultPaging" runat="server" Width="100%"
DataKeyField="ProductID" DataSourceID="ProductsDefaultPagingDataSource"
RepeatColumns="2" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>'></asp:Label></h4>
Category:
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label><br />
Supplier:
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>'></asp:Label><br />
<br />
<br />
</ItemTemplate>
<ItemStyle Width="50%" />
</asp:DataList>
<asp:ObjectDataSource ID="ProductsDefaultPagingDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsAsPagedDataSource">
<SelectParameters>
<asp:QueryStringParameter DefaultValue="0" Name="pageIndex"
QueryStringField="pageIndex" Type="Int32" />
<asp:QueryStringParameter DefaultValue="4" Name="pageSize"
QueryStringField="pageSize" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
注意:由於這裡我們不實現任何更新或刪除的功能,你可以禁用DataList的view state來減少頁面的大小。
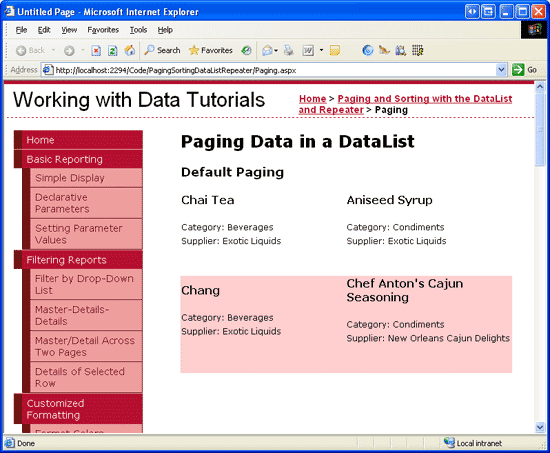
第一次浏覽頁的時候,querystring裡沒有提供pageIndex 和pageSize的值,因此將使用默認的0和4。見圖8。DataList將顯示4條product記錄。

圖 8: 顯示4條Product
由於還沒有分頁的界面,因此用戶現在還不能直接導航到第二頁。我們將在第四步裡創建分頁界面。現在我們只能直接在querystring裡指定分頁的參數來進行分頁。例如,我們可以將地址從Paging.aspx改為Paging.aspx?pageIndex=2,然後回車,來浏覽第二頁。這樣就可以看到第二頁的數據了,見圖9。

圖 9: 顯示第二頁數據
第四步: 創建分頁界面
有很多不同的完成分頁界面的方法。GridView, DetailsView, FormView 提供了4種不同的界面:
Next, Previous(後一頁,前一頁) – 用戶可以浏覽上一頁或下一頁.
Next, Previous, First(第一頁), Last (最後一頁)– 除了上面的功能,這個還包含第一頁和最後一頁。
Numeric (數字)–在分頁界面上列出頁數,用戶可以隨意的選擇一個頁 .
Numeric, First, Last – 在上一個功能的基礎上增加了第一頁和最後一頁.
對DataList 和Repeater而言,我們需要決定它的分頁界面並實現它。這其中包含了需要創建web控件和當特定頁的button被點時顯示請求的頁。另外某些分頁界面的控件可能需要禁用。例如,當使用Next, Previous, First, Last這個模式來顯示時,如果浏覽第一頁數據,那麼第一頁和前一頁的button應該被禁用。
本章我們使用 Next, Previous, First, Last界面。添加4個button,並將ID分別設為FirstPage,PrevPage,NextPage和LastPage。將Text設為“<< First”, “< Prev”, “Next >”, “Last >>”.
<asp:Button runat="server" ID="FirstPage" Text="<< First" /> <asp:Button runat="server" ID="PrevPage" Text="< Prev" /> <asp:Button runat="server" ID="NextPage" Text="Next >" /> <asp:Button runat="server" ID="LastPage" Text="Last >>" />
然後為每個button創建一個Click事件處理。呆會我們將添加代碼來顯示請求的頁。
記下分頁的總記錄數
不管選擇哪種分頁界面,我們都需要計算和記下分頁的總記錄數。總的行數(和page size)來決定總的頁數,它決定了那些分頁界面的控件需要增加或啟用。在我們創建的Next, Previous, First, Last 界面裡,page count(頁數)在兩種情況下需要被用到:
判斷我們是否在浏覽最後一頁,這種情況下Next 和Last buttons 需要禁用。
如果用戶點了Last button我們需要將它轉到最後一頁,它的索引等於page count減1。
page count通過總行數除以page size(頁數)來計算得到。例如我們要分頁79條記錄,每頁顯示4條,那麼page count為20(79/4)。如果我們使用數字分頁界面,就可以通過這個信息來決定要顯示多少個數字頁的button。如果分頁界面只包含Next 和Last buttons,可以通過page count來什麼時候禁用Next 和Last buttons。
如果分頁界面包含Last button(最後一頁),我們需要在postback過程中記下分頁的總記錄數,這樣在點Last button的時候我們可以獲得最後一頁的索引。為了方便實現這個,我們在ASP.NET頁的後台代碼裡創建一個TotalRowCount屬性來將這個值保存到view state裡。
private int TotalRowCount
{
get
{
object o = ViewState["TotalRowCount"];
if (o == null)
return -1;
else
return (int)o;
}
set
{
ViewState["TotalRowCount"] = value;
}
}
除了TotalRowCount外,還需要為page index,page size和page count創建頁面級的只讀屬性來方便讀取。
private int PageIndex
{
get
{
if (!string.IsNullOrEmpty(Request.QueryString["pageIndex"]))
return Convert.ToInt32(Request.QueryString["pageIndex"]);
else
return 0;
}
}
private int PageSize
{
get
{
if (!string.IsNullOrEmpty(Request.QueryString["pageSize"]))
return Convert.ToInt32(Request.QueryString["pageSize"]);
else
return 4;
}
}
private int PageCount
{
get
{
if (TotalRowCount <= 0 || PageSize <= 0)
return 1;
else
return ((TotalRowCount + PageSize) - 1) / PageSize;
}
}
獲取分頁的總記錄數
從ObjectDataSource的Select()方法返回一個PagedDataSource對象包含所有的product記錄,即使只有一部分會在DataList裡顯示。PagedDataSource的Count property 返回將在DataList裡顯示的項的數目。DataSourceCount property 返回PagedDataSource裡的所有項的的總數目。因此我們需要將ASP.NET頁的TotalRowCount屬性賦值為PagedDataSource的DataSourceCount。
我們為ObjectDataSource的Selectd事件創建一個event handler來完成這些。在Selectd的event handler裡我們獲取ObjectDataSource的Select()方法的返回值–在這種情況下是PagedDataSource。
protected void ProductsDefaultPagingDataSource_Selected
(object sender, ObjectDataSourceStatusEventArgs e)
{
// Reference the PagedDataSource bound to the DataList
PagedDataSource pagedData = (PagedDataSource)e.ReturnValue;
// Remember the total number of records being paged through
// across postbacks
TotalRowCount = pagedData.DataSourceCount;
}
顯示請求的頁的數據
當用戶點分頁界面上的button時,我們需要顯示請求的頁的數據。由於分頁的參數在querystring裡指定,因此使用Response.Redirect(url)來讓用戶重新請求帶合適分頁參數的Paging.aspx頁。例如,顯示第二頁的數據,我們將用戶重定向到Paging.aspx?pageIndex=1。
創建一個RedirectUser(sendUserToPageIndex)方法來重定向用戶到Paging.aspx?pageIndex=sendUserToPageIndex。然後在四個按鈕的Click事件處理裡調用這個方法。在FirstPageClick裡調用RedirectUser(0),在PrevPageClick裡調用RedirectUser(PageIndex-1)。
protected void FirstPage_Click(object sender, EventArgs e)
{
// Send the user to the first page
RedirectUser(0);
}
protected void PrevPage_Click(object sender, EventArgs e)
{
// Send the user to the previous page
RedirectUser(PageIndex - 1);
}
protected void NextPage_Click(object sender, EventArgs e)
{
// Send the user to the next page
RedirectUser(PageIndex + 1);
}
protected void LastPage_Click(object sender, EventArgs e)
{
// Send the user to the last page
RedirectUser(PageCount - 1);
}
private void RedirectUser(int sendUserToPageIndex)
{
// Send the user to the requested page
Response.Redirect(string.Format("Paging.aspx?pageIndex={0}&pageSize={1}",
sendUserToPageIndex, PageSize));
}
完成Click事件處理後,DataList的記錄現在可以通過button來分頁了,你可以測試一下。
禁用分頁控件
現在無論浏覽哪頁四個按鈕都是可用的。然而我們在浏覽第一頁時需要禁用 First 和Previous buttons ,在浏覽最後一頁時需要禁用Next 和Last buttons。通過ObjectDataSource的Select()方法返回的PagedDataSource對象有幾個屬性– IsFirstPage 和 IsLastPage –通過它們可以判斷用戶浏覽的是否是第一或最後一頁數據。添加下面的代碼到ObjectDataSource的Selected事件處理裡:
// Configure the paging interface based on the data in the PagedDataSource FirstPage.Enabled = !pagedData.IsFirstPage; PrevPage.Enabled = !pagedData.IsFirstPage; NextPage.Enabled = !pagedData.IsLastPage; LastPage.Enabled = !pagedData.IsLastPage;
添加完後,當浏覽第一頁時,First 和Previous buttons 將被禁用。當浏覽最後一頁時,Next 和 Last buttons 將被禁用。
我們最後來實現在分頁界面裡通知用戶他們當前是浏覽的哪頁和一共有多少頁。添加一個Label控件並將ID設為CurrentPageNumber。在ObjectDataSource的Selected事件處理中設置它的Text屬性,讓它顯示當前浏覽的頁(PageIndex+1)和總頁數(PageCount)。
// Display the current page being viewed...
CurrentPageNumber.Text = string.Format("You are viewing page {0} of {1}...",
PageIndex + 1, PageCount);
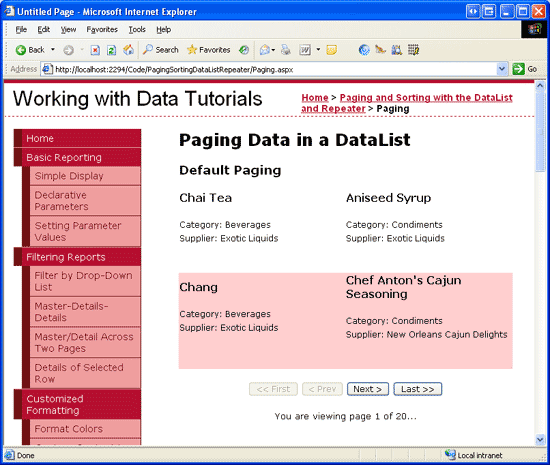
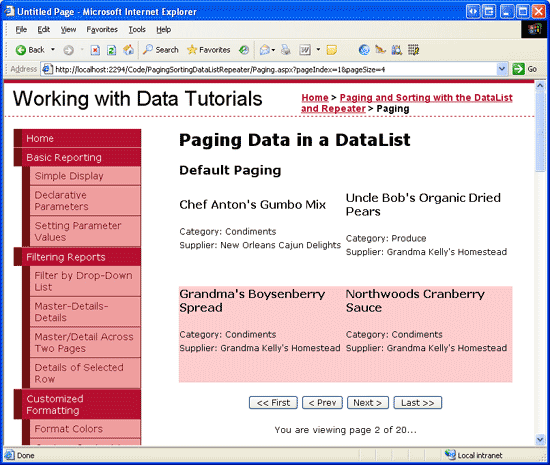
圖10是第一次浏覽Paging.aspx頁的樣子。由於querystring是空的,因此DataList默認顯示最開始的4條product。First 和Previous buttons 被禁用。點Next 會顯示下面的4條記錄(見圖11),而First 和Previous buttons 同時被啟用了。

圖 10: 第一頁數據

圖 11: 第二頁數據
注意:分頁界面可以進一步改善,比如增加允許用戶來指定每頁顯示多少記錄。例如添加一個DropDownList列出page size的選項,比如5, 10, 25, 50, 和ALL。用戶選擇了page size後會重定向到Paging.aspx?pageIndex=0&pageSize=selectedPageSize。我將這個作為練習留給讀者自己完成。
使用自定義分頁
DataList使用沒有效率的默認分頁技術。當大數據量時,我們需要使用自定義分頁。雖然實現的細節有所不同,但是分頁裡的概念和默認分頁是一樣的。默認分頁時,使用ProductsBLL類的GetProductsPaged方法(而不是GetProductsAsPagedDataSource)。正如在大數據量時提高分頁的效率 裡討論的那樣,GetProductsPaged需要傳入開始行的索引和行的最大數目。這些參數可以通過默認分頁裡使用的querystring裡的pageIndex和pageSize參數來保存。
由於自定義分頁裡沒有PagedDataSource,所以需要其它技術來決定總記錄數和判斷我們是否顯示第一或最後一頁數據。ProductsBLL類的TotalNumberOfProducts()方法返回roduct的總記錄數。而為了判斷是否浏覽的是第一頁數據,我們需要檢查開始行的索引–如果是0,則表示在浏覽第一頁。如果開始行的索引加上最大的行數大於或等於總記錄數則表示在最後一頁.我們將在下章詳細的討論如何實現自定義分頁。
總結
DataList和Repeater都沒有提供象GridView, DetailsView, FormView 那樣的分頁的支持,這樣的功能需要我們來實現。最簡單的實現方法是使用默認分頁,將所有的product都包裝到PagedDataSource裡,然後綁定PagedDataSource到DataList或Repeater。本章我們在ProductsBLL類裡添加GetProductsAsPagedDataSource方法,它返回PagedDataSource。ProductsBLL類已經包含了自定義分頁需要的方法– GetProductsPaged和TotalNumberOfProducts。
不管是自定義方法裡獲取精確的記錄還是默認方法裡獲取所有記錄,我們都需要手動添加分頁界面。本章我們創建的是包含4個button控件的Next, Previous, First, Last interface 。當然還添加了一個顯示當前頁和總頁數的Label控件。
下章將學習如何為DataList和Repeater提供排序功能。我們也會創建一個既支持分頁又支持排序的DataList(和使用默認和自定義分頁的例子)
祝編程快樂!
作者簡介
本系列教程作者 Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用 微軟Web技術。大家可以點擊查看全部教程《[翻譯]Scott Mitchell 的ASP.NET 2.0數據教程》,希望對大家的學習ASP.NET有所幫助。