簡介
GridView和DetailsView控件通過綁定列和CheckBox列,可以簡化數據編輯界面制作,呈現只讀,編輯和新增界面,我們不需要增加元素標記或編寫任何額外代碼就可以得到這些界面。然而,綁定列和CheckBox列呈現的界面卻缺乏實際應用中經常用到的定制功能。為了對GridView和DetailsView的編輯、新增界面進行定制,需要用模板列(TemplateField)替換原有列。
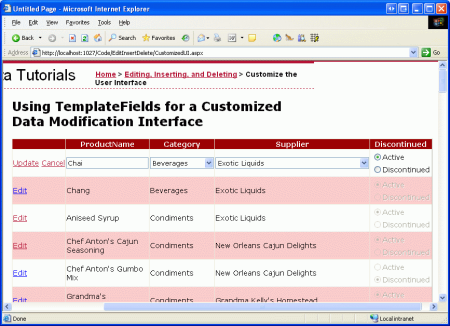
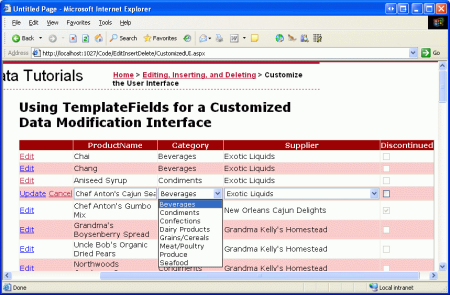
在上節教程中我們討論如何增加驗證控件來定制數據編輯界面,而本節教程將演示如何使用Web控件對實際的數據集合進行定制:將綁定列和CheckBox列中默認的TextBox、CheckBox控件替換成其他的輸入控件。為此,我們將創建一個可編輯的GridView,並允許編輯更新產品的名字、類別、提供商和廢棄狀態等。而且編輯某行時,類別category和提供商supplier我們將使用DropDownList來顯示,以供用戶進行選擇。此外,還將CheckBox列中默認的CheckBox控件替換成RadioButtonList控件,並提供2個單選選項:Active和Discontinued。 如圖1:

圖1:在GridView的編輯界面使用DropDownList和RadioButton控件
一、重載UpdateProduct方法
本節教程我們將創建一個可編輯的GridView並允許編輯更新產品的名字、類別、提供商和廢棄狀態等。因此,我們要重載UpdateProduct方法,並接受5個輸入參數:4個產品參數值加上一個產品ID。像以前那樣,本重載將:
1. 根據指定的ProductID從數據庫中獲取產品信息;
2. 更新ProductName,categoryID,supplierID和Discontinued字段;
3. 通過TableAdapter的Update()方法向數據訪問層DAL發出更新請求。
簡單起見,這個重載方法省略了一個重要的業務邏輯――檢查並確保一個將會標記為discontinued的產品不是它的提供商提供的唯一產品。你願意的話也可以加進來,或者做的更完善一些,將這個邏輯寫到一個獨立的方法中。
下面的代碼是我們在ProductsBLL類中新增的UpdateProduct重載方法:
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, int? categoryID,
int? supplierID, bool discontinued, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (supplierID == null) product.SetSupplierIDNull();
else product.SupplierID = supplierID.Value;
if (categoryID == null) product.SetCategoryIDNull();
else product.CategoryID = categoryID.Value;
product.Discontinued = discontinued;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
二、手工處理可編輯的GridView
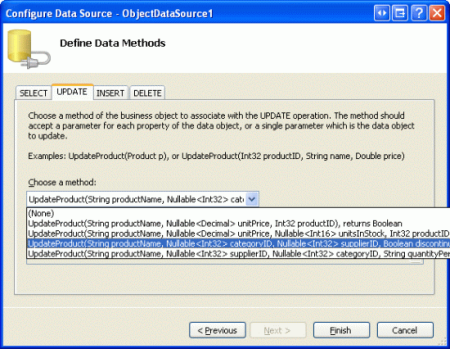
編寫完UpdateProduct重載方法,下面要做的是創建可編輯的GridView:在設計器窗口中打開EditInsertDelete 文件夾中的CustomizedUI.aspx頁,為其增加一個GridView控件;接著通過GridView的智能標記創建一個新的ObjectDataSource,配置這個ObjectDataSource使用ProductBLL類的GetProducts()方法來獲取產品信息,並讓其使用上面創建的UpdateProduct重載方法來進行產品的更新。在新增和刪除標簽上,從下拉列表中選擇(None)。

圖2:配置ObjectDataSource使用上面創建的UpdateProduct重載方法
像《data modification》教程中那樣,Visual Studio創建了ObjectDataSource的元素標記並指定OldValuesParameterFormatString屬性為original_{0}。由於我們編寫的方法不支持傳入的原始的ProductID值,所以業務邏輯層不會生效。因此,像上節教程中那樣,我們需要從元素標記中移除這些屬性,或者設置這些屬性。
改動後的ObjectDataSource元素標記將如下所示:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
注意上面代碼中OldValuesParameterFormatString已經被移除,並且在UpdateParameters集合中為UpdateProduct重載方法的每個入口參數提供了一個Parameter。
雖然ObjectDataSource被配置為只對產品的部分信息進行更新,而GridView卻顯示了所有的產品信息。我們需要按照下面幾點來調整GridView:
1. 只包括ProductName, SupplierName, CategoryName字段的綁定列和Discontinued字段的CheckBox列。
2. CategoryName 和 SupplierName字段在Discontinued前面顯示(左邊)
3. 將CategoryName 和 SupplierName的標題分別改為“Category” 和 “Supplier”
4. 啟用編輯模式(在GridView的智能標記中選擇啟用編輯復選框)
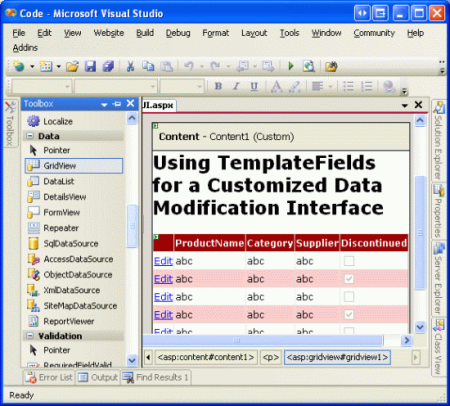
這些調整之後,設計器中的頁面將如圖3所示:

圖3:移除GridView中無用的字段
GridView的元素標記也像下面所示:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True"
SortExpression="SupplierName" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
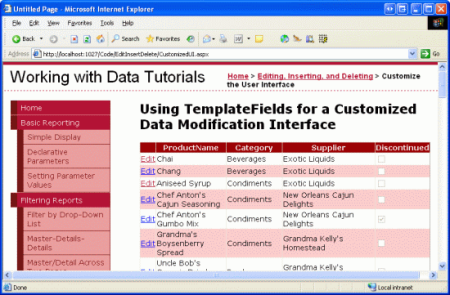
這時GridView的只讀界面就改好了。查看數據時,每種產品就作為GridView中的一行,並顯示產品的name,category,supplier和discontinued狀態。

圖4: GridView調整後的只讀界面
三、在編輯界面中使用DropDownList顯示Category和Supplier
我們注意到ProductsRow對象包含產品的CategoryID,CategoryName,SupplierID和SupplierName屬性,但是Products數據庫只保存了外鍵,而對應的Name保存在Categories和Suppliers表中。ProductsRow對象中的CategoryID和SupplierID可以讀取和寫入,而CategoryName和SupplierName屬性則標記為只讀。
由於CategoryName和SupplierName的只讀狀態,相應綁定列的ReadOnly屬性也被置為true,防止編輯某行時它們的值被修改。盡管也可以通過設置ReadOnly屬性為false,使其在編輯狀態將這些綁定列轉為TextBox,但是這樣以來當用戶嘗試更新產品信息時系統就會拋出異常,因為UpateProduct重載中並不接受CategoryName和SupplierName參數。事實上,我們也不想編寫這種重載方法,原因如下:
1. Products表沒有SupplierName和CategoryName字段,而是對應的外鍵SupplierID和CategoryID。因此,我們希望在更新方法中傳遞外鍵ID,而不是查找外鍵表中的值。
2. 要求用戶鍵入supplier或者category的名字也很不合理,因為這要求用戶必須知道合法的category和supplier,並且拼寫正確無誤。
我們打算在只讀模式Supplier和category列分別顯示了分類和提供商的名字,而在編輯時,通過下拉列表顯示可用選項。這樣以來,用戶可以快速查看有效的category和supplier並且可以很便捷直觀的進行選擇。
要實現這一點,需要將SupplierName和CategoryName對應的綁定列轉換為模板列,在ItemTemplate模板中顯示SupplierName和CategoryName,而EidtItemTemplate模板則使用DropDownList控件列出有效的cagegory和supplier。
添加Categories和Suppliers 的DropDownList控件
我們要先將SupplierName和CategoryName綁定列轉換為模板列:點擊GridView智能標記中的‘編輯列'鏈接;選擇左下的BoundField;點擊“將此字段轉換為TemplateField”鏈接,轉換過程將創建一個模板列,包括ItemTemplate和EditItemTemplate,最終的元素標記大致如下:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
由於綁定列標記為只讀,ItemTemplate和EditItemTemplate都將用Label控件的Text屬性綁定顯示相關數據(如上面的CategoryName)。因此需要修改EditItemTemplate模板,用DropDownList控件來替換原來的Label控件。
像上節教程講的,即可在設計器中編輯模板也可直接修改模板的元素標記。要在設計器中修改,可以通過GridView的智能標記點擊“編輯模板”鏈接並選擇Category字段的EditItemTemplate模板。刪除Label控件用DropDownList控件代替,並設置DropDownList的ID屬性為Categories。

圖5:刪除EditItemTemplate模板中的TextBox並增加一個DropDownList
下一步我們需要為DropDownList綁定category。從智能標記中點擊“選擇數據源”鏈接並選擇創建一個新的ObjectDataSource,命名為CategoriesDataSource。

圖6:創建一個新的ObjectDataSource控件CategoriesDataSource
為了使ObjectDataSource顯示所有的category,我們將它與CategoriesBLL類的GetCategories()方法進行綁定。

圖7:將ObjectDataSource控件用GategoriesBLL的GetCategories()方法進行綁定
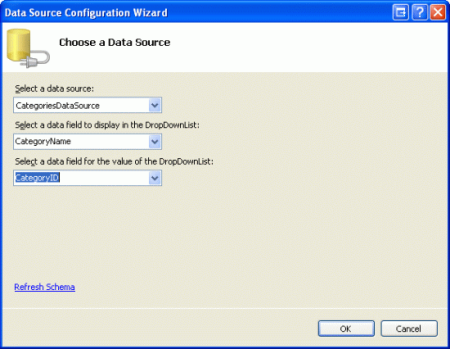
最後,配置DropDownList,用CategoryName字段作為顯示字段而CategoryID作為Value字段。

圖8:用CategoryName作為顯示字段並用CategoryID作為Value字段
改動後CategoryName的模板項將擁有一個DropDownList控件和一個ObjectDataSource,元素標記大致如下:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
注意:EditItemTemplate模板中的DropDownList必須啟用視圖狀態(view state)。下面我們將會在DropDownList的元素標記中增加數據綁定語法和數據綁定命令例如Eval()和Bind(),它們要求啟用視圖狀態,否則將無法顯示。
重復以上步驟為SupplierName的模板列中EditItemTemplate模板添加DropDownList控件,並命名為Suppliers。包括增加DropDownList控件和創建另一個ObjectDataSource,注意新的ObjectDataSource調用的是SuppliersBLL 類的 GetSuppliers()方法。另外,配置Suppliers下拉框的顯示字段為CompanyName,value字段為SupplierID。
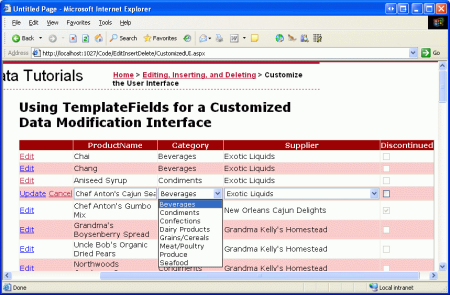
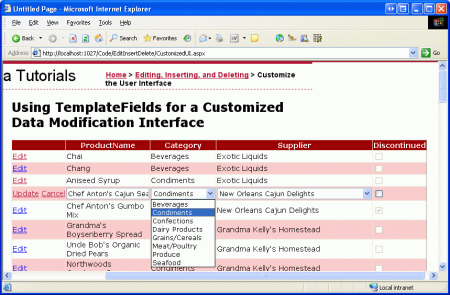
兩個下拉框都增加完成後,在浏覽器中查看頁面並點擊“Chef Anton's Cajun Seasoning”產品的編輯按鈕。如圖9所示,產品的category和supplier列都變成了下拉框並包含了對應的category和supplier選項集。但是,你會發現下拉框中默認選擇的是下拉框的第一項(category是Beverages,supplier是Exotic Liquids),事實上它們分別應該是Condiment和New Orleans Cajun Delights。

圖9:下拉列表默認選中的是第一項
此外,如果點擊更新,你會發現該產品的CategoryID 和 SupplierID都變成了NULL。這些都是由於EditItemTemplate模板中的下拉框沒有根據數據庫中的實際數據進行綁定。
為DropDownList綁定CategoryID 和 SupplierID 數據
為了使product編輯狀態下的category和supplier下拉列表選中實際數據,並使其可以根據用戶選擇調用BLL的UpdateProduct方法對數據庫進行更新,我們需要對兩個下拉框的SelectedValue分別綁定到CategoryID 和 SupplierID。例如對於Categories下拉框,我們直接在元素標記中增加SelectedValue='<%# Bind("CategoryID") %>'。
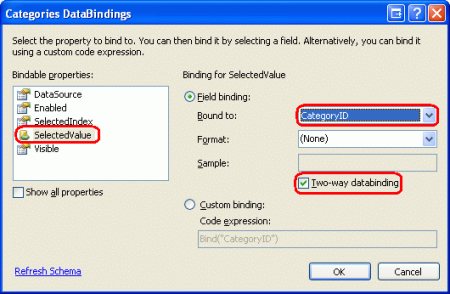
另一種做法是在設計器中,通過下拉框的智能標記,點擊“編輯DataBinding”鏈接,設置編輯模板中的下拉框的數據綁定。接下來,用雙重模式指定SelectedValue綁定到CategoryID字段(見圖10)。重復上面的方法之一,為Suppliers下拉框綁定SupplierID數據。

圖10:給DropDownList的SelectedValue屬性綁定CategoryID值
一旦完成兩個下拉框SelectedValue屬性的數據綁定,產品的category和supplier就會默認選中實際選項了。在點擊Update按鈕時,下拉框中的選擇也會准確傳遞給UpdateProduct方法。圖11顯示了增加數據綁定後的代碼;注意如何選中下拉列表中的項:Chef Anton's Cajun Seasoning產品的分類和提供商分別選中了正確的Condiment和New Orleans Cajun Delights選項。

圖11:修改後Categroy和Supplier正確選中了Product的實際數據
處理NULL值
Product表中的CategoryID 和 SupplierID列允許為NULL,而編輯模板中的下拉列表卻沒有NULL這一項。所以目前存在下面兩種問題:
1. 用戶無法則現在的界面中將某個product非空的category或supplier設置為NULL
2. 如果產品的CategoryID 或 SupplierID為NULL,在點擊Edit按鈕時程序會拋出異常。這是因為Bind()表達式中CategoryID(或SupplierID)返回NULL值時,SelectedValue無法找到NULL這一列表項因而拋出異常。
為了支持CategoryID 和 SupplierID的NULL值,需要為兩個DropDownList增加一個NULL值選項。在《Master/Detail Filtering With a DropDownList》教程中,我們演示了為綁定的DropDownList增加列表項,方法是將DropDownList的AppendDataBoundItems屬性設置為true並手動增加一個值為-1的列表項。在ASP.NET的數據綁定邏輯中,空字符串將自動轉換為NULL,NULL值也可以轉為空字符串。因此,本節教程我們將增加一個值為空字符串的列表項。
先將這兩個DropDownList的AppendDataBoundItems屬性設置為true。接著,用<asp:ListItem>元素來增加一個NULL列表項,元素標記大致如下:
<asp:DropDownList ID="Categories" runat="server" DataSourceID="CategoriesDataSource" DataTextField="CategoryName" DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>' AppendDataBoundItems="True">
<asp:ListItem Value="">(None)</asp:ListItem>
</asp:DropDownList>
我們選擇了使用“(None)”作為列表項的文本顯示(Text),你也可以空字符串或別的字符。
注意:《Master/Detail Filtering With a DropDownList》教程演示過DropDownList列表項的增加方法――在設計器中點擊DropDownList的屬性窗口(F4)中的Item屬性(將顯示ListItem集合編輯器)。這次我們采用直接在元素標記中增加NULL列表項。如果你使用集合編輯器,創建出的元素標記將忽略空字符的Value,如:<asp:ListItem>(None)</asp:ListItem>。看起來並無大礙,可是DropDownList對沒有Value的項則使用Text來代替,這樣以來選擇“None”時,“None”則被賦予CategoryID,系統將產生異常。通過顯式設置Value="",選擇此項,CategoryID 就被更新為NULL值了。
重復以上步驟設置Supplier的下拉框控件。
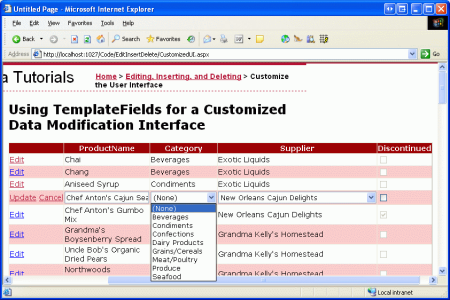
通過這一附加的列表項,編輯界面就可以為Product的CategoryID 和 SupplierID設定NULL值了,見圖12

圖12:通過選擇(None)為產品的Category或Supplier指定NULL值。
四、用RadioButton表示Discontinued狀態
Product的Discontinued字段以CheckBox列呈現,只讀模式是disabled的,只有編輯模式下才被enable。根據配套需要,我們可以使用模板列對其進行定制。本節教程中,我們將使用含有RadioButtonList控件的模板列代替原來的CheckBox列,並帶有兩個選項-“Active” 和 “Discontinued” – 讓用戶選擇product的Discontinued值。
先將Discontinued的CheckBox列轉為模板列,會用到ItemTemplate 和 EditItemTemplate兩個模板。它們使用CheckBox並將通過Checked屬性綁定Discontinued字段,唯一的區別在於ItemTemplate模板中的CheckBox的Enabled屬性是false。
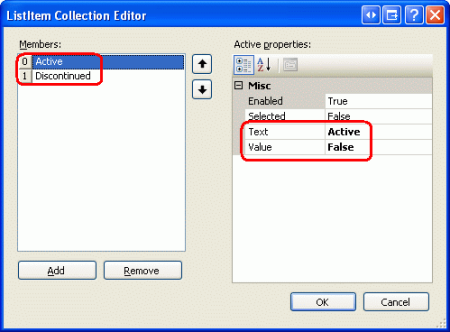
使用RadioButtonList控件替換掉原來ItemTemplate 和 EditItemTemplate模板中的CheckBox控件,並將它們的ID屬性都設置為DiscontinuedChoice。然後,設置RadioButtonLists的兩個單選按鈕項,一個為“Active”標簽,值為“False”,另一個為“Discontinued”標簽,值為“True”。這些操作即可直接在元素標記中添加<asp:ListItem>元素,也可通過設計器中ListItem集合編輯器處理。圖13演示了指定兩個單選按鈕後的ListItem集合編輯器。

圖13:為RadioButtonList增加Active和Discontinued選項
由於普通項模板ItemTemplate中的RadioButtonList不應是編輯狀態,所以設置Enabled屬性為false,而編輯狀態對應的EditItemTemplate模板中RadioButtonList的Enabled屬性則應設置為true。這樣以來,非編輯行中單選按鈕作為只讀顯示,而編輯狀態則允許用戶進行選擇。
仍然需要用數據庫中product的Discontinued數據綁定RadioButtonList控件的SelectedValue屬性。像本節教程前面那樣,即可直接添加綁定語法也可通過RadioButtonList的智能標記中的‘編輯DataBinding'鏈接。
增加完這兩個RadioButtonList並做適當配置後,Discontinued的模板列元素標記大致如下:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server" Enabled="False" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
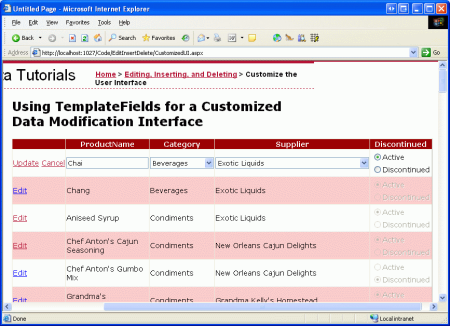
此時,Discontinued列從CheckBox列轉變為一對單選按鈕(見圖14)。當進入product編輯界面時,discontinued對應的單選按鈕被選中,點擊更新時也會將新的狀態更新到數據庫。

圖14:表示Discontinued的CheckBox被替換成一對單選按鈕
注意:由於Product數據庫中的Discontinued字段不允許為NULL值,所以顯示界面中不用考慮NULL的情況。不過如果Discontinued允許NULL時,就要在列表中增加第3個單選項,值設為空字符串(Value=””),就像category和supplier的下拉框那樣。
小結
由於綁定列和CheckBox列自動呈現了只讀、編輯和新增界面,缺少定制能力。可是我們卻經常需要對新增和編輯界面進行定制,比如增加驗證控件(上節教程)或定制數據集的用戶界面(本節教程)。用模板列TemplateField定制界面總結為以下幾步:
1. 增加模板列或者將現有的綁定列、CheckBox列轉為模板列。
2. 按照實際需要給界面增加控件
3. 給新增加的控件進行相關字段的數據綁定。
定制過程除了使用內建的ASP.NET控件,也可以在模板列中使用自定義控件,編譯過的服務器控件以及用戶控件。
祝編程快樂!
作者簡介
Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用微軟Web技術。Scott是個獨立的技術咨詢顧問,培訓師,作家,最近完成了將由Sams出版社出版的新作, 《24小時內精通ASP.NET 2.0》(英文) 。 他的聯系電郵為[email protected],也可以通過他的博客http://scottonwriting.net/與他聯系。