導言
在前面一些教程中,我們已經看到如何使用應用程序框架,ObjectDataSource,以及那些提供增、改、刪功能的數據Web控件。在我們已經實現的刪除數據的界面中,包含一個刪除按鈕,當點擊它的時候,會導致數據回傳以及調用ObjectDataSource的Delete()方法。然後Delete()方法會調用對應業務邏輯層中的方法,再進入數據訪問層,直至調用最終操作數據庫的DELETE語句。
雖然這個界面已經能夠讓用戶通過GridView,DetailsView,或者FormView控件來刪除記錄,但是在用戶點擊刪除按鈕的時候,它缺少一些提示信息。如果用戶本想點擊編輯按鈕,但是不小心點擊了刪除按鈕,那麼原本會更新的記錄將會被刪除。為了避免此類事情發生,在這篇教程裡面,我們將為點擊刪除按鈕的時候,添加一個能在客戶端顯示提醒的窗口。
JavaScript的confirm(string)方法將在一個模式窗口中顯示那些作為string參數傳進來的文本,這個窗口將會顯示兩個按鈕-確定(OK)和取消(Cancel)。(見圖1)confirm(string)方法將根據點擊不同的按鈕來返回一個布爾類型值。(返回true,如果點擊了確定(OK),返回false如果點擊了取消(Cancel))

圖1:JavaScript的confirm(string)方法顯示一個模式的,客戶端的窗口
在一個表單的提交過程中,如果從客戶端的事件處理器返回一個false值,那麼這個表單將取消提交。使用這種特性,我們可以在這個刪除按鈕的客戶端事件處理器 onClick中,調用confirm(“你確定要刪除這個產品嗎?”),讓它返回一個布爾值。如果用戶點擊了取消,confirm(string)將返回false,因此會取消表單的提交。在沒有回傳的前提下,這個已經點擊了刪除按鈕的產品並沒有被刪除。相反,如果在確認窗口中用戶點擊了確定,回傳將會繼續而且這個產品將會被刪除。參考 使用JavaScript的confirm()方法控制表單提交 來獲取這方面的更多信息。
在添加這些有用的客戶端腳本時候,使用模版和使用一個CommandField相比,將會有一些細微的差別。因此,在這篇教程中,我們將同時考察FormView和GridView的例子。
注意:正如這篇教程中討論到的,使用客戶端確認技術時候,我們假設用戶的浏覽器支持JavaScript並且已經啟用了JavaScript支持。如果這其中的任何一個假設不能滿足,那麼點擊刪除按鈕的時候將會立即進行回傳而不會顯示一個確認窗口。
第一步:新建一個支持刪除的FormView
首先在EditInsertDelete目錄下面,創建ConfirmationOnDelete.aspx頁面,並添加一個FormView控件,然後給這個控件綁定一個ObjectDataSource,這個數據源控件將從ProductsBLL類的GetProducts()方法獲取產品信息。同時給它的Delete()方法綁定指向ProductsBLL類的DeleteProduct(productID)方法。確保INSERT和UPDATE標簽的下拉框中為(None)。最後,在FormView的屬性窗口中勾上Enable Paging多選框。
通過這些步驟,創建了一個以下語句聲明的ObjectDataSource:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="DeleteProduct" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
<DeleteParameters>
<asp:Parameter Name="productID" Type="Int32" />
</DeleteParameters>
</asp:ObjectDataSource>
因為在我們前面的例子中沒有使用到optimistic concurrency,可以把OldValuesParameterFormatString屬性刪掉。
因為這個FormView已經被綁定到一個僅僅支持刪除的ObjectDataSource控件,在ItemTemplate中我們只要提供刪除按鈕,而不需要新建和更新按鈕。而在FormView的聲明標記中,可以刪掉我們不再需要的EditItemTemplate以及InsertItemTemplate。稍微花點時間定制一下ItemTemplate以便只顯示一組產品屬性。我已經定制好了,用<h3>樣式顯示產品的名字作為標題,接下來是供應商和分類的名字(以及刪除按鈕)。
<asp:FormView ID="FormView1" AllowPaging="True" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" runat="server">
<ItemTemplate>
<h3><i><%# Eval("ProductName") %></i></h3>
<b>Category:</b>
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>'>
</asp:Label><br />
<b>Supplier:</b>
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>'>
</asp:Label><br />
<asp:LinkButton ID="DeleteButton" runat="server" CausesValidation="False"
CommandName="Delete" Text="Delete">
</asp:LinkButton>
</ItemTemplate>
</asp:FormView>
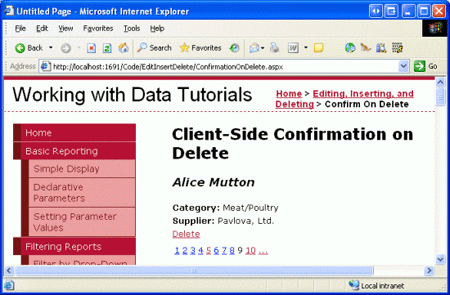
做了這些變化之後,我們已經有了一個功能完善的頁面,可以允許用戶顯示每個產品,以及通過簡單地點擊按鈕來刪除某個產品。圖2顯示了在浏覽器中訪問我們上面所完成的例子的截圖。

圖2:FormView控件顯示一個產品
第二步:在刪除按鈕的客戶端onclick事件中調用confirm(string)方法
在創建FormView之後,最後的步驟是配置這個刪除按鈕,使得用戶點擊它的時候,JavaScript的confirm(string)方法會被調用。可以通過使用OnClientClick這個屬性來為Button,LinkButton,ImageButton的客戶端onclick事件添加客戶端腳本,這個屬性是ASP.NET 2.0新引入的。因為我們想讓confirm(string)方法有返回值,可以簡單地設置屬性值為:return confirm(‘你確定要刪除這個產品嗎?')。
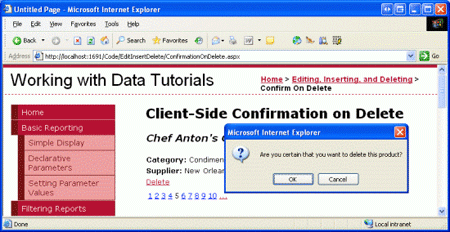
修改之後這個刪除按鈕的聲明語法應該如下所述:3給出了這個提示操作的截圖。點擊這個刪除按鈕激活確認窗口的顯示。如果用戶選擇取消,回傳將被取消,產品也不會被刪除。相反,用戶選擇確定,回傳繼續,ObjectDataSource的Delete()方法被調用,最後數據庫中相應的記錄也會被刪除。
<asp:LinkButton ID="DeleteButton" runat="server" CausesValidation="False"
CommandName="Delete" Text="Delete"
OnClientClick="return confirm('Are you certain you want to delete this product?');">
</asp:LinkButton>
僅僅只需要這麼多!
注意:傳入confirm(string) JavaScript方法的字符串用單引號進行標記(而不是雙引號)。在JavaScript中,標記字符串可以是單引號也可以是雙引號。我們這裡使用單引號是為了確保不影響OnClientClick這個屬性本身的雙引號標記。

圖3:當點擊刪除按鈕時候顯示一個確認窗口
第三步:在一個CommandField中為刪除按鈕設置OnClientClick屬性
在模板中直接使用Button,LinkButton,或者ImageButton的時候,可以直接為它的OnClientClick屬性設置確認窗口並返回confirm(string) JavaScript的返回值。然而,CommandField是在GridView或者DetailsView上內置的一些刪除按鈕,而且它們本身不具有OnClientClick屬性可以設置聲明。相反,我們必須要在處理GridView或者DetailsView,它們適當的DataBound事件的代碼中,引用這個刪除按鈕,然後在那裡設置它的OnClientClick屬性。
注意:當我們在適當的DataBound事件處理器中設置刪除按鈕的OnClientClick屬性時候,我們已經有權限訪問當前綁定的數據。這意味著我們可以擴展確認信息,並包含具體記錄的詳細信息,比如,“你確定要刪除這個Chai產品嗎?“這些定制也可以在模板的數據綁定的語法中實現。
為了實踐在一個CommandField中設置刪除按鈕的OnClientClick屬性,我們在頁面上添加一個GridView。配置這個GridView使用FormView一樣的ObjectDataSource控件。同時,限制GridView的BoundFields屬性只包括產品名稱,分類和供應商。最後,在GridView的屬性窗口中勾上Enable Deleting的多選框。這樣會在GridView的ColumnCollection的集合中添加一列CommandField,並且它的ShowDeleteButton屬性會設置成true。
做了這些改變後,你的GridView的聲明標記應該如下所示:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
</Columns>
</asp:GridView>
這個CommandField包含一個刪除LinkButton實例,並且可以在GridView的RowDataBound事件處理器中被訪問。一旦被引用,我們就可以相應地設置它的OnClientClick屬性。通過下面的代碼來新建一個RowDataBound事件的處理器:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// reference the Delete LinkButton
LinkButton db = (LinkButton)e.Row.Cells[0].Controls[0];
// Get information about the product bound to the row
Northwind.ProductsRow product =
(Northwind.ProductsRow) ((System.Data.DataRowView) e.Row.DataItem).Row;
db.OnClientClick = string.Format(
"return confirm('Are you certain you want to delete the {0} product?');",
product.ProductName.Replace("'", @"\'"));
}
}
這個事件處理器將在代碼中綁定數據和引用刪除按鈕的時候被調用。總的來說,使用了以下模式:
ButtonType是被CommandField使用的一種按鈕類型,可以是Button,LinkButton,或者ImageButton。默認情況下,CommandField使用LinkButton,但也可以通過CommandField的ButtonType屬性來定制。CommandFieldIndex是CommandField在GridView中Columns集合中的原始索引,而controlIndex是刪除按鈕在CommandField的Controls集合中的索引。controlIndex的值由按鈕在CommandField中和其他按鈕的相對位置決定。例如,如果在CommandField中只有一個刪除按鈕,那麼它的索引就是0。然而,如果在刪除按鈕前面還有一個編輯按鈕,那麼索引值是2。因為在刪除按鈕前面有兩個控件,一個是編輯按鈕,另一個是LiteralControl,用來隔離編輯按鈕和刪除按鈕。
ButtonType obj = (ButtonType) e.Row.Cells[commandFieldIndex].Controls[controlIndex];
在我們的例子中,CommandField使用了LinkButton,在最左端,commandFieldIndex的值是0。因為除了刪除按鈕,沒有其他控件,所以controlIndex的值也為0。
在引用了CommandField中的刪除按鈕之後,我們接下來可以獲得GridView當前數據列的一些產品信息。最後,我們為刪除按鈕設置了OnClientClick屬性的JavaScript值,其中包含了產品的名稱。因為我們用單引號標記了傳入confirm(string)的字符串參數,對於產品的名稱我們必須要過濾可能出現在其中的單引號。具體來說,我們可以把產品名稱中含有的單引號轉義成,“/'“。
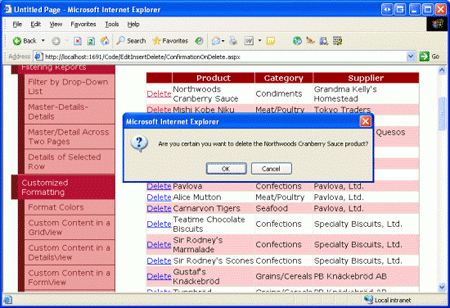
做完這些改變之後,點擊GridView中的刪除按鈕,可以顯示一個定制後的確認信息(見圖4)。如果用戶點擊彈出的確認窗口中的取消,回傳將會被取消,從而阻止了刪除操作發生。
注意:我們同樣可以在代碼中對DetailsView的CommandField使用這種技術。然而對於DetailsView,你需要為DataBound事件提供一個處理器,因為它沒有RowDataBound事件。

圖4:點擊GridView的刪除按鈕,顯示一個定制的確認信息窗口
使用TemplateFields
使用CommandField的一個缺點是必須通過索引訪問到它的按鈕,這會導致對象被轉換成對應的按鈕類型(Button,LinkButton或者ImageButton)。使用“magic numbers“和硬編碼的類型會導致只有在運行時候才會被發現的錯誤。例如,如果你,或者其他開發人員,在將來某個時候為CommandFields添加了新的按鈕(比如是編輯按鈕)或者改變了ButtonType屬性,現有的代碼將會順利被編譯,但是當頁面訪問時候就可能會拋出異常或者不可預料的錯誤,這些直接由你書寫的代碼和做的改變來決定。
一個二者擇一的辦法是,不使用GridView或者DetailsView的CommandFields,而是使用TemplateFields。在TemplateField中可以含有ItemTemplate,在ItemTemplate下面可以設置LinkButton或者Button,ImageButton正如CommandField中的一樣。而且這些按鈕的OnClientClick屬性是可以顯示聲明的,就像FormView中看到的,或者我們可以使用以下模式在代碼中適當的DataBound事件處理器中訪問,
controlID是按鈕ID的屬性值,雖然這種辦法仍然需要硬編碼類型的轉換,但是不再需要索引,可以改變界面而不再出現運行錯誤。
ButtonType obj = (ButtonType) e.Row.FindControl("controlID");
總結
JavaScript的confirm(stirng)方法在表單遞交過程中是一個經常使用的技術。當執行的時候,這個方法會顯示一個模式的,客戶端的窗口,包含兩個按鈕,一個OK(確定)一個Cancel(取消)。如果用戶點擊了OK(確定),confirm(string)方法會返回true,否則返回false。這種功能,以及在表單遞交的事件處理器中返回false會導致浏覽器取消表單提交的功能,可以用來在刪除一條記錄的時候的顯示一個確認窗口。
通過設置按鈕控件的OnClientClick屬性,可以使得這個confirm(string)方法和按鈕控件的客戶端onclick事件處理器相結合。當在模版中使用刪除按鈕的時候-或者在一個FormView的模版中,又或者一個TemplateField在DetailsView或GridView中-正如我們在教程中看到的一樣,我們可以顯示聲明訪問它或者在代碼中訪問它。
祝編程快樂!
作者簡介
Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用 微軟Web技術。Scott是個獨立的技術咨詢顧問,培訓師,作家,最近完成了將由Sams出版社出版的新作,24小時內精通ASP.NET 2.0。他的聯系電郵為[email protected],也可以通過他的博客http://scottonwriting.net/與他聯系。