Response對象是HttpRespone類的一個實例。該類主要是封裝來自ASP.NET操作的HTTP相應信息。Response對象將數據作為請求的結果從服務器發送到客戶浏覽器中,並提供有關響應的消息。它可用來在頁面中輸出數據,在頁面中跳轉,還可以傳遞各個頁面的參數。
一、向頁面中輸出數據
語法格式
Response對象通過Write方法或WriteFile方法在頁面輸出數據,輸出的對象可以是字符,字符串,字符數組,對象或文件。
用Response輸出數據時,ASP.NET最重要的語法是:Response.Write(...);
實例:
(1)建立一個ASP.NET空網站,將網頁的標題設置為“在頁面中輸出數據”。
(2)右擊資源管理器中的項目名稱,選擇“添加新項”命令,在彈出的添加新項的對話框中選擇“文本文件”,名稱設置為“WriteFile.txt”。
(3)在WriteFile.txt文本文件中輸入如下文本:
English can be displayed normally. For example,this is a book.<br/> 但是中文文字需要設置一下:<br/> 即在Response.Write開始寫上如下的語句:<br/> Response.ContentEncoding = System.Text.Encoding.UTF8;或Response.ContentEncoding = System.Text.Encoding.Default; <hr/>
(4)在Default.aspx.cs文件中找到Page_Load函數,在函數中輸入如下內容:
//Response.ContentEncoding = System.Text.Encoding.UTF8;
//Response.ContentEncoding = System.Text.Encoding.Default;
char c='a';
string s="用Response打印字符串";
char[] cArray = { '用', 'R', 'e', 's', 'p', 'o', 'n', 's', 'e', '打', '印','字','符','數','組',};
Page p = new Page();
Response.Write("輸出單個字符:"+c+"<hr/>");
Response.Write("輸出一個字符串:" + s + "<hr/>");
Response.Write("輸出字符數組:");
Response.Write(cArray,0,cArray.Length);
Response.Write("<hr/>");
Response.Write("輸出一個對象:" + p + "<hr/>");
Response.Write("輸出一個文件:" + "<hr/>");
Response.WriteFile(@"~\WriteFile.txt");
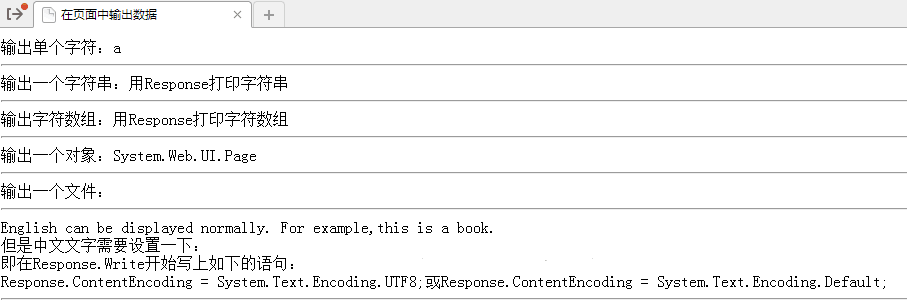
(5)啟動調試運行的結果為:

二、向頁面輸出圖像文件
1)利用WriteFIle方法
語法格式
該方法將圖片文件以文件流的方式輸出到客戶端頁面。該方法使用使用之前,必須通過ContentType屬性定義文件流是什麼類型文件。
Response.ContentType="image/JPEG";
Response.WriteFile(包含圖片的文件名);
實例
(1)我們可以利用Windows系統自帶的畫圖工具簡易畫一個圖像,也可以從網上下載一個圖像,保存在本地硬盤文件系統中,文件名設置為tempimage.jpg。
(2)在本地硬盤文件系統中找到tempimage.jpg,將其復制到網站資源管理器中。右擊資源管理器,選擇“粘貼”選項,將此文件粘貼到本項目中。
(3)在Default.aspx.cs文件中找到Page_Load函數,在函數中輸入如下內容:
Response.ContentType = "image/JPEG"; Response.WriteFile(@"~\tempimage.jpg");
(4)運行的結果為:

2)用BinaryWrite方法輸出圖像
語法格式
通過Response對象的BInaryWrite方法輸出二進制圖像格式如下:
byte[] buffer=new byte[整型文件長度];
Response.BinaryWrite(buffer);
實例
(1)從網上找一個*.gif文件,保存到本地硬盤文件系統中,文件名設置為picture.gif。
(2)右擊網站資源管理,選擇“添加現有項”,彈出“添加現有項”對話框,找到你保存圖片的本地位置,點擊“添加”即可。
(3)在Default.aspx.cs文件中找到Page_Load函數,在函數中輸入如下內容:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;//添加的命名空間
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//打開圖片文件,並存在文件流中
FileStream stream = new FileStream(Server.MapPath("picture.gif"),FileMode.Open);
long FileSize = stream.Length;//獲取流的長度
byte[] Buffer=new byte[(int)FileSize];//定義一個二進制數據
stream.Read(Buffer,0,(int)FileSize);//從流中讀取字節塊並將該數據寫入給定緩沖區中
stream.Close();//關閉流
Response.BinaryWrite(Buffer);//將圖片輸出在頁面上
//設置頁面的輸出格式
Response.ContentType = "image/gif";
Response.End();//中止頁面的其他輸出
}
}
(4)運行的結果為:

三、頁面跳轉
Response對象的Redirect和AppendHeader方法均可實現頁面重定向功能。Redirect方法較為常用,但該方法在頁面進行跳轉,即在頁面打開後才執行的頁面重定向。而AppendHeader方法是在頁面打開前執行的頁面重定向。前者還會執行頁面的一些程序,而後者不會。
1、AppendHeader方法
語法格式
Response.AppendHeader(Name,Value)
參數Name為HTTP頭,參數Value為HTTP頭的值。
HTTP頭是HTTP協議規定的請求和響應消息都支持的頭域內容。HTTP頭是頁面通過HTTP協議訪問頁面時,最先響應的請求和響應消息,例如HTTP頭中的Location,Location頭用於將頁面重定向到另一個頁面,與Redirect方法相似。
實例
(1)建立一個新的網站,默認主頁為Default.aspx。在Default.aspx.cs文件中找到Page_Load函數,在函數中輸入如下內容:
Response.Status = "302 Object Moved";
Response.AppendHeader("Location","http://www.baidu.com");
(2)運行的結果為:

2、Redirect方法
語法格式
Response.Redirect("重定向網頁方法")方法
實例
(1)建立一個新的網站,默認主頁為Default.aspx。在Default.aspx.cs文件中找到Page_Load函數,在函數中輸入如下內容:
Response.Redirect(@"~/Redirect.aspx");
(2)右擊網站資源管理器,選擇“添加新項”,在“添加新項”對話框中選擇“Web窗體”,命名為Redirect.aspx。
(3)在Redirect.aspx窗體中,添加代碼:
<form id="form1" runat="server"> <div>這是重定向頁!!!</div> </form>
(4)運行的結果為:

四、Response對象與JavaScript結合使用
有時候,我們需要在後台服務器通過C#語言來執行前台客戶端的JavaScript代碼,有一種方法就是采用Response對象。采用Response.Write()方法將JavaScript腳本寫入客戶端頁面的<head></head>中並執行,我們來說說常用的三種方法:
1、彈出提示對話框
Alert在JavaScript中主要用於警告作用,例如將要關閉一個網頁時,可以提醒用戶網頁將要關閉。
Response.Write("<script>alert('這是提示對話框')</script>");
2、打開窗口
window.open用於打開新的窗口,語法格式如下:
Response.Write("<script>window.open(url,windowname[,loctaion])</script>");
可以對打開的新窗口設置文檔的名稱,窗口的寬高等一些參數。
3、關閉窗口
window.close用於關閉浏覽器窗口。
Response.Write("<script>window.close()</script>");
實例
(1)建立一個新的網站,默認主頁為Default.aspx,打開設計視圖,從工具箱拖入三個Button控件,分別設置為按鈕1,按鈕2,按鈕3。
(2)分別雙擊三個Button控件,添加Click事件的代碼為:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("<script>alert('這是提示對話框')</script>");
}
protected void Button2_Click(object sender, EventArgs e)
{
//在新窗口中打開Newwindow.aspx,各參數如下設置
string str = "<script>window.open('NewWindow.aspx','','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no')</script>";
Response.Write(str);
}
protected void Button3_Click(object sender, EventArgs e)
{
Response.Write("<script>window.close()</script>");
}
(3)右擊網站資源管理器中的“添加新項”,在“添加新項”的對話框中選擇“Web窗體”,設置為Newwindow.aspx。在
頁面中添加代碼:
<form id="form1" runat="server"> <div> 這是window.open打開的新窗體!!! </div> </form>
(4)運行的結果為:
單擊第一個按鈕:

點擊第二個按鈕:

點擊第三個按鈕,我運行了Google,Firefox,2345浏覽器,第三個按鈕均沒有彈出提示框,最後使用IE打開有了效果(這是浏覽器設置的原因):

以上就是關於asp.net內置對象Response的實例介紹,希望對大家了解Response對象更有幫助。