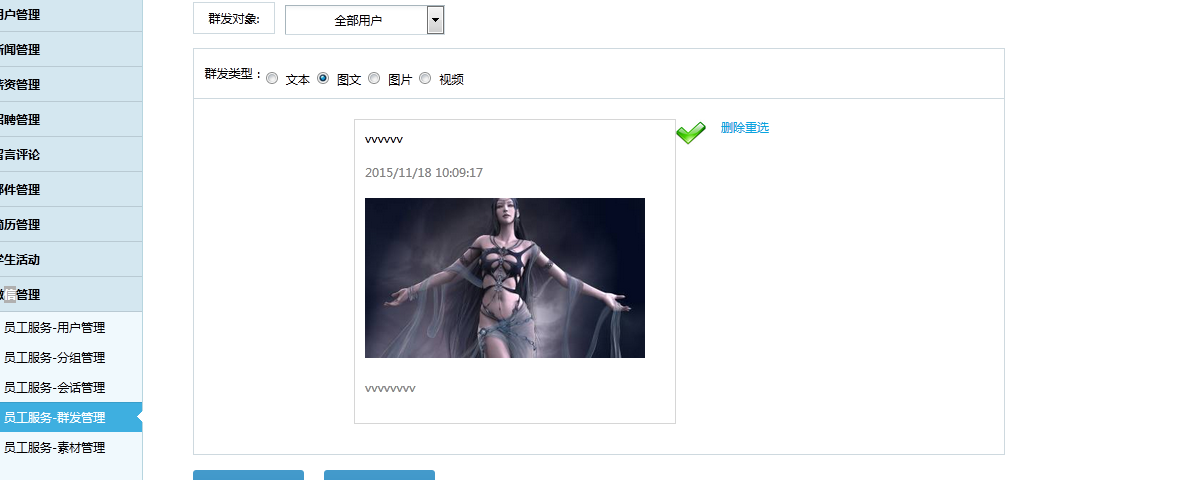
上一篇介紹了如何群發文本消息,本篇將介紹如何群發圖文信息,上傳圖文信息所需的素材,界面如下:

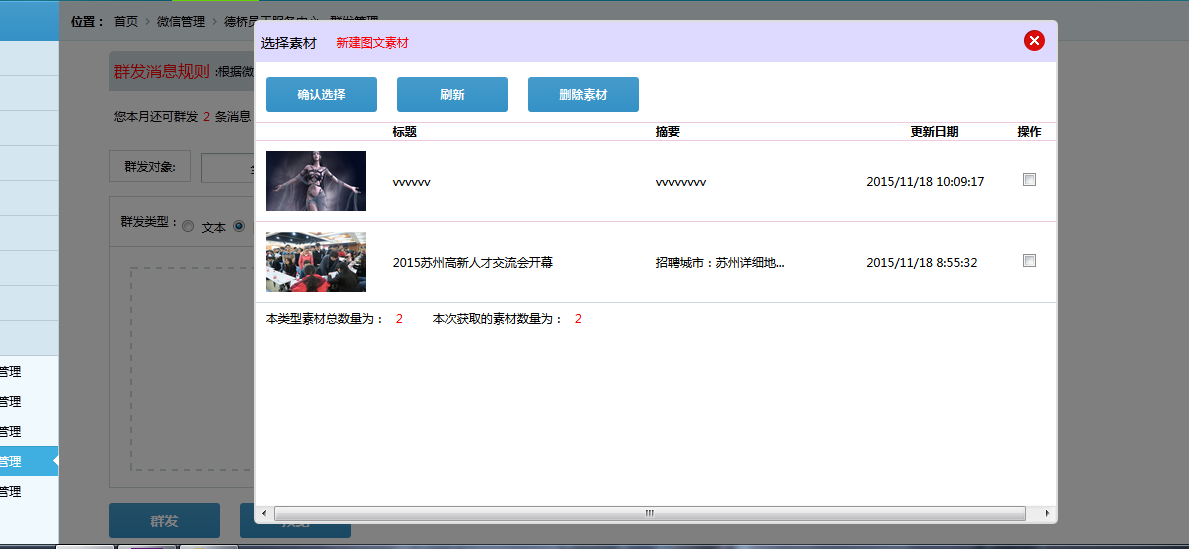
我們先看從素材庫中獲取圖文素材的代碼,界面:

素材列表,我是使用的repeater控件,
前台代碼如下:
<!--彈出選擇素材窗口-->
<div id="shownewgroup">
<div class="closeLogin" style="height:40px; background-color:#ddd9ff; line-height:40px;"><span style="float:left; color:#000; font-size:14px; text-indent:5px;">選擇素材</span>
<span style="float:left;margin-left:20px;"><a href="WxNewTuWen.aspx" style="color:red;" onclick="hrefurl();" class="hrefurl">新建圖文素材</a></span>
<a class="closeloginpage"><img src="images/close1.png" alt="" /></a> </div>
<div style="height:455px; width:100%;">
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<div style="width:100%; height:35px; margin:10px;"><asp:LinkButton ID="LinkBtnSelect" runat="server" OnClick="LinkBtnSelect_Click" ><div style="background-image:url('images/buttonbg.png'); width:111px; height:35px; float:left; line-height:35px; font-weight:bold; text-align:center;color:#fff;">確認選擇</div></asp:LinkButton>
<span style="float:left;margin-left:20px;"><asp:LinkButton ID="LinkbtnRefresh" CssClass="LinkbtnRefresh" runat="server" OnClick="LinkbtnRefresh_Click"><div style="background-image:url('images/buttonbg.png'); width:111px; height:35px; line-height:35px; font-weight:bold; text-align:center;color:#fff;">刷新</div></asp:LinkButton></span>
<span style="float:left;margin-left:20px;"><asp:LinkButton ID="LinkBtnDelete" CssClass="LinkbtnRefresh" runat="server" OnClick="LinkBtnDelete_Click"><div style="background-image:url('images/buttonbg.png'); width:111px; height:35px; line-height:35px; font-weight:bold; text-align:center;color:#fff;">刪除素材</div></asp:LinkButton></span>
</div>
<div style="word-wrap:break-word;" id="lbnewssucai" runat="server">
<asp:Repeater ID="Repeatersucailist" runat="server" OnItemDataBound="Repeatersucailist_ItemDataBound">
<ItemTemplate>
<table style="width:100%; border-top:1px solid #edc9df; border-collapse:collapse; font-size:12px;" >
<tr>
<td style="width:100px;"><asp:Image ID="ImageUrl" CssClass="fenmianstyle2" runat="server" /></td>
<td style="text-align:left; width:470px; ">
<asp:Repeater ID="Repeatersucailist2" runat="server">
<ItemTemplate>
<ul style="margin:0px;padding:0px;">
<li><%# Eval("title") %></li>
</ul>
</ItemTemplate>
</asp:Repeater>
</td>
<td style="width:130px;">
<asp:Label ID="lbUpate_time" runat="server" Text="Label"></asp:Label>
</td>
<td style="width:50px; text-align:center;">
<asp:CheckBox ID="CheckIn" runat="server" />
<asp:Label ID="lbmedia_id" runat="server" Visible="false" Text=""></asp:Label>
</td>
</tr>
</table>
</ItemTemplate>
</asp:Repeater>
<div style="font-size:14px; height:30px; line-height:30px; text-indent:10px; border-top:1px solid #ced9df;">
<span style="float:left;">本類型素材總數量為:</span><span style="float:left; color:red;"><asp:Label ID="lbtotal_count" runat="server" Text="0"></asp:Label></span>
<span style="float:left; margin-left:20px;">本次獲取的素材數量為:</span><span style="float:left; color:red;"><asp:Label ID="lbitem_count" runat="server" Text="0"></asp:Label></span>
</div>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</div>
<div id="shownewgroupzhezhaoceng"></div>
後台代碼如下:
/// <summary>
/// 綁定圖文素材列表
/// </summary>
private void BindNewsSucaiList()
{
WeiXinServer wxs = new WeiXinServer();
string res = "";
///從緩存讀取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果為空,重新獲取
Access_token = wxs.GetAccessToken();
//設置緩存的數據7000秒後過期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string posturl = "https://api.weixin.qq.com/cgi-bin/material/batchget_material?access_token=" + Access_tokento;
//POST數據例子: POST數據例子:{"type":TYPE,"offset":OFFSET,"count":COUNT}
string postData = "{\"type\":\"news\",\"offset\":\"0\",\"count\":\"20\"}";
res = wxs.GetPage(posturl, postData);
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(res);
int groupsnum = jsonObj["item"].Count();
List<WxNewsSucaiIteminfo> newssucaiitemlist = new List<WxNewsSucaiIteminfo>();
List<WxNewsSuCaiItemlistinfo> WxNewsSuCaiItemlist = new List<WxNewsSuCaiItemlistinfo>();
for (int i = 0; i < groupsnum; i++)
{
WxNewsSucaiIteminfo newssucaiitem = new WxNewsSucaiIteminfo();
newssucaiitem.media_id = jsonObj["item"][i]["media_id"].ToString();
newssucaiitem.update_time = jsonObj["item"][i]["update_time"].ToString();
newssucaiitem.total_count = jsonObj["total_count"].ToString();
newssucaiitem.item_count = jsonObj["item_count"].ToString();
newssucaiitemlist.Add(newssucaiitem);
int news_itemcount = jsonObj["item"][i]["content"]["news_item"].Count();
if (news_itemcount > 0)
{
for (int j = 0; j < news_itemcount; j++)
{
WxNewsSuCaiItemlistinfo wnscilinfo = new WxNewsSuCaiItemlistinfo();
wnscilinfo.title = jsonObj["item"][i]["content"]["news_item"][j]["title"].ToString();
wnscilinfo.thumb_media_id = jsonObj["item"][i]["content"]["news_item"][j]["thumb_media_id"].ToString();
wnscilinfo.show_cover_pic = int.Parse(jsonObj["item"][i]["content"]["news_item"][j]["show_cover_pic"].ToString());
wnscilinfo.author = jsonObj["item"][i]["content"]["news_item"][j]["author"].ToString();
wnscilinfo.digest = jsonObj["item"][i]["content"]["news_item"][j]["digest"].ToString();
wnscilinfo.content = jsonObj["item"][i]["content"]["news_item"][j]["content"].ToString();
wnscilinfo.url = jsonObj["item"][i]["content"]["news_item"][j]["url"].ToString();
wnscilinfo.content_source_url = jsonObj["item"][i]["content"]["news_item"][j]["content_source_url"].ToString();
wnscilinfo.media_id = newssucaiitem.media_id.ToString();
WxNewsSuCaiItemlist.Add(wnscilinfo);
}
}
}
Session["WxNewsSuCaiItemlist"] = WxNewsSuCaiItemlist;
this.Repeatersucailist.DataSource = newssucaiitemlist;
this.Repeatersucailist.DataBind();
}
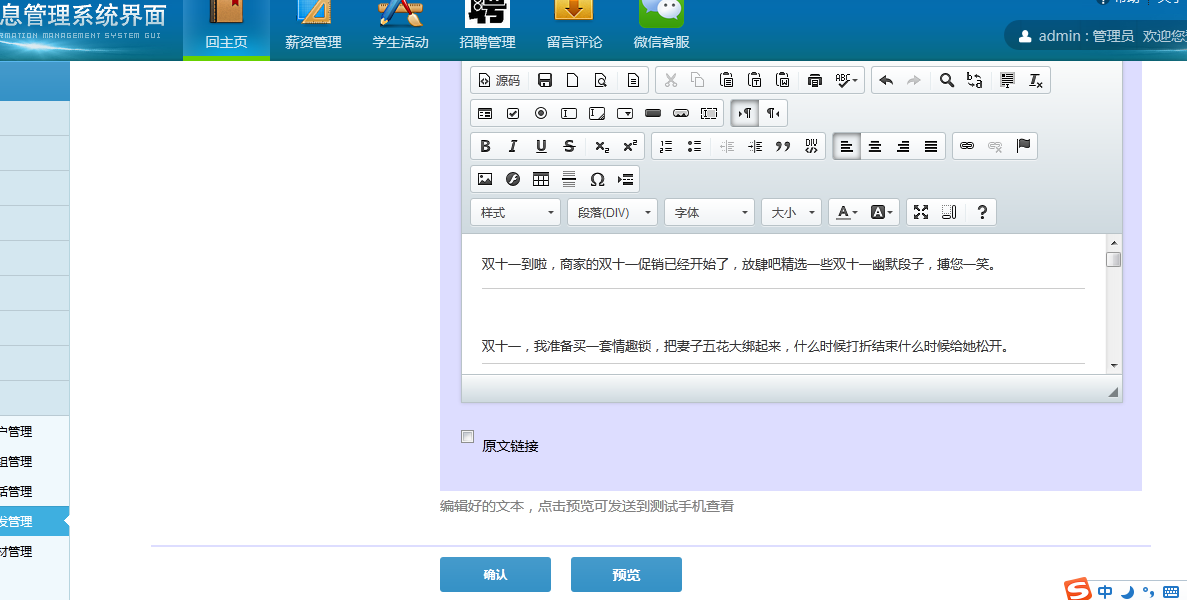
再來看看,新建單圖文信息界面:


新建單圖文上傳封面,刪除封面的代碼如下:
/// <summary>
///
/// </summary>上傳圖片文件
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnFileUploadImg_Click(object sender, EventArgs e)
{
if (this.FileUploadImg.HasFile)
{
string fileContentType = FileUploadImg.PostedFile.ContentType;
if (fileContentType == "image/bmp" || fileContentType == "image/gif" || fileContentType == "image/png" || fileContentType == "image/x-png" || fileContentType == "image/jpeg"
|| fileContentType == "image/pjpeg")
{
int fileSize = this.FileUploadImg.PostedFile.ContentLength;
if (fileSize <=2097152)
{
string fileName = this.FileUploadImg.PostedFile.FileName;
// 客戶端文件路徑
string filepath = FileUploadImg.PostedFile.FileName; //得到的是文件的完整路徑,包括文件名,如:C:\Documents and Settings\Administrator\My Documents\My Pictures\20022775_m.jpg
//string filepath = FileUpload1.FileName; //得到上傳的文件名20022775_m.jpg
string filename = filepath.Substring(filepath.LastIndexOf("\\") + 1);//20022775_m.jpg
string serverpath = Server.MapPath("~/WeiXinImg/") + filename;//取得文件在服務器上保存的位置C:\Inetpub\wwwroot\WebSite1\images\20022775_m.jpg
this.ImgTuWen.ImageUrl = "~/WeiXinImg/" + FileUploadImg.FileName;
this.ImgTuWen2.Visible = true;
this.ImgTuWen2.ImageUrl = "~/WeiXinImg/" + FileUploadImg.FileName;
this.FileUploadImg.PostedFile.SaveAs(serverpath);//將上傳的文件另存為
this.LinkBtnDeleteImg.Visible = true;
Session["fileNameimg"] = this.FileUploadImg.PostedFile.FileName;
//上傳臨時圖片素材至微信服務器,3天後微信服務器會自動刪除
WeiXinServer wxs = new WeiXinServer();
///從緩存讀取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果為空,重新獲取
Access_token = wxs.GetAccessToken();
//設置緩存的數據7000秒後過期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
//WebClient wx_upload = new WebClient();
//wx_upload.Credentials = CredentialCache.DefaultCredentials;
string url = string.Format("http://file.api.weixin.qq.com/cgi-bin/media/upload?access_token={0}&type={1}", Access_tokento, "image");
string result = HttpUploadFile(url, serverpath);
if (result.Contains("media_id"))
{
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(result);
Session["imgmedia_id"] = jsonObj["media_id"].ToString();
}
Response.Write("<script>alert('上傳圖片成功!')</script>");
}
else
{
Response.Write("<script>alert('上傳文件不能大於2M!')</script>");
}
}
else
{
Response.Write("<script>alert('只支持BMP,GIF,PNG,JPG格式的圖片!')</script>");
}
}
else
{
Response.Write("<script>alert('請選擇圖片!')</script>");
}
}
/// <summary>
/// Http上傳文件
/// </summary>
public static string HttpUploadFile(string url, string path)
{
// 設置參數
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = "POST";
string boundary = DateTime.Now.Ticks.ToString("X"); // 隨機分隔線
request.ContentType = "multipart/form-data;charset=utf-8;boundary=" + boundary;
byte[] itemBoundaryBytes = Encoding.UTF8.GetBytes("\r\n--" + boundary + "\r\n");
byte[] endBoundaryBytes = Encoding.UTF8.GetBytes("\r\n--" + boundary + "--\r\n");
int pos = path.LastIndexOf("\\");
string fileName = path.Substring(pos + 1);
//請求頭部信息
StringBuilder sbHeader = new StringBuilder(string.Format("Content-Disposition:form-data;name=\"file\";filename=\"{0}\"\r\nContent-Type:application/octet-stream\r\n\r\n", fileName));
byte[] postHeaderBytes = Encoding.UTF8.GetBytes(sbHeader.ToString());
FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read);
byte[] bArr = new byte[fs.Length];
fs.Read(bArr, 0, bArr.Length);
fs.Close();
Stream postStream = request.GetRequestStream();
postStream.Write(itemBoundaryBytes, 0, itemBoundaryBytes.Length);
postStream.Write(postHeaderBytes, 0, postHeaderBytes.Length);
postStream.Write(bArr, 0, bArr.Length);
postStream.Write(endBoundaryBytes, 0, endBoundaryBytes.Length);
postStream.Close();
//發送請求並獲取相應回應數據
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才開始向目標網頁發送Post請求
Stream instream = response.GetResponseStream();
StreamReader sr = new StreamReader(instream, Encoding.UTF8);
//返回結果網頁(html)代碼
string content = sr.ReadToEnd();
return content;
}
/// <summary>
/// 刪除圖片
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnDeleteImg_Click(object sender, EventArgs e)
{
string filename = Session["fileNameimg"].ToString();
if (!string.IsNullOrEmpty(filename))//確保picPath有值並且不為空。
{
string serverpath = Server.MapPath("~/WeiXinImg/") + filename;//取得文件在服務器上保存的位置C:\Inetpub\wwwroot\WebSite1\images\20022775_m.jpg
if (File.Exists(serverpath))
{
try
{
File.Delete(serverpath);
this.ImgTuWen.ImageUrl = "weixinimg/fengmiandefault.jpg";
this.ImgTuWen2.Visible = false;
this.ImgTuWen2.ImageUrl = "";
Session["fileNameimg"] = null;
this.LinkBtnDeleteImg.Visible = false;
}
catch(Exception ex)
{
//錯誤處理:
Response.Write(ex.Message.ToString());
}
}
}
}
新建單圖文預覽代碼如下:
/// <summary>
/// 預覽圖文消息
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnSendPreview_Click(object sender, EventArgs e)
{
Session["media_id"] = null;
//非空驗證
if (String.IsNullOrWhiteSpace(this.txttuwen_title.Value.ToString()))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('請輸入圖文標題!');", true);
this.txttuwen_title.Focus();
return;
}
if (this.ImgTuWen2.ImageUrl.ToString().Equals(""))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('必須上傳一張圖片!');", true);
this.ImgTuWen2.Focus();
return;
}
if (String.IsNullOrWhiteSpace(this.tbContent.InnerText.ToString()))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('請輸入正文內容!');", true);
this.tbContent.Focus();
return;
}
//對各項進行賦值
WeiXinServer wxs = new WeiXinServer();
///從緩存讀取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果為空,重新獲取
Access_token = wxs.GetAccessToken();
//設置緩存的數據7000秒後過期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
//POST數據例子: POST數據例子:
//{
// "articles": [{
// "title": TITLE,
// "thumb_media_id": THUMB_MEDIA_ID,
// "author": AUTHOR,
// "digest": DIGEST,
// "show_cover_pic": SHOW_COVER_PIC(0 / 1),
// "content": CONTENT,
// "content_source_url": CONTENT_SOURCE_URL
// },
// //若新增的是多圖文素材,則此處應還有幾段articles結構
// ]
//}
string isshow_cover_pic = "";
if (this.CheckFengMianShow.Checked)
{
isshow_cover_pic = "1";
}
else
{
isshow_cover_pic = "0";
}
string description = NoHTML(this.tbContent.InnerText.ToString());
string postData = "{\"articles\":[{\"title\":\"" + this.txttuwen_title.Value.ToString() +
"\",\"thumb_media_id\":\"" + Session["imgmedia_id"].ToString() +
"\",\"author\":\"" + this.txttuwen_author.Value.ToString() +
"\",\"digest\":\"" + this.txtzhaiyao.InnerText.ToString() +
"\",\"show_cover_pic\":\"" + isshow_cover_pic +
"\",\"content\":\"" + description +
"\",\"content_source_url\":\"" + this.txtYuanWenUrl.Text.ToString() +
"\"}]}";
string posturl = string.Format("https://api.weixin.qq.com/cgi-bin/media/uploadnews?access_token={0}", Access_tokento);
string jsonres = PostUrl(posturl, postData);
if (jsonres.Contains("media_id"))
{
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(jsonres);
if (this.txttoUserName.Value.ToString().Trim().Equals("請輸入用戶微信號"))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('請輸入接收消息的用戶微信號!');", true);
return;
}
string posturls = "https://api.weixin.qq.com/cgi-bin/message/mass/preview?access_token=" + Access_tokento;
//預覽圖文消息的json數據{
// "touser":"OPENID", 可改為對微信號預覽,例如towxname:zhangsan
// "mpnews":{
// "media_id":"123dsdajkasd231jhksad"
// },
// "msgtype":"mpnews"
//}
string postDatas = "{\"towxname\":\"" + this.txttoUserName.Value.ToString() +
"\",\"mpnews\":{\"media_id\":\"" + jsonObj["media_id"].ToString() +
"\"},\"msgtype\":\"mpnews\"}";
string tuwenres = wxs.GetPage(posturls, postDatas);
//使用前需藥引用Newtonsoft.json.dll文件
JObject jsonObjss = JObject.Parse(tuwenres);
if (jsonObjss["errcode"].ToString().Equals("0"))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('發送預覽成功!!');", true);
return;
}
else
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('發送預覽失敗!!');", true);
return;
}
}
}
public static string NoHTML(string Htmlstring)
{
//刪除腳本
Htmlstring = Regex.Replace(Htmlstring, @"<script[^>]*?>.*?</script>", "", RegexOptions.IgnoreCase);
//替換標簽
Htmlstring = Htmlstring.Replace("\r\n", " ");
Htmlstring = Htmlstring.Replace("\"", "'");
Htmlstring = Htmlstring.Replace(" ", " ");
return Htmlstring;
}
單擊確定按鈕代碼如下:
/// <summary>
/// 確認選擇
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnSubSave_Click(object sender, EventArgs e)
{
Session["media_id"] = null;
//非空驗證
if (String.IsNullOrWhiteSpace(this.txttuwen_title.Value.ToString()))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('請輸入圖文標題!');", true);
return;
}
if (this.ImgTuWen2.ImageUrl.ToString().Equals(""))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('必須上傳一張圖片!');", true);
return;
}
if (String.IsNullOrWhiteSpace(this.tbContent.InnerText.ToString()))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('請輸入正文內容!');", true);
return;
}
//對各項進行賦值
WeiXinServer wxs = new WeiXinServer();
///從緩存讀取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果為空,重新獲取
Access_token = wxs.GetAccessToken();
//設置緩存的數據7000秒後過期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
//POST數據例子: POST數據例子:
//{
// "articles": [{
// "title": TITLE,
// "thumb_media_id": THUMB_MEDIA_ID,
// "author": AUTHOR,
// "digest": DIGEST,
// "show_cover_pic": SHOW_COVER_PIC(0 / 1),
// "content": CONTENT,
// "content_source_url": CONTENT_SOURCE_URL
// },
// //若新增的是多圖文素材,則此處應還有幾段articles結構
// ]
//}
string isshow_cover_pic = "";
if (this.CheckFengMianShow.Checked)
{
isshow_cover_pic = "1";
}
else
{
isshow_cover_pic = "0";
}
string description = NoHTML(this.tbContent.InnerText.ToString());
string postData = "{\"articles\":[{\"title\":\"" + this.txttuwen_title.Value.ToString() +
"\",\"thumb_media_id\":\"" + Session["imgmedia_id"].ToString() +
"\",\"author\":\"" + this.txttuwen_author.Value.ToString() +
"\",\"digest\":\"" + this.txtzhaiyao.InnerText.ToString() +
"\",\"show_cover_pic\":\"" + isshow_cover_pic +
"\",\"content\":\"" + description +
"\",\"content_source_url\":\"" + this.txtYuanWenUrl.Text.ToString() +
"\"}]}";
string posturl = string.Format("https://api.weixin.qq.com/cgi-bin/media/uploadnews?access_token={0}", Access_tokento);
string jsonres = PostUrl(posturl, postData);
if (jsonres.Contains("media_id"))
{
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(jsonres);
WxMpNewsInfo wmninfo = new WxMpNewsInfo();
wmninfo.title = this.txttuwen_title.Value.ToString();
wmninfo.contents = description.ToString();
wmninfo.ImageUrl = this.ImgTuWen.ImageUrl.ToString();
Session["wmninfo"] = wmninfo;
Response.Redirect("WxMassManage.aspx?media_id=" + jsonObj["media_id"].ToString());
}
}
/// <summary>
/// 請求Url,發送數據
/// </summary>
public static string PostUrl(string url, string postData)
{
byte[] data = Encoding.UTF8.GetBytes(postData);
// 設置參數
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = "POST";
request.ContentType = "application/x-www-form-urlencoded";
request.ContentLength = data.Length;
Stream outstream = request.GetRequestStream();
outstream.Write(data, 0, data.Length);
outstream.Close();
//發送請求並獲取相應回應數據
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才開始向目標網頁發送Post請求
Stream instream = response.GetResponseStream();
StreamReader sr = new StreamReader(instream, Encoding.UTF8);
//返回結果網頁(html)代碼
string content = sr.ReadToEnd();
return content;
}
Response.Redirect("WxMassManage.aspx?media_id=" + jsonObj["media_id"].ToString());
這句代碼就是將上傳圖文後得到的media_Id參數傳送到群發界面,群發界面接收代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
if(!Page.IsPostBack)
{
BindNewsSucaiList();//綁定素材列表
BindGroupList();//綁定分組列表
BindMassCount();//綁定本月已群發條數
this.DataBind();
if (Request.QueryString["media_id"] != null)
{
this.RadioBtnList.SelectedValue = "1";
this.showExpress.Visible = false;
this.txtwenben.Visible = false;
this.tuwen.Visible = true;
this.tuwenxuan.Visible = false;
this.tuwenjian.Visible = false;
this.lbtuwenmedai_id.Visible = true;
this.lbtuwenmedai_id.Text = Request.QueryString["media_id"].ToString();
this.LinkBtndeletetuwen.Visible = true;
this.Imageyixuan.Visible = true;
}
}
}
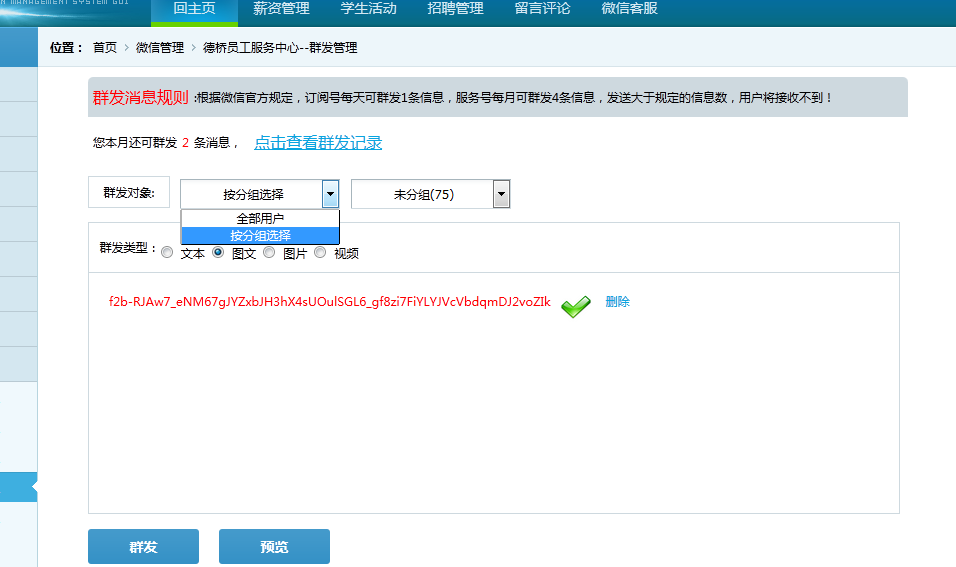
最終界面如下:

我這裡只接收了一個media_id值,相對於做的簡單,直接將值賦值給了一個label用於顯示,也可以做成像官網那樣,確定選擇後,按照圖文樣式顯示.

最後一步:群發按鈕代碼:其實上一章已經將代碼貼出去了,這一章,我就單獨貼一遍吧。
/// <summary>
/// 群發
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnSubSend_Click(object sender, EventArgs e)
{
//根據單選按鈕判斷類型,//如果選擇的是圖文消息
if (this.RadioBtnList.SelectedValue.ToString().Equals("1"))
{
if (String.IsNullOrWhiteSpace(this.lbtuwenmedai_id.Text.ToString().Trim()))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('請選擇或新建圖文素材再進行群發!');", true);
return;
}
WxMassService wms = new WxMassService();
List<WxMassInfo> wxmaslist = wms.GetMonthMassCount();
if (wxmaslist.Count >= 4)
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('本月可群發消息數量已達上限!');", true);
return;
}
else
{
//如何群發類型為全部用戶,根據openID列表群發給全部用戶,訂閱號不可用,服務號認證後可用
if (this.DDLMassType.SelectedValue.ToString().Equals("0"))
{
StringBuilder sbs = new StringBuilder();
sbs.Append(GetAllUserOpenIDList());
WeiXinServer wxs = new WeiXinServer();
///從緩存讀取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果為空,重新獲取
Access_token = wxs.GetAccessToken();
//設置緩存的數據7000秒後過期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string posturl = "https://api.weixin.qq.com/cgi-bin/message/mass/send?access_token=" + Access_tokento;
///群發POST數據示例如下:
// {
// "touser":[
// "OPENID1",
// "OPENID2"
// ],
// "mpnews":{
// "media_id":"123dsdajkasd231jhksad"
// },
// "msgtype":"mpnews"
//}
string postData = "{\"touser\":[" + sbs.ToString() +
"],\"mpnews\":{\"media_id\":\"" + this.lbtuwenmedai_id.Text.ToString() +
"\"},\"msgtype\":\"mpnews\"}";
string tuwenres = wxs.GetPage(posturl, postData);
//使用前需藥引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(tuwenres);
if (jsonObj["errcode"].ToString().Equals("0"))
{
Session["media_id"] = null;
WxMassInfo wmi = new WxMassInfo();
if (Session["wmninfo"] != null)
{
WxMpNewsInfo wmninfo = Session["wmninfo"] as WxMpNewsInfo;
wmi.title = wmninfo.title.ToString();
wmi.contents = wmninfo.contents.ToString();
wmi.ImageUrl = wmninfo.ImageUrl.ToString();
wmi.type = "圖文";
if (this.DDLMassType.SelectedValue.ToString().Equals("0"))
{
wmi.massObject = this.DDLMassType.SelectedItem.Text.ToString();
}
else
{
wmi.massObject = this.DDLGroupList.SelectedItem.Text.ToString();
}
wmi.massStatus = "成功";//群發成功之後返回的狀態碼
wmi.massMessageID = jsonObj["msg_id"].ToString();//群發成功之後返回的消息ID
wmi.massDate = System.DateTime.Now.ToString();
int num = wms.AddWxMassInfo(wmi);
if (num > 0)
{
Session["wmninfo"] = null;
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('群發任務已提交成功!!!數據已保存!');location='WxMassManage.aspx';", true);
return;
}
else
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('群發任務已提交成功!!!數據保存失敗!');", true);
return;
}
}
else
{
wmi.title = "";
wmi.contents = "";
wmi.ImageUrl = "";
wmi.type = "圖文";
if (this.DDLMassType.SelectedValue.ToString().Equals("0"))
{
wmi.massObject = this.DDLMassType.SelectedItem.Text.ToString();
}
else
{
wmi.massObject = this.DDLGroupList.SelectedItem.Text.ToString();
}
wmi.massStatus = "成功";//群發成功之後返回的狀態碼
wmi.massMessageID = jsonObj["msg_id"].ToString();//群發成功之後返回的消息ID
wmi.massDate = System.DateTime.Now.ToString();
int num = wms.AddWxMassInfo(wmi);
if (num > 0)
{
Session["wmninfo"] = null;
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('群發任務已提交成功!!!圖文部分數據已保存!');location='WxMassManage.aspx';", true);
return;
}
else
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('群發任務已提交成功!!!數據保存失敗!');", true);
return;
}
}
}
else
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('群發任務提交失敗!!');", true);
return;
}
}
else
{
//根據分組進行群發,訂閱號和服務號認證後均可用
string group_id = this.DDLGroupList.SelectedValue.ToString();
WeiXinServer wxs = new WeiXinServer();
///從緩存讀取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果為空,重新獲取
Access_token = wxs.GetAccessToken();
//設置緩存的數據7000秒後過期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string posturl = "https://api.weixin.qq.com/cgi-bin/message/mass/send?access_token=" + Access_tokento;
///群發POST數據示例如下:
// {
// "filter":{
// "is_to_all":false
// "group_id":"2"
// },
// "mpnews":{
// "media_id":"123dsdajkasd231jhksad"
// },
// "msgtype":"mpnews"
//}
string postData = "{\"filter\":{\"is_to_all\":\"false\"\"group_id\":\""+group_id+
"\"},\"mpnews\":{\"media_id\":\"" + this.lbtuwenmedai_id.Text.ToString() +
"\"},\"msgtype\":\"mpnews\"}";
string tuwenres = wxs.GetPage(posturl, postData);
//使用前需藥引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(tuwenres);
if (jsonObj["errcode"].ToString().Equals("0"))
{
Session["media_id"] = null;
WxMassInfo wmi = new WxMassInfo();
if (Session["wmninfo"] != null)
{
WxMpNewsInfo wmninfo = Session["wmninfo"] as WxMpNewsInfo;
wmi.title = wmninfo.title.ToString();
wmi.contents = wmninfo.contents.ToString();
wmi.ImageUrl = wmninfo.ImageUrl.ToString();
wmi.type = "圖文";
if (this.DDLMassType.SelectedValue.ToString().Equals("0"))
{
wmi.massObject = this.DDLMassType.SelectedItem.Text.ToString();
}
else
{
wmi.massObject = this.DDLGroupList.SelectedItem.Text.ToString();
}
wmi.massStatus = "成功";//群發成功之後返回的狀態碼
wmi.massMessageID = jsonObj["msg_id"].ToString();//群發成功之後返回的消息ID
wmi.massDate = System.DateTime.Now.ToString();
int num = wms.AddWxMassInfo(wmi);
if (num > 0)
{
Session["wmninfo"] = null;
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('群發任務已提交成功!!!數據已保存!');location='WxMassManage.aspx';", true);
return;
}
else
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('群發任務已提交成功!!!數據保存失敗!');", true);
return;
}
}
else
{
wmi.title = "";
wmi.contents = "";
wmi.ImageUrl = "";
wmi.type = "圖文";
if (this.DDLMassType.SelectedValue.ToString().Equals("0"))
{
wmi.massObject = this.DDLMassType.SelectedItem.Text.ToString();
}
else
{
wmi.massObject = this.DDLGroupList.SelectedItem.Text.ToString();
}
wmi.massStatus = "成功";//群發成功之後返回的狀態碼
wmi.massMessageID = jsonObj["msg_id"].ToString();//群發成功之後返回的消息ID
wmi.massDate = System.DateTime.Now.ToString();
int num = wms.AddWxMassInfo(wmi);
if (num > 0)
{
Session["wmninfo"] = null;
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('群發任務已提交成功!!!圖文部分數據已保存!');location='WxMassManage.aspx';", true);
return;
}
else
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('群發任務已提交成功!!!數據保存失敗!');", true);
return;
}
}
}
else
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('群發任務提交失敗!!');", true);
return;
}
}
}
}
}
為什麼叫群發任務提交成功或失敗,因為將信息提交給微信服務器,微信服務器還需審核,審核過程中也有可能審核不通過,不給於群發,所以我起名叫這個,嘿嘿,隨便你們怎麼起。。。。。

至此群發圖文信息功能,已完畢,最後是群發記錄,還記得上一章提到的群發成功之後要在本地保存記錄嗎,保存記錄的原因,用於計算當月已群發幾條信息,另外還有一個功能就是,群發成功之後,會得到一個消息msgid,根據這個ID可以對已經發送成功的信息進行撤銷(刪除)操作,關於撤銷操作:微信官方規定,對群發成功的圖文和視頻消息,半個小時之內可以進行刪除操作,其他消息一經群發成功概不支持此操作。截圖如下:

該類用於存儲已群發記錄的實體類
/// <summary>
/// 微信已群發消息實體類,用於記錄已群發消息的條數,信息實體
/// </summary>
public class WxMassInfo
{
public int WxMassNo { get; set; }//群發消息編號,數據庫自增列
public string title { get; set; }//圖文消息的標題,若消息是文本類型,此項不顯示
public string ImageUrl { get; set; }//圖片地址,若消息是文本類型,此項不顯示
public string type { get; set; }//消息的類型,文本,圖文,圖片,語音,視頻
public string contents { get; set; }//文本消息的內容,圖文消息的正文
public string massObject { get; set; }//群發對象
public string massStatus { get; set; }//群發狀態
public string massMessageID{ get; set; }//群發成功後返回的消息ID
public string massDate { get; set; }//群發日期時間
}
本文已被整理到了《ASP.NET微信開發教程匯總》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助。