導言
在前面的使用DropDownList過濾的主/從報表一章裡我們使用GridView創建的主/從表,顯示一些"主"記錄.用戶可以根據主記錄來查看"從"(詳細)的內容.主/從表在呈現一對多關系和含多列的表的信息時是一個好的選擇.在前面我們已經學過如何使用GridView和DetailsView來實現.本章和後面兩章我們將重新復習一下這些概念,但是主要學習使用DataList和Repeater來實現.本章我們將學習使用DropDownList包含主記錄,而在DataList裡顯示從記錄.
第一步: 增加主/從教程頁
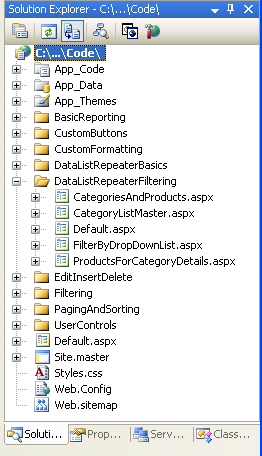
首先增加本教程會用到的文件夾(DataListRepeaterFiltering)和頁.新建頁的時候記得選擇Site.master.
Default.aspx
FilterByDropDownList.aspx
CategoryListMaster.aspx
ProductsForCategoryDetails.aspx
CategoriesAndProducts.aspx

圖 1: 創建DataListRepeaterFiltering文件夾和頁
然後打開Default.aspx頁,將SectionLevelTutorialListing.ascx用戶控件拖進來.

圖2: 在Default.aspx頁裡增加SectionLevelTutorialListing.ascx
我們需要將主/從教程添加到site map裡.打開Web.sitemap,將下面的標記添加到“Displaying Data with the DataList and Repeater”節點後:
<siteMapNode title="Master/Detail Reports with the DataList and Repeater" description="Samples of Reports that Use the DataList and Repeater Controls" url="~/DataListRepeaterFiltering/Default.aspx"> <siteMapNode title="Filter by Drop-Down List" description="Filter results using a drop-down list." url="~/DataListRepeaterFiltering/FilterByDropDownList.aspx" /> <siteMapNode title="Master/Detail Across Two Pages" description="Master records on one page, detail records on another." url="~/DataListRepeaterFiltering/CategoryListMaster.aspx" /> <siteMapNode title="Maser/Detail on One Page" description="Master records in the left column, details on the right, both on the same page." url="~/DataListRepeaterFiltering/CategoriesAndProducts.aspx" /> </siteMapNode>

圖 3: 更新之後的Site Map
第二步: 在DropDownList裡顯示Categories
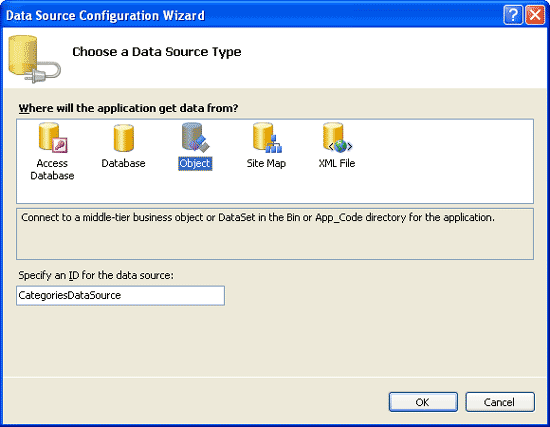
我們的主/從表將在DropDownList裡列出categories ,然後將選擇的item的product用DataList顯示出來.打開DataListRepeaterFiltering文件夾裡的FilterByDropDownList.aspx頁,拖一個DropDownList進來.將DropDownList的ID設為Categories.在智能標簽上選擇選擇數據源,創建一個名為CategoriesDataSource的ObjectDataSource

圖 4: 添加一個名為CategoriesDataSource的 ObjectDataSource
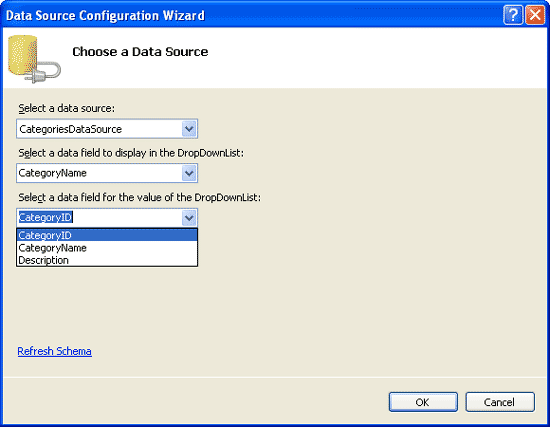
使用CategoriesBLL類的GetCategories()方法配置ObjectDataSource.然後為DropDownList的text和value配置字段(分別為CategoryName和CategoryID).

圖 5: 配置DropDownList的Text和Value
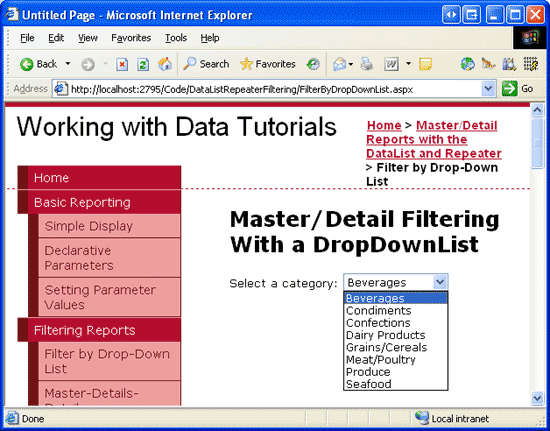
現在DropDownList裡已經列出了Categories表裡記錄.見圖6.

圖 6: 完成後的DropDownList
第三步: 添加Products DataList
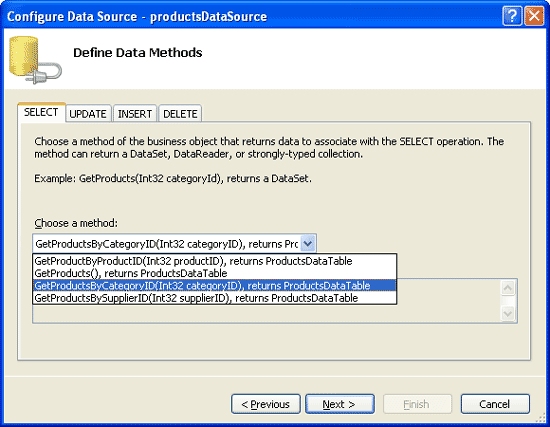
下面將選擇的category關聯的product列出來.添加一個DataList,創建一個名為ProductsByCategoryDataSource的ObjectDataSource.用ProductsBLL類的GetProductsByCategoryID(categoryID)來配置它.因為我們的報表是只讀的,所以在INSERT,UPDATE和DELETE標簽裡選擇None.

圖 7: 選擇GetProductsByCategoryID(categoryID)方法
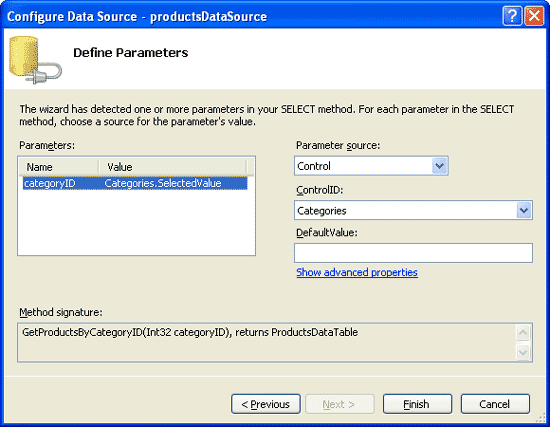
點下一步,向導會提示我們為categoryID參數選擇source.將Parameter source設為Control,ControlID設為Categories.

圖 8: 設置categoryID參數為Categories DropDownList
完成上面的配置後,Visual Studio會為DataList自動生成一個ItemTemplate來顯示每個字段的name和value.我們來做一些改進,只顯示product的name,category,supplier,quantity和price,並在每個item之間加一個<hr>元素(SeoaratorTemplate).我們將使用DataList和Repeater來顯示數據 的ItemTemplate例子.ObjectDataSource的標記語言應該和下面差不多:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ProductsByCategoryDataSource" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Categories" Name="categoryID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
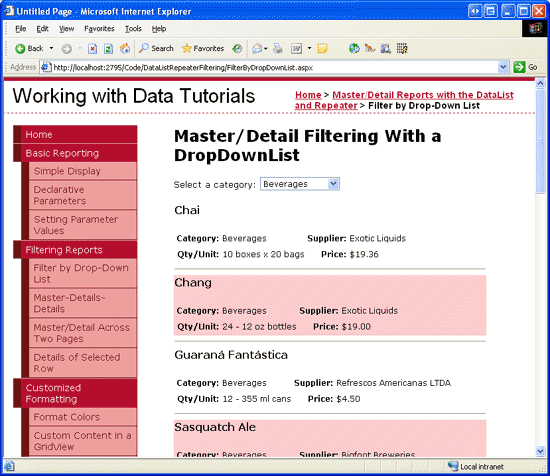
在浏覽器裡看一下頁面.第一次訪問時,和Beverager關聯的product都顯示出來了(圖9),但是改變DropDownList不會更新數據,這是因為還更新DataList需要postback.我們將DropDownList的AutoPostBack屬性設為true.

圖 9: 第一次訪問時, 顯示Beverage的 Products

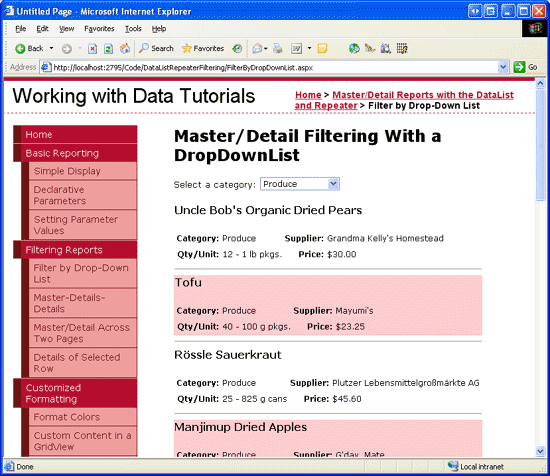
圖 10: 選擇一個新的category(Produce),更新DataList
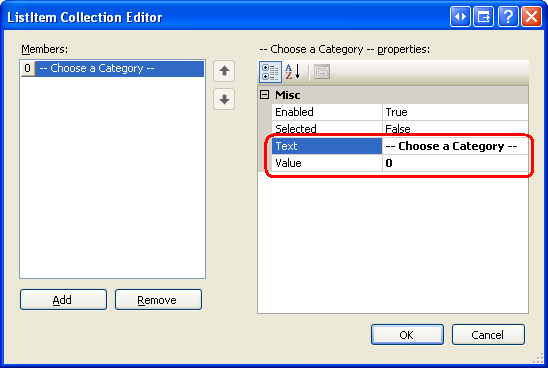
添加一個 “-- Choose a Category --” List Item第一次訪問頁面時,Beveages默認被選中,並且在DataList裡顯示它的product.在使用DropDownList過濾的主/從報表 裡我們添加了“-- Choose a Category --”選項(默認項),顯示所有的product.在GridView裡顯示product時這樣很方便.而對DataList而言,每個product要占很大一塊屏幕,因此在選擇“-- Choose a Category --”時底下將不顯示product.在DropDownList的屬性裡選擇Items屬性,添加一個Text為“-- Choose a Category --”,Value為0的項.

圖 11: 添加 “-- Choose a Category --” 項
你也可以直接在DropDownList的標記語言裡添加以下代碼:
<asp:DropDownList ID="categories" runat="server" AutoPostBack="True" DataSourceID="CategoriesDataSource" DataTextField="CategoryName" DataValueField="CategoryID" EnableViewState="False"> <asp:ListItem Value="0">-- Choose a Category --</asp:ListItem> </asp:DropDownList>
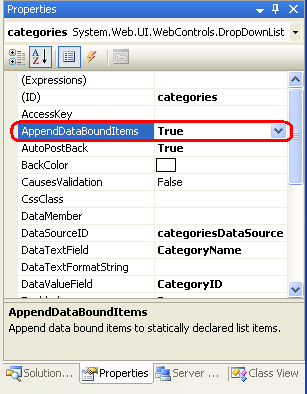
另外我們需要將DropDownList的AppendDataBoundItems設為true.因為如果為false(默認),當categories綁定到DropDownList時將覆蓋手工添加的list item.

圖 12: Set the AppendDataBoundItems Property to True
我們將“-- Choose a Category --” 的value設為0是因為系統裡沒有categories的value為0,因此當選擇這條category時不會有product返回.浏覽一下網頁來確認這點.見圖13.

圖 13: 選中“-- Choose a Category --” 時, 沒有Products 被顯示
如果你想在選擇“-- Choose a Category --” 時顯示所有的product,將它的value設為1.細心的讀者會記起來在使用DropDownList過濾的主/從報表 裡我們更新了ProductsBLL類的GetProductsByCategoryID(categoryID)方法,如果categoryID為1時所有的product記錄會被返回.
總結
當顯示層次關系的數據時,使用主/從表來展示數據很有幫助.用戶可以通過它從最高層的數據開始,逐漸進入最細節的數據.在本章我們學習了一個簡單的主/從表來顯示選中的category下的product.我們用DropDownList列出dategory,DataList來顯示product.在下章我們將學習將主/從記錄分開到兩個頁面.在第一個頁裡,顯示所有的"主"記錄,並有一個鏈接到"從"信息的link.點這個link用戶會看到顯示細節信息的頁.
祝編程愉快!
作者簡介
Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用 微軟Web技術。Scott是個獨立的技術咨詢顧問,培訓師,作家,最近完成了將由Sams出版社出版的新作,24小時內精通ASP.NET 2.0。他的聯系電郵為[email protected],也可以通過他的博客http://ScottOnWriting.NET與他聯系。