導言
在前兩章的做的DataList的例子裡我們都是使用單列的HTML<table>來顯示數據.而自定義使DataList將數據顯示在多列多行的table裡也非常容易.而且還可以以單行多列來顯示數據.
我們可以通過RepeatColumns和RepeatDirection屬性來自定義DataList.這兩個屬性決定了數據顯示時候的列數和方向(水平或垂直).圖1是以一個3列的table來顯示product信息的DataList例子.

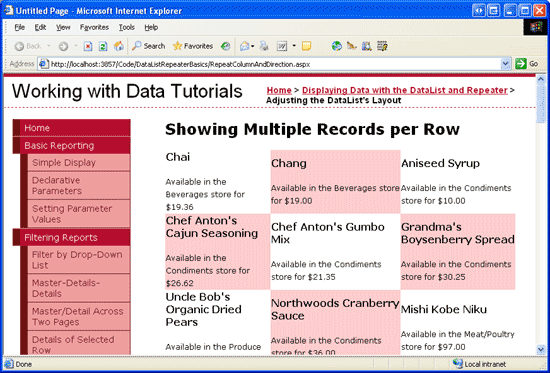
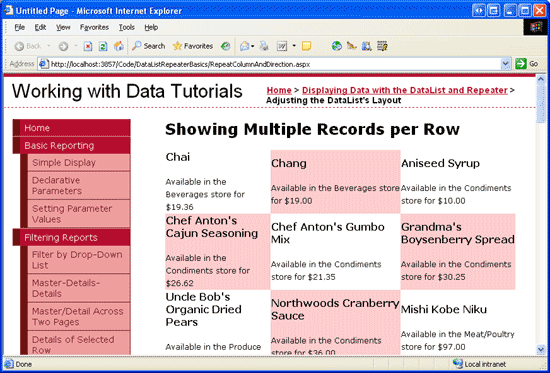
圖 1: DataList 一行顯示三條product信息
通過一行顯示多條記錄,DataList可以更有效的利用屏幕的水平空間.在這章裡我們將探討這兩個屬性.
第一步: 在 DataList顯示Product信息
在學習RepeatColumns和RepeatDirection屬性前,我們先用標准的單列多行DataList顯示Product信息.我們使用下面的標記語言來顯示product的name,category和price:
<h4>Product Name</h4> Available in the Category Name store for Price
在前面的教程裡我們已經做過如何將數據綁定到DataList,因此這一步我們很快帶過.打開DataListRepeaterBasics文件夾下的RepeatColumnAndDirection.aspx頁,拖一個DataList進去.從DataList的智能標簽裡創建一個ObjectDataSource,使用ProductsBLL類的GetProducts方法配置.在INSERT,UPDATE和DELETE標簽裡選擇None.
在創建完ObjectDataSource並綁定到DataList後,Visual Studio會自動創建一個顯示product字段的name和value的ItemTemplate.調整ItemTemplate— 通過直接修改標記語言或智能標簽裡的Edit Templates選項— 將Product Name, Category Name和Price文本用Label控件來替代,用合適的綁定語法將分配的值綁定到Text屬性.在做完這些後,你的頁的標記語言看起來應該和下面差不多:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h4>
Available in the
<asp:Label runat="server" ID="CategoryNameLabel"
Text='<%# Eval("CategoryName") %>' />
store for
<asp:Label runat="server" ID="UnitPriceLabel"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
注意在UnitPrice的Eval綁定語法裡我包含了一個格式符,用來將值轉換為貨幣格式- Eval("UnitPrice","{0:C}").在浏覽器裡浏覽這個頁,如圖2所示,DataList以單列多行的table顯示product信息.

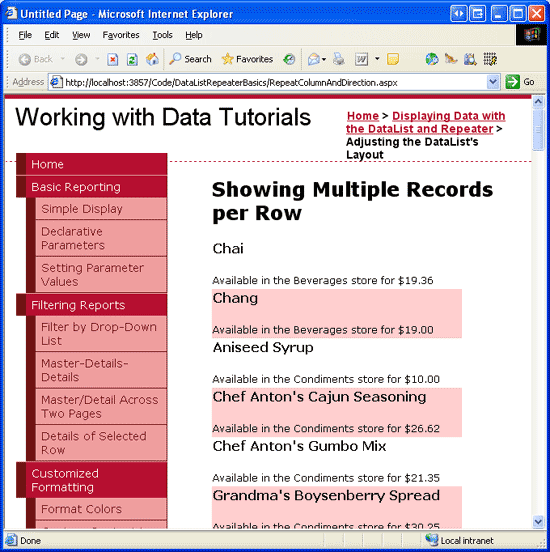
圖 2: 默認情況下DataList 顯示一個單列多行的table
第二步: 修改DataList的布局方向
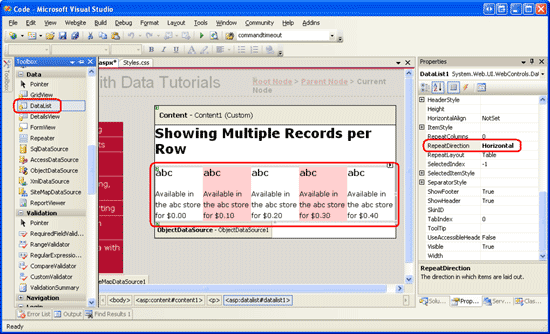
默認情況下DataList垂直的用單列多行table來顯示項(item).這個可以通過RepeatDirection屬性來修改.將RepeatDirection屬性從Vertical改為Horizontal後,DataList會以單行多列顯示數據.可以在設計器裡選擇RepeatDirection屬性窗口修改這個屬性.修改完後設計器馬上會調整DataList的布局,創建一個單行多列的界面(見圖3).

圖 3: RepeatDirection屬性用來決定DataList的項的布局方向
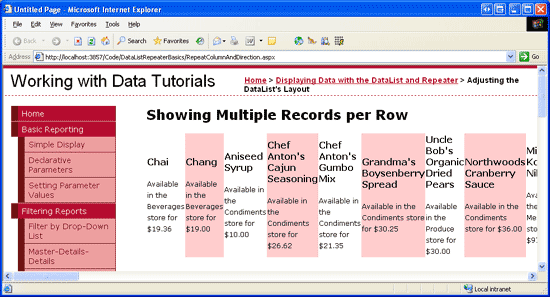
當顯示小數據量時,一個單行多列的table是一個理想的選擇.而大數據量時,單行需要很多列,屏幕會因為顯示不了這麼多項而出現水平滾動條.圖4顯示在單行的DataList裡顯示product信息的情況.因為product的數量太多(81),用戶不得不向右滾動來查看每個product的信息.

圖 4: 大數據量時單列的DataList會有水平滾動條,
第三步: 以多列多行的table來顯示數據
為了創建多行多列的DataList,我們需要設置RepeatColumns屬性為顯示的列數.默認的RepeatColumns屬性為0,因此DataList會單列或單行的顯示所有的項(取決於RepeatDirection屬性的值).
我們將在例子裡每行顯示3個product.因此設置RepeatColumns屬性為3.做完這個後,在浏覽器裡浏覽頁面.如圖5所示,product顯示以3列多行列出.

圖 5: 每行顯示3條product
RepeatDirection屬性影響DataList的項的布局.圖5顯示的是RepeatDirection為Horizontal的情況.注意最前面的三個product — Chai, Chang, and Aniseed Syrup — 是先從左到右,再從上到下列出.後面的三個product(從Chef Anton's Cajun Seasoning開始)在開始三個下面的一行裡.將RepeatDirection改為Vertical,這些product的布局變為先從上到下,再從左到右.見圖6.

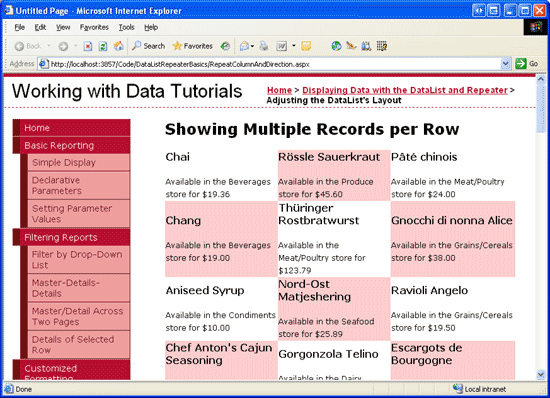
圖 6: Products 垂直布局
在最後的table裡有多少行取決於記錄的總數除以RepeatColumns的值.由於有84條product信息,除以3為28行.如果還有余數,最後的行或列會用空的cell填充.如果RepeatDirection為Vertical,那麼最後的列會有空cell.如果RepeateDirection為Horizontal,那麼最後的行有空cell.
總結
DataList默認情況使用單列多行的table來顯示項.和GridView只有一個TemplateField差不多.我們可以一行顯示多條記錄來.僅僅是設置RepeatColumns屬性為每行的列數就可以達到這個目的.另外,RepeatDirection屬性可以用來指定多行多列的table的內容是水平布局 —先從左到右,再從上到下 —或垂直的 —先從上到下,再從左到右.
作者簡介
Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用 微軟Web技術。Scott是個獨立的技術咨詢顧問,培訓師,作家,最近完成了將由Sams出版社出版的新作,24小時內精通ASP.NET 2.0。他的聯系電郵為[email protected],也可以通過他的博客http://ScottOnWriting.NET與他聯系。