一、ASP.NET MVC的本地化支持
ASP.NET MVC的是基於ASP.NET運行,所以由ASP.NET提供的所有功能,都可以在MVC裡使用,例如緩存,會話狀態和本地化。 在傳統的ASP.NET Web窗體時代我們使用資源文件存儲不同語言中的內容和使用由Visual Studio自動生成的ResourceManager類來檢索它們。在ASP.NET MVC他們一樣有效的。
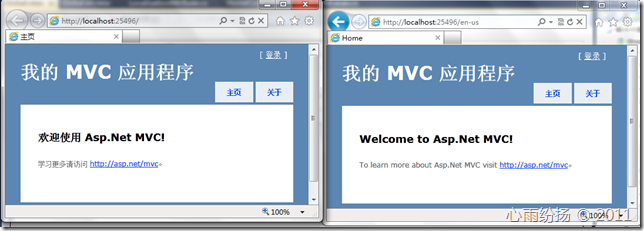
讓我創建一個標准的ASP.NET MVC的一個示例應用程序。該網站是中文的,我們可以看到所有的內容都是在視圖和控制器類裡寫死的。
我使用的框架是mvc3的基於Razor模板的網站。
使用Visual Studio 2010 創建 MVC3的Web應用程序,在隨後出現的選擇中選擇Internet 應用程序,視圖引擎為Razor;

可以看出來現在網站是中文的,而且我們可以看到所有的內容在視圖和控制器裡都是硬編碼的。
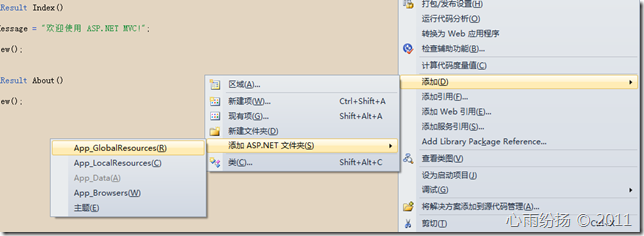
現在我需要做的是把所有的內容從頁面和控制器裡分離出來,Asp.Net給我們一個名為App_GlobalResources的文件,它裡面包含各種語言的全局資源文件。我們只需要在解決方案管理器裡的Web項目上右擊鼠標,添加->添加至Asp.Net文件夾->App_GlobalResources

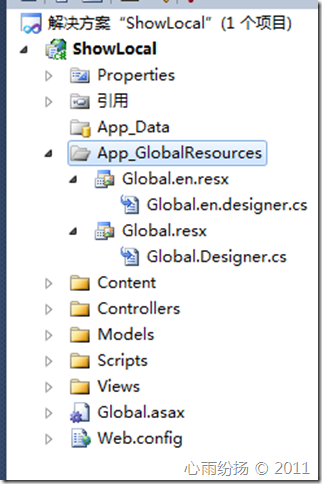
我創建了中文、英文兩個語言的資源文件,中文是程序的默認語言,所以我先創建Global.resx文件,然後是Global.en.resx,中間的“en”是英語的Culture Name。如果你需要法語,那麼你只需要再創建Global.fr.resx文件,Visual Studio會自動生成對應的類。

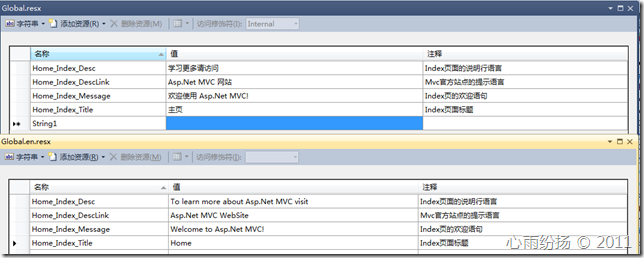
現在讓我在資源文件裡添加一些內容,在主頁上我們需要替換三處:標題、消息還有描述,所以我們在這兩個資源文件裡添加3個項。

標題和描述都在視圖頁面裡定義了,所以我將更改視圖。
復制代碼 代碼如下:
@{
ViewBag.Title = Resources.Global.Home_Index_Title;
}
<h2>@ViewBag.Message</h2>
<p>
@Resources.Global.Home_Index_Desc
<a href="http://asp.net/mvc" title="@Resources.Global.Home_Index_DescLink">http://asp.net/mvc</a>。
</p>
復制代碼 代碼如下:
public ActionResult Index()
{
ViewBag.Message = Resources.Global.Home_Index_Message;
return View();
}
二、通過URL指定語言
我們已經把內容轉移到了資源文件,但是我們的程序還不支持本地化,因為沒有任何地方我們可以設置指定語言的地方。為了簡單起見,我們將使用url來標明選擇使用的語言(就類似微軟網站),意思就是如果我的URL是http://localhost/en-US/Home/Index ,則網站會體現為英文;而http://localhost/zh-CN/Home/Index 則是簡體中文。用戶可以在任何停留的頁面更改語言,而且 當他想共享網址的時候也會保留語言設置。
為了達到效果,我更改了程序的路由,在最前頭新增一個名為“lang”的路由規則:
復制代碼 代碼如下:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Localization", // 路由名稱
"{lang}/{controller}/{action}/{id}", // 帶有參數的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional }//參數默認值
);
routes.MapRoute(
"Default", // 路由名稱
"{controller}/{action}/{id}", // 帶有參數的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 參數默認值
);
}
要注意,代碼裡並沒有設置lang的默認值,而且沒有刪除默認的路由,這個是為了防止如 http://localhost/ and http://localhost/Home/Index之類地址時程序無法解析。
因為我們需要URL設置語言,所以我們需要在每個action執行前執行寫邏輯處理,這裡ActionFilter將是個不錯的解決方案。
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Threading;
using System.Globalization;
namespace ShaunXu.MvcLocalization
{
public class LocalizationAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
if (filterContext.RouteData.Values["lang"] != null &&
!string.IsNullOrWhiteSpace(filterContext.RouteData.Values["lang"].ToString()))
{
///從路由數據(url)裡設置語言
var lang = filterContext.RouteData.Values["lang"].ToString();
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(lang);
}
else
{
///從cookie裡讀取語言設置
var cookie = filterContext.HttpContext.Request.Cookies["ShaunXu.MvcLocalization.CurrentUICulture"];
var langHeader = string.Empty;
if (cookie != null)
{
///根據cookie設置語言
langHeader = cookie.Value;
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
else
{
///如果讀取cookie失敗則設置默認語言
langHeader = filterContext.HttpContext.Request.UserLanguages[0];
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
///把語言值設置到路由值裡
filterContext.RouteData.Values["lang"] = langHeader;
}
/// 把設置保存進cookie
HttpCookie _cookie = new HttpCookie("ShaunXu.MvcLocalization.CurrentUICulture", Thread.CurrentThread.CurrentUICulture.Name);
_cookie.Expires = DateTime.Now.AddYears(1);
filterContext.HttpContext.Response.SetCookie(_cookie);
base.OnActionExecuting(filterContext);
}
}
}
我創建了一個繼承自ActionFilterAttribute的"LocalizationAttribute"並重寫了OnActionExecuting方法的屬性,首先檢查路由裡的值,如果包含了語言設置,則設置當前進程的當前區域值,它指示資源管理器(Visual Studio根據資源文件自動生成)獲取相關的值。如果找不到路由裡的語言值,則讀取cookie值來設置,否則使用默認語言。最後把值放進路由,並保存到cookie裡。
我在home控制器裡使用這個屬性這樣所有action都可以執行我的本地化邏輯。
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ShowLocal.Models;
namespace ShowLocal.Controllers
{
[Localization]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = Resources.Global.Home_Index_Message;
return View();
}
public ActionResult About()
{
return View();
}
}
}
選擇我們可以啟動網站然後添加語言在URL上看看結果