本文實例為大家分享了ASP.NET存儲過程實現分頁的具體代碼,供大家參考,具體內容如下
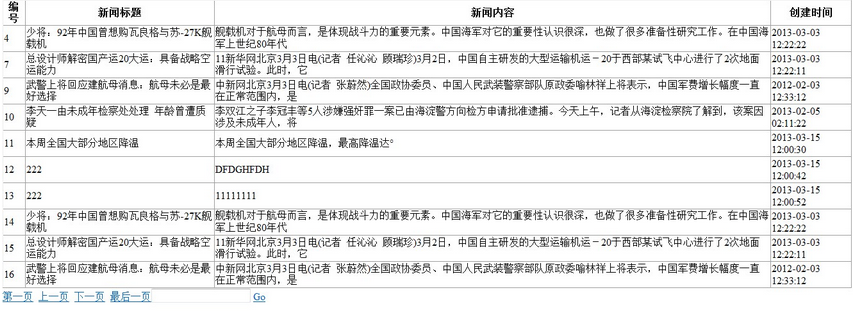
實現效果:
文本框內輸入跳轉的頁數,點擊GO會跳轉到該頁

首先在項目下加入BLL,DAL,DataAccess,MODEL類庫
1、前台界面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="原始刷新分頁.aspx.cs" Inherits="分頁.原始刷新分頁" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/Jquery1.7.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#txtPageindex').focus(function () {
$(this).val("");
})
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Id" HeaderText="編號" />
<asp:BoundField DataField="NewsTitle" HeaderText="新聞標題" />
<asp:BoundField DataField="NewsContent" HeaderText="新聞內容" />
<asp:BoundField DataField="CreateTime"
DataFormatString="{0:yyyy-MM-dd hh:mm:ss}" HeaderText="創建時間" />
</Columns>
</asp:GridView>
</div>
<div>
<asp:LinkButton ID="btnFirst" runat="server" onclick="btnFirst_Click">第一頁</asp:LinkButton>
<asp:LinkButton
ID="btnPre" runat="server" onclick="btnPre_Click">上一頁</asp:LinkButton>
<asp:LinkButton ID="btnNext"
runat="server" onclick="btnNext_Click">下一頁</asp:LinkButton>
<asp:LinkButton ID="btnLast" runat="server" onclick="btnLast_Click">最後一頁</asp:LinkButton><asp:TextBox
ID="txtPageindex" runat="server"></asp:TextBox>
<asp:LinkButton ID="LinkButton5" runat="server" onclick="LinkButton5_Click">Go</asp:LinkButton>
</div>
</form>
</body>
</html>
2、後台代碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace 分頁
{
public partial class 原始刷新分頁 : System.Web.UI.Page
{
int pagesize = 10;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["pageindex"] = 1;
GetLastPageindex();
LoadData();
}
}
private void GetLastPageindex()
{
BLL.T_News1 bnews = new BLL.T_News1();
int totalcount = bnews.GetRecordCount("");
if (totalcount % pagesize == 0)
{
ViewState["lastpageindex"] = totalcount / pagesize;
}
else { ViewState["lastpageindex"] = totalcount / pagesize+1; }
}
private void LoadData()
{
BLL.T_News1 bnews = new BLL.T_News1();
DataTable dt = bnews.GetListDataTable(pagesize,Convert.ToInt32(ViewState["pageindex"]));
this.GridView1.DataSource = dt;
this.GridView1.DataBind();
}
protected void btnFirst_Click(object sender, EventArgs e)
{
ViewState["pageindex"] = 1;
LoadData();
}
protected void btnPre_Click(object sender, EventArgs e)
{
int pageindex = Convert.ToInt32(ViewState["pageindex"]);
if (pageindex > 1)
{
pageindex--;
ViewState["pageindex"] = pageindex;
LoadData();
}
}
protected void btnNext_Click(object sender, EventArgs e)
{
int pageindex = Convert.ToInt32(ViewState["pageindex"]);
if (pageindex < Convert.ToInt32(ViewState["lastpageindex"]))
{
pageindex++;
ViewState["pageindex"] = pageindex;
LoadData();
}
}
protected void btnLast_Click(object sender, EventArgs e)
{
ViewState["pageindex"] = ViewState["lastpageindex"];
LoadData();
}
protected void LinkButton5_Click(object sender, EventArgs e)
{
int result;
if (int.TryParse(txtPageindex.Text, out result) == true)
{
ViewState["pageindex"] = txtPageindex.Text.Trim();
LoadData();
}
else { txtPageindex.Text = "請輸入合法的數字"; }
}
}
}
3、數據庫存儲過程
declare @pagesize int; declare @pageindex int; SELECT * FROM (select ROW_NUMBER() over(order by Id) as rownumber,* from T_News1)T WHERE rownumber>(@pageindex-1)*@pagesize AND rownumber<=@pagesize*@pageindex GO CREATE PROC pro_fenye @pagesize int, @pageindex int as select * from(select ROW_NUMBER() over(order by Id) as rownumber,* from T_News1)T WHERE rownumber>(@pageindex-1)*@pagesize AND rownumber<=@pageindex*@pagesize GO exec pro_fenye 2,5
以上就是本文的全部內容,希望對大家的學習有所幫助。