導言
結束前面的幾節,我們已經探討過了如何使用GridView、DetailsView和FormView控件來顯示數據。這些控件簡單地操作提供給它的數據。一般地,這些控件通過使用一個數據源控件,例如ObjectDataSource來存取數據。我們已經看過了ObjectDataSource是如何在ASP.NET頁面和潛在的數據之間扮演一個代理的角色。當一個GridView需要顯示數據時,它調用ObjectDataSource的Select()方法,這個方法轉而調用一個來自我們的業務邏輯層(BLL)的方法,繼而調用一個適當的數據訪問層(DAL)的表適配器(TableAdapter)的方法,從而它發送一個SELECT查詢到Northwind數據庫。
記得在我們的教程裡當創建DAL中的表適配器時,Visual Studio自動地添加從潛在數據庫插入、更新和刪除數據的方法。此外,在創建一個業務邏輯層這一節我們已經設計了調用這些數據更改的DAL方法的BLL方法。
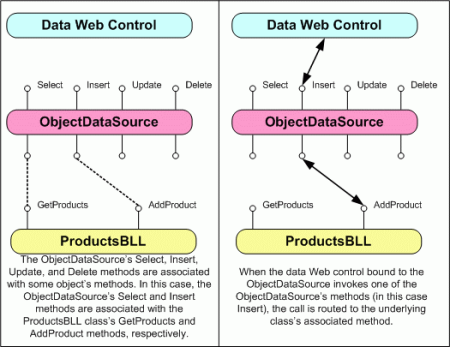
除了它的Select()方法,ObjectDataSource還有Insert()、Update()和Delete()方法。跟Select()方法類似,這三個方法映射到一個隱含的對象。當配置插入、更新或刪除數據時,GridView、DetailsView和FormView控件提供了一個修改潛在的數據的用戶界面。這個用戶界面調用ObjectDataSource的Insert()、Update()和Delete()方法,它們繼而調用隱含對象的關聯方法(見圖1)。

圖 1: ObjectDataSource的Insert()、Update()和Delete()方法提供一個到BLL的代理
本節我們將看看如何映射ObjectDataSource的Insert()、Update()和Delete()方法到BLL中的類,也看看如何配置GridView、DetailsView和FormView控件提供修改數據的功能。
第一步: 創建Insert、Update和Delete教程頁面
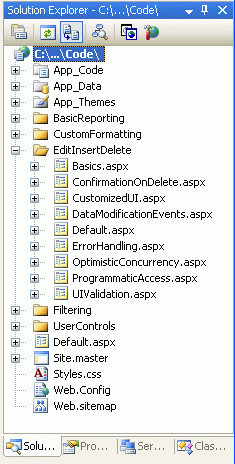
在我們開始探討如何插入、修改和刪除數據之前,讓我們先花些時間在我們的站點項目裡添加這些本節裡和下一節裡需要的ASP.NET頁面。首先添加一個名為EditInsertDelete的新文件夾。然後,在這個文件夾裡添加下面這些ASP.NET頁面,並且確認每個頁面都關聯Site.master母版頁:
·Default.aspx
·Basics.aspx
·DataModificationEvents.aspx
·ErrorHandling.aspx
·UIValidation.aspx
·CustomizedUI.aspx
·OptimisticConcurrency.aspx
·ConfirmationOnDelete.aspx
·UserLevelAccess.aspx

圖 2: 添加這些與數據更改關聯的教程的頁面
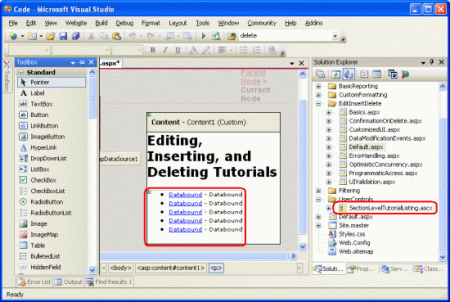
類似在其它文件夾裡,EditInsertDelete文件夾裡的Default.aspx將列出這些教程章節。記得用戶控件提供這個功能。因此,從解決方案資源管理器中拖拽一個這個用戶控件到頁面的設計視圖,從而添加它到Default.aspx頁面。

圖 3: 添加SectionLevelTutorialListing.ascx用戶控件到tDefault.aspx頁面
最後,添加這些頁面地址項到Web.sitemap文件。明確地,在Customized Formatting <siteMapNode>後添加如下標記:
<siteMapNode title="Editing, Inserting, and Deleting"
url="~/EditInsertDelete/Default.aspx"
description="Samples of Reports that Provide Editing, Inserting,
and Deleting Capabilities">
<siteMapNode url="~/EditInsertDelete/Basics.aspx"
title="Basics"
description="Examines the basics of data modification with the
GridView, DetailsView, and FormView controls." />
<siteMapNode url="~/EditInsertDelete/DataModificationEvents.aspx"
title="Data Modification Events"
description="Explores the events raised by the ObjectDataSource
pertinent to data modification." />
<siteMapNode url="~/EditInsertDelete/ErrorHandling.aspx"
title="Error Handling"
description="Learn how to gracefully handle exceptions raised
during the data modification workflow." />
<siteMapNode url="~/EditInsertDelete/UIValidation.aspx"
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation." />
<siteMapNode url="~/EditInsertDelete/CustomizedUI.aspx"
title="Customize the User Interface"
description="Customize the editing and inserting user interfaces." />
<siteMapNode url="~/EditInsertDelete/OptimisticConcurrency.aspx"
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes." />
<siteMapNode url="~/EditInsertDelete/ConfirmationOnDelete.aspx"
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record." />
<siteMapNode url="~/EditInsertDelete/UserLevelAccess.aspx"
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user role or permissions." />
</siteMapNode>
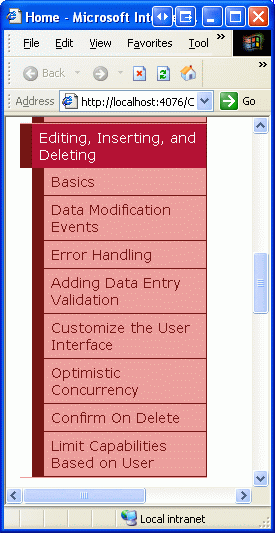
在更新了Web.sitemap後,花些時間通過浏覽器訪問本教程站點。左邊的菜單裡現在包含對應編輯、插入和刪除教程的項。

圖 4: 站點地圖現在包含了對應編輯、插入和刪除教程的項
第二步: 添加並配置ObjectDataSource控件
因為GridView、DetailsView和FormView控件在數據修改功能和版面上都有所不同,就讓我們逐個研究。不過,與其讓這三個控件各自使用自己的ObjectDataSource,還不如讓我們僅創建一個ObjectDataSource讓這個三個控件的例子共用。
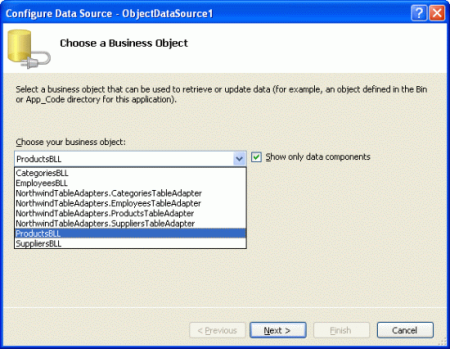
打開Basics.aspx頁面,從工具箱拖拽一個ObjectDataSource到設計器,從它的職能標記中點擊配置數據源鏈接。因為ProductsBLL類是唯一一個提供修改、插入和刪除方法的BLL類,配置該ObjectDataSource使用這個類。

圖 5: 配置ObjectDataSource使用ProductsBLL類
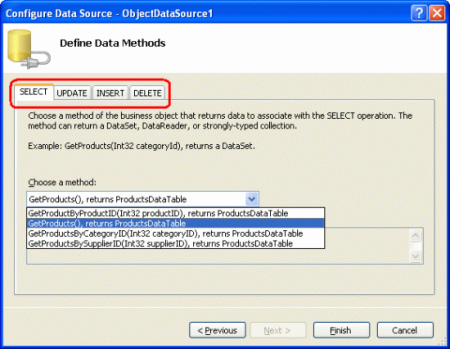
在下一屏中,通過選擇適當的tab頁並從下拉列表中選擇方法,我們可以指定ProductsBLL類裡的哪些方法被映射到ObjectDataSource的Select()、Insert()、Update()和Delete()方法。圖6,至今我們應該很熟悉,映射ObjectDataSource的Select()方法到ProductsBLL類的GetProducts()方法。Insert()、Update()和Delete()方法可以通過選擇上方的適當的tab頁進行配置。

圖 6: 讓這個ObjectDataSource返回所有產品
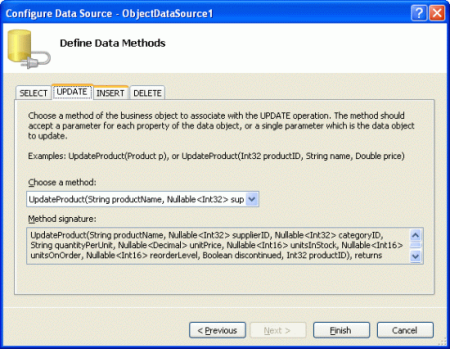
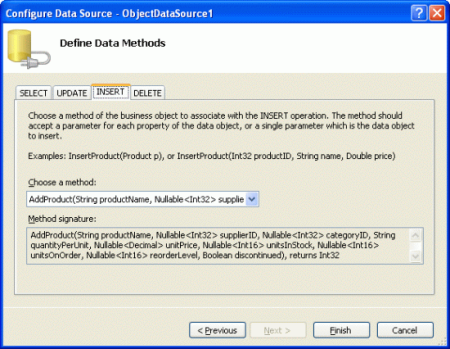
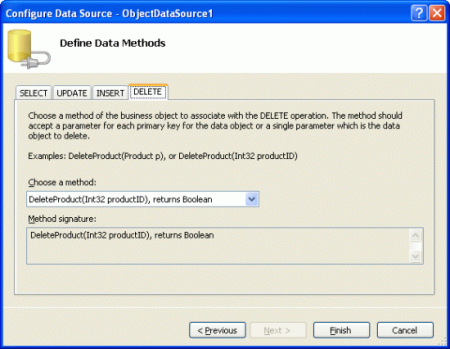
圖7、8和9顯示ObjectDataSource的UPDATE、INSERT,和DELETE 的tab頁。配置它們從而Insert()、Update()和Delete()方法分別調用ProductsBLL類的UpdateProduct、AddProduct和DeleteProduct方法。

圖 7: 映射ObjectDataSource的Update()方法到ProductBLL類的UpdateProduct方法

圖 8: 映射ObjectDataSource的Insert()方法到ProductBLL類的AddProduct方法

圖 9: 映射ObjectDataSource的Delete()方法到ProductBLL類的DeleteProduct方法
你也許已經注意到在UPDATE、INSERT和DELETE的tab頁裡的下拉列表中已經選擇了各自的方法。這是由於我們使用了DataObjectMethodAttribute,它修飾了ProducstBLL類。例如,DeleteProduct方法是如下這樣子聲明的:
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Delete, true)]
public bool DeleteProduct(int productID)
{
...
}
DataObjectMethodAttribute指示每一個方法的目的–是否為了查詢、插入、更新或刪除–
是否它的默認值。如果你在創建BLL類的時候省略了這些屬性,現在你將需要手工從UPDATE、INSERT和DELETE的tab頁裡手工選擇方法。
當確認已經適當的ProductsBLL方法映射到ObjectDataSource的Insert()、Update()和Delete()方法後,點擊完成結束此向導。
檢查ObjectDataSource的標記
在通過數據源配置向導完成了對ObjectDataSource的配置之後,到源視圖去檢查一下生成的聲明標記。
<asp:ObjectDataSource>標簽列明了隱含的對象和需要調用的方法。另外,還有DeleteParameters、UpdateParameters和InsertParameters ,它們映射ProductsBLL類的AddProduct、UpdateProduct和DeleteProduct方法的輸入參數:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="DeleteProduct" InsertMethod="AddProduct"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<DeleteParameters>
<asp:Parameter Name="productID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
</InsertParameters>
</asp:ObjectDataSource>
ObjectDataSource包含了對應它關聯的方法的每一個輸入參數的parameter,就像當ObjectDataSource被配置為調用預期一個輸入參數的查詢方法(例如GetProductsByCategoryID(categoryID))時出現的SelectParameters一欄。正如我們馬上即將看到的,這些DeleteParameters、UpdateParameters和InsertParameters的值在調用ObjectDataSource的Insert()、Update()或Delete()方法之前自動地通過GridView、DetailsView和FormView被設置。必要時這些值也可以通過編程設置,這在以後的章節裡討論。
使用數據源配置向導來配置ObjectDataSource的另一個影響是Visual Studio設置了OldValuesParameterFormatString屬性為original_{0}。這個屬性值用來包含數據被編輯時的原始值,它在下面兩種情況下非常有用:
·如果,當編輯一條記錄時,用戶可以修改主鍵的值。在這種情況下,新的主鍵的值和原始的主鍵值都需要提供,這樣具有這個原始主鍵值的數據庫記錄才可以被找到然後才能將它的值更新。
·當使用開放式並發。開放式並發是為了保證同時操作的用戶不至於覆蓋另一個用戶所做更改的一種技巧,這也是後面的教程中的一節(實現開放式並發 )。
這個OldValuesParameterFormatString屬性指明了隱含對象的更新和刪除方法中對應原始值的輸入參數的名稱。我們將在探討開發式並發的時候更詳細地討論這個屬性和它的目的。不過暫時我放下它,因為我們的BLL的方法並不需要這些原始的值因此我們刪除這個屬性,這一點很重要。如果讓OldValuesParameterFormatString屬性設置為除了默認值({0})以外的其它任何的值,都將在數據Web控件嘗試調用ObjectDataSource的Update()或Delete()方法時引發一個錯誤,因為ObjectDataSource將嘗試將這些原始值參數與UpdateParameters或DeleteParameters一起傳入。
如果對此不是十分清楚,別擔心,我們將在未來的章節中研究這個屬性和它的效用。暫時,一定要完全地從聲明語法中完全地刪除這個屬性或者將它設置為默認值({0})。
注意: 如果你只是簡單地從設計視圖的屬性窗口刪除這個OldValuesParameterFormatString屬性的值,這個屬性依舊會存在於聲明語法中,不過被設置為一個空字符串。不幸地,這將依舊導致上面提到的同樣的問題。所以,從聲明語法裡徹底地刪除這個屬性,或者從屬性窗口將其設置為默認值,{0}。
第三步: 添加一個數據Web服務器控件並配置它為數據更改服務
一般ObjectDataSOurce被添加到頁面並配置完成,我們可以添加一個數據Web服務器控件用來顯示數據並提供一個最終用戶修改數據的途徑。我們將分別看看GridView、DetailsView和FormView,因為這些數據Web服務器控件在它們的數據更改功能和配置上都有所不同。
正如我們將在本文剩下的部分裡看到的,通過GridView、DetailsView和FormView控件添加一個非常基本的編輯、插入和刪除支持是真的非常簡單,只需要勾選上一對CheckBox。現實中提供這樣的功能有許多微妙之處和邊緣案例,這要比僅僅點幾下要棘手得多。但是,本教程裡,只著眼於提供簡單的數據修改功能。以後的章節將研究在現實中不容置疑地出現的問題。
從GridView中刪除數據
首先,從工具箱拖拽一個GridView到設計器。然後,通過GridView的智能標記中從下拉列表中選擇從而綁定ObjectDataSource到該GridView。在這裡GridView的聲明標記將是:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False"
ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock"
HeaderText="UnitsInStock" SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="UnitsOnOrder" SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel"
HeaderText="ReorderLevel" SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
<asp:BoundField DataField="CategoryName"
HeaderText="CategoryName" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="SupplierName" ReadOnly="True"
SortExpression="SupplierName" />
</Columns>
</asp:GridView>
通過它的職能標記綁定GridView到ObjectDataSource有下面兩點的好處:
·綁定列和CheckBox列被自動地添加,對應ObjectDataSource返回的每一個字段。而且,這些綁定列和CheckBox列的屬性已經被設置,基於隱含字段的元數據。例如ProductID、CategoryName和SupplierName列在ProductsDataTable裡被標記為只讀,因此它們在編輯時也是不可更新的。為了實現這一點,這些綁定列的ReadOnly屬性設置為true 。
·DataKeyNames屬性被賦值為隱含對象的主鍵。這是在使用GridView來編輯或刪除數據的要點,因為這個屬性象指出了標識唯一記錄的那個字段(或是一組字段)。如果要獲得更多的關於DataKeyNames屬性的信息,請回到使用GridView 和DetailView實現的主/從報表一節。
雖然可以通過屬性窗口或者聲明語法將GridView綁定到ObjectDataSource,不過這需要你手工添加適當的綁定列和DataKeyNames標記。
GridView控件提供了對行編輯和刪除的內建的支持。配置一個GridView支持刪除需要添加一個刪除按鈕列。當最終用戶點擊某一特定行的刪除按鈕時,引發一次回傳並且GridView執行以下步驟:
1.對ObjectDataSource的DeleteParameters賦值
2.調用ObjectDataSource的Delete()方法,刪除指定的記錄
3.通過調用它的Select()方法GridView重新綁定到ObjectDataSource
賦值到DeleteParameters的值是點擊刪除按鈕這一行的DataKeyNames字段的值。因此正確地設置GridView的DataKeyNames屬性是至關重要的。如果缺少了這個,DeleteParameters將在第1步被賦上一個null值,從而在第2步中將不會導致刪除任何記錄。
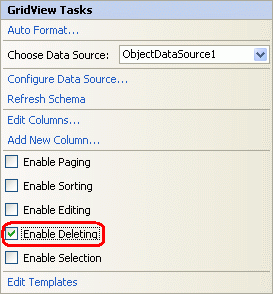
為了給GridView增加刪除功能,簡單地到它的職能標記裡勾選上“啟用刪除”。

圖 10: 勾選“啟用刪除”
從智能標記中勾選啟用刪除會添加一個CommandField到GridView。這個CommandField在GridView中補充一個按鈕列,它履行一個或多個下屬任務:選中一行記錄、編輯一行記錄和刪除一行記錄。我們先前在使用GridView 和DetailView實現的主/從報表一節的教程裡也看到過了CommandField用作選中記錄時如何運作。
這個CommandFIeld包含了一些ShowXButton屬性,它指示哪一系列的按鈕顯示在CommandField中。通過勾選啟用刪除,一個ShowDeleteButton屬性為true的CommandField被添加到GridView的列集合。
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True" />
... BoundFields removed for brevity ...
</Columns>
</asp:GridView>
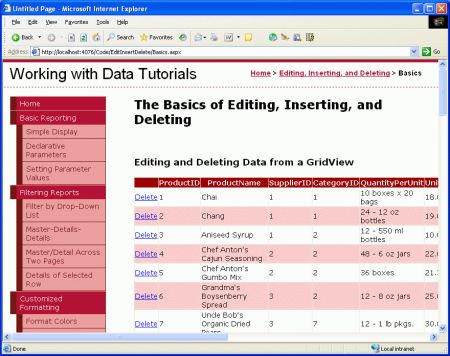
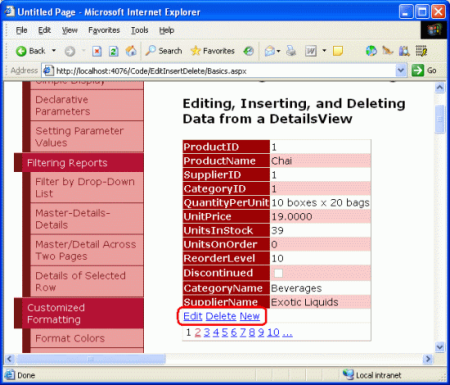
到這裡,你可能還不能相信,我們已經完成了給這個GridView增加刪除支持!正如圖11顯示的,當我們通過浏覽器訪問此頁面時,一列刪除按鈕已經出現。

圖 11: 這個CommandField添加一列刪除按鈕
如果你是從一開始就是自己創建本教程的程序,當測試這個頁面點擊刪除按鈕時將引發一個異常。繼續讀下去學習關於為什麼會引發這些異常,還有如何修復它們。
注意: 如果你是跟隨著下載的教程的程序,這些問題已經被解決。然而,我鼓勵你從頭到尾讀一遍下面列出的詳細資料來幫助你識別可能出現的問題和適宜的工作區。
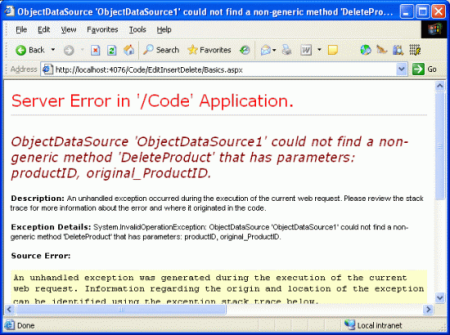
如果,當嘗試刪除一個產品,你得到一個類似於“ObjectDataSource 'ObjectDataSource1' could not find a non-generic method 'DeleteProduct' that has parameters: productID, original_ProductID,”的異常,你可能忘記了從ObjectDataSource裡刪除OldValuesParameterFormatString屬性。指定了OldValuesParameterFormatString屬性的話,該ObjectDataSource會試圖向DeleteProduct方法一並傳入productID和original_ProductID輸入參數,然而,DeleteProduct方法只能接受一個輸入參數,導致異常。刪除OldValuesParameterFormatString屬性(或設置它為{0})指示ObjectDataSource不要試圖傳入這個原始值的輸入參數。

圖 12: 確保OldValuesParameterFormatString屬性已被徹底清除
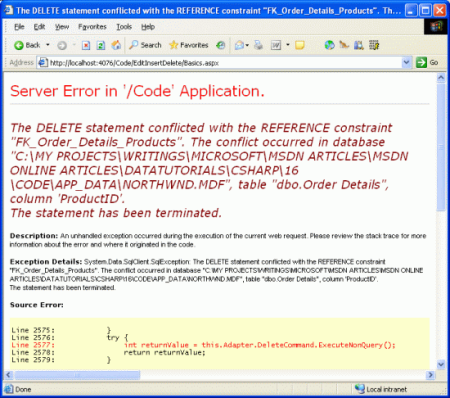
即使你已經刪除了OldValuesParameterFormatString屬性,當你嘗試刪除一個產品時依舊將得到一個異常:“The DELETE statement conflicted with the REFERENCE constraint 'FK_Order_Details_Products'.”。Northwind數據庫包含了一個在Order Details和Products表間的字段約束,表示如果一個產品在Order Details表裡對應它有一條或多條記錄,那麼該產品不能被刪除。因為Northwind數據庫裡的每一個產品在Order Details表裡都至少有一條記錄,所以我們不能刪除任何產品,除非我們從order details表裡刪除這個產品的關聯記錄。

圖 13: 一個字段間約束阻止了對產品的刪除
為了我們的教程,就讓我們刪除Order Details表裡的所有記錄吧。在一個真實的應用程序中我們需要的是下面任一措施:
·通過另外一個頁面管理order details信息
·在DeleteProduct方法裡增加包含刪除指定產品的訂單明細的邏輯
·修改TableAdapter所使用的SQL語句,包含對指定產品的訂單明細的刪除
就讓我們從Order Details表裡刪除所有記錄從而繞過字段間約束的問題。到Visual Studio的服務器資源管理器,在NORTHWND.MDF節點上點擊鼠標右鍵,選擇“新建查詢”。然後,再查詢窗口執行下面的SQL語句:DELETE FROM [Order Details]

圖 14: 從Order Details表裡刪除所有記錄
在清空了Order Details表後,點擊刪除按鈕將會正確無誤地刪除這個產品。如果點擊了刪除按鈕但是沒有刪除該產品,檢查並確保GridView的DataKeyNames屬性設置為主鍵(ProductID)。
注意:當點擊刪除按鈕時引發一次回傳並刪了了該記錄。這是危險的,因為它很容易意外地錯誤點擊了別的行的刪除按鈕。以後的章節裡我們將看看如何在刪除記錄時添加一個客戶端的確認詢問。
在GridView中編輯數據
跟刪除支持一起,GridView還提供了內建的對行編輯的支持。配置GrdiView支持編輯將添加一列編輯按鈕。從最終用戶的角度,點擊一行的編輯按鈕可使這一行變成可編輯的,它的單元格轉換成文本框並包含現有的值,並把編輯按鈕替換成保存和取消按鈕。在完成了他們期望的更改之後,最終用戶可以點擊保存按鈕提交這些修改,或者點擊取消按鈕放棄這些修改。在任意一種情況,點擊保存或者取消按鈕後GridView回到它編輯前的狀態。
站在我們頁面開發者的角度,當最終用戶點擊特定一行的編輯按鈕時,引發一次回傳並且GridView執行以下步驟:
1.GridView的EditItemIndex屬性被賦值為當前點擊編輯按鈕的行的索引
2.通過調用它的Select()方法,GridView重新綁定自己到ObjectDataSource
3.與EditItemIndex相匹配的行呈現為編輯模式。在此模式下,編輯按鈕替換為保存和取消按鈕,並且那些ReadOnly屬性為False的綁定列呈現為TextBox服務器控件,這些TextBox的Text屬性被賦值為相應的數據字段的值。
到這裡HTML標記被返回到浏覽器,允許最終用戶可以修改行數據。當用戶點擊保存按鈕,再次發生一次回傳,並且GridView執
行以下幾個步驟:
1.ObjectDataSource的UpdateParameters的值被賦值為最終用戶在GridView的編輯界面輸入的值
2.調用ObjectDataSource的Update()方法,更新指定的記錄
3.通過調用它的Select()方法,GridView重新綁定自己到ObjectDataSource
在DataKeyNames屬性指定的主鍵的值在第1步中賦值到UpdateParameters,反之非主鍵的值來自當前編輯行的TextBox服務器控件。如果這一點遺漏了,那麼UpdateParameters主鍵的值在第1步中將被賦上一個值,然後轉入第2步中將不會導致任何記錄的更新。
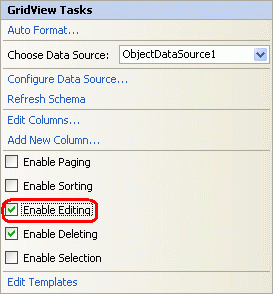
編輯功能可以簡單地通過勾選GridView的智能標記中的啟用編輯從而被激活。

圖 15: 勾選啟用編輯
勾選啟用編輯將添加一個CommandField(如果需要的話)並設置它的ShowEditButton屬性為true 。如我們之前所看過的,CommandField包含一些ShowXButton屬性,他們指出哪一系列的按鈕要顯示在CommandField裡。在我們的例子裡,勾選啟用編輯添加ShowEditButton屬性到現有的CommandField裡:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True"
ShowEditButton="True" />
... BoundFields removed for brevity ...
</Columns>
</asp:GridView>
就這樣就添加了根本的編輯支持。如圖16所示,編輯界面還比較粗糙–每一個非只讀的綁定列呈現為一個TextBox。這包括像CategoryID和SupplierID的字段,而它們是來自其它表的外鍵。

圖 16: 點擊產品“Chai”的編輯按鈕讓此行顯示為“編輯模式”
為了要求用戶直接編輯外鍵,這個編輯界面還缺少了以下途徑:
·如果用戶輸入一個在數據庫中不存在的CategoryID或SupplierID,此更新將違反一個字段間的約束,引發一個異常。
·這個編輯界面不包含任何數據驗證。如果你不提供一個必填的值(例如ProductName),或者在要求輸入數字的地方輸入一個字符串,將拋出一個異常。未來的章節裡將研究如何在編輯的用戶界面中增加驗證控件(給編輯和新增界面增加驗證控件)。
·通常,產品的所有非只讀字段都必須包含在GridView裡。如果我們從GridView裡剔除一列,比如說UnitPrice,當更新數據時GridView將不會設置UnitPrice UpdateParameters的值,這將把該數據庫記錄的UnitPrice值更改為NULL值。類似地,如果一個必填的字段,例如ProductName,從GridView中被剔除了,那麼這個更新將失敗,並出現一個上文中提及過的“Column 'ProductName' does not allow nulls”異常。
·這個編輯界面遺留了許多必要的格式化的問題。UnitPrice顯示為四位小數。理想地CategoryID和SupplierID應該包含下拉列表(DropDownList),它列出系統中存在的類別和供應商。
我們不得不承認現在這還有許多缺點,但這些將在未來的章節裡談及。
在DetailsView中插入、編輯和刪除數據
正如我們在之前的章節裡看過的,DetailsView控件一次只顯示一條記錄,就像GridView一樣,它也允許對當前顯示的記錄進行編輯和刪除。不管是對最終用戶來說從DetailsView進行編輯和刪除的體驗,還是在ASP.NET這一面的工作流程,都跟GridView是一樣的。DetailsView和GridView不同的地方是,它還提供了內鍵的插入支持。
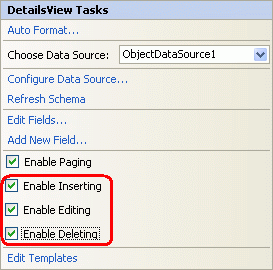
為了示范DetailsView的數據修改功能,首先,添加一個DetailsView控件到Basics.aspx頁面,放在現有的GridView的上方,並通過DetailsView的職能標記把它綁定到現有的ObjectDataSource。然後,清除DetailsView的Height和Width屬性,並從它的職能標記中勾選“啟用分頁”。為了啟用編輯、插入和刪除支持,只需要簡單地從它的職能標記裡勾選上“啟用插入”、“啟用編輯”和“啟用刪除”。

圖 17: 配置DetailsView支持編輯、插入和刪除
與GridView一樣,添加編輯、插入或刪除支持會添加一個CommandField到該DetailsView,如下聲明語法所示:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True">
<Fields>
<asp:BoundField DataField="ProductID"
HeaderText="ProductID" InsertVisible="False"
ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice"
HeaderText="UnitPrice" SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock"
HeaderText="UnitsInStock" SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="UnitsOnOrder" SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel"
HeaderText="ReorderLevel" SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
<asp:BoundField DataField="CategoryName"
HeaderText="CategoryName" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="SupplierName" ReadOnly="True"
SortExpression="SupplierName" />
<asp:CommandField ShowDeleteButton="True"
ShowEditButton="True" ShowInsertButton="True" />
</Fields>
</asp:DetailsView>
注意DetailsView的CommandField默認顯示在列集合的下方。因為DetailsView的字段是以行的方式呈現的,所以CommandField也表現為包含插入、編輯和刪除按鈕的一行,出現在DetailsView的下方。

圖 18: 配置DetailsView支持編輯、插入和刪除
點擊刪除按鈕就會開始與GridView相同的一系列的事件:一次回傳;隨之DetailsView基於DataKeyNames的值組成它的ObjectDataSOurce的DeleteParameters;最後以調用ObjectDataSource的Delete()方法結束,此方法從數據庫中刪除該產品的記錄。在DetailsView中編輯也以GridView同樣的方式運作。
為了插入數據,最終用戶面對的是一個“新建”按鈕,當點擊時,DetailsView呈現為“插入模式”。在“插入模式”下,新建按鈕被“插入”和“取消”按鈕取代,並且顯示那些InsertVisible屬性設置為true(默認)的綁定列。這些自增長標識的數據字段,例如ProductID字段,當通過職能標記綁定該DetailsView到數據源的時候讓它們的InsertVisible屬性設置為false 。
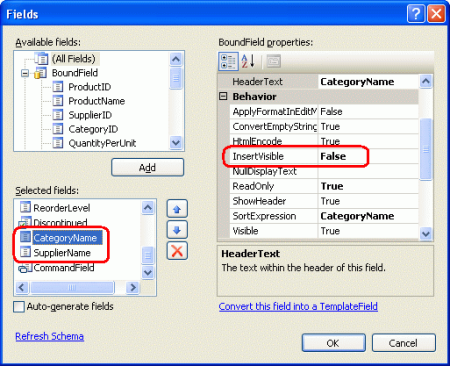
當通過智能標記綁定數據源到DetailsView時,Visual Studio為自增長的字段設置其InsertVisible屬性為false。只讀的字段,像CategoryName和SupplierName,將顯示在“插入模式”下的用戶界面中,除非它們的InsertVisible屬性也明確地設置為false 。稍稍花些時間把這兩個字段的InsertVisible屬性設置為false ,通過DetailsView的聲明語法或者通過智能標記中的“編輯字段”鏈接。

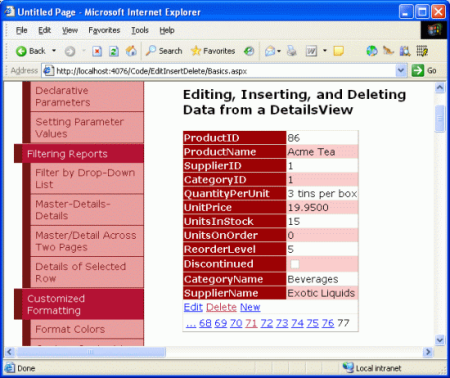
圖 19: Northwind商人現在提供產品“Acme Tea”
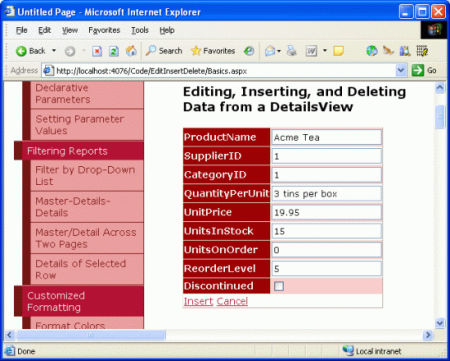
在設置好InsertVisible屬性後,通過浏覽器看看這個Basics.aspx頁面並點擊新建按鈕。圖20顯示的是添加一個新的飲料“Acme Tea”到我們的生產線時的DetailsView。

圖 20: Northwind商人現在提供產品“Acme Tea”
輸入Acme Tea的詳細信息並點擊插入按鈕後,隨之發生一次回傳並將這個新記錄添加到Products數據表。因為這個DetailsView是按照數據庫中的順序依次列出產品,所以我們必須翻到最後一頁才能看到這個新增加的產品。

圖21: 產品Acme Tea的詳細信息
注意: DetailsView的CurrentMode 屬性指示當前顯示的界面並可以被設置為下面幾個值之一:Edit、Insert或ReadOnly。DefaultMode屬性則指示DetailsView在完成一次編輯或插入之後顯示的模式,這在需要讓DetailsView保持編輯或插入模式不變時是很有用的。
DetailsView這個點擊插入和編輯的功能跟GridView有相同的局限性:用戶必須通過文本框輸入存在的CategoryID和SupplierID值;界面缺少任何驗證的邏輯;產品的所有不允許為NULL值或者沒有在數據庫中指定默認值的字段必須包含在插入界面裡,等等。
在以後的章節裡我們將會研究的擴展和提高GridView的編輯界面的技巧,同樣可以應用到DetailsView的編輯和插入界面。
使用FormView做一個更靈活的數據修改用戶界面
FormView控件提供內建的對插入、編輯和刪除數據的支持,不過因為它使用模版而不是列,它沒有地方讓我們添加像GridView和DetailsView控件提供給數據修改界面的綁定列和CommandField。取而代之的是,這個界面 – 收集新增一項或編輯現有項時用來收集用戶輸入的Web服務器控件,連同新增、編輯、刪除、插入、保存和取消按鈕 – 都必須手工添加到適當的模版裡。幸運的是,Visual Studio將在通過它的職能標記的下拉列表綁定FormView到數據源時自動地創建需要的界面。
為了闡明這些技巧,首先,添加一個FormView控件到Basics.aspx頁面,並從FormView的職能標記,綁定它到已經存在的ObjectDataSource。這將為FormView生成一個EditItemTemplate、InsertItemTemplate和ItemTemplate ,用TextBox服務器控件收集用戶的輸入並用Button服務器控件作為添加新增、編輯、刪除、插入、保存和取消按鈕。另外,FormView的DataKeyNames屬性被設置到ObjectDataSource所返回的對象的主鍵(ProductID)。最後,在FormView的職能標記中勾選“起用分頁”選項。
下面展示出FormView綁定到ObjectDataSource後它的ItemTemplate聲明標記。默認地,每一個除了布爾值以外的產品的字段都綁定到一個Label服務器控件的Text屬性,相應地布爾類型的字段(Discontinued)綁定到一個不可更改的CheckBox服務器控件的Checked屬性。為了讓新增、編輯和刪除按鈕點擊時能夠引發某個FormView行為,必要的工作是將它們的CommandName屬性的值分別設置為New、Edit和Delete。
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True">
<EditItemTemplate>
...
</EditItemTemplate>
<InsertItemTemplate>
...
</InsertItemTemplate>
<ItemTemplate>
ProductID:
<asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>'></asp:Label><br />
ProductName:
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
SupplierID:
<asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Bind("SupplierID") %>'>
</asp:Label><br />
CategoryID:
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Bind("CategoryID") %>'>
</asp:Label><br />
QuantityPerUnit:
<asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'>
</asp:Label><br />
UnitPrice:
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Bind("UnitPrice") %>'></asp:Label><br />
UnitsInStock:
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label><br />
UnitsOnOrder:
<asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'>
</asp:Label><br />
ReorderLevel:
<asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Bind("ReorderLevel") %>'>
</asp:Label><br />
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server"
Checked='<%# Bind("Discontinued") %>'
Enabled="false" /><br />
CategoryName:
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Bind("CategoryName") %>'>
</asp:Label><br />
SupplierName:
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Bind("SupplierName") %>'>
</asp:Label><br />
<asp:LinkButton ID="EditButton" runat="server"
CausesValidation="False" CommandName="Edit"
Text="Edit">
</asp:LinkButton>
<asp:LinkButton ID="DeleteButton" runat="server"
CausesValidation="False" CommandName="Delete"
Text="Delete">
</asp:LinkButton>
<asp:LinkButton ID="NewButton" runat="server"
CausesValidation="False" CommandName="New"
Text="New">
</asp:LinkButton>
</ItemTemplate>
</asp:FormView>
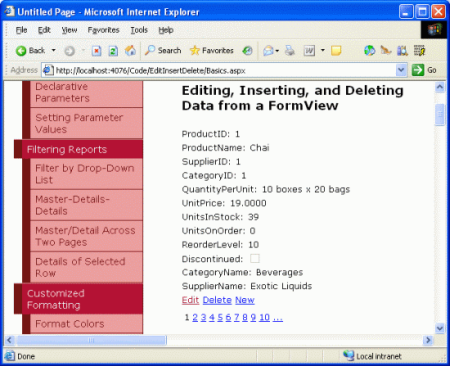
圖22顯示出通過浏覽器查看時FormView的ItemTemplate。列出產品的每一個字段,並且在下方分別由新增、編輯和刪除按鈕。

圖 22: FormView默認的ItemTemplate列出產品的每一個字段並連同新增、編輯和刪除按鈕
類似GridView和DetailsView,點擊刪除按鈕 – 或者其它任何一個CommandName屬性設置為“Delete”的Button、LinkButton或者ImageButton – 引發一次回傳,在FormView的DataKeyNames值的基礎上組建ObjectDataSource的DeleteParameters ,並調用ObjectDataSource的Delete()方法。
當點擊編輯按鈕時,引發一次回傳並且數據重新綁定到EditItemTemplate ,它作為開始的編輯界面。這個界面包含為編輯數據用的Web服務器控件連同保存和取消按鈕。默認的通過Visual Studio生成的EditItemTemplate包含對應自增長字段(ProductID)的Label、對應每一個非布爾型字段的TextBox和對應每一個布爾型字段的CheckBox 。這個動作與在GridView和DetailsView控件裡自動生成的綁定列非常相似。
注意: FormView的自動生成的EditItemTemplate有一個小問題,就是對於諸如CategoryName和SupplierName這樣的字段將TextBox服務器控件呈現為只讀。我們馬上看看如何解決這個問題。
在EditItemTemplate裡的TextBox控件的Text屬性已通過雙向綁定的方式綁定到相應的數據字段的值。雙向綁定,以<%# Bind("dataField") %>表示,在綁定數據到模版和為組裝ObjectDataSource插入或編輯記錄的參數時都回執行綁定的動作。就是說,當用戶從ItemTemplate裡點擊編輯按鈕時,Bind()方法返回指定的數據字段的值。用戶完成他們的修改並點擊報存時,通過Bind()指定的數據字段的值回傳到ObjectDataSource的UpdateParameters 。作為另一種選擇,單向綁定,以<%# Eval("dataField") %>表示,僅僅在綁定數據到模版時取得數據字段的值,但並不會在回傳時將用戶輸入的值返回到數據源控件的參數。
下面的聲明標記顯示了該FormView的EditItemTemplate。注意這裡在綁定語法裡用的是Bind()方法,並且因此保存和取消按鈕設置它們的CommandName屬性。
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True">
<EditItemTemplate>
ProductID:
<asp:Label ID="ProductIDLabel1" runat="server"
Text="<%# Eval("ProductID") %>"></asp:Label><br />
ProductName:
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text="<%# Bind("ProductName") %>">
</asp:TextBox><br />
SupplierID:
<asp:TextBox ID="SupplierIDTextBox" runat="server"
Text="<%# Bind("SupplierID") %>">
</asp:TextBox><br />
CategoryID:
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text="<%# Bind("CategoryID") %>">
</asp:TextBox><br />
QuantityPerUnit:
<asp:TextBox ID="QuantityPerUnitTextBox" runat="server"
Text="<%# Bind("QuantityPerUnit") %>">
</asp:TextBox><br />
UnitPrice:
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text="<%# Bind("UnitPrice") %>">
</asp:TextBox><br />
UnitsInStock:
<asp:TextBox ID="UnitsInStockTextBox" runat="server"
Text="<%# Bind("UnitsInStock") %>">
</asp:TextBox><br />
UnitsOnOrder:
<asp:TextBox ID="UnitsOnOrderTextBox" runat="server"
Text="<%# Bind("UnitsOnOrder") %>">
</asp:TextBox><br />
ReorderLevel:
<asp:TextBox ID="ReorderLevelTextBox" runat="server"
Text="<%# Bind("ReorderLevel") %>">
</asp:TextBox><br />
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server"
Checked="<%# Bind("Discontinued") %>" /><br />
CategoryName:
<asp:TextBox ID="CategoryNameTextBox" runat="server"
Text="<%# Bind("CategoryName") %>">
</asp:TextBox><br />
SupplierName:
<asp:TextBox ID="SupplierNameTextBox" runat="server"
Text="<%# Bind("SupplierName") %>">
</asp:TextBox><br />
<asp:LinkButton ID="UpdateButton" runat="server"
CausesValidation="True" CommandName="Update"
Text="Update">
</asp:LinkButton>
<asp:LinkButton ID="UpdateCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel"
Text="Cancel">
</asp:LinkButton>
</EditItemTemplate>
<InsertItemTemplate>
...
</InsertItemTemplate>
<ItemTemplate>
...
</ItemTemplate>
</asp:FormView>
在這裡我們的EditItemTemplate如果我們嘗試使用它的話將引起拋出一個異常。問題是CategoryName和SupplierName字段在EditItemTemplate裡以TextBox服務器控件呈現。我們或者需要把這些TextBox替換為Label或者干脆把它們刪除。讓我們就簡單地從EditItemTemplate裡把它們徹底刪除吧。
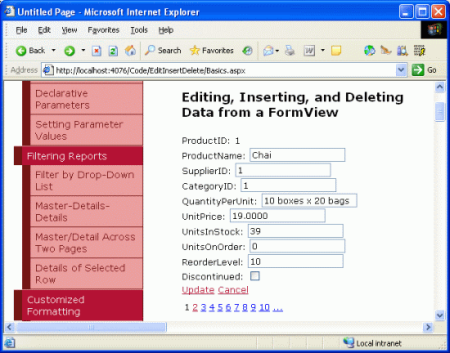
圖23顯示的是在產品“Chai”上點擊編輯按鈕後浏覽器中的FormView。注意顯示在ItemTemplate裡的SupplierName和CategoryName字段現在不在出現了,因為我們剛剛從EditItemTemplate裡刪除了它們。當點擊保存按鈕時,FormView執行的是與GridView和DetailsView控件相似的一系列的步驟。

圖 23: EditItemTemplate默認顯示每一個可編輯的產品字段為TextBox或CheckBox
當點擊FormView的ItemTemplate中的新建按鈕時發生一次回傳。不過,沒有數據綁定到FormView,因為新建了一條記錄。該InsertItemTemplate界面包含添加新記錄用的Web服務器控件連同插入和取消按鈕。通過Visual Studio生成的默認的InsertItemTemplate包含對應每一個非布爾型字段的TextBox和對應布爾型字段的CheckBox,類似於自動生成的EditItemTemplate的界面。這些TextBox控件的Text屬性通過雙向綁定的方式綁定到相應的數據字段。
下面的聲明標記顯示了該FormView的InsertItemTemplate。注意這裡的綁定語法使用的是Bind()方法並且因此設置了插入和取消按鈕的CommandName屬性。
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True">
<EditItemTemplate>
...
</EditItemTemplate>
<InsertItemTemplate>
ProductName:
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text="<%# Bind("ProductName") %>">
</asp:TextBox><br />
SupplierID:
<asp:TextBox ID="SupplierIDTextBox" runat="server"
Text="<%# Bind("SupplierID") %>">
</asp:TextBox><br />
CategoryID:
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text="<%# Bind("CategoryID") %>">
</asp:TextBox><br />
QuantityPerUnit:
<asp:TextBox ID="QuantityPerUnitTextBox" runat="server"
Text="<%# Bind("QuantityPerUnit") %>">
</asp:TextBox><br />
UnitPrice:
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text="<%# Bind("UnitPrice") %>">
</asp:TextBox><br />
UnitsInStock:
<asp:TextBox ID="UnitsInStockTextBox" runat="server"
Text="<%# Bind("UnitsInStock") %>">
</asp:TextBox><br />
UnitsOnOrder:
<asp:TextBox ID="UnitsOnOrderTextBox" runat="server"
Text="<%# Bind("UnitsOnOrder") %>">
</asp:TextBox><br />
ReorderLevel:
<asp:TextBox ID="ReorderLevelTextBox" runat="server"
Text="<%# Bind("ReorderLevel") %>">
</asp:TextBox><br />
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server"
Checked="<%# Bind("Discontinued") %>" /><br />
CategoryName:
<asp:TextBox ID="CategoryNameTextBox" runat="server"
Text="<%# Bind("CategoryName") %>">
</asp:TextBox><br />
SupplierName:
<asp:TextBox ID="SupplierNameTextBox" runat="server"
Text="<%# Bind("SupplierName") %>">
</asp:TextBox><br />
<asp:LinkButton ID="InsertButton" runat="server"
CausesValidation="True" CommandName="Insert"
Text="Insert">
</asp:LinkButton>
<asp:LinkButton ID="InsertCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel"
Text="Cancel">
</asp:LinkButton>
</InsertItemTemplate>
<ItemTemplate>
...
</ItemTemplate>
</asp:FormView>
FormView的自動生成的InsertItemTemplate有一點細微的區別。特別的是,對於只讀的字段,例如CategoryName和SupplierName,也為它們添加了相應的TextBox服務器控件。類似EditItemTemplate,我們也需要從InsertItemTemplate裡刪除這些TextBox。
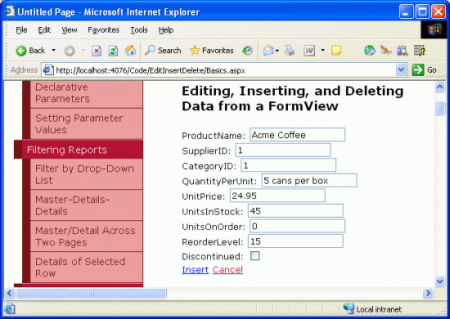
圖24顯示新增一個產品(Acme Coffee)時浏覽器中的FormView。注意顯示在ItemTemplate中的SupplierName和CategoryName字段現在不再顯示了,因為我們剛剛刪除了它們。當點擊插入按鈕時,FormView執行的是與GridView和DetailsView控件相似的一系列的步驟,插入一條新記錄到Products表。圖25顯示了新產品插入成功後在FormView中的詳細信息。

圖 24: InsertItemTemplate規定FormView的插入界面

圖 25: 新增產品Acme Coffee的詳細信息顯示在FormView中
通過分開read-only、editing和inserting界面到這3個不同的模版,FormView可以比DetailsView和GridView更高程度地控制這些界面。
注意: 就像DetailsView,FormView的CurrentMode屬性指示當前顯示的界面,而它的DefaultMode屬性指示編輯或新建完成後FormView返回的顯示方式。
總結
在這一節裡,我們研究了基本的使用GridView、DetailsView和FormView插入、編輯和刪除數據。這三種控件都提供一些內建的數據修改功能,這可以被利用而不需要在ASP.NET頁面裡寫一行代碼,這得益於數據Web控件和ObjectDataSource控件。不過,這個簡單的指和點的技巧只能提供出一個簡陋的數據修改用戶界面。為了提供數據驗證、注入編程設置的值、適當地處理異常、自定義用戶界面等等,我們就需要依賴於一些在下面幾個章節了將討論的技巧。
祝編程快樂!
作者簡介
Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用微軟Web技術。Scott是個獨立的技 術咨詢顧問,培訓師,作家,最近完成了將由Sams出版社出版的新作,24小時內精通ASP.NET 2.0。他的聯系電郵為[email protected],也可以通過他的博客http://ScottOnWriting.NET與他聯系。