上篇文章大概講了DataList的一些基礎知識,掌握這些知識在將來的應用中起到很大的作用,現在我們就開始講上篇文章中說的基礎知識做一個小例子。
首先,我機子的數據庫中有一張person表,如下圖所示。

現在,我們用DataList控件將表中的信息顯示出來,並可以在DataList控件上對數據庫中的表進行編輯操作。
1、首先用vs創建web應用程序,添加web窗體,在web窗體內拉入DataList控件,右擊控件,選擇編輯項模板,在這裡我們能看到四個模板,其中兩個是SelectedItemTemplate和EditItemTemplate,在ItemTemplate模板中拉入兩個LinkButton控件,一個將Text改名為查看,CommandName屬性改成select,另外一個將Text改成編輯,其CommandName屬性改成edit。然後在HTML頁面創建SelectedItemTemplate模板,在模板中綁定員工的所有信息。(這裡是實現查看員工詳細信息的功能)。
2、在EditItemTemplate模板項中添加兩個LinkButton控件,Text屬性分別為保存和取消,CommandName屬性分別為update和cancel,然後再添加一個TextBox控件,用來輸入姓名,在這裡實現修改員工姓名的功能。
3、我們還可以在屬性生成器總更改表格的樣式、將字體的顏色、網格的距離更改一下,這裡詳細不住不再敖述,最後結束模板編輯。
4、編輯前台HTML代碼
ItemTemplate模板中的代碼(用來顯示員工的姓名)
<ItemTemplate> <asp:LinkButton ID="lbtnShowDetails" runat="server" CommandName="select" ForeColor="Red">查看</asp:LinkButton> <asp:LinkButton ID="lbtnEdit" runat="server" CommandName="edit" ForeColor="Red">編輯</asp:LinkButton> <%# DataBinder.Eval(Container.DataItem,"personName") %> </ItemTemplate>
SelectedItemTemplate模板中的代碼(用來顯示員工中的詳細信息)
<SelectedItemTemplate> 員工編號: <%# DataBinder.Eval(Container.DataItem,"pID") %> <br /> 員工姓名: <%# DataBinder.Eval(Container.DataItem,"personName") %> <br /> 員工性別: <%# DataBinder.Eval(Container.DataItem,"personSex") %> </SelectedItemTemplate>
EditItemTemplate模板中的代碼(用來修改員工姓名)注意:將文本框中的text屬性綁定到員工的姓名上。
<EditItemTemplate> <asp:LinkButton ID="lbtnupdate" runat="server" CommandName="update">保存</asp:LinkButton> <asp:LinkButton ID="lbtnCancel" runat="server" CommandName="cancel">取消</asp:LinkButton> <br /> 員工編號:<%# DataBinder.Eval(Container.DataItem,"pID") %><br />姓名:<asp:TextBox ID="txtName" runat="server" <span style="color:#FF0000;">Text='<%# DataBinder.Eval(Container.DataItem,"personName") %>'</span> Width="50px"></asp:TextBox> </EditItemTemplate>
最後是頁眉和頁腳模板
<HeaderTemplate> 模板的頁眉 </HeaderTemplate> <FooterTemplate> <br /> 模板的頁腳 </FooterTemplate>
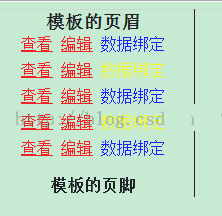
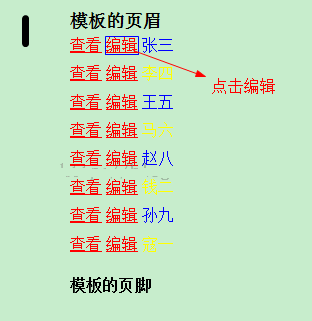
5、編輯好了的前台界面如下

6、後台代碼的編寫
6.1、 編寫DataList數據綁定的方法
private void dataBindToDataList()
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql = "select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds = new DataSet();
sda.Fill(ds, "per");
DataList1.DataKeyField = "pID"; //將主鍵存入到DataKeys集合當中,以便後面對某一條數據進行編輯。
DataList1.DataSource = ds.Tables["per"];
DataList1.DataBind();
}
6.2、編寫Page_Loda事件,判斷頁面是否第一次加載,並在第一次加載頁面時綁定數據。
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.dataBindToDataList();
}
}
6.3、編寫DataList1_ItemCommand事件,實現查看員工詳細信息功能(前提是我們已經在SelectedItemTemplate模板中將員工的詳細信息已經綁定,現在只是調用方法將其顯示出來)
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)// e表示DataList傳遞給該函數的信息。
{
if (e.CommandName == "select")
{
this.DataList1.SelectedIndex = e.Item.ItemIndex;
this.dataBindToDataList();
}
}
6.4、編寫DataList1_EditCommand事件,實現編輯功能,將EditItemTemplate模板中的信息顯示出來。
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)// e表示DataList傳遞給該函數的信息。
{
this.DataList1.EditItemIndex = e.Item.ItemIndex;//e.Item表示DataList中發生事件的那一項
this.dataBindToDataList();
}
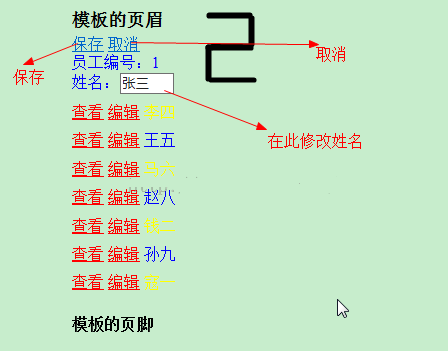
這時候,編輯模板項的綁定信息就會顯示出來,我們可以在這更改姓名,或者取消編輯,效果圖如下


最後是取消修改功能的代碼、更新功能的代碼、刪除功能的代碼,事件分別為DataList1_CancelCommand、DataList1_UpdateCommand、DataList1_DeleteCommand。
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)// e表示DataList傳遞給該函數的信息。
{
DataList1.EditItemIndex = -1; //當EditItemIndex屬性值為-1時,表示不顯示EditItemTemplate模板
dataBindToDataList();
}
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
string ID =DataList1.DataKeys[e.Item.ItemIndex].ToString();
string name = ((TextBox)e.Item.FindControl("txtName")).Text ;
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("update person set personName='"+name+"'where pID='"+ID+"'",con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
string ID = DataList1.DataKeys[e.Item.ItemIndex].ToString();
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("delete from person where pID='" + ID + "'", con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}
用DataList控件實現對數據庫中person表的操作,實現查看詳細信息,修改操作,大致流程是先修改DataList控件的各個模板中綁定的數據,然後等待具體的事件使該模板中的內容顯示出來,最後再對數據進行操作。當數據適配器DateAdapter對象將數據源中的數據填充到DataSet中後,我麼可以用DataList.DataKeyField=“主鍵字段名” 語句將主鍵添加到DataList的DataKeys集合中,當我們要修改數據的時候可以再從該集合中取出要編輯的數據項的主鍵,語句為DataList1.DataKeys[e.Item.ItemIndex]。這樣我們就可以隨心所欲的修改DataList表中的數據項了。
以上就是本文的全部內容,希望對大家的學習有所幫助。