導言
除了需要了解產品的單價、庫存量和訂貨量,並按等級排序之外,用戶可能還對統計信息感興趣,比如說平均價格、庫存總量等等。這些統計信息常常顯示在報表最下面的一個統計行中。GridView控件可以含有一個頁腳行,我們可以通過編程將統計數據插入到它的單元格裡面去。這個任務給了我們以下3個挑戰:
1.配置GridView以顯示它的頁腳行
2.確定統計數據。即我們應該如何計算平均價格還有庫存總量?
3.將統計信息插入到頁腳行的相應的單元格中
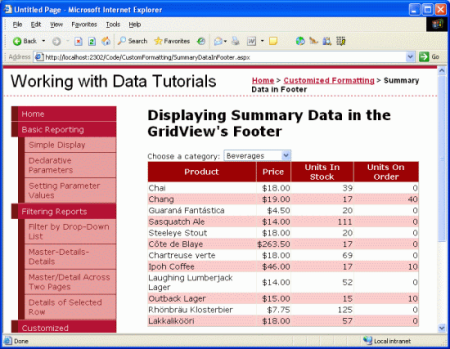
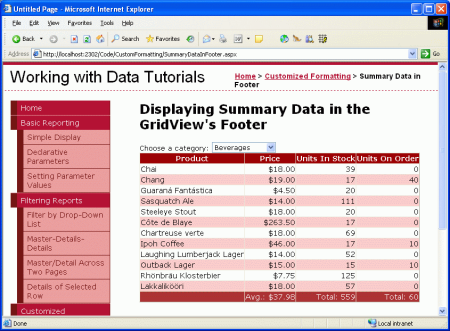
在本節教程中,我們將會看到如何去征服這些挑戰。另外呢,我們將創建一個頁面,它含有一個列出所有“類別”的下拉框,選擇一個“類別”就可以在GridView中顯示這個類別的產品。GridView中包含一個頁腳行,用於顯示此類產品的平均價格、庫存總量和訂貨總量。

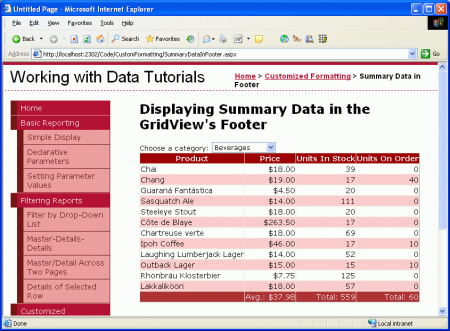
圖一:統計信息顯示在GridView的頁腳行中
由於含有“類別”到“產品”的主/從界面,所有本節是建立在前面的“使用DropDownList進行主/從過濾”節中所討論的那些概念的基礎上的。如果你還沒有看過那一節的話,在繼續本節的學習之前,還是去看看比較好。
第一節:添加“類別”下拉框和“產品”GridView
往GridView中添加頁腳行之前,讓我們先來簡單的建立一個主/從報表。一旦我們完成了這第一步的工作,我們就可以來看看如何加入統計數據了。
首先打開CustomFormatting文件夾中的SummaryDataInFooter.aspx頁面。添加一個DropDownList控件,並將其ID設置為Categories。然後,在這個DropDownList的智能標簽上點擊“選擇數據源(Choose Data Source)”,添加一個新的調用CategoriesBLL類的GetCategories ()方法的ObjectDataSource控件,將這個ObjectDataSource命名為CategoriesDataSource。

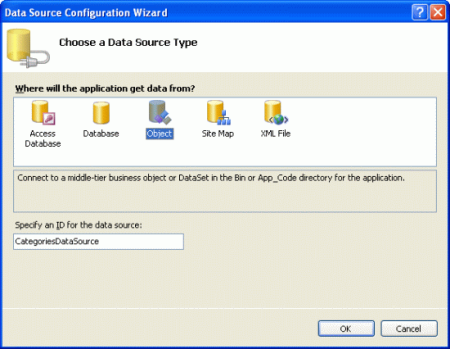
圖二:添加一個新的名為CategoriesDataSource的ObjectDataSource控件

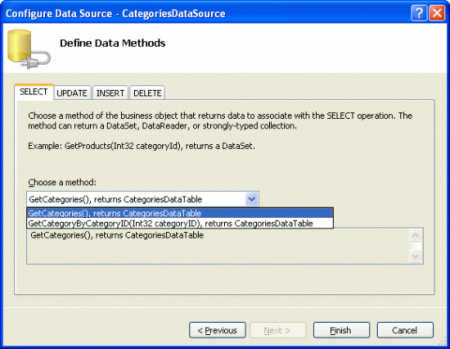
圖三:使這個ObjectDataSource控件調用CategoriesBLL類的GetCategories ()方法
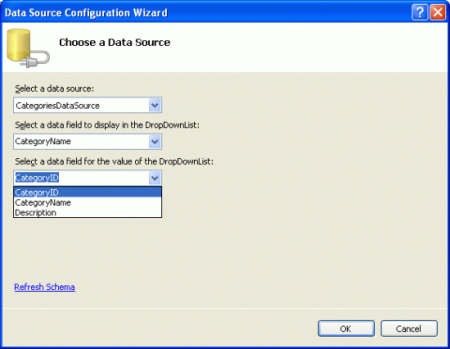
再配置了了ObjectDataSource之後,向導會將我們返回到DropDownList的數據源配置向導那裡,在這兒我們可以指定哪個字段需要顯示以及哪個字段應該作為DropDownList的ListItem的值。我們將CategoryName字段拿來顯示,而把CategoryID拿來作為值。

圖四:分別使用CategoryName和CategoryID來作為ListItem的文本和值
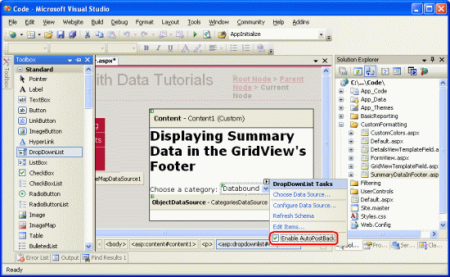
現在,我們便在系統中有了一個能列出類別的DropDownList了。現在我們需要添加一個根據所選的類別來列出產品的GridView。不過,在此之前,讓我們先花點時間到DropDownList的智能標簽中勾上“啟用自動回發(Enable AutoPostBack)”復選框。我們在前面的“使用DropDownList進行主/從過濾 lidong6”節中討論過,在將DropDownList的AutoPostBack屬性設置為true之後,只要DropDownList的值發生了變化,頁面就會回發。這樣就可以刷新GridView以顯示新選擇的類別的產品了。如果AutoPostBack屬性設置為false(默認值),改變類別將不會導致回發,因此也就不能刷新產品列表了。

圖五:在DropDownList的智能標簽中勾上“啟用自動回發”復選框
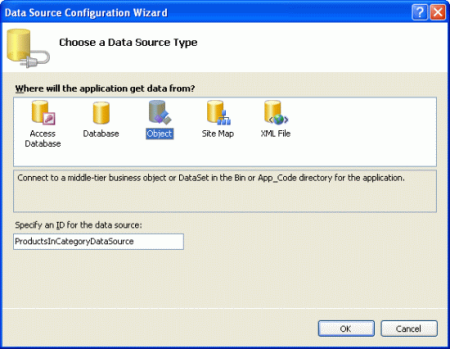
添加一個GridView控件到頁面上以便可以根據選定的類別來顯示產品。將這個GridView的ID設置為ProductsInCategory,並將其綁定到一個新的名為ProductsInCategoryDataSource的ObjectDataSource上。

圖六:添加一個新的名為ProductsInCategoryDataSource的ObjectDataSource
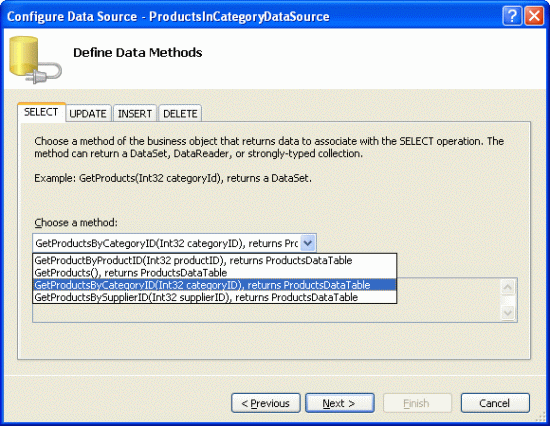
配置這個ObjectDataSource,以使其調用ProductsBLL類的GetProductsByCategoryID(categoryID)方法。

圖七:使這個ObjectDataSource調用GetProductsByCategoryID(categoryID)方法
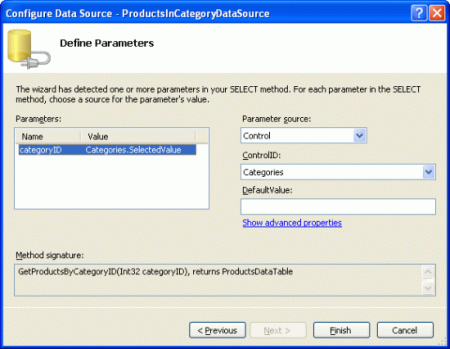
由於GetProductsByCategoryID(categoryID)方法需要一個參數,所以在向導的最後一步裡,我們可以指定參數值的數據源。為了根據顯示所選的類別來顯示產品,這個參數應該從Categories下拉框中獲取。

圖八:從Catefories下拉框中獲取categoryID參數
完成了向導之後,這個GridView將會包含一些對應於產品的每一個屬性的BoundField。讓我們來清理一下這些BoundField,剩下要顯示的ProductName、UnitPrice、UnitsInStock以及UnitsOnOrder就可以了。然後你可以隨便的給剩下的這些BoundField添加一些字段級的設置(比如說將UnitPrice格式化為貨幣形式)。做了這些更改之後,這個GridView的聲明標記應該是這個樣子:
<asp:GridView ID="ProductsInCategory" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ProductsInCategoryDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
</Columns>
</asp:GridView>
現在,我們就擁有了一個可以根據所選類別來顯示相關的產品的名稱、單價、庫存量以及訂貨量的功能齊全的主/從報表了。

圖九:現在的效果(譯者注:估計原文這裡弄錯了,寫得跟圖八的一樣。這裡的原文是“Figure 9: Get the categoryID Parameter Value from the Selected Categories DropDownList”,圖八的原文是“Figure 8: Get the categoryID Parameter Value from the Selected Categories DropDownList”)
第二步:在GridView中顯示頁腳
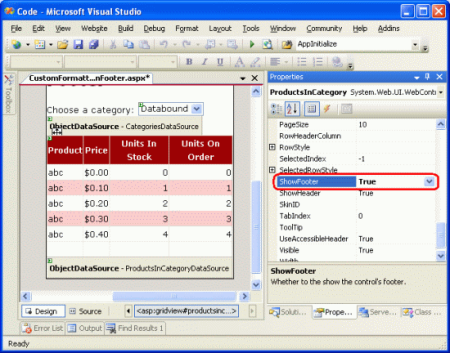
GridView控件可以顯示頁眉和頁腳行。這些行的顯示與否分別取決於ShowHeader和ShowFooter屬性,默認情況下,ShowHeader的值為true,而ShowFooter的值為false。要顯示頁腳行的話,我們只需簡單的將ShowFooter屬性設置為true就可以了。

圖十:將GridView的ShowFooter屬性設置為true
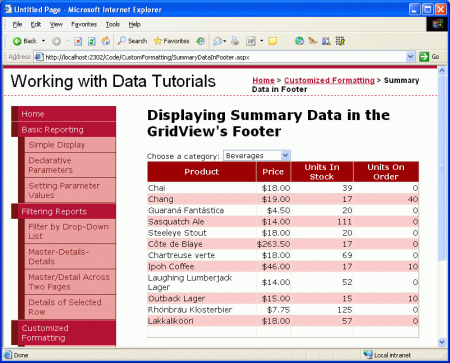
GridView中所定義的每一個字段都在頁腳行中有一個對應的單元格,不過這些單元格默認是空的。花點時間到浏覽器中看看我們的成果。由於我們將GridView的ShowFooter屬性設置為true了,所以GridView現在包含了一個空的頁腳行。

圖十一:現在,GridView有了一個頁腳行
圖十一中的頁腳行並不明顯,因為它的背景是白色的。讓我們在Styles.css中創建一個名為FooterStyle的CSS類,用它來指定一個深紅色的背景,並在DataWebControls主題中配置GridView.skin這個皮膚文件(Skin file)以將此CSS類分配給此GridView的FooterStyle的CssClass屬性。如果你需要復習一下皮膚和主題的相關內容,請參考“使用ObjectDataSource顯示數據”。
先給Styles.css添加以下的CSS類:
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
FooterStyle這個CSS類跟HeaderStyle類是一樣的,只是HeaderStyle的背景色要深一點且文本是粗體顯示的而已。此外,頁腳的文本是右對齊的,而頁眉的文本是居中的。然後,為了將這個CSS類關聯到每一個GridView的頁腳上,在DataWebControls主題中打開GridView.skin文件並設置FooterStyle的CssClass屬性。作了這個添加之後,文件的標記代碼應該是這個樣子:
<asp:GridView runat="server" CssClass="DataWebControlStyle"> <AlternatingRowStyle CssClass="AlternatingRowStyle" /> <RowStyle CssClass="RowStyle" /> <HeaderStyle CssClass="HeaderStyle" /> <FooterStyle CssClass="FooterStyle" /> <SelectedRowStyle CssClass="SelectedRowStyle" /> </asp:GridView>
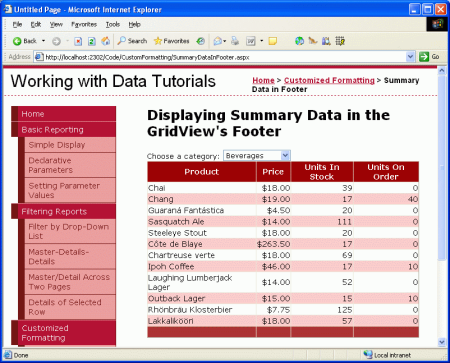
就像下面這個屏幕截圖所顯示的那樣,這個更改使頁腳清晰的顯示出來了。

圖十二:GridView的頁腳現在有了一個紅紅的背景色
第三步:計算統計數據
在顯示了GridView的頁腳之後,下一個面對我們的挑戰就是如何計算統計數據。有兩個計算統計信息的途徑:
1.通過一個SQL查詢——我們可以向數據庫發出一個額外的查詢來為某個特定的類別計算統計信息。SQL包含一系列的聚合函數,並由GROUP BY子句指定應該根據什麼數據來進行統計。下面的SQL查詢將會返回我們所需要的信息:
SELECT CategoryID, AVG(UnitPrice), SUM(UnitsInStock), SUM(UnitsOnOrder) FROM Products WHERE CategoryID = categoryID GROUP BY CategoryID
當然,你也可能不喜歡直接在SummaryDataInFooter.aspx頁面中直接執行這個查詢,而是希望在ProductsTableAdapter 和ProductsBLL 中創建一個方法來干這個事情。
2.由於這些信息已經添加到GridView中了,所以可以直接計算——就像在“基於數據的自定義格式化”中討論的那樣,在GridView的數據綁定之後,GridView的RowDataBound事件處理方法會在添加每一行數據時被執行一次。為這個事件創建了事件處理方法之後,我們就可以保持一個累積的合計值了。在最後一行數據被綁定到DataGrid上之後,我們就有了一個合計值以及需要計算平均值的信息了。
一般來說,我還是喜歡第二種方法的,因為它節省了一次到數據庫的往返,而且要達到這個效果還需要在數據訪問層和業務邏輯層中實現統計功能,不過話說回來了,其實兩種辦法都行的。在這本教程中,我們還是使用第二個辦法吧,並使用RowDataBound事件處理方法來記錄這個累積合計。
給GridView新建一個RowDataBound事件處理方法,你可以在設計器中選擇GridView,然後在屬性窗口中點擊那個帶閃電符號的圖標,找到RowDataBound事件並雙擊它就可以了。這樣就會在SummaryDataInFooter.aspx頁面的後置代碼類中添加一個新的名為ProductsInCategory_RowDataBound的事件處理方法了。
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
}
為了可以維護一個累積合計,我們需要在這個事件處理方法的外面定義一些變量。創建以下4個頁面級的變量:
·_totalUnitPrice,類型為decimal
·_totalNonNullUnitPriceCount,類型為int
·_totalUnitsInStock,類型為int
·_totalUnitsOnOrder,類型為int
然後,在RowDataBound事件處理方法中寫一些代碼,使每一個數據行都可以增加這些變量的值。
// Class-scope, running total variables...
decimal _totalUnitPrice = 0m;
int _totalNonNullUnitPriceCount = 0;
int _totalUnitsInStock = 0;
int _totalUnitsOnOrder = 0;
protected void ProductsInCategory_RowDataBound(object sender,
GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Reference the ProductsRow via the e.Row.DataItem property
Northwind.ProductsRow product =
(Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
// Increment the running totals (if they are not NULL!)
if (!product.IsUnitPriceNull())
{
_totalUnitPrice += product.UnitPrice;
_totalNonNullUnitPriceCount++;
}
if (!product.IsUnitsInStockNull())
_totalUnitsInStock += product.UnitsInStock;
if (!product.IsUnitsOnOrderNull())
_totalUnitsOnOrder += product.UnitsOnOrder;
}
}
在RowDataBound事件處理方法中,我們首先應該確保我們正在操作一個DataRow。一旦確定了是這麼回事,e.Row中那個剛剛綁定到GridViewRow對象的Northwind.ProductsRow實例就可以賦值給product變量了。接著,累積合計就被當前產品的相關值(當然了,我們還是應該要確保它們不會含有一個數據庫NULL值)增加了。我們同時記錄了累積的UnitPrice合計以及非空UnitPrice記錄的條數,因為平均價格是這兩個數的商。
第四步:在頁腳中顯示統計數據
計算了統計數據之後,最後一個步驟就是在GridView的頁腳上顯示它了。同樣,這個任務也可以通過RowDataBound事件處理方法來完成。回憶一下RowDataBound事件處理方法,它會在每一行綁定到GridView的時候被觸發,頁腳行也不例外。因此,我們可以擴展我們的事件處理方法,讓它可以通過如下的代碼來在頁腳行中顯示數據:
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
... Increment the running totals ...
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
... Display the summary data in the footer ...
}
}
因為頁腳行是在所有的數據行都已經添加之後才添加到GridView中的,所以我們可以相信在將統計數據顯示在頁腳中之前,累積合計值都已經計算完畢了。最後一步就是將這些值放到頁腳的單元格中了。
要在頁腳的特定單元格中顯示文本,可以使用use e.Row.Cells[index].Text = value,單元格的索引是從0開始的。下面的代碼計算了平均價格(總的價格除以產品的數量)並將其與庫存量和訂貨量一起顯示到GridView頁腳的相應單元格中。
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
... <i>Increment the running totals</i> ...
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
// Determine the average UnitPrice
decimal avgUnitPrice = _totalUnitPrice / (decimal) _totalNonNullUnitPriceCount;
// Display the summary data in the appropriate cells
e.Row.Cells[1].Text = "Avg.: " + avgUnitPrice.ToString("c");
e.Row.Cells[2].Text = "Total: " + _totalUnitsInStock.ToString();
e.Row.Cells[3].Text = "Total: " + _totalUnitsOnOrder.ToString();
}
}
圖十三展示了添加了這段代碼之後這個報表的樣子。注意ToString("c")是如何讓平均價格這個統計信息格式化成貨幣形式的。

圖十三:現在的效果(譯者注:估計原文這裡又弄錯了,寫得跟圖十二的一樣。這裡的原文是“Figure 13: The GridView's Footer Row Now Has a Reddish Background Color”,圖十二的一樣。這裡的原文是“Figure 13: The GridView's Footer Row Now Has a Reddish B的原文是“Figure 12: The GridView's Footer Row Now Has a Reddish Background Color”)
總結
顯示統計信息是一個常見的報表需求,而GridView控件可以在頁腳行中包含這樣的信息,而且它將這個操作變得非常簡單。當GridView的ShowFooter屬性被設置為true時就可以顯示頁腳行了,並且通過RowDataBound事件處理方法可以將這些信息顯示在它的不同的單元格中。可以通過重新查詢數據庫的數據,也可以在ASP.NET頁面的後置代碼類中通過編程的方式來計算這些統計數據。
本節教程結束了我們關於GridView、DetailsView以及FormView控件的自定義格式化的學習。接下來的教程中,我們會開始一個使用這些控件來進行增刪改操作的探索。
編程愉快!
關於作者
Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用微軟Web技術。Scott是個獨立的技術咨詢顧問,培訓師,作家,最近完成了將由Sams出版社出版的新作,24小時內精通ASP.NET 2.0。他的聯系電郵為[email protected],也可以通過他的博客http://ScottOnWriting.NET與他聯系。