本文實例講述了GridView自定義分頁實現方法。分享給大家供大家參考,具體如下:
CSS樣式
首先把CSS樣式代碼粘貼過來:
.gv
{
border: 1px solid #D7D7D7;
font-size:12px;
text-align:center;
}
.gvHeader
{
color: #3F6293;
background-color: #F7F7F7;
height: 24px;
line-height: 24px;
text-align: center;
font-weight: normal;
font-variant: normal;
}
.gvHeader th
{
font-weight: normal;
font-variant: normal;
}
.gvRow, .gvAlternatingRow, .gvEditRow
{
line-height: 20px;
text-align: center;
padding: 2px;
height: 20px;
}
.gvAlternatingRow
{
background-color: #F5FBFF;
}
.gvEditRow
{
background-color: #FAF9DD;
}
.gvEditRow input
{
background-color: #FFFFFF;
width: 80px;
}
.gvEditRow .gvOrderId input, .gvEditRow .gvOrderId
{
width: 30px;
}
.gvEditRow .checkBox input, .gvEditRow .checkBox
{
width: auto;
}
.gvCommandField
{
text-align: center;
width: 130px;
}
.gvLeftField
{
text-align: left;
padding-left: 10px;
}
.gvBtAField
{
text-align: center;
width: 130px;
}
.gvCommandField input
{
background-image: url(../Images/gvCommandFieldABg.jpg);
background-repeat: no-repeat;
line-height: 23px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
width: 50px;
height: 23px;
margin-right: 3px;
margin-left: 3px;
text-indent: 10px;
}
.gvPage
{
padding-left: 15px;
font-size: 18px;
color: #333333;
font-family: Arial, Helvetica, sans-serif;
}
.gvPage a
{
display: block;
text-decoration: none;
padding-top: 2px;
padding-right: 5px;
padding-bottom: 2px;
padding-left: 5px;
border: 1px solid #FFFFFF;
float: left;
font-size: 12px;
font-weight: normal;
}
.gvPage a:hover
{
display: block;
text-decoration: none;
border: 1px solid #CCCCCC;
}
GridView樣式
根據上面列出的CSS樣式樣式名稱,將他們分別加入網頁GridView的不同標記中,舉例如下:
<RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" CssClass="gvRow" /> <HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" CssClass="gvHeader" /> <AlternatingRowStyle BackColor="#F7F7F7" CssClass="gvAlternatingRow" />
Pager分頁模板
其中gridview下方的換頁代碼為:
<PagerTemplate>
<table width="100%" style="font-size:12px;">
<tr>
<td style="text-align: right">
第<asp:Label ID="lblPageIndex" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>'></asp:Label>頁
/共<asp:Label ID="lblPageCount" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageCount %>'></asp:Label>頁
<asp:LinkButton ID="LinkButtonFirstPage" runat="server" CommandArgument="First" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>">首頁</asp:LinkButton>
<asp:LinkButton ID="LinkButtonPreviousPage" runat="server" CommandArgument="Prev" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>">上一頁</asp:LinkButton>
<asp:LinkButton ID="LinkButtonNextPage" runat="server" CommandArgument="Next" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>">下一頁</asp:LinkButton>
<asp:LinkButton ID="LinkButtonLastPage" runat="server" CommandArgument="Last" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>">尾頁</asp:LinkButton>
<asp:TextBox ID="txtNewPageIndex" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>' Width="20px" AutoPostBack="true" ></asp:TextBox>
<asp:LinkButton ID="btnGo" runat="server" CommandArgument="GO" CommandName="Page" Text="GO" OnClick="btnGo_Click"></asp:LinkButton>
</td>
</tr>
</table>
</PagerTemplate>
觸發事件
方法btnGo_Click的定義如下所示:
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
BindData();
}
protected void btnGo_Click(object sender, EventArgs e)
{
if (((LinkButton)sender).CommandArgument.ToString().ToLower().Equals("go"))
{
GridViewRow gridViewRow = GridView1.BottomPagerRow;
TextBox numBox = (TextBox)GridView1.BottomPagerRow.FindControl("txtNewPageIndex");
int inputNum = Convert.ToInt32(numBox.Text);
GridView1.PageIndex = inputNum - 1;
BindData();
}
}
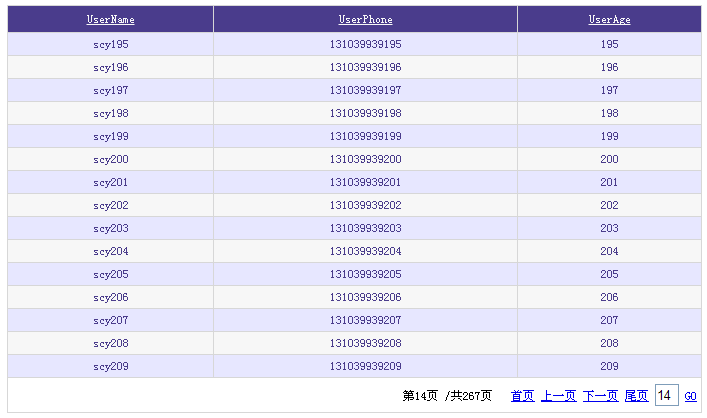
效果圖展示及源碼下載

完整實例代碼點擊此處本站下載。
希望本文所述對大家asp.net程序設計有所幫助。