前幾天做項目的時候要用到日期控件,但是在ASP.NET中,沒有封裝日期控件,第一想法就是百度一下喽~,下面給大家分享如何使用這個控件,擴充一下自己的代碼庫。
首先需要大家下載一個DatePicker的JavaScript的文件,解壓文件包,放於所需的項目文件夾下,直接放到JS的文件夾下(沒有的話直接粘貼進來就可以),然後在要用的界面裡面引用這個DatePicker的WdatePicker.JS文件。

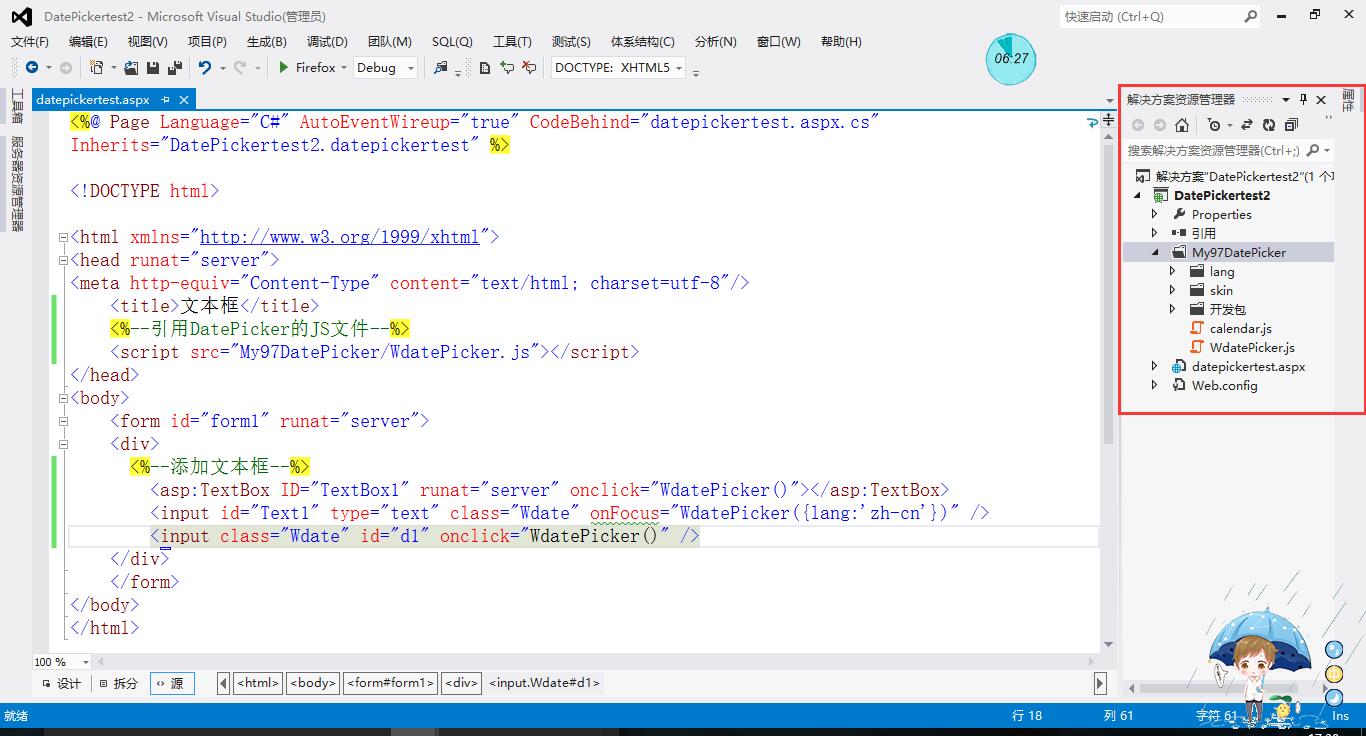
圖一 界面展示
前台代碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="datepickertest.aspx.cs" Inherits="DatePickertest2.datepickertest" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>文本框</title>
<%--引用DatePicker的JS文件--%>
<script src="My97DatePicker/WdatePicker.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<%--添加文本框--%>
<asp:TextBox ID="TextBox1" runat="server" onclick="WdatePicker()"></asp:TextBox>
<input id="Text1" type="text" class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})" />
<input class="Wdate" id="d1" onclick="WdatePicker()" />
</div>
</form>
</body>
</html>
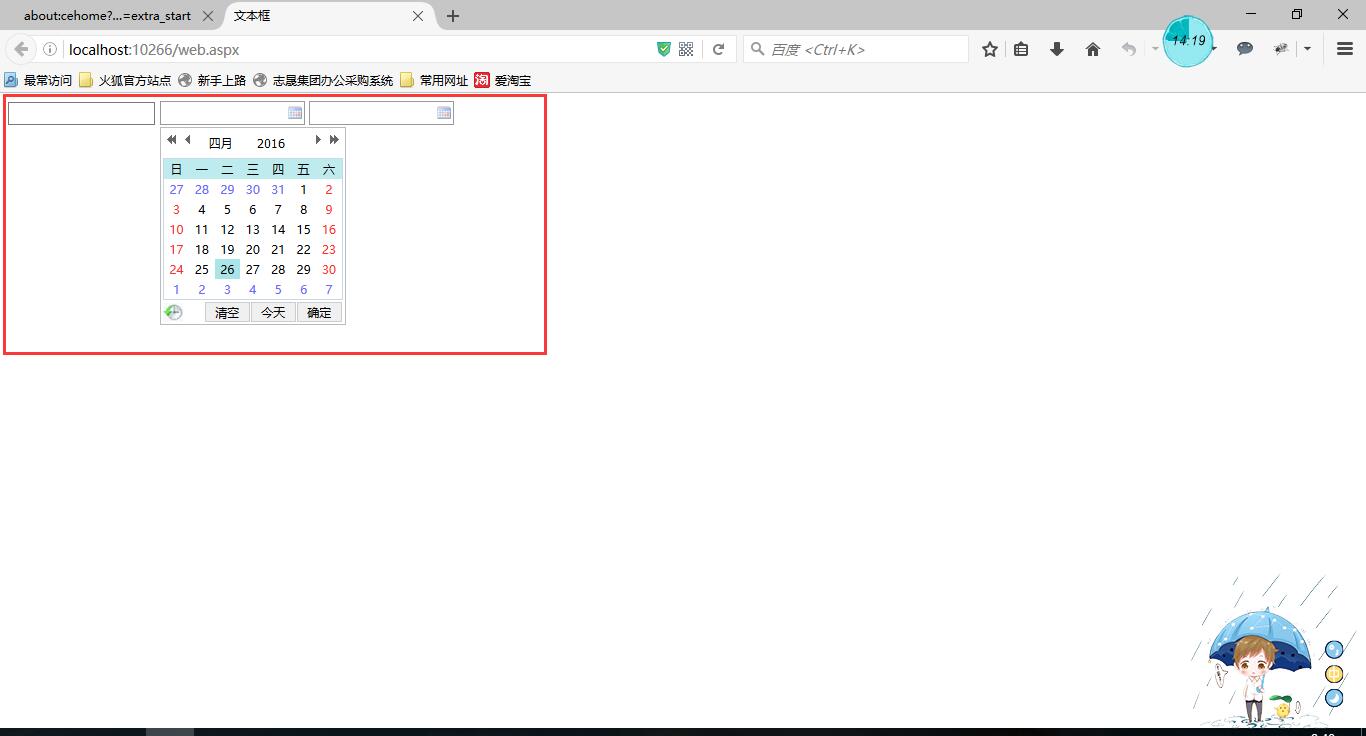
效果圖:

圖二 效果圖
DatePicker時間控件非常實用,基本在每一個界面上面都會見到這個控件,是很好的操作,希望能給您帶來幫助。