隨著深入使用ASP.NET Web Api,我們可能會在項目中考慮將前端的業務分得更細。比如前端項目使用Angularjs的框架來做UI,而數據則由另一個Web Api 的網站項目來支撐。注意,這裡是兩個Web網站項目了,前端項目主要負責界面的呈現和一些前端的相應業務邏輯處理,而Web Api則負責提供數據。
這樣問題就來了,如果前端通過ajax訪問Web Api項目話,就涉及到跨域了。我們知道,如果直接訪問,正常情況下Web Api是不允許這樣做的,這涉及到安全問題。所以,今天我們這篇文章的主題就是討論演示如何配置Web Api以讓其支持跨域訪問(Cors)。好了,下面我們以一個簡單的示例直接進入本文的主題。
首先打開Visual Studio 2013,創建一個空白的解決方案,命名為:CrossDomainAccessWebAPI。
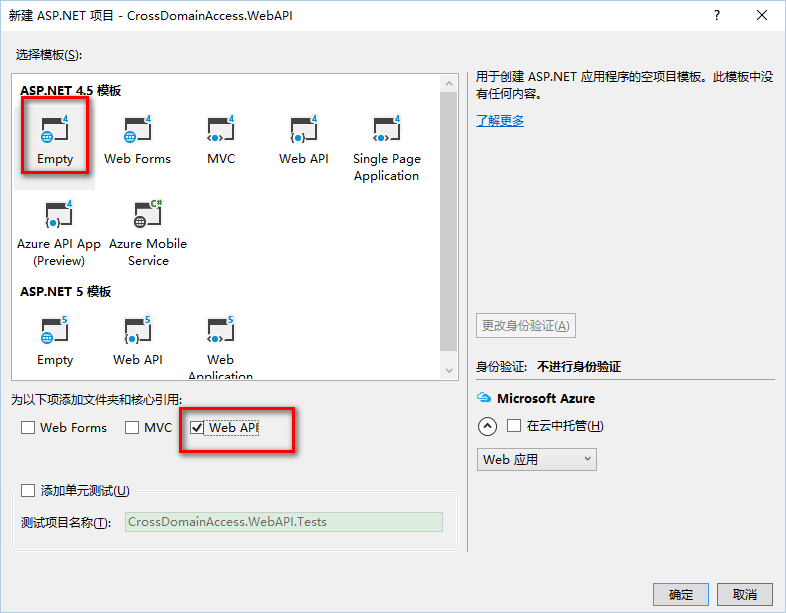
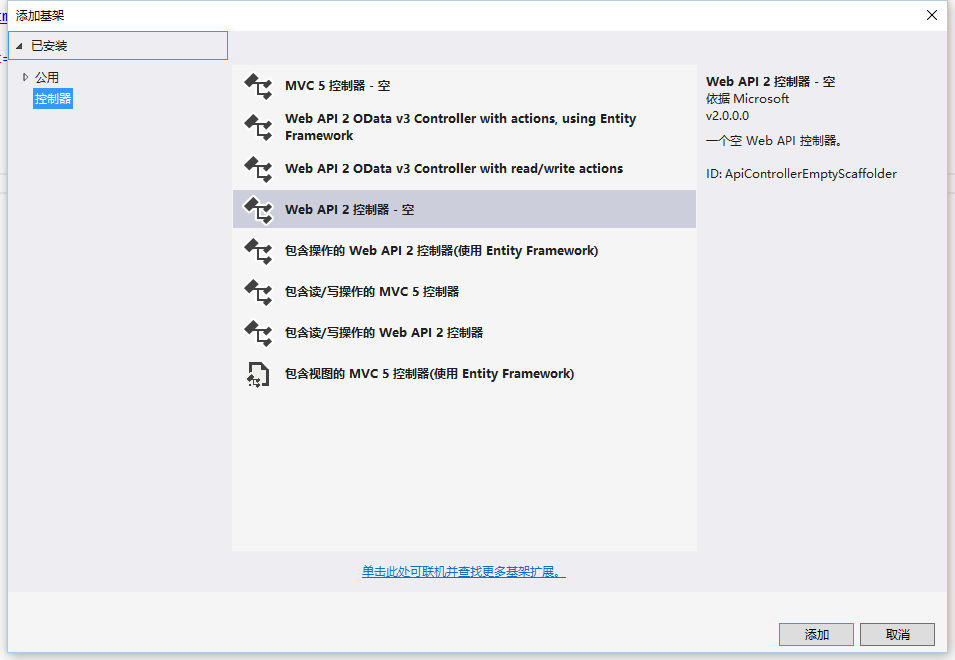
再創建一個空的Web Api項目,命名為:CrossDomainAccess.WebAPI

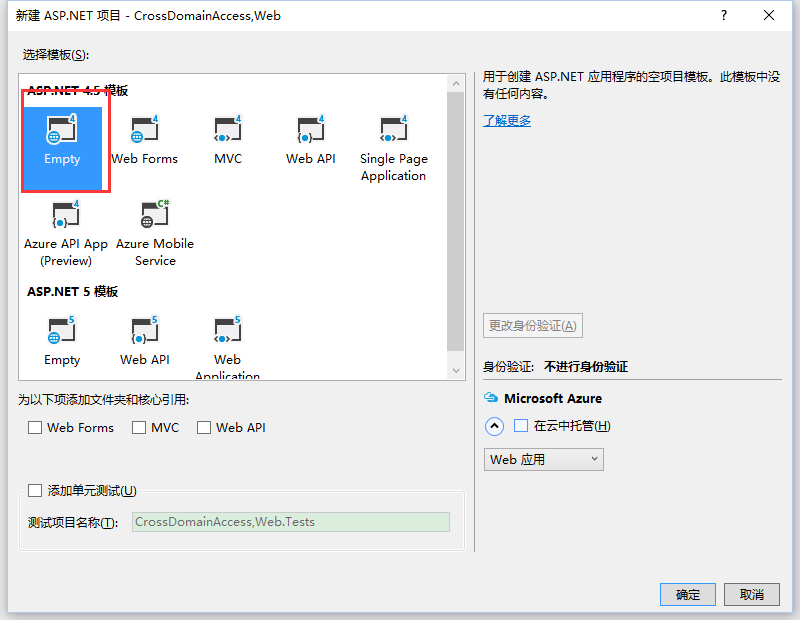
接著我們右鍵單擊剛才創建的解決方案,創建一個空的Web項目用來模擬我們的網站對WebAPI項目進行跨域調用,如下:

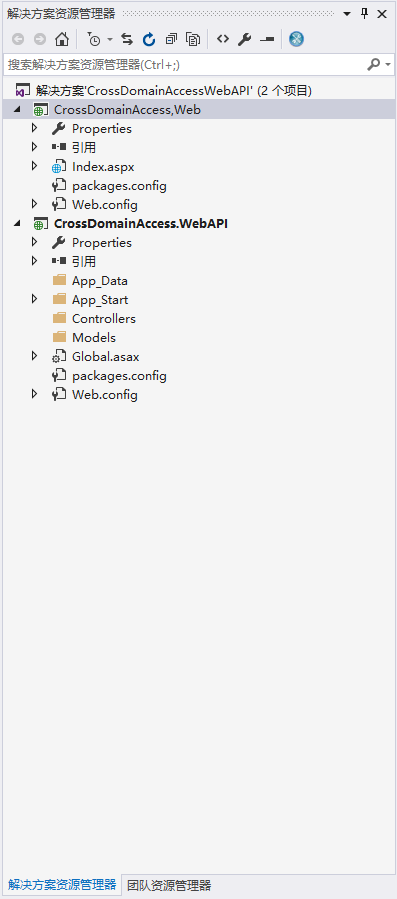
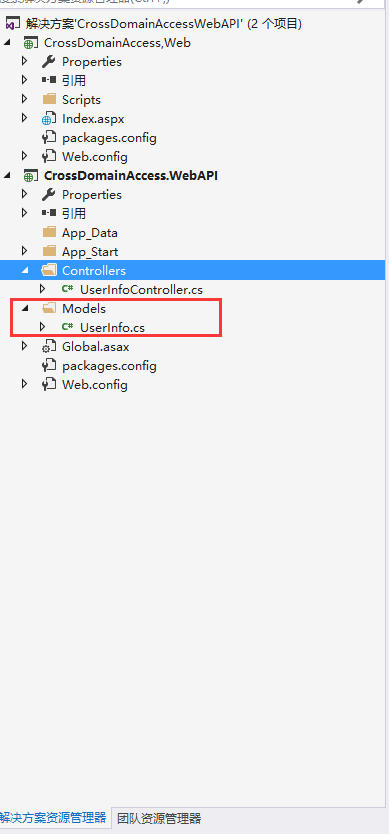
完成以上步驟以後,我們的解決方案目錄如下圖所示:

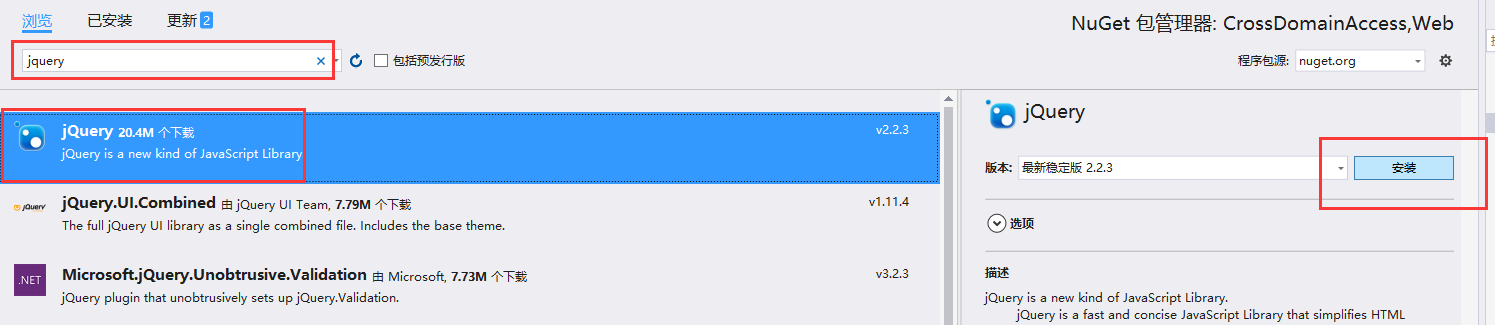
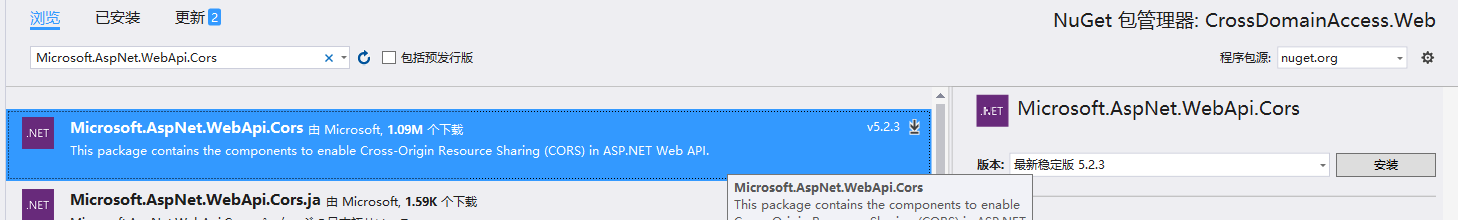
下面我們在模擬網站的Web項目中通過Nuget添加jQuery,一下是添加jQuery包的界面:

添加完成後,到這裡我們就完成了前期的准備工作。下面在WebAPI項目的Models文件夾中添加是一個實體類UserInfo,具體代碼如下:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace CrossDomainAccess.WebAPI.Models
{
public class UserInfo
{
public int Id { get; set; }
public string UserName { get; set; }
public string UserPass { get; set; }
public string Email { get; set; }
public DateTime RegTime { get; set; }
}
}
然後在WebAPI項目中添加一個示例控制器:UserInfoController,這個控制器用來返回數據集合,具體代碼如下:


using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using CrossDomainAccess.WebAPI.Models;
namespace CrossDomainAccess.WebAPI.Controllers
{
public class UserInfoController : ApiController
{
/// <summary>
/// 獲取用戶信息集合的方法
/// </summary>
/// <returns>返回用戶信息集合</returns>
public IHttpActionResult GetList()
{
//對象集合模擬數據
List<UserInfo> list = new List<UserInfo>()
{
new UserInfo()
{
Id = 1,
UserName = "張三",
UserPass = "FDASDFAS",
Email = "[email protected]",
RegTime = DateTime.Now
},
new UserInfo()
{
Id = 2,
UserName = "李四",
UserPass = "FDASDFAS",
Email = "[email protected]",
RegTime = DateTime.Now
},
new UserInfo()
{
Id = 3,
UserName = "王五",
UserPass = "FDASDFAS",
Email = "[email protected]",
RegTime = DateTime.Now
},
new UserInfo()
{
Id = 4,
UserName = "趙六",
UserPass = "FDASDFAS",
Email = "[email protected]",
RegTime = DateTime.Now
},
new UserInfo()
{
Id = 5,
UserName = "田七",
UserPass = "FDASDFAS",
Email = "[email protected]",
RegTime = DateTime.Now
},
new UserInfo()
{
Id = 6,
UserName = "王八",
UserPass = "FDASDFAS",
Email = "[email protected]",
RegTime = DateTime.Now
}
};
return Ok(list);
}
}
}
接著我們需要修改一下App_Start目錄下的WebApiConfig.cs文件中webapi的路由規則,以便通過api/{controller}/{action}的方式進行訪問,同時讓修改序列化方式,讓WebAPI默認輸出json格式的數據,具體操作如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http.Formatting;
using System.Web.Http;
namespace CrossDomainAccess.WebAPI
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服務
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
//清除所有序列化格式
config.Formatters.Clear();
//添加Json格式的序列化器
config.Formatters.Add(new JsonMediaTypeFormatter());
}
}
}
重新生成一下項目,並在浏覽器中訪問,這時我們可以的到json格式的數據,如下:
復制代碼 代碼如下:[{"Id":1,"UserName":"張三","UserPass":"FDASDFAS","Email":"[email protected]","RegTime":"2016-04-21T10:36:50.7800569+08:00"},{"Id":2,"UserName":"李四","UserPass":"FDASDFAS","Email":"[email protected]","RegTime":"2016-04-21T10:36:50.7800569+08:00"},{"Id":3,"UserName":"王五","UserPass":"FDASDFAS","Email":"[email protected]","RegTime":"2016-04-21T10:36:50.7800569+08:00"},{"Id":4,"UserName":"趙六","UserPass":"FDASDFAS","Email":"[email protected]","RegTime":"2016-04-21T10:36:50.7800569+08:00"},{"Id":5,"UserName":"田七","UserPass":"FDASDFAS","Email":"[email protected]","RegTime":"2016-04-21T10:36:50.7800569+08:00"},{"Id":6,"UserName":"王八","UserPass":"FDASDFAS","Email":"[email protected]","RegTime":"2016-04-21T10:36:50.7800569+08:00"}]
好了,到這裡我們Web Api端的數據輸出就准備好了。為了測試是否可以跨域訪問,我們再轉到CorsDemo.UI網站項目中。首先創建一個index.aspx頁面(這個命名自己可以任意取)後打開,修改成如下的代碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="CrossDomainAccess.Web.Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/jquery-2.2.3.min.js"></script>
<script type="text/javascript">
$(function () {
$('#getData').click(function () {
$.ajax({
url: 'http://localhost:29867/api/UserInfo/getlist',
dataType: 'json',
success: function (data) {
//以表格的形式在浏覽器控制台顯示數據,IE下不支持
console.table(data);
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" value="跨域獲取數據" id="getData" />
</div>
</form>
</body>
</html>
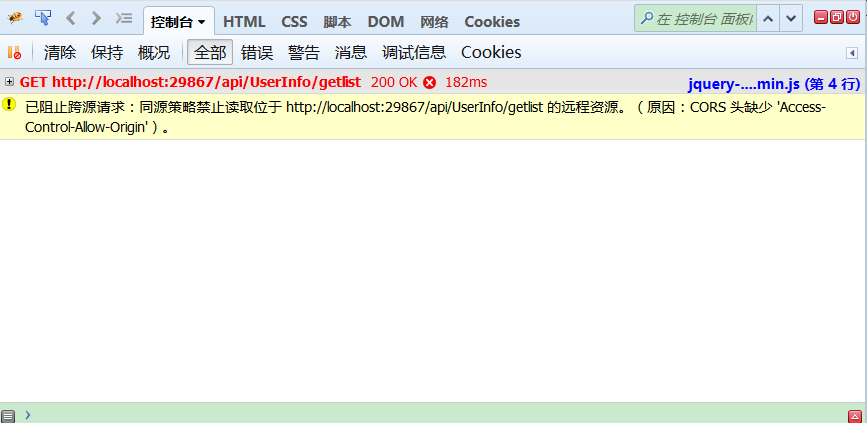
完成以上步驟以後,啟動WebAPI項目和Web項目,並在Web項目的Index頁面中點擊跨域獲取數據按鈕,打開浏覽器控制台查看請求結果,在控制台會出現如下結果:

控制台提示我們跨域請求被阻止,同時提示CORS頭部信息確實,所以我們可以通過去WebAPI配置CORS來讓其支持跨域訪問。
那現在我們在WebAPI項目中通過Nuget添加Microsoft.AspNet.WebApi.Cors ,然後在WebApiConfig.cs文件中配置HttpConfiguration的EnableCors方法即可。具體操作如下:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http.Formatting;
using System.Web.Http;
using System.Web.Http.Cors;
namespace CrossDomainAccess.WebAPI
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服務
EnableCrossSiteRequests(config);
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
//清除所有序列化格式
config.Formatters.Clear();
//添加Json格式的序列化器
config.Formatters.Add(new JsonMediaTypeFormatter());
}
/// <summary>
/// 允許跨域調用
/// </summary>
/// <param name="config"></param>
private static void EnableCrossSiteRequests(HttpConfiguration config)
{
//對所有的請求來源沒有任何限制
var cors = new EnableCorsAttribute(
origins: "*",
headers: "*",
methods: "*"
);
config.EnableCors(cors);
}
}
}
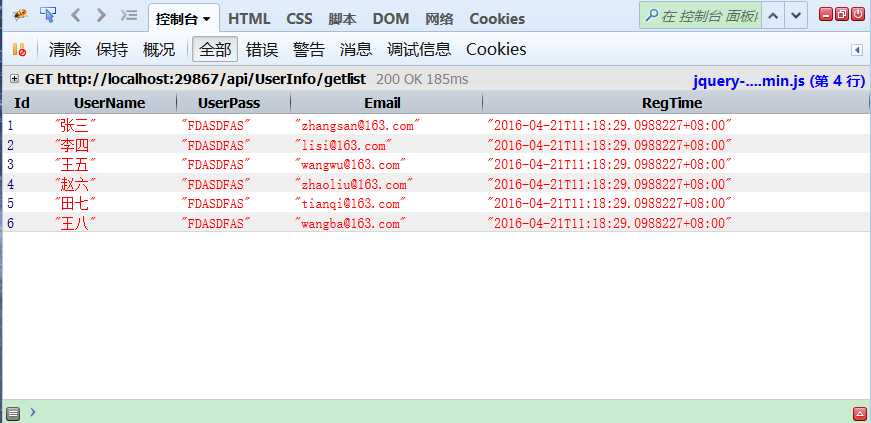
現在,我們再重新生成WebAPI項目並運行,接著在頁面http://localhost:31521/Index.aspx中點擊按鈕“跨域獲取數據”,通過firebug的控制台,我們可以看到數據跨域加載成功了,如下:

至此,關於ASP.Net Web Api支持跨域請求的示例和演示就完成了,謝謝大家的閱讀。