直接上代碼:
模板頁Layout.cshtml代碼(路徑"~/Views/Backstage/MachineMng/Layout.cshtml"):
@{
ViewBag.Title = "貨機管理";
}
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
body
{
font-size: 12px;
padding: 0;
margin: 0;
background-color: #666;
}
.ul-menu
{
float: left;
margin: 0;
padding: 0;
margin-left: 3px;
}
.ul-menu li
{
float: left;
list-style: none;
margin: 0;
padding: 0;
width: 45px;
height: 25px;
line-height: 25px;
text-align: center;
margin-right: 20px;
border: solid 1px #999;
cursor: pointer;
}
</style>
<script type="text/javascript" src="~/Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
function gotourl(url) {
window.location = url;
}
</script>
</head>
<body>
<div style="width: 960px; margin: auto; background-color: #fff; padding: 7px;">
<div style="height: 110px; border: solid 1px #999;">
<div style="float: left; width: 105px; height: 65px; margin: 3px; text-align: center; border: solid 1px #999;">
<div style="font-size: 16px; margin-top: 12px;">
IMU
<br />
120×90
</div>
</div>
<div style="float: right; padding: 5px; margin-top: 5px;">
<div style="float: left;">
歡迎您,<span>XXX</span> 【退出】
</div>
<div style="float: left; margin-left: 50px;">
@{
string[] weekDays = { "星期天", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六" };
}
當前時間 @DateTime.Now.ToString("yyyy-MM-dd(" + weekDays[(int)DateTime.Now.DayOfWeek] + ")HH:mm")
</div>
<div style="float: left; margin-left: 50px; margin-right: 5px;">
幫助中心
</div>
</div>
<div style="margin-top: 76px;">
<ul class="ul-menu">
<li onclick="gotourl('@Url.Content("~/Backstage/MachineMng/MachineInfo/Index")')">貨機</li>
<li onclick="gotourl('@Url.Content("~/Backstage/MachineMng/StartCargo/Index")')">運營</li>
<li>交易</li>
<li>系統</li>
</ul>
</div>
</div>
@RenderBody()
</div>
</body>
</html>
模板頁RoadSetLayout.cshtml代碼:(路徑"~/Views/Backstage/MachineMng/RoadSetLayout.cshtml"):
@{
ViewBag.Title = "貨道設置";
Layout = Url.Content("~/Views/Backstage/MachineMng/Layout.cshtml");
}
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.div-button1
{
float: left;
width: 120px;
height: 35px;
border: solid 1px #999;
font-size: 18px;
line-height: 35px;
text-align: center;
cursor: pointer;
}
.div-button2
{
float: left;
width: 120px;
height: 30px;
border: solid 1px #999;
font-size: 14px;
line-height: 30px;
text-align: center;
cursor: pointer;
}
.div-arrow
{
float: left;
height: 55px;
padding-top: 5px;
}
.div-arrow2
{
float: left;
width: 35px;
height: 22px;
padding-top: 6px;
margin-left: 10px;
}
</style>
<script type="text/javascript" src="~/Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript" src="~/Scripts/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript">
$(function () {
});
</script>
</head>
<body>
<div style="height: 200px; border: solid 1px #999; border-top: 0;">
<div style="float: left; width: 200px; height: 150px; border: solid 1px #999; margin: 20px; padding: 5px;">
<div style="text-align: center; font-size: 18px; line-height: 25px; padding-top: 10px;">
貨機現在運行正常
<br />
連續運行3天 72小時
</div>
<div style="padding-top: 10px; line-height: 20px;">
貨機數據已經與平台數據同步,無需插數據盤。
請插入數據盤完成數據同步更新/數據盤已插入,數據傳輸完成10%
</div>
</div>
<div style="float: right; width: 600px; height: 160px; margin: 20px; margin-right: 50px;">
<div class="div-button1" style="margin-left: 100px; cursor: default; background-color: #eee;">
暫停貨機
</div>
<div onclick="gotourl('@Url.Content("~/Backstage/MachineMng/StartCargo/Index")')" class="div-button1" style="margin-left: 50px;">
啟動貨機
</div>
<div style="float: left; width: 100%; height: 33px; line-height: 33px; text-align: center;">
<div style="float: left; margin-left: 100px;">
貨機暫停才可以進行以下操作:以下操作完成須啟動貨機
</div>
</div>
<div style="float: left; width: 100%; height: 60px; line-height: 60px; text-align: center;">
<div class="div-arrow" style="margin-left: 150px;">
<img alt="" src="@Url.Content("~/Images/Cargo/roadset_arrow_down.png")" />
</div>
<div class="div-arrow" style="margin-left: 160px;">
<img alt="" src="@Url.Content("~/Images/Cargo/roadset_arrow_up.png")" />
</div>
</div>
<div class="div-button2" onclick="gotourl('@Url.Content("~/Backstage/MachineMng/RoadSet/Index")')" style="margin-left: 50px;">
商品貨道設置
</div>
<div class="div-arrow2" style="">
<img alt="" src="@Url.Content("~/Images/Cargo/roadset_arrow_right.png")" />
</div>
<div class="div-button2" style="margin-left: 5px;">
現金管理理
</div>
<div class="div-arrow2" style="">
<img alt="" src="@Url.Content("~/Images/Cargo/roadset_arrow_right.png")" />
</div>
<div class="div-button2" style="margin-left: 5px;">
貨機運維
</div>
</div>
</div>
@RenderBody()
</body>
</html>
Index頁面代碼(路徑"~/Views/Backstage/MachineMng/RoadSet/Index.cshtml"):
@{
ViewBag.Title = "貨道設置";
Layout = Url.Content("~/Views/Backstage/MachineMng/RoadSetLayout.cshtml");
}
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link type="text/css" href="~/Scripts/jquery-easyui-1.4.1/themes/default/easyui.css" rel="stylesheet" />
<style type="text/css">
body
{
font-size: 12px;
}
.div-box
{
float: left;
border: solid 1px #f5f5f5;
height: 148px;
width: 97px;
background-color: #f5f5f5;
cursor: default;
}
.div-box div
{
float: left;
margin-top: 15px;
margin-left: 9px;
height: 120px;
width: 80px;
line-height: 120px;
font-size: 16px;
font-family: 黑體;
text-align: center;
}
.ul-instructions
{
float: left;
width: 200px;
padding: 0;
margin: 0;
margin-left: 10px;
margin-top: 10px;
margin-bottom: 10px;
}
.ul-instructions li
{
float: left;
list-style: none;
width: 200px;
line-height: 25px;
font-size: 12px;
margin: 0;
padding: 3px;
}
.ul-instructions li div
{
float: left;
}
.div-road
{
float: left;
height: 130px;
width: 100px;
margin-left: 20px;
margin-top: 20px;
}
.table-road
{
background-color: #ffff00;
border: solid 1px #999;
}
.div-highlight
{
border: solid 1px #6dbde4 !important;
background-color: #dceaf2 !important;
}
.img-btn
{
cursor: pointer;
margin: 3px;
}
.img-btn2
{
cursor: pointer;
margin-left: 10px;
}
.table-addroads
{
width: 100%;
}
.table-addroads tr td:first-child
{
text-align: right;
}
.table-addroads tr td
{
height: 30px;
padding: 3px;
}
.input-green
{
background-color: green;
}
</style>
<script type="text/javascript" src="~/Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript" src="~/Scripts/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript" src="~/Scripts/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="~/Scripts/SimpoWindow.js"></script>
<script type="text/javascript">
$(function () {
$("#tdboxs").load("Boxs?cargoCode=" + '@ViewBag.cargoCode' + "&t=" + new Date().valueOf(), function (data) {
$(".div-box:first").click();
});
});
//顯示貨櫃的貨道
function showBox(obj, boxId) {
$(".div-box").removeClass("div-highlight");
$(obj).addClass("div-highlight");
$("#divfloors").load("Floors?boxId=" + boxId + "&t=" + new Date().valueOf());
}
//添加貨櫃
function addbox(addType) {
if (confirm("確定添加?")) {
var cargoCode = '@ViewBag.cargoCode';
var floorType = $("input[name='floorType']:checked").val();
$.ajax({
type: "POST",
url: "@Url.Content("~/Backstage/MachineMng/RoadSet/AddBox")",
data: { "addType": addType, "cargoCode": cargoCode, "floorType": floorType },
success: function (d) {
var data = eval("(" + d + ")");
if (data.ok) {
$("#tdboxs").load("Boxs?cargoCode=" + cargoCode + "&t=" + new Date().valueOf(), function (data) {
if (addType == 1) {
$(".div-box:first").click();
} else {
$(".div-box:last").click();
}
});
} else {
alert("添加失敗:" + data.msg);
}
},
error: function () {
alert("添加失敗");
}
});
}
}
//刪除貨櫃
function delbox(addType) {
if (confirm("確定刪除?")) {
var cargoCode = '@ViewBag.cargoCode';
$.ajax({
type: "POST",
url: "@Url.Content("~/Backstage/MachineMng/RoadSet/DelBox")",
data: { "addType": addType, "cargoCode": cargoCode },
success: function (data) {
if (data == "ok") {
if (addType == 1) {
$(".div-box:first").remove();
}
else {
$(".div-box:last").remove();
}
$(".div-box:first").click();
}
else {
alert("刪除失敗" + data);
}
},
error: function () {
alert("刪除失敗");
}
});
}
}
//添加貨道
function addroad(obj, boxId, floor) {
$.ajax({
type: "POST",
url: "@Url.Content("~/Backstage/MachineMng/RoadSet/AddRoad")",
data: { "boxId": boxId, "floor": floor },
success: function (d) {
var data = eval("(" + d + ")");
if (data.ok) {
var td = $(obj).parent().parent().parent().parent().find("td:first");
td.find("#divroads_" + floor).load("Roads?boxId=" + boxId + "&floor=" + floor + "&t=" + new Date().valueOf());
var roadNum = parseInt(td.find(".span-roadNum").text(), 10);
td.find(".span-roadNum").html((roadNum + 1).toString());
} else {
alert("添加失敗:" + data.msg);
}
},
error: function () {
alert("添加失敗");
}
});
}
//刪除貨道
function delroad(obj, boxId, floor) {
if (confirm("確定刪除?")) {
$.ajax({
type: "POST",
url: "@Url.Content("~/Backstage/MachineMng/RoadSet/DelRoad")",
data: { "boxId": boxId, "floor": floor },
success: function (data) {
if (data == "ok") {
var td = $(obj).parent().parent().parent().parent().find("td:first");
td.find(".div-road:last").remove();
var roadNum = parseInt(td.find(".span-roadNum").text(), 10);
if (roadNum > 0) {
td.find(".span-roadNum").html((roadNum - 1).toString());
}
}
else {
alert("刪除失敗" + data);
}
},
error: function () {
alert("刪除失敗");
}
});
}
}
//添加貨道層
function addfloor(obj, boxId) {
$.ajax({
type: "POST",
url: "@Url.Content("~/Backstage/MachineMng/RoadSet/AddFloor")",
data: { "boxId": boxId },
success: function (d) {
var data = eval("(" + d + ")");
if (data.ok) {
$("#divfloors").load("Floors?boxId=" + boxId + "&t=" + new Date().valueOf());
var div = $(obj).parent().parent();
var floorNum = parseInt(div.find(".span-floorNum").text(), 10);
div.find(".span-floorNum").html((floorNum + 1).toString());
} else {
alert("添加失敗:" + data.msg);
}
},
error: function () {
alert("添加失敗");
}
});
}
//刪除貨道層
function delfloor(obj, boxId) {
var div = $(obj).parent().parent().parent();
if (div.find(".table-floor").length < 2) return;
if (confirm("確定刪除?")) {
$.ajax({
type: "POST",
url: "@Url.Content("~/Backstage/MachineMng/RoadSet/DelFloor")",
data: { "boxId": boxId },
success: function (d) {
var data = eval("(" + d + ")");
if (data.ok) {
div.find(".table-floor:last").remove();
var floorNum = parseInt(div.find(".span-floorNum").text(), 10);
div.find(".span-floorNum").html((floorNum - 1).toString());
} else {
alert("刪除失敗:" + data.msg);
}
},
error: function () {
alert("刪除失敗");
}
});
}
}
//批量添加貨道
function addroads(obj, boxId, floor) {
SimpoWin.showWin2("更換貨箱", "addroads", 240, 170);
var windiv = $("#addroads");
var btnOK = windiv.find("input[type='button']");
btnOK.bind("click", function () {
var roadNum = windiv.find("select[name='roadNum']").find("option:selected").val();
var roadSpec = windiv.find("select[name='roadSpec']").find("option:selected").val();
$.ajax({
type: "POST",
url: "@Url.Content("~/Backstage/MachineMng/RoadSet/AddRoads")",
data: { "boxId": boxId, "floor": floor, "roadNum": roadNum, "roadSpec": roadSpec },
success: function (d) {
var data = eval("(" + d + ")");
if (data.ok) {
var td = $(obj).parent().parent();
td.find("#divroads_" + floor).load("Roads?boxId=" + boxId + "&floor=" + floor + "&t=" + new Date().valueOf());
td.find(".span-roadNum").html(data.roadNum.toString());
} else {
alert("添加失敗:" + data.msg);
}
},
error: function () {
alert("添加失敗");
}
});
btnOK.unbind("click");
SimpoWin.closeWin2("addroads");
});
}
</script>
</head>
<body>
<div style="height: 30px; line-height: 30px; padding-top: 5px; border-left: solid 1px #999; border-right: solid 1px #999; text-align: center;">
客戶喜好
<img alt="" src="@Url.Content("~/Images/Cargo/roadset_arrow_longright.png")" />
商品
<img alt="" src="@Url.Content("~/Images/Cargo/roadset_arrow_longright.png")" />
選擇貨道
<img alt="" src="@Url.Content("~/Images/Cargo/roadset_arrow_longright.png")" />
擺放商品
<img alt="" src="@Url.Content("~/Images/Cargo/roadset_arrow_longright.png")" />
完成貨道商品綁定
</div>
<div id="divbox" style="border: solid 1px #999; border-top: 0; border-bottom: none;">
<table cellpadding="0" cellspacing="0" style="border-collapse: collapse; width: 100%;">
<tr>
<td style="width: 260px;">
<ul class="ul-instructions">
<li>
<div style="height: 25px; width: 25px; background-color: yellow;"></div>
<div style="height: 25px; margin-left: 10px;">黃色:表示更換貨道</div>
</li>
<li>
<div style="height: 25px; width: 25px; background-color: green;"></div>
<div style="height: 25px; margin-left: 10px;">綠色:表示上貨數量</div>
</li>
<li>
<div style="height: 25px; width: 25px; background-color: red;"></div>
<div style="height: 25px; margin-left: 10px;">紅色:表示現有商品數</div>
</li>
<li>
<div style="height: 25px; width: 25px; background-color: gray;"></div>
<div style="height: 25px; margin-left: 10px;">灰色:表示最大商品數</div>
</li>
<li>
<div style="height: 23px; width: 23px; border: solid 1px #000; text-align: center;">調</div>
<div style="height: 25px; margin-left: 10px;">調:表示調換本商品</div>
</li>
<li>
<div style="height: 23px; width: 23px; border: solid 1px #000; text-align: center;">換</div>
<div style="height: 25px; margin-left: 10px;">換:表示更換商品種類</div>
</li>
</ul>
</td>
<td>
<div style="float: left;">
<div style="text-align: center; margin-top: 25px;">
<img onclick="addbox(1)" alt="" class="img-btn" src="@Url.Content("~/Images/Cargo/roadset_add.png")" />
</div>
<div style="margin-top: 50px; text-align: center;">
<img onclick="delbox(1)" alt="" class="img-btn" src="@Url.Content("~/Images/Cargo/roadset_Del.png")" />
</div>
</div>
</td>
<!--貨櫃-->
<td id="tdboxs">
</td>
<td>
<div style="float: left;">
<div style="text-align: center; margin-top: 25px;">
<img onclick="addbox(2)" alt="" class="img-btn" src="@Url.Content("~/Images/Cargo/roadset_add.png")" />
</div>
<div style="margin-top: 50px; text-align: center;">
<img onclick="delbox(2)" alt="" class="img-btn" src="@Url.Content("~/Images/Cargo/roadset_Del.png")" />
</div>
</div>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td style="text-align: right;">
<input name="floorType" value="1" type="radio" checked="checked" />橫箱<input name="floorType" value="0" type="radio" />豎箱</td>
<td> </td>
</tr>
</table>
</div>
<!--貨道層-->
<div id="divfloors"></div>
<!-- 分隔線 -------------------------------------------------------------------------------------->
<!--更換貨箱-->
<div id="addroads" style="display: none;">
<div style="padding: 10px;">
<table class="table-addroads" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<tr>
<td style="width: 80px;">貨道數:</td>
<td>
<select name="roadNum">
<option value="4">4貨道</option>
<option value="6">6貨道</option>
<option value="8">8貨道</option>
<option value="10">10貨道</option>
</select>
</td>
</tr>
<tr>
<td>貨道型號:</td>
<td>
<select name="roadSpec">
<option value="C25/80">C25/80</option>
<option value="C10/50">C10/50</option>
<option value="C30/85">C30/85</option>
<option value="C15/75">C15/75</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input type="button" value="確定" />
</td>
</tr>
</table>
</div>
</div>
<!--批量更換貨道-->
<div id="replaceRoadSpec" style="display: none;">
<div style="padding: 10px;">
<table class="table-addroads" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<tr>
<td>貨道型號:</td>
<td>
<select name="roadSpec">
<option value="C25/80">C25/80</option>
<option value="C10/50">C10/50</option>
<option value="C30/85">C30/85</option>
<option value="C15/75">C15/75</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input type="button" value="確定" />
</td>
</tr>
</table>
</div>
</div>
<!--更換單個貨道-->
<div id="replaceRoadSpecSingle" style="display: none;">
<div style="padding: 10px;">
<table class="table-addroads" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<tr>
<td>當前貨道:</td>
<td id="currentRoadSpec"></td>
</tr>
<tr>
<td>貨道型號:</td>
<td>
<select name="roadSpec">
<option value="C25/80">C25/80</option>
<option value="C10/50">C10/50</option>
<option value="C30/85">C30/85</option>
<option value="C15/75">C15/75</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input type="button" value="確定" />
</td>
</tr>
</table>
</div>
</div>
</body>
</html>
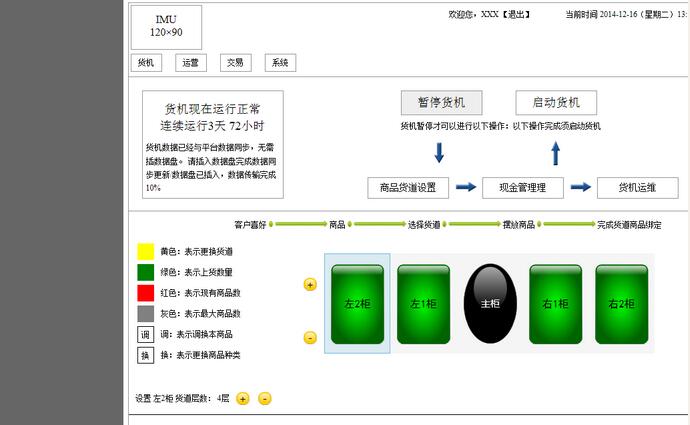
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助。