Label 控件提供了一種在 ASP.NET 網頁中以編程方式設置文本的方法。當希望在運行時更改網頁中的文本(比如響應按鈕單擊)時,通常可以使用 Label 控件。
一、屬性
Label控件的常用屬性及說明如表1所示。
表1 Label控件常用屬性及說明
下面詳細介紹Label控件的一些重要屬性。
1.ID屬性
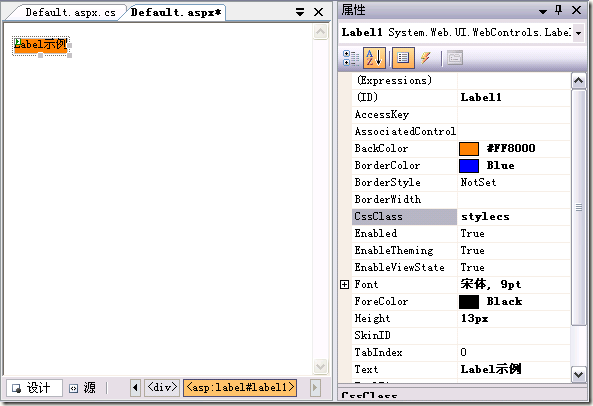
ID屬性用來惟一標識Label控件,程序開發人員在編程過程中可以利用ID屬性調用該控件的屬性、方法和事件。可通過屬性對話框對ID屬性進行設置,如圖1所示。

圖1 Label控件屬性設置
注意:
(1)Label控件的屬性設置也可以通過HTML代碼實現,實現代碼如下:
復制代碼 代碼如下:
<asp:Label ID="Label1" runat="server" Text="Label示例"
BackColor="#FF8000" BorderColor="Blue"
CssClass="stylecs.css" Font-Names="宋體" Font-Size="9pt"
ForeColor="Black" Height="13px" Width="57px">
</asp:Label>
(2)以下所有控件的屬性都可以通過屬性對話框進行設置,以後將不再贅述。
2.Text屬性
Text屬性用來設置Label控件所顯示的文本內容,如圖1所示。
3.CssClass屬性
在設置Label控件的CssClass屬性前,首先要在網站HTML設計頁的“<head></head>”節中編寫如下代碼。
復制代碼 代碼如下:
<link href="stylecs.css" rel="stylesheet" type="text/css"/>
然後在屬性對話框中設置控件的CssClass屬性為stylecs(stylecs為樣式名)。
二、方法
Label控件常用方法及說明如表2所示。
表2 Label控件常用方法及說明
說明:
DataBind方法主要用來執行數據綁定操作,該方法在數據綁定控件(如GridView控件)中很常用,這裡不做介紹,具體請參見GridView控件的DataBind方法的使用及示例。另外Focus方法常用於為TextBox控件設置焦點,其具體用法請參見TextBox控件Focus方法使用。
三、事件
Label控件的常用事件及說明如表3所示。
表3 Label控件常用事件及說明
如果在Label控件的某個事件下實現功能,可以在屬性對話框中單擊 image004 圖標按鈕,找到相應事件,然後雙擊進入其後台頁中編寫代碼。例如:如果用戶想在頁面執行時直接將Label控件加載到Page對象中,可直接在Label 控件的Load事件下編寫如下代碼:
復制代碼 代碼如下:
protected void Label1_Load(object sender, EventArgs e)
{
Label1.Text = "Label控件事件代碼編寫";
}
四、示例
Label控件示例
下面示例主要通過設置Label控件的相關屬性來控制其顯示外觀。新建一個網站,默認主頁為Default.aspx,在Default.aspx頁面上添加一個Label控件,其屬性設置如表4所示。
表4 Label控件屬性設置
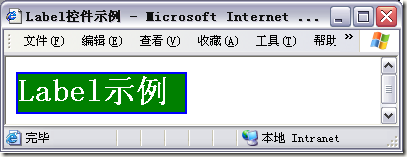
執行程序,示例運行結果如圖2所示。

圖2 Label控件示例
程序完整代碼如下:
Default.aspx.cs 代碼文件
復制代碼 代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void labTest_Load(object sender, EventArgs e)
{
labTest.Focus();
}
}
Default.aspx 設計文件
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Label控件示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="labTest" runat="server" BackColor="Green" BorderColor="Blue" Font-Bold="True"
Font-Names="宋體" Font-Size="24pt" ForeColor="White" Height="20px" OnLoad="labTest_Load"
Text="Label示例" Width="167px" BorderWidth="2px"></asp:Label></div>
</form>
</body>
</html>