導言
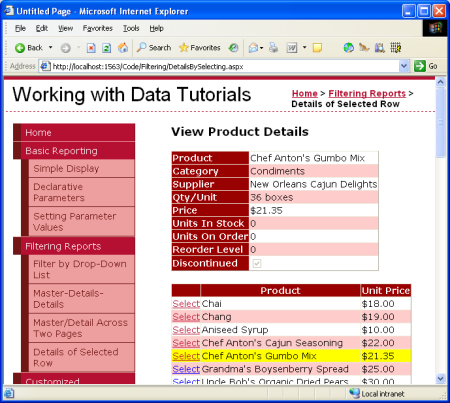
在前面的教程我們看到了如何使用兩個頁面(一個主頁,用於列出供應商; 一個明細頁,用於顯示選定供應商提供的產品)創建主/從報表 . 這種兩個頁面的報表格式也可以集中在一個頁面上. 這篇教程將會使用一個GridView, 它的每一行都包含產品的名稱和單價以及一個選擇按鈕. 單擊一個產品的選擇按鈕會在同一頁的DetailsView控件上顯示該產品的全部詳細信息.

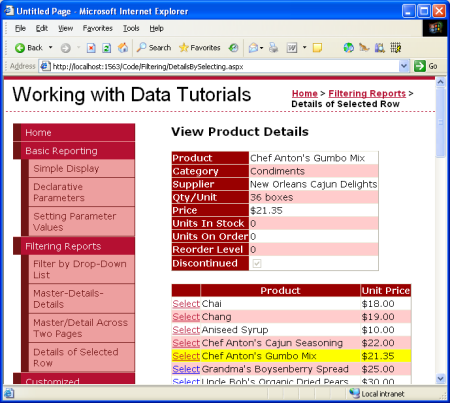
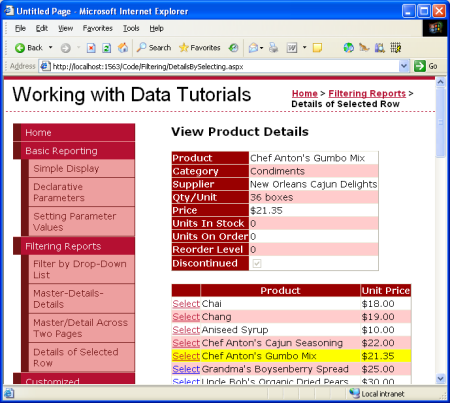
圖 1: 單擊選擇按鈕顯示產品明細
Step 1: 創建一個可選擇行的GridView
回想一下前面的跨頁的主/從報表, 它的每個主記錄包含了一個超鏈接, 當點擊該鏈接時轉到詳細信息頁,並在查詢字符串中傳遞所單擊行的SupplierID值. 這個鏈接是通過在GridView上使用HyperLinkField實現的. 對於單頁的主/從報表,每個GridView行需要一個按鈕, 單擊該按鈕時顯示詳細信息. GridView控件可以在每行包含一個選擇按鈕, 單擊該按鈕時會引起一次回發並把該行做為GridView的SelectedRow值.
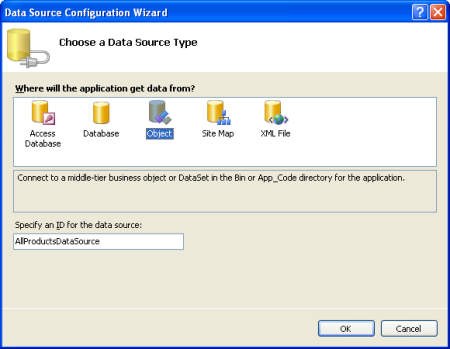
先給Filtering 文件夾下的DetailsBySelecting.aspx頁添加一個GridView控件, 設置ID屬性為ProductsGrid, 然後增加一個新的ObjectDataSource並命名為AllProductsDataSource, 它調用ProductsBLL類的GetProducts()方法

圖 2: 創建一個ObjectDataSource 並命名為AllProductsDataSource

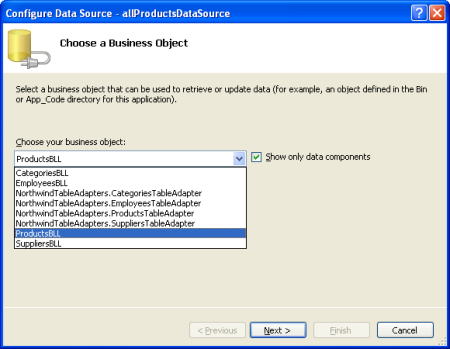
圖3: 使用ProductsBLL 類

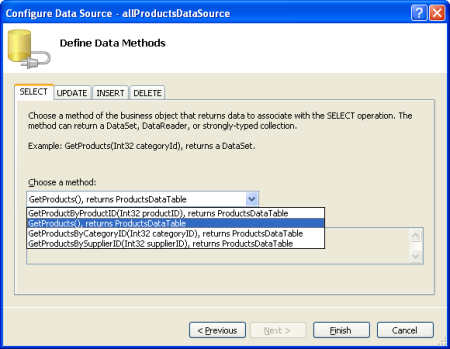
圖4: 配置 ObjectDataSource 調用 GetProducts() 方法
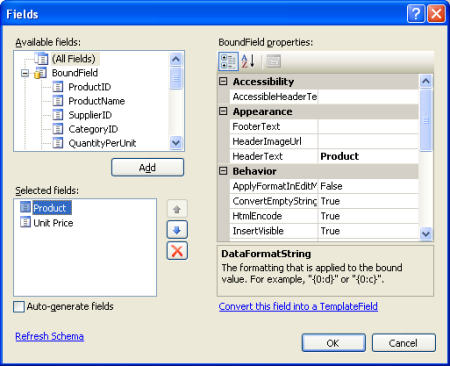
編輯GridView的字段, 移除ProductName和UnitPrice以外的字段. 也可以根據需要自定義綁定字段,比如格式化utitPrice字段為貨幣,修改綁定字段的HeaderText屬性. 這些操作可以在設計視圖完成, 單擊GridView智能標記上的編輯列, 或是手工配置聲明的語法.

圖 5: 移除 ProductName 和 UnitPrice 以外的列.
最後的GridView標記如下:
<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
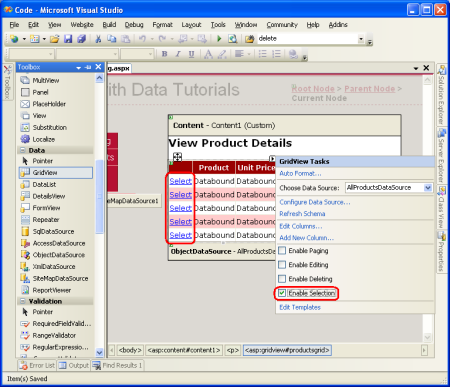
接下來, 我們需要設置GridView為可以選擇行, 這會為每一行增加一個選擇按鈕. 要實現該功能, 只要選中GridView智能標記上的”啟用選定內容”的復選框就可以了.

圖6: 讓 GridView 的行可選
選中”啟用選定內容”項會給ProductsGrid GridView增加一個命令字段並設置ShowSelectButton屬性為True.這樣GridView的每一行都會有一個選擇按鈕, 如圖6所示. 默認情況下, 選擇按鈕以鏈接的形式呈現, 但是你也可以使用按鈕或圖片按鈕來代替, 修改CommandField的ButtonType屬性即可.
<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
單擊GridView的選擇按鈕時會引起一次回發, GridView的 SelectedRow屬性也會更新. 除了SelectedRow屬性, GridView還提供了SelectedIndex, SelectedValue, 和 SelectedDataKey屬性. SelectedIndex屬性返回選中行的索引, SelectedValue和SelectedDataKey屬性返回基於GridView的DataKeyNames屬性的值.
DataKeyNames屬性讓每一行關聯一個或多個數據字段, 經常用於唯一標識GridView行. SelectedValue屬性返回選中行的DataKeyNames中的第一個數據字段的值, SelectedDataKey返回選中行的DataKey對象, 它包含了該行的所有指定數據主鍵字段的值.
在設計視圖上綁定數據源到GridView, DetailsView, FormView時DataKeyNames屬性被自動設置為數據源中唯一標識的數據字段. 盡管在前面的教程中這個屬性都是自動設置的, 示例可以不需要專門指定的DataKeyNames屬性就可以運行. 但對於本教程中的可選擇行的GridView以及後面我們要研究GridView中的新增,更新,刪除的教程中, DataKeyNames屬性必須合理地設置.確保GridView的DataKeyNames屬性已經設置為ProductID.
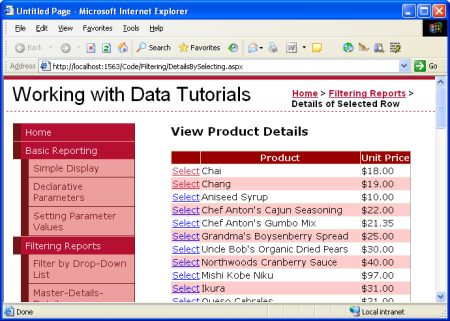
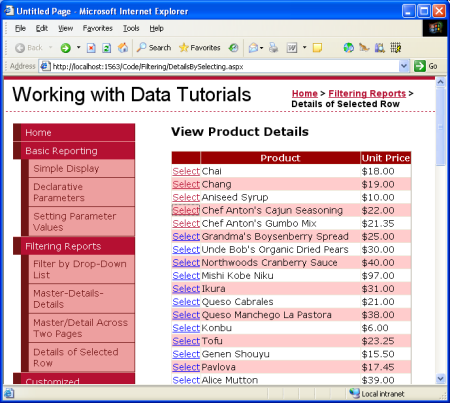
在浏覽器浏覽一下我們所完成的工作. GridView列出了所有產品的名稱和單價以及一個選擇按鈕. 單擊選擇按鈕觸發一次回發. 在第二步中我們將會看到如何讓一個DetailsView響應該回發事件並顯示選中產品的詳細信息.

圖 7: 每個產品行都包含一個選擇鏈接按鈕.
高亮顯示選中行
ProductsGrid GridView 有一個SelectedRowStyle屬性, 該屬性決定了選中行的外觀. 合理的使用可以更清晰的顯示當前選中的行以改善用戶體驗. 對於本教程, 我們使用黃色的背景來高亮顯示選中行.
與前面的教程一樣, 我們要盡量保持美的外觀.在Styles.css中定義一個新的CSS類並命名為SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
要對本系列教程中的所有GridView的SelectedRowStyle屬性應用這個CSS類,編輯DataWebControls 主題下的GridView.skin外觀文件如下:
<asp:GridView runat="server" CssClass="DataWebControlStyle"> <AlternatingRowStyle CssClass="AlternatingRowStyle" /> <RowStyle CssClass="RowStyle" /> <HeaderStyle CssClass="HeaderStyle" /> <SelectedRowStyle CssClass="SelectedRowStyle" /> </asp:GridView>
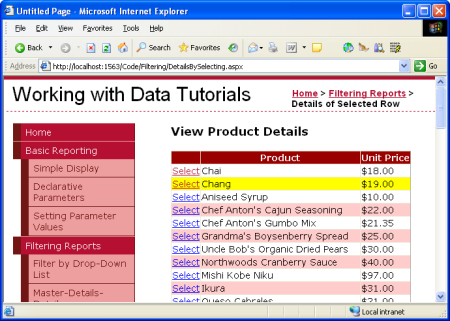
修改後,GridView的選中行用黃色的背景高亮顯示

圖 8:使用 GridView的 SelectedRowStyle 屬性自定義選中行的外觀
Step 2: 在DetailsView中顯示選中產品的詳細信息
完成ProductsGrid GridView後, 剩下就是增加一個DetailsView, 它顯示選中的產品的詳細信息. 在GridView的上方添加一個DetailsView控件並創建一個新的數據源命名為ProductDetailsDataSource. 由於我們想讓這個DetailsView顯示選中產品的詳細信息, 配置ProductDetailsDataSource使用ProductsBLL類的GetProductByProductID(productID)方法.

圖9: 調用 ProductsBLL 類的GetProductByProductID(productID) 方法
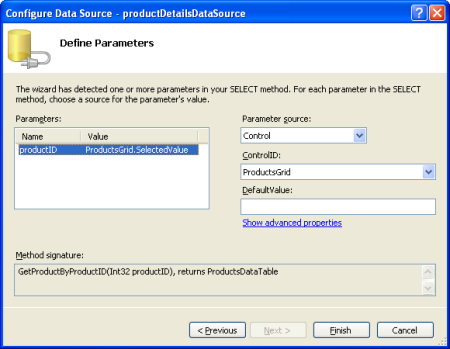
讓productID從GridView控件的SelectedValue屬性獲取參數值.如同我們前面討論過的, GridView的SelectedValue屬性返回選中行的第一個數據鍵值. 因此必須把GridView的DataKeyNames屬性設置為ProductID, 這樣選中行的ProductID就可以通過SelectedValue屬性返回了.

圖10: 把productID 參數關聯到GridView的 SelectedValue 屬性.
配置好productDetailsDataSource ObjectDataSource並把它綁定到DetailsView後, 這篇教程就算完成了! 第一次訪問時沒有行被選中, 所以GridView的 SelectedValue屬性返回null. 由於沒有ProductID值為Null的產品, GetProductByProductID(productID)方法不返回任何記錄, DetailsView也就無法顯示(如圖11). 單擊GridView的選擇按鈕後會引起一次回發並更新DetailsView. GridView的SelectedValue屬性返回選中行的ProductID, GetProductByProductID(productID)方法返回特定產品的信息ProductsDataTable, DetailsView顯示這些詳細信息(如圖12).

圖11: 第一次訪問時只顯示GridView

圖12: 選擇一行後顯示產品的詳細信息
總結
在本篇和前面的三篇教程中我們看到了顯示主/從報表的幾種技巧. 在這篇教程中我們研究了使用可選擇行的GridView顯示主記錄以及DetailsView選中主記錄的顯示詳細. 在前面的教程中我們看到了如何在一個頁面使用DropDownLists 顯示主記錄而在另一個頁面顯示詳細信息記錄.
對主/從的研究到本篇就結束了. 從下一篇開始我們將研究自定義格式化的GridView, DetailsView及FormView. 我們將會看到如何自定義這些數據綁定控件, 如何在GridView的頁腳顯示概括信息, 以及如何使用模板更好控制布局.
祝編程愉快!