導言
通常,用戶友好的個性化站點都有著一致的,站點統一的頁面布局和導航體系。Asp.net 2.0引入的兩個新特性給我們在統一站點的頁面布局和站點導航上提供了簡單而有效的工具,它們是母板頁和站點導航。母板頁允許開發者創建統一的站點模板和指定的可編輯區域。這樣,aspx頁面只需要給模板頁中指定的可編輯區域提供填充內容就可以了,所有在母板頁中定義的其他標記將出現在所有使用了該母板頁的aspx頁面中。這種模式允許開發者可以統一的管理和定義站點的頁面布局,因此可以容易的得到擁有統一的視覺和感覺的頁面並且還易於更新。
站點導航系統允許開發者定義站點地圖並提供了API以便通過程序查詢站點地圖信息。新的導航控件包括Menu,TreeView和SiteMapPath,這樣可以很容易的在一個一般的導航用戶界面元素裡呈現全部或者部分站點地圖。我們將使用默認的站點導航提供者,這意味著我們的站點地圖將定義在一個xml格式的文件中。
為說明這些觀念並且使我們的教程的示例站點可用性更佳,讓我們通過本次課程定義一個站點統一的頁面布局,實現一個站點地圖,並且添加導航UI。在這個課程結束時我們的課程示例站點就擁有一個優美的設計效果了。

圖1:本課程的最終成果
步驟1:創建母板頁
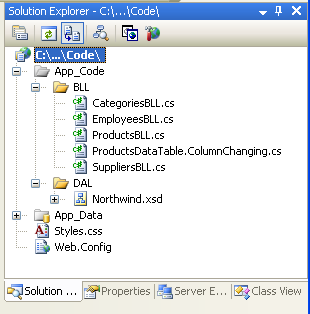
第一步是為我們的站點創建母板頁。到目前為止我們的站點只有一個類型化的DataSet(Northwind.xsd,位於App_Code文件夾),業務邏輯層類庫(ProductsBLL.cs,CategoriesBLL.cs等等,這些都在App_Code文件夾裡),數據庫(NORTHWIND.MDF,位於App_Data文件夾),配置文件(web.config),和一個CSS文件(Style.css)。
我整理這些頁面和文件以說明前面兩次課程中介紹的數據訪問層和業務邏輯層將會在以後課程的更多細節中重用這些示例。

圖2:我們項目中的文件
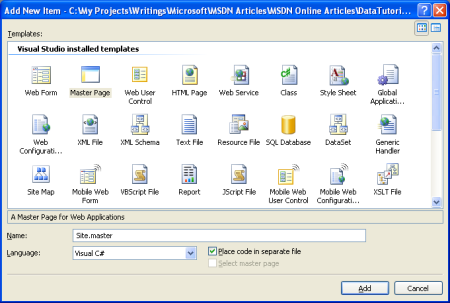
要創建一個母板頁,用右鍵點擊解決方案管理器中的項目名稱並選擇添加新項。然後從模板列表窗口中選擇母板類型並且命名為Site.master

圖3:添加一個母板頁到站點中
在母板頁中定義站點統一的頁面布局。你可以用設計視圖定義你需要的布局或者控件,你還可以手動的在代碼視圖中添加標記。在我們的母板頁中使用了定義在外部文件Style.css中的層疊樣式表來定義位置和風格。也許你不知道下面這些標記怎樣顯示,樣式表規則定義了導航用的<div>標簽中的內容絕對定位在頁面的左邊並且寬度固定為200像素。
Site.master
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Working with Data Tutorials</title> <link href="Styles.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="wrapper"> <form id="form1" runat="server"> <div id="header"> <span class="title">Working with Data Tutorials</span> <span class="breadcrumb"> TODO: Breadcrumb will go here...</span> </div> <div id="content"> <asp:contentplaceholder id="MainContent" runat="server"> <!-- Page-specific content will go here... --> </asp:contentplaceholder> </div> <div id="navigation"> TODO: Menu will go here... </div> </form> </div> </body> </html>
一個母板頁定義了固定的布局和可以被那些使用了母板頁的aspx頁面填充的可編輯區域
這個可編輯區域是通過ContentPlaceHolder控件顯示,位於<div>標記中。我們的母板頁中只有一個ContentPlaceHolder(MainContent),但是母板頁中是可以包含多個ContentPlaceHolder控件的。
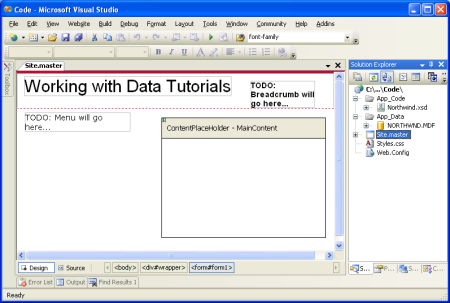
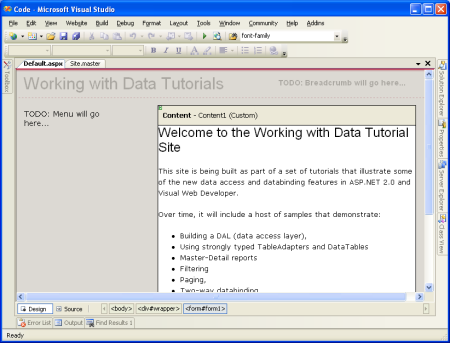
輸入上面的標記,切換到設計視圖觀察母板頁的布局。所有的使用了這個母板頁的aspx頁面都會有這樣統一的布局,而MainContent區域是留給aspx頁面展現自己才華的地方。

圖4:在設計視圖中顯示的母板頁
步驟2:給站點添加一個主頁
定義母板頁後,我們准備給站點添加一些aspx頁面。讓我們從添加我們的首頁Degault.aspx開始吧。在解決方案管理器中右鍵點擊項目名稱並且選擇添加新建項目。從模板列表中選擇Web Form選項並且命名為Default.aspx。並且,勾上“選擇母板頁”的復選框。

圖5:添加一個新Web Form並且勾上“選擇母板頁”的復選框
點擊確定按鈕後,將會詢問你新建的這個aspx頁面使用哪個母板頁。也許你有多個母板頁在你的項目中,但是我們只有一個。

圖6:選擇你要使用的母板頁
選擇母板頁後,新建的aspx會包含下面這些標記:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server"> </asp:Content>
在@Page指令中有一個指向母板頁的引用(MasterPageFile=”~/Site.master”),並且aspx頁面的標記中包含了一個Content控件對應母板頁中定義的ContentPlaceHolder控件,這個Content控件的ContentPlaceHolderID屬性映射到指定的ContentPlaceHolder控件。你可以在Content控件中放置你想顯示在相應ContentPlaceHolder控件位置的標記。
設置@Page指令的Title屬性為Home並且添加一些歡迎詞到Content控件中:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Home" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server"> <h1>Welcome to the Working with Data Tutorial Site</h1> <p>This site is being built as part of a set of tutorials that illustrate some of the new data access and databinding features in ASP.NET 2.0 and Visual Web Developer.</p> <p>Over time, it will include a host of samples that demonstrate:</p> <ul> <li>Building a DAL (data access layer),</li> <li>Using strongly typed TableAdapters and DataTables</li> <li>Master-Detail reports</li> <li>Filtering</li> <li>Paging,</li> <li>Two-way databinding,</li> <li>Editing,</li> <li>Deleting,</li> <li>Inserting,</li> <li>Hierarchical data browsing,</li> <li>Hierarchical drill-down,</li> <li>Optimistic concurrency,</li> <li>And more!</li> </ul> </asp:Content>
@Page指令中的Title屬性允許我們可以在aspx頁面定義標題,即使母板頁中已經定義了<title>元素。我們還可以使用Page.Title的編程方式設置頁面的標題。需要注意的是母板頁中引用的樣式表(如Style.css)會自動校正以應用到每個aspx頁面中,這是與aspx頁面的目錄和母板頁目錄之間的關系無關。
切換到設計視圖我們會看到我們的頁面將在浏覽器中的顯示效果。注意:在設計視圖裡,aspx頁面的內容只有可編輯區域可以被修改,在母板頁定義的非ContentPlaceHolder部分標記被顯示成灰色。

圖7:在設計視圖中顯示的可編輯區域及非可編輯區域
當Default.aspx頁面被浏覽器訪問時,asp.net引擎會合並母板頁的內容和aspx頁的內容,並且將合並的內容呈現為最終的HTML發送到浏覽器。當母板頁的內容被更新,所有使用了這個母板頁的aspx頁面會在下次被請求時重新和新的母板頁內容合並。簡單的說,母板頁模型允許定義一個統一的布局模板(母板頁),當它改變時整個站點會反應這種改變。
添加更多的頁面到站點中
讓我們花一點時間添加另外的頁面到站點中,以便支持最終的各種各樣的課程的示例。這裡總共會有超過35個示例,所以我們先創建一部分。以後會有很多類別的示例,為了更好的管理這些示例我們給每個分類添加一個文件夾。現在我們添加三個文件夾:
· BasicReporting
· Filtering
· CustomFormatting
最後,如圖8所示向解決方案管理器中添加新文件。每添加一個文件的時候記住要勾上“選擇母板頁”的復選框。

圖8:添加下列文件
第三步:添加站點地圖
管理一個由大量網頁組成的網站的其中一個挑戰是要為訪問者浏覽網站提供一個捷徑。作為開始,站點的導航結構必須被定義。下一步,這個結構必須轉換成適於導航的用戶界面元素,比如菜單或者位置導航。當有新頁面添加到站點和已有的頁面被移除的時候這個過程將要修改和校正。
在asp.net 2.0以前,開發者需要自己創建站點導航結構,維護它並且將它轉化為適於導航的用戶界面元素。在asp.net 2.0裡,開發者可以利用非常靈活的且內置的站點導航系統。Asp.net 2.0站點導航系統允許開發者定義一個站點地圖並且提供了可以訪問這些信息的API。
默認的Asp.net站點地圖提供者期望站點地圖信息存儲在xml格式的文件中。但是,建立在提供者模型上的站點導航系統是可以被擴展的以支持多種方式儲存的站點地圖。Jeff Prosise的文章,The SQL Site Map Provider You've Been Waiting For展示了怎樣創建將站點地圖存儲在SQL Server數據庫裡的提供者;另外一個選擇是基於文件系統的站點地圖提供者。
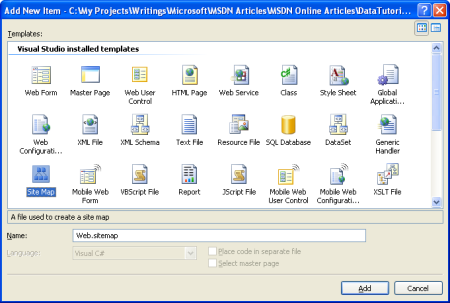
在這個指南中,我們仍然使用ASP.NET2.0裡默認的站點地圖提供者。要創建站點地圖,在解決方案管理器裡右鍵點擊項目名稱,選擇添加新項,然後選擇站點地圖類型。命名為Web.sitemap然後單擊添加按鈕。

圖9:向你的項目中添加站點地圖
站點地圖文件是一個xml文件。注意:Visual Studio可以為站點地圖結構提供智能感知。站點地圖文件必須含有<siteMap>作為根節點,它必須至少含有一個<siteMapNode>子節點。這個<siteMapNode>元素又可以包含任意數量的<siteMapNode>子元素。
站點地圖模擬了文件系統。為每個文件夾添加一個<siteMapNode>元素,並且為每個aspx頁面添加一個<siteMapNode>子元素,如此:
Web.sitemap:
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/Default.aspx" title="Home" description="Home"> <siteMapNode title="Basic Reporting" url="~/BasicReporting/Default.aspx" description="Basic Reporting Samples"> <siteMapNode url="~/BasicReporting/SimpleDisplay.aspx" title="Simple Display" description="Displays the complete contents of a database table." /> <siteMapNode url="~/BasicReporting/DeclarativeParams.aspx" title="Declarative Parameters" description="Displays a subset of the contents of a database table using parameters." /> <siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx" title="Setting Parameter Values" description="Shows how to set parameter values programmatically." /> </siteMapNode> <siteMapNode title="Filtering Reports" url="~/Filtering/Default.aspx" description="Samples of Reports that Support Filtering"> <siteMapNode url="~/Filtering/FilterByDropDownList.aspx" title="Filter by Drop-Down List" description="Filter results using a drop-down list." /> <siteMapNode url="~/Filtering/MasterDetailsDetails.aspx" title="Master-Details-Details" description="Filter results two levels down." /> <siteMapNode url="~/Filtering/DetailsBySelecting.aspx" title="Details of Selected Row" description="Show detail results for a selected item in a GridView." /> </siteMapNode> <siteMapNode title="Customized Formatting" url="~/CustomFormatting/Default.aspx" description="Samples of Reports Whose Formats are Customized"> <siteMapNode url="~/CustomFormatting/CustomColors.aspx" title="Format Colors" description="Format the grid s colors based on the underlying data." /> <siteMapNode url="~/CustomFormatting/GridViewTemplateField.aspx" title="Custom Content in a GridView" description="Shows using the TemplateField to customize the contents of a field in a GridView." /> <siteMapNode url="~/CustomFormatting/DetailsViewTemplateField.aspx" title="Custom Content in a DetailsView" description="Shows using the TemplateField to customize the contents of a field in a DetailsView." /> <siteMapNode url="~/CustomFormatting/FormView.aspx" title="Custom Content in a FormView" description="Illustrates using a FormView for a highly customized view." /> <siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx" title="Summary Data in Footer" description="Display summary data in the grids footer." /> </siteMapNode> </siteMapNode> </siteMap>
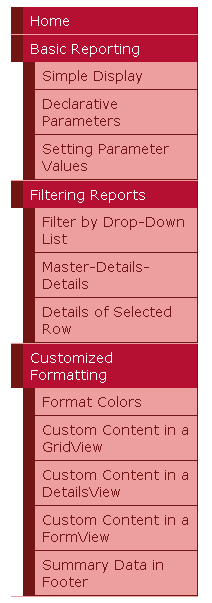
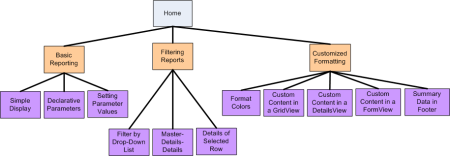
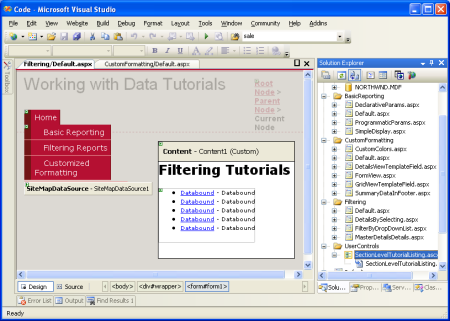
站點地圖定義了這個站點的導航結構,它是層次結構的以便描述站點中各種各樣的區域。在Web.sitemap中的每個<siteMapNode>元素描述了一個站點結構中的一個區域。

圖10:站點地圖描述了一個層次的導航結構
Asp.net通過DotNET 框架中的SiteMap類顯示站點地圖的結構。這個類有一個CurrentNode屬性,它返回當前用戶正在訪問的節點的信息;RootNode屬性返回站點地圖的根節點信息(在我們的站點地圖中是Home)。CurrentNode呵RootNode屬性都返回SiteMapNode實例,SiteMapNode包含ParentNode,ChildNodes,NextSibling,PreviousSibling等屬性,這些屬性允許站點地圖的層次可以被遍歷。
步驟4:利用站點地圖顯示菜單
在asp.net 2.0中我們可以像asp.net 1.x一樣,有多種編程方式可以訪問數據,還可以通過新的數據源控件訪問。
這裡有多個內置的數據源控件,比如用來訪問關系數據庫數據的SqlDataSource控件,用來訪問類所提供的數據的ObjectDataSoruce控件等等。你還可以創建你自己的自定義數據源控件。
數據源控件作為你的aspx頁面和底層數據的代理。為了顯示數據源控件查詢到的數據,我們要添加其他Web控件到頁面上,並且將它和數據源控件綁定。要綁定一個Web控件到一個數據源控件,只需要簡單的設置這個Web控件的DataSourceID屬性值為數據源控件的ID屬性值。
為了獲取站點地圖中的數據,asp.net提供了SiteMapDataSource控件,它允許我們綁定一個Web控件來顯示我們的站點地圖。TreeView和Menu這兩個Web控件常常用來提供導航用戶界面。要綁定站點地圖中的數據到這兩個控件,添加一個SiteMapDataSource控件到頁面中,設置TreeView或者Menu控件的DataSourceID屬性值為SiteMapDataSource控件的ID屬性值就可以了。舉個例子,我們可以用下面這些標記將Menu控件到母板頁中:
<div id="navigation"> <asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1"> </asp:Menu> <asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" /> </div>
為了生成優化的HTML,我們可以綁定SiteMapDataSource控件到Repeater控件,如下:
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
SiteMapDataSource控件每次返回站點地圖層次中的一級,從站點地圖中的根節點開始(在我們的站點地圖中是Home),然後是下一個級(Basic Reporting,Filtering Reports和Customized Formatting)等等。
當將SiteMapDataSource綁定到Repeater時,它遍歷第一級並且用ItemTemplate顯示第一級的每個SiteMapNode實例。我們可以使用Eval(屬性名稱)訪問SiteMapNode的細節,這樣我們就可以得到SiteMapNode的Url和Title屬性給HyperLink控件。
下面顯示的是上面使用Repeater控件例子生成的HTML標記:
<li> <a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a> </li> <li> <a href="/Code/Filtering/Default.aspx">Filtering Reports</a> </li> <li> <a href="/Code/CustomFormatting/Default.aspx"> Customized Formatting</a> </li>
從上面可以看出,站點地圖的第二級節點(Basic Reporting,Filtering Reports和Customized Formatting)被顯示而不是第一個。
這是因為SiteMapDataSource控件的ShowStartingNode屬性被設為false,導致SiteMapDataSource跳過了站點地圖的根節點取而代之的是從站點地圖的層次的第二級開始返回信息。
為了顯示Basic Reporting,Filtering Reports和Customized Formatting的子SiteMapNode,我們可以向先前的Repeater的ItemTemplate裡添加另外一個Repeater。第二個Repeater將綁定到SiteMapNode實例的子結點屬性,如下:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource='<%# ((SiteMapNode) Container.DataItem).ChildNodes %>'>
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
這兩個Repeater生成的HTML標記(為了節省篇幅一些標記被移除了):
<li> <a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a> <ul> <li> <a href="/Code/BasicReporting/SimpleDisplay.aspx"> Simple Display</a> </li> <li> <a href="/Code/BasicReporting/DeclarativeParams.aspx"> Declarative Parameters</a> </li> <li> <a href="/Code/BasicReporting/ProgrammaticParams.aspx"> Setting Parameter Values</a> </li> </ul> </li> <li> <a href="/Code/Filtering/Default.aspx">Filtering Reports</a> ... </li> <li> <a href="/Code/CustomFormatting/Default.aspx"> Customized Formatting</a> ... </li>
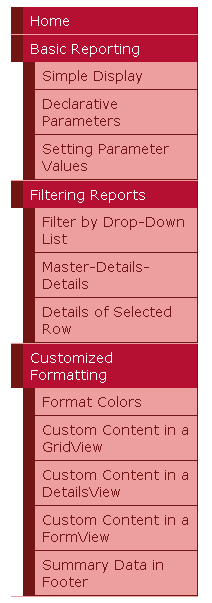
使用的CSS風格選擇自Rachel Andrew的書:The CSS Anthology: 101 Essential Tips, Tricks, & Hacks,<ul>和<li>元素的風格將顯示如下:

圖11:用兩個Repeater和一些CSS顯示的菜單
這個菜單在母板頁中定義的,綁定了在Web.sitemap中定義的站點地圖,這意味著所有站點地圖的修改會立即反應到所有使用了Site.master母板頁的頁面。
關掉視圖狀態
所有的asp.net控件可以隨意的保持它們的狀態到View State(譯注:當原文中采用的是開頭字母大寫的ViewState將不翻譯)中,最終生成HTML時它被系列化並保存在一個隱藏的表單域中。控件用ViewState來記憶它們在頁面返回時被程序改變的狀態,比如Web控件綁定的數據。如果視圖狀態允許信息可以在頁面返回時保持,它會增大發送到客戶端HTML代碼的尺寸,如果在沒有確切的監控下會使頁面膨脹得很厲害。數據顯示控件-尤其是GridView控件-會顯著地增加大量的額外的標記到頁面中。當然,這些增長可能對寬帶用戶毫無影響,但是視圖狀態會給撥號上網的用戶增加幾秒鐘的延遲。
要觀察視圖狀態的影響,在浏覽器裡打開這個頁面然後查看頁面的源代碼(對於Internet Explorer,點擊”查看”菜單並且選擇源代碼選項)。你還可以打開頁面跟蹤選項以觀察這個頁面上每個控件的視圖狀態。視圖狀態的信息被系列化並放在位於跟隨在<form>標簽後面的<div>元素裡的名為_VIEWSTATE的隱藏表單域中。
視圖狀態只在頁面上使用了Form時才會被保持;如果你的aspx頁面沒有包含
<form runat=”server”>的聲明,那麼最後產生的HTML標記中將不含有VIEWSTATE隱藏表單域。
母板頁產生的VIEWSTATE隱藏表單域大概有1800個字節。這些額外的數據主要是SiteMapDataSource控件為Repeater控件提供的數據內容產生的。也許1800字節左右看起來還不算很多,但是使用了GridView並且使用了很多字段和記錄的視圖狀態很容易就膨脹10倍或更多。
可以將EnableViewState屬性設為false在頁面級或者控件級關閉視圖狀態,從而可以減少產生的標記的大小。Web控件利用視圖狀態在頁面返回時保持要綁定到數據顯示控件的數據,當關閉了數據顯示控件的視圖狀態後,在每次頁面返回時都必須重新綁定數據到控件。在asp.net 1.x的時候這個職責落到開發者身上;在asp.net 2.0裡,頁面返回時,數據顯示控件會在必要的時候重新綁定數據。
設置Repeater控件的EnableViewState為false可以減少頁面的視圖狀態。可以通過屬性窗口設置或者在代碼視圖裡手動修改。通過這些改變,Repeater標記將會像這樣:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1" EnableViewState="False"> <ItemTemplate> ... <i>ItemTemplate contents omitted for brevity</i> ... </ItemTemplate> </asp:Repeater>
經過這些變化,頁面產生的視圖狀態減少到52個字節,減少了97%的視圖狀態數據!在這個指南系列裡我會關閉所有數據控件的視圖狀態以減少產生標記的大小。在大多數例子裡會在沒有提示的情況下將EnableViewState屬性設為false。
僅有當數據Web控件必須打開它的視圖狀態才能提供期望的功能的情況下我們才討論。
步驟5:添加breadcrumb導航
為完成母板頁,讓我們給每個頁面添加一個breadcrumb導航UI元素。breadcrum導航會快速的顯示用戶當前在站點中的位置。添加一個breadcrumb導航在asp.net 2.0中是簡單的-只要添加一個SiteMapPath控件到頁面上就可以了;不需要更多的代碼。
在我們的站點中,添加這個控件到頭部的<div>標簽中:
<span class="breadcrumb"> <asp:SiteMapPath ID="SiteMapPath1" runat="server"> </asp:SiteMapPath> </span>
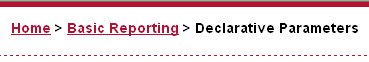
breadcrum導航控件顯示了用戶當前訪問的頁面以及它的父級節點,直至到根節點(在我們的站點地圖中是Home)。

圖12:利用位置導航控件顯示在站點地圖層次中的當前頁面及其父頁面
步驟6:給每個部分添加默認頁面
在我們的站點中這個課程被分成不同的分類-Basic Reporting,Filtering,Custom Formatting等等-每個分類有一個文件夾並且有對應課程的aspx頁面。並且,每個文件夾裡包含一個Default.aspx頁面。在這個默認頁面中,將顯示這個部分的所有課程。比如,我們可以通過BasicReporting文件夾裡的Default.aspx頁面連接到SimpleDisplay.aspx,DeclarativeParams.aspx和ProgrammaticParams.aspx。這裡,我們可以再次使用SiteMap類和一個數據顯示控件顯示定義在Web.sitemap文件內的站點地圖的信息。
讓我們再次使用Repeater顯示一個無序列表,不過這次我們會顯示指南的標題和描述。我們需要在每個Default.aspx頁面重復這些標記和代碼,我們可以將這個UI邏輯封裝成一個User Control。在站點中添加一個名為UserControls的文件夾並添加一個名為SectionLevelTutorialListing.ascx的Web用戶控件,它包含一下標記:

圖13:向UserControls文件夾裡添加新Web用戶控件
SectionLevelTutorialListing.ascx
<%@ Control Language="CS" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.cs"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class UserControls_SectionLevelTutorialListing : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
// If SiteMap.CurrentNode is not null,
// bind CurrentNode ChildNodes to the GridView
if (SiteMap.CurrentNode != null)
{
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes;
TutorialList.DataBind();
}
}
}
在前面的Repeater例子中我將SiteMap的數據綁定到Repeater上;當然,這個SectionLevelTutorialListing用戶控件也將使用這種方法。在Page_Load事件裡,有一個檢測程序以確保這是否是第一次訪問該頁面(不是返回)並且這個頁面的URL要映射到站點地圖中的一個節點。如果頁面使用了這個用戶控件,那麼就沒有對應的
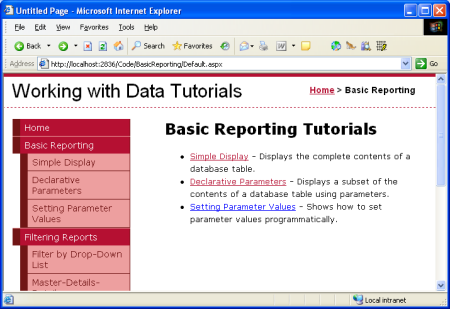
<siteMapNode>,SiteMap.CurrentNode會返回null並且將沒有數據綁定到Repeater控件。假設我們有一個CurrentNode,我可以將它的ChildNodes集合綁定到這個Repeater。每個部分的Default.aspx頁面是這個部分內教程的父節點,這些代碼會展示每個部分內教程的連接和描述,下面是屏幕截圖:
一旦這個Repeater創建好後,在設計視圖裡打開每個文件夾的Default.aspx頁面,將這個用戶控件拖到你要顯示的地方。

圖14:用戶控件已經添加到Default.aspx頁面上

圖15:Basic Reporting指南的列表
總結
完成站點地圖和母板頁後,現在我們的教程站點擁有統一的頁面布局和導航體系。盡管我們的站點有很多頁面,但是我們可以集中的更新站點頁面布局和站點導航信息。明確一點,頁面布局信息在母板頁Site.master中定義,站點地圖在Web.sitemap中定義。我們不需要寫任何代碼就完成了站點頁面布局和導航機制,Visual Studio提供了所見即所得的設計時支持。
完成了數據訪問層和業務邏輯層並且定義了一個統一的頁面布局和站點導航系統,下一步我們將探索通用報表模式。在接下來的三個指南裡我們將會看到基本報表任務-用GridView,DetailsView和FormView控件顯示從業務邏輯層獲取的數據。
祝編程快樂!
作者簡介
Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用微軟Web技術。Scott是個獨立的技 術咨詢顧問,培訓師,作家,最近完成了將由Sams出版社出版的新作,24小時內精通ASP.NET 2.0。他的聯系電郵為[email protected],也可以通過他的博客http://ScottOnWriting.NET與他聯系。