GridView 是 DataGrid的後繼控件,在.net framework 2 中,雖然還存在DataGrid,但是GridView已經走上了歷史的前台,取代DataGrid的趨勢已是勢不擋。
作用:其功能是在web頁面中顯示數據源中的數據。GridView和DataGrid功能相似,都是在web頁面中顯示數據源中的數據,將數據源中的一行數據,也就是一條記錄,顯示為在web頁面上輸出表格中的一行。
在此GirdView的詳細屬性和事件我不再闡述。下面我只是簡單介紹一下GirdView如何顯示從後台數據庫搜索出來的數據,也就是GirdView怎樣綁定並顯示數據源。
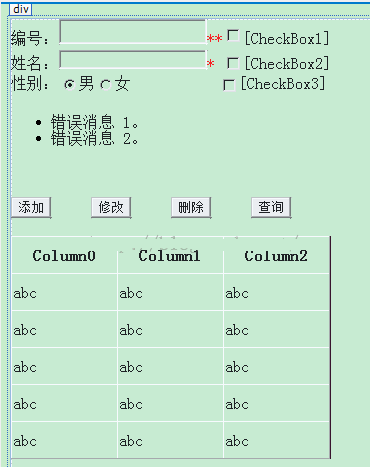
一、前台界面如下

二、後台編寫:用VS建立ASP.NET窗體應用程序。在此,我只編寫查詢功能,後台代碼如下
1、建立數據庫連接
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
}
2、編寫操作類、其中有普通查詢方法、按條件查詢方法、添加方法(略)
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}
3、編寫查詢按鈕單擊事件
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定義空字符串,用來條件查詢
//設置復選框1的查詢條件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.txtID.Text; //精確匹配查詢條件
}
else
{
c = "pID like'%' "; //模糊匹配查詢條件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //調用查詢方法
dv.RowFilter = c; //設置過濾器(按條件查找)
dv.Sort = "pID Desc"; //使結果按照pID字段降序排列
GridView1.DataSource = dv; //設定數據源
GridView1.DataBind(); //綁定數據源
//設置列名,如果不設置,將會以數據庫中對應的字段名稱代替
GridView1.HeaderRow.Cells[0].Text = "編號";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性別";
三張查詢效果圖如下所示,分別為直接點擊查詢、按照性別查詢、按照編號和姓名和性別一塊查詢。

上面編寫的後台代碼只是在功能可以實現的基礎上編寫的,裡面未免有一些Bug,希望大家自己改造。
從後台綁定數據的篩選再到前台的呈現,用GridView將數據在浏覽器上顯示出來的大致流程就是這樣,這裡面唯一有點別扭的是按條件查詢中,字符串的拼寫不好弄,這樣做無非是使用GirdView的過濾效果,也就是這段代碼dv.RowFilter = c;希望大家在代碼編寫上細心點。
以上就是通過實例為大家介紹ASP.NET數據綁定中的GridView控件的使用方法,希望對大家的學習有所幫助。