導言
在前面的指南中我們研究了如何顯示一個簡單的主/從報表, 該報表使用DropDownList和GridView控件, DropDownList填充類別,GridView顯示選定類別的產品. 這類報表用於顯示具有一對多關系的記錄時非常合適, 同時它也可以很容易的被擴展以顯示多個一對多關系的數據. 比如, 一個訂單系統應該包含表示客戶,訂單和訂單明細的表. 一個客戶也許有多個訂單,每個訂單又包含多條訂單項. 這樣的數據可以使用兩個DropDownList和一個GridView呈現給用戶. 第一個DropDownList應該包含數據庫中所有客戶的列表, 第二個DropDownList的內容是選定客戶的訂單. GridView用於列出所選定訂單的訂單明細項.
Step 1: 創建DropDownList並使用類別數據填充
我們的第一個目標是添加一個能夠列出類別的DropDownList. 這些步驟在前面的指南中已經做詳細的分析, 但為了保持本篇指南的完整性有必要在這裡簡單概括一下.
打開Filtering文件夾中的MasterDetailsDetails.aspx, 在頁面上添加一個DropDownList, 設置它的ID為Categories,然後單擊智能標記上的 Configure Data Source鏈接. 在數據源配置向導中選擇新增一個數據源.

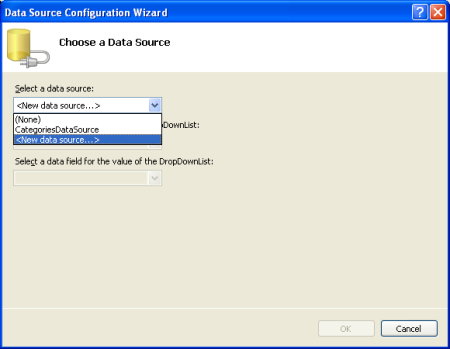
圖 1: 為DropDownList增加一個新的數據源
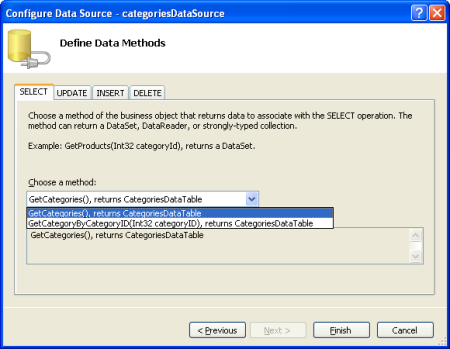
當然, 新的數據源應該是ObjectDataSource. 把新的ObjectDataSource命名為CategoriesDataSource並且讓他調用CategoriesBLL對象的GetCategories()方法

圖 2: 選擇使用CategoriesBLL類

圖3: 配置ObjectDataSource使用GetCategories()方法
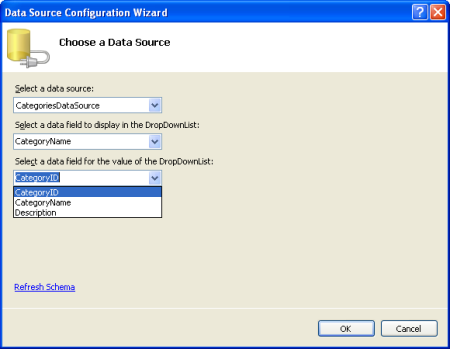
配置完ObjectDataSource後還需要指定要在DropDownList中顯示的數據字段,以及作為數據項的值(value for the list item)的數據字段.我們指定CategoryName為要顯示的列,指定CategoryID為數據項的值字段

圖4: 指定DropDownList 顯示CategoryName列並且使用CategoryID列作為數據項的值
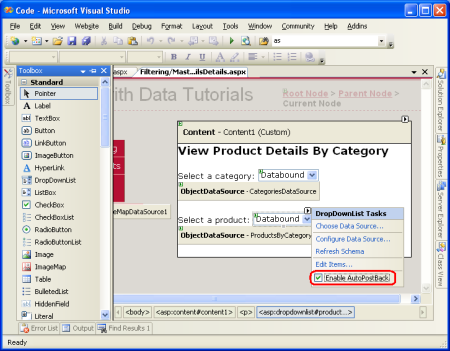
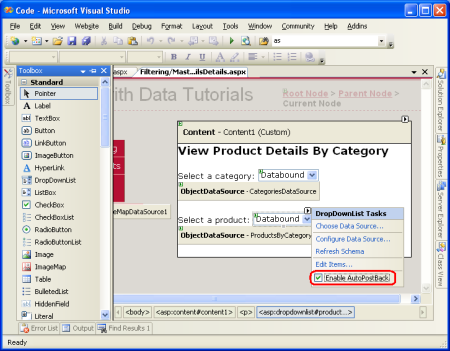
這時,我們就有了一個使用Categories表中的記錄來填充的DropDownList控件. 當用戶在DropDownList中選擇一個新的類別時, 我們需要一次回發,這樣可以刷新在第二步中我們要創建的產品DropDownList控件. 所以, categoriesDropDownList的智能標記上選中AutoPostBack選項.

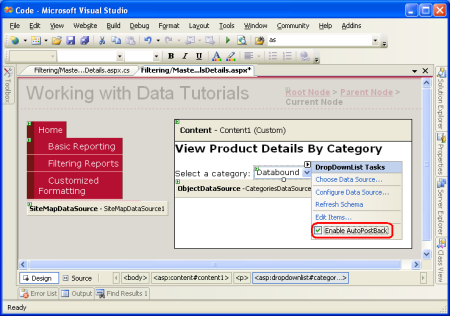
圖 5: 選中Categories DropDownList 的AutoPostBack
Step 2: 在第二個DropDownList 中顯示選中類別的產品
Categories DropDownList完成後, 下一步就需要一個顯示屬於選定類別的產品的DropDownList了. 要完成這個功能, 再增加一個DropDownList控件並命名為ProductsByCategory. 與Categories DropDownList一樣, 為ProductsByCategory DropDownList創建一個新的ObjectDataSource並命名為ProductsByCategoryDataSource.

圖 6: 為ProductsByCategory DropDownList添加新數據源

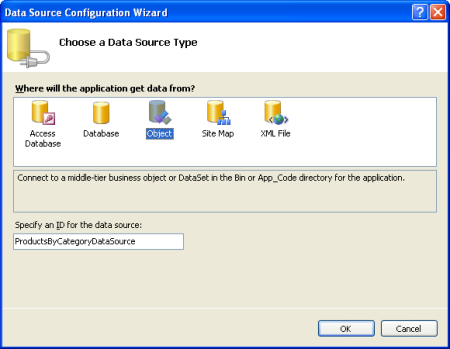
圖7: 創建一個新的 ObjectDataSource 並命名為ProductsByCategoryDataSource
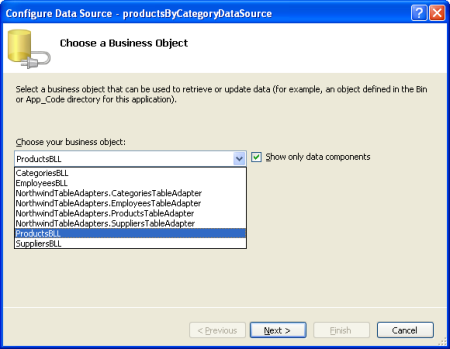
由於ProductsByCategory DropDownList 需要顯示屬於選定類別的產品, 讓ObjectDataSource 調用ProductsBLL對象的GetProductsByCategoryID(categoryID)方法.

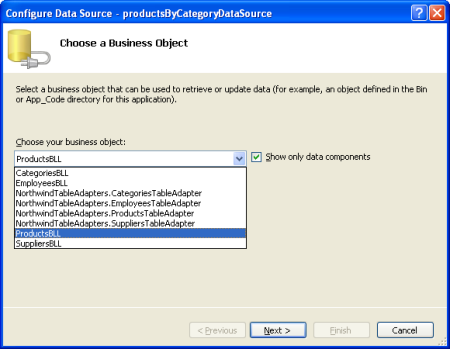
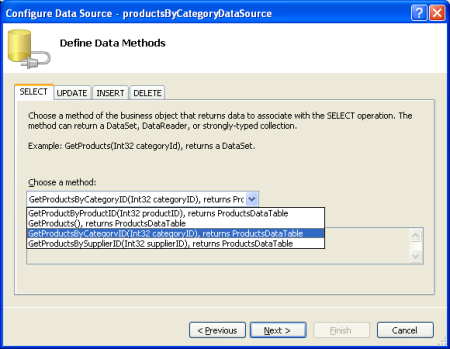
圖8: 選擇使用ProductsBLL類

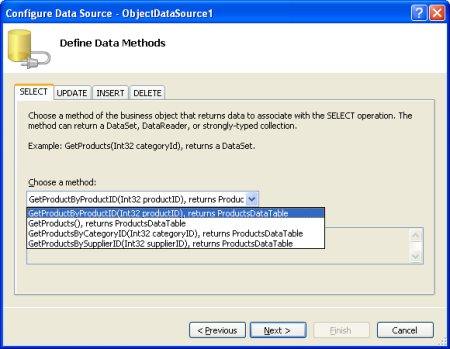
圖9: 配置ObjectDataSource 使用GetProductsByCategoryID(categoryID)方法
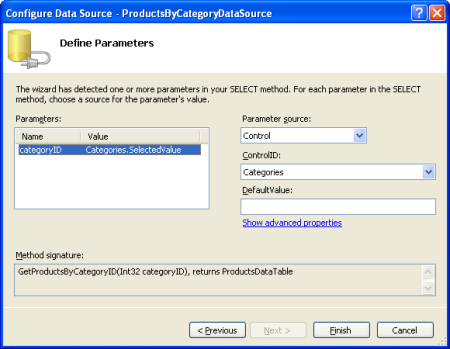
在向導的最後一步需要指定categoryID的值. 我們把Categories DropDownList的已選擇的數據項項作為該參數值.

圖10: 使用categoryID參數從Categories DropDownList接收值
ObjectDataSource配置完成後, 剩下的就是指定DropDownList要顯示的字段和作為值的字段了. 設置為顯示ProductName並把ProductID做為值字段

圖11: 指定 DropDownList數據項的文本和值使用的數據源字段
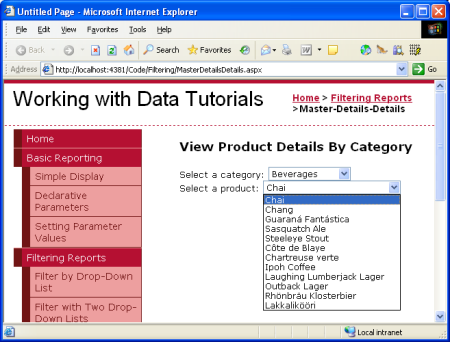
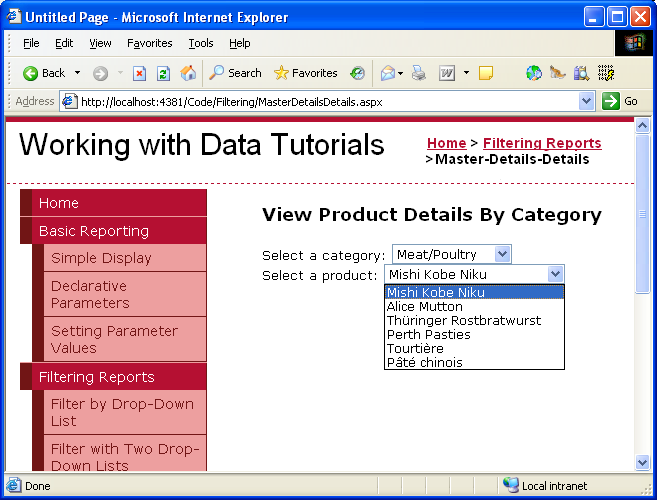
ObjectDataSource 和ProductsByCategory DropDownList配置完成後頁面上會有兩個DropDownList: 第一個列出所有的類別,第二個列出屬於選定類別的產品. 當用戶在第一個DropDownList上選擇了一個新的類別後, 將會發生一次回發(postback),第二個DropDownList將會重新綁定以顯示屬於新選定類別的產品. 圖12 和圖13顯示了在浏覽器中看到的MasterDetailsDetails.aspx頁面.

圖12: 第一次訪問頁面時Beverages 類別是選中的.

圖13: 選擇一個不同的類別時顯示該類別的產品

圖14: 激活productsByCategory DropDownList的 AutoPostBack屬性
Step 3: 使用DetailsView 顯示選中產品的詳細信息
最後一個步驟是在DetailsView中顯示選中產品的詳細信息. 要完成該功能, 添加一個DetailsView到頁面上, 設置它的ID屬性為ProductDetails, 給它創建一個新的ObjectDataSource. 配置ObjectDataSource使它通過ProductsBLL類的GetProductByProductID(productID)方法填充數據,使用ProductsByCategory DropDownList的已選擇項的值作為productID參數的值.

圖15: 選擇使用ProductsBLL類

圖16: 配置 ObjectDataSource 使用GetProductByProductID(productID)方法

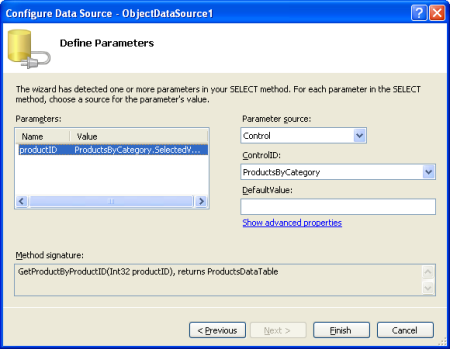
圖17: 使用ProductsByCategory DropDownList的值作為productID參數的值
你可以選擇在DetailsView顯示的任何有效的字段. 我決定不顯示ProductID, SupplierID, 和CategoryID字段並且對其余的字段重新排序及格式化.另外, 我去掉了DetailsView的Height和Width屬性設置, 允許DetailsView可以擴展到需要的寬度, 這樣比把它限制在指定的大小會更好的顯示數據. 下面便是全部的標記性語言(markup)
<asp:DetailsView ID="ProductDetails" runat="server" AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category" ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier" ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock" SortExpression="Units In Stock" />
<asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder" SortExpression="Units On Order" />
<asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel" SortExpression="Reorder Level" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued" SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
花點時間在浏覽器中測試一下MasterDetailsDetails.aspx頁面. 乍一看好像一切如預計的那樣順利, 但是卻有一個小問題. 當你選擇了一個新類別, ProductsByCategory DropDownList會更新顯示選中類別的產品, 但是ProductDetails DetailsView還是顯示上一個產品的信息. 當選擇了一個選中類別的不同的產品時DetailsView應該被更新. 此外,如果你的測試足夠徹底, 你將會發現如果你不斷的選擇新類別(比如在Categories DropDownList中選擇Beverages,然後選擇Condiments,然後是Confections)每個類別的選擇都會使ProductDetails DetailsView被刷新.
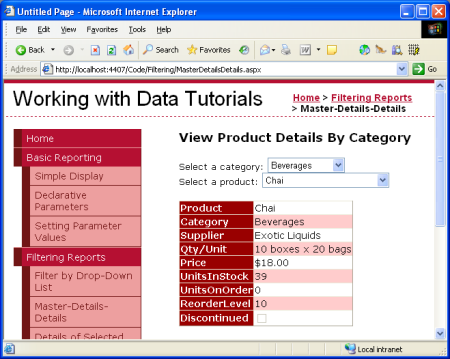
為了讓這個問題更具體一些, 讓我們看一個例子. 當你第一次訪問該頁面時, Beverages類別是選中的並且與之相關的產品在ProductsByCategory DropDownList中列出. Chai是當前選中的產品,他的詳細信息顯示在ProductDetails DetailsView中, 如圖18.

圖18: DetailsView顯示了選中產品的詳細信息
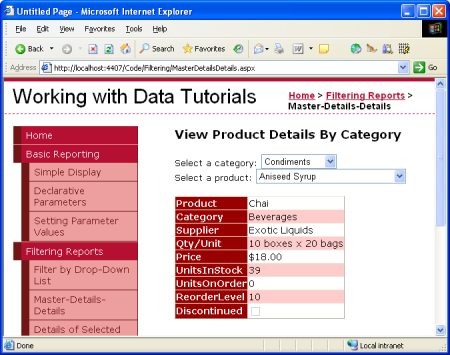
如果你把類別選項Beverages 改成 Condiments, 便會發生一次回發, ProductsByCategory DropDownList會相應的更新, 但是DetailsView仍然會顯示Chai的詳細信息.

圖19:上一次選擇產品的詳細信息仍然在顯示
在列表中選擇一個產品會如預期地一樣刷新DetailsView, 如果你改變了產品之後選擇了一個新的類別, DetailsView又一次沒有刷新. 然後如果你選擇一個新類別而不是選擇一個產品, DetailsView則會刷新. 究竟是怎麼回事呢?
這個問題是由頁面生命周期的時間調度引發的. 當頁面被請求時會經過一系列的處理後呈現出來. 這其中的一項處理便是ObjectDataSource控件檢查他的SelectParameters值是否發生變化. 如果發生了變化, WEB控件綁定到ObjectDataSource的數據便會刷新顯示. 比如, 當一個新類別被選中時, ProductsByCategoryDataSource ObjectDataSource發現它的參數值已經發生了變化,然後ProductsByCategory DropDownList就會重新綁定,獲取所選中類別的產品.
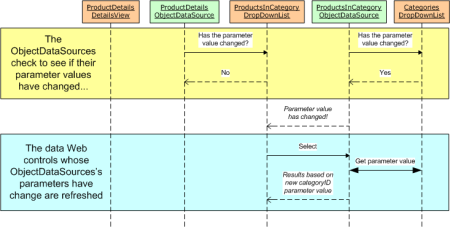
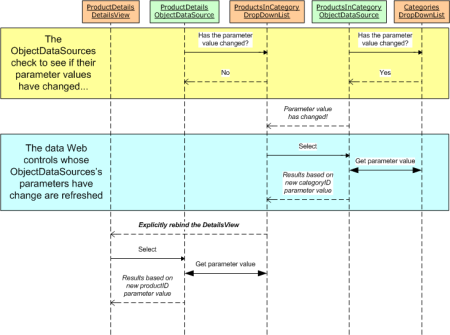
在這種情況下發生的該問題是由於在頁面的生命周期中ObjectDataSources檢查參數是否發生改變的動作是在關聯的WEB控件重新綁定之前. 因此,當選擇了一個新的類別ProductsByCategoryDataSource ObjectDataSource會檢查到它的參數值發生了變化. 但是, ProductDetails DetailsView使用的ObjectDataSource並沒有發生任何變化,因為ProductsByCategory DropDownList還沒有重新綁定. 在稍後的生命周期中ProductsByCategory DropDownList重新綁定到它的ObjectDataSource,獲取剛剛選中類別的產品. 當ProductsByCategory DropDownList的值發生變化的時候ProductDetails DetailsView的 ObjectDataSource已經完成了它的參數值檢查工作. 因此, DetailsView還是顯示先前的數據. 圖20描述了這個交互的過程.

圖20: T ProductDetails DetailsView的 ObjectDataSource的檢查工作結束後ProductsByCategory DropDownList的值才改變.
要解決這個問題,我們需要在ProductsByCategory DropDownList綁定後顯式的重新綁定ProductDetails DetailsView. 我們可以在ProductsByCategory DropDownList的DataBound事件中調用ProductDetails DetailsView的DataBind()方法. 把下面的事件處理代碼添加到MasterDetailsDetails.aspx頁面的代碼後置類:
protected void ProductsByCategory_DataBound(object sender, EventArgs e)
{
ProductDetails.DataBind();
}
添加對ProductDetails DetailsView的DataBind()方法的顯式調用後,就一切正常了. 圖21高亮顯示了該方法是如何解決這個問題的.

圖21:在ProductsByCategory DropDownList的DataBound事件中ProductDetails DetailsView被顯示的刷新.
DropDownList控件是一個非常理想的用於主/從報表(主記錄和從記錄存在一對多關系)的用戶接口元素(user interface element ). 在前面的教程中我們看到了如何使用單個DropDownList對選中的類別進行產品過濾. 在本教程中我們使用GridView代替了DropDownList做為產品列表, 使用DetailsView顯示選中產品的詳細信息. 本教程所討論的概念可以很容易的擴展到包含多個一對多關系的數據模型, 比如客戶,訂單及訂單項. 通常,在一對多的關系中你總是可以使用DropDownList 來表示"主"實體(一對多中的一,主/從關系的主記錄)
祝編程愉快!
作者簡介
Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用微軟Web技術。Scott是個獨立的技術咨詢顧問,培訓師,作家,最近完成了將由Sams出版社出版的新作,24小時內精通ASP.NET 2.0。他的聯系電郵為[email protected],也可以通過他的博客http://scottonwriting.net/與他聯系。