繼續上篇文章的學習《靈活掌握asp.net中gridview控件的多種使用方法(上)》,在此基礎上鞏固gridview控件的操作使用,更上一層樓。
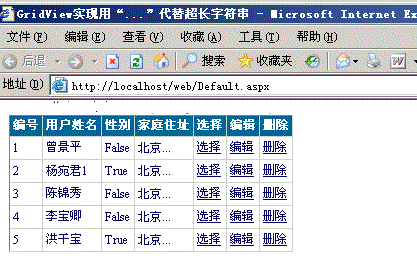
11.GridView實現用“...”代替超長字符串:
效果圖:

解決方法:數據綁定後過濾每一行即可
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv;
string gIntro;
if (GridView1.PageIndex == 0)
{
mydrv = myds.Tables["飛狐工作室"].DefaultView[i];//表名
gIntro = Convert.ToString(mydrv["家庭住址"]);//所要處理的字段
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
else
{
mydrv = myds.Tables["飛狐工作室"].DefaultView[i + (5 * GridView1.PageIndex)];
gIntro = Convert.ToString(mydrv["家庭住址"]);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
}
調用的方法:
public string SubStr(string sString, int nLeng)
{
if (sString.Length <= nLeng)
{
return sString;
}
string sNewStr = sString.Substring(0, nLeng);
sNewStr = sNewStr + "...";
return sNewStr;
}
後台全部代碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份證號碼";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 飛狐工作室 where 身份證號碼='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飛狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份證號碼='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv;
string gIntro;
if (GridView1.PageIndex == 0)
{
mydrv = myds.Tables["飛狐工作室"].DefaultView[i];
gIntro = Convert.ToString(mydrv["家庭住址"]);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
else
{
mydrv = myds.Tables["飛狐工作室"].DefaultView[i + (5 * GridView1.PageIndex)];
gIntro = Convert.ToString(mydrv["家庭住址"]);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
}
sqlcon.Close();
}
public string SubStr(string sString, int nLeng)
{
if (sString.Length <= nLeng)
{
return sString;
}
string sNewStr = sString.Substring(0, nLeng);
sNewStr = sNewStr + "...";
return sNewStr;
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是綁定數據行
if (e.Row.RowType == DataControlRowType.DataRow)
{
////鼠標經過時,行背景色變
//e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
////鼠標移出時,行背景色變
//e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
////當有編輯列時,避免出錯,要加的RowState判斷
//if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
//{
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你確認要刪除:/"" + e.Row.Cells[1].Text + "/"嗎?')");
//}
}
if (e.Row.RowIndex != -1)
{
int id = e.Row.RowIndex + 1;
e.Row.Cells[0].Text = id.ToString();
}
}
}
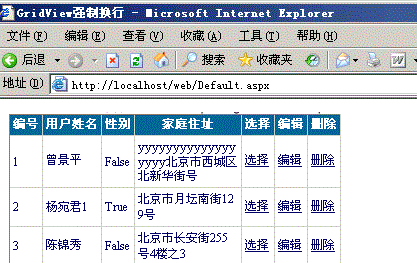
12.GridView一般換行與強制換行:
效果圖:

首先設置<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" ItemStyle-Width="100" />
gridview裡有一列綁定的數據很長,顯示的時候在一行裡面顯示,頁面拉得很寬。
原因是連續英文段為一個整體導致的,在RowDataBound中添加上了一句e.Row.Cells[2].Style.Add("word-break", "break-all")就可以。
如果要給所有的列增加此屬性:
protected void Page_Load(object sender, EventArgs e)
{
//正常換行
GridView1.Attributes.Add("style", "word-break:keep-all;word-wrap:normal");
//下面這行是自動換行
GridView1.Attributes.Add("style", "word-break:break-all;word-wrap:break-word");
if (!IsPostBack)
{
bind();//調用數據綁定即可
}
}
總之:善用CSS的word-break:break-all;word-wrap:break-word屬性即可,這個屬性是通用的對於頑固的南換行問題都可以解決,不局限於GridView。
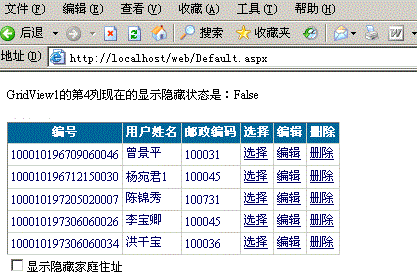
13.GridView顯示隱藏某一列:
本方案為月兒獨創,不同於網上其他方式,我覺得用一個CheckBox更人性化,這樣可以隱藏不必要的列,讓用戶自己選擇需要出現的列,在處理多列時這是一個很好的解決方案!
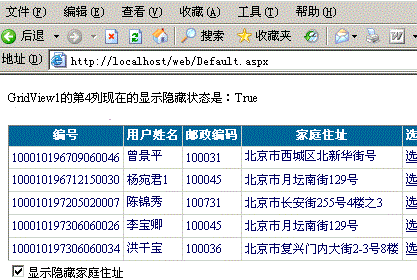
效果圖:
圖1-開始

圖2-點擊顯示的CheckBox後

解決方案:
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
GridView1.Columns[3].Visible = false;//一開始隱藏
CheckBox1.Checked = false;//如果不這樣後面的代碼會把他True
}
雙擊CheckBox1,在CheckedChanged方法裡寫上代碼,最後代碼如下:
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
GridView1.Columns[3].Visible=! GridView1.Columns[3].Visible;
Response.Write("GridView1的第4列現在的顯示隱藏狀態是:"+GridView1.Columns[3].Visible.ToString());
}
注意:CheckBox1的AutoPostBack要True!
後台全部代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份證號碼";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 飛狐工作室 where 身份證號碼='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飛狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份證號碼='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
GridView1.Columns[3].Visible = false;
CheckBox1.Checked = false;
}
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
GridView1.Columns[3].Visible=! GridView1.Columns[3].Visible;
Response.Write("GridView1的第4列現在的顯示隱藏狀態是:"+GridView1.Columns[3].Visible.ToString());
}
}
前台代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>GridView顯示隱藏列 </title> </head> <body style="font-size=12px"> <form id="form1" runat="server"> <div> <asp:GridView ID="GridView1" runat="server" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" > <FooterStyle BackColor="White" ForeColor="#000066" /> <Columns> <asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" /> <asp:BoundField DataField="姓名" HeaderText="用戶姓名" /> <asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" /> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /> <asp:CommandField HeaderText="選擇" ShowSelectButton="True" /> <asp:CommandField HeaderText="編輯" ShowEditButton="True" /> <asp:CommandField HeaderText="刪除" ShowDeleteButton="True" /> </Columns> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView> <asp:CheckBox ID="CheckBox1" runat="server" Font-Size="12px" OnCheckedChanged="CheckBox1_CheckedChanged" Text="顯示隱藏家庭住址" /></div> </form> </body> </html>
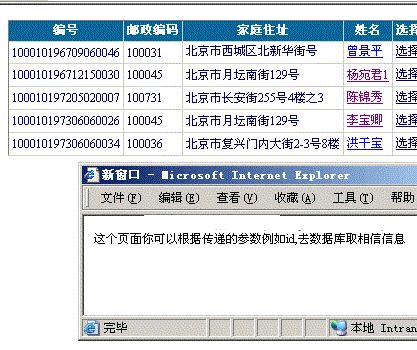
14.GridView彈出新頁面/彈出制定大小位置新窗口:
效果圖:

方案一:簡單的方法,新窗口不固定大小
<asp:GridView ID="GridView1" runat="server" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:HyperLinkField HeaderText="姓名" Text="姓名" DataNavigateUrlFields="姓名" DataNavigateUrlFormatString="Default6.aspx?GoodsID={0}" Target="mainframe" NavigateUrl="~/Default6.aspx" DataTextField="姓名" >
</asp:HyperLinkField>
<asp:CommandField HeaderText="選擇" ShowSelectButton="True" />
<asp:CommandField HeaderText="編輯" ShowEditButton="True" />
<asp:CommandField HeaderText="刪除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
DataNavigateUrlFields是鏈接的字段名,DataNavigateUrlFormatString是路徑。
方案二:精確控制彈出窗口大小位置
<asp:HyperLinkColumn DataNavigateUrlField="EmployeeID" DataNavigateUrlFormatString="javascript:varwin=window.open('detail.aspx?ID={0}',null,'width=300,height=200');window.Close();"
DataTextField="LastName" HeaderText="LastName"></asp:HyperLinkColumn>
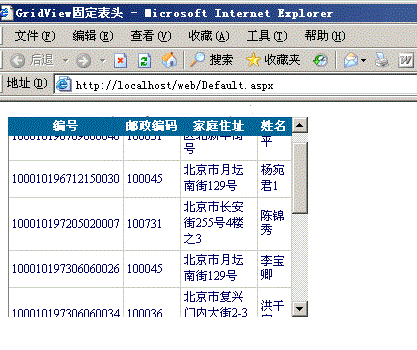
15.GridView固定表頭(不用javascript只用CSS!,很好用):
效果圖:

代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridView固定表頭</title>
<style>
.Freezing
{
position:relative ;
table-layout:fixed;
top:expression_r(this.offsetParent.scrollTop);
z-index: 10;
}
.Freezing th{text-overflow:ellipsis;overflow:hidden;white-space: nowrap;padding:2px;}
</style>
</head>
<body style="font-size=12px">
<form id="form1" runat="server">
<div style="overflow-y: scroll; height: 200px;width:300px" id="dvBody">
<asp:GridView ID="GridView1" runat="server" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowCreated="GridView1_RowCreated" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" CssClass="Freezing"/>
</asp:GridView>
</div>
</form>
</body>
</html>
用法:CSS設如上的樣式,HeaderStyle加CssClass="Freezing,套住GridView的Div設置高度寬度 <div style="overflow-y: scroll; height: 200px;width:200px" >
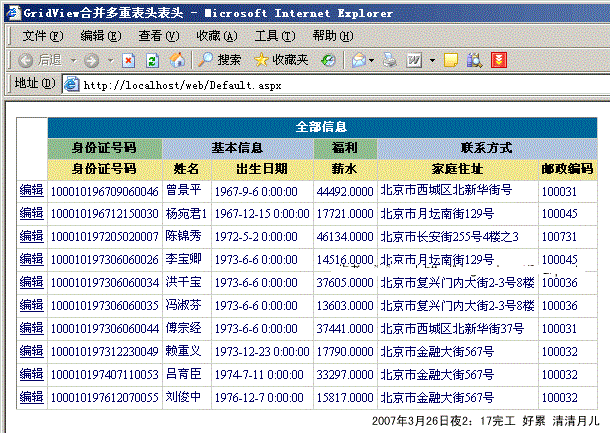
16.GridView合並表頭多重表頭無錯完美版(以合並3列3行舉例)
效果圖:

後台代碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飛狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份證號碼='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 10 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
}
//這裡就是解決方案
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
switch (e.Row.RowType)
{
case DataControlRowType.Header:
//第一行表頭
TableCellCollection tcHeader = e.Row.Cells;
tcHeader.Clear();
tcHeader.Add(new TableHeaderCell());
tcHeader[0].Attributes.Add("rowspan", "3"); //跨Row
tcHeader[0].Attributes.Add("bgcolor", "white");
tcHeader[0].Text = "";
tcHeader.Add(new TableHeaderCell());
//tcHeader[1].Attributes.Add("bgcolor", "Red");
tcHeader[1].Attributes.Add("colspan", "6"); //跨Column
tcHeader[1].Text = "全部信息</th></tr><tr>";
//第二行表頭
tcHeader.Add(new TableHeaderCell());
tcHeader[2].Attributes.Add("bgcolor", "DarkSeaGreen");
tcHeader[2].Text = "身份證號碼";
tcHeader.Add(new TableHeaderCell());
tcHeader[3].Attributes.Add("bgcolor", "LightSteelBlue");
tcHeader[3].Attributes.Add("colspan", "2");
tcHeader[3].Text = "基本信息";
tcHeader.Add(new TableHeaderCell());
tcHeader[4].Attributes.Add("bgcolor", "DarkSeaGreen");
tcHeader[4].Text = "福利";
tcHeader.Add(new TableHeaderCell());
tcHeader[5].Attributes.Add("bgcolor", "LightSteelBlue");
tcHeader[5].Attributes.Add("colspan", "2");
tcHeader[5].Text = "聯系方式</th></tr><tr>";
//第三行表頭
tcHeader.Add(new TableHeaderCell());
tcHeader[6].Attributes.Add("bgcolor", "Khaki");
tcHeader[6].Text = "身份證號碼";
tcHeader.Add(new TableHeaderCell());
tcHeader[7].Attributes.Add("bgcolor", "Khaki");
tcHeader[7].Text = "姓名";
tcHeader.Add(new TableHeaderCell());
tcHeader[8].Attributes.Add("bgcolor", "Khaki");
tcHeader[8].Text = "出生日期";
tcHeader.Add(new TableHeaderCell());
tcHeader[9].Attributes.Add("bgcolor", "Khaki");
tcHeader[9].Text = "薪水";
tcHeader.Add(new TableHeaderCell());
tcHeader[10].Attributes.Add("bgcolor", "Khaki");
tcHeader[10].Text = "家庭住址";
tcHeader.Add(new TableHeaderCell());
tcHeader[11].Attributes.Add("bgcolor", "Khaki");
tcHeader[11].Text = "郵政編碼";
break;
}
}
}
前台:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>GridView合並多重表頭表頭</title> </head> <body > <form id="form1" runat="server"> <div > <asp:GridView ID="GridView1" runat="server" CellPadding="3" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowCreated="GridView1_RowCreated" > <FooterStyle BackColor="White" ForeColor="#000066" /> <Columns> <asp:CommandField HeaderText="編輯" ShowEditButton="True" /> <asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" /> <asp:BoundField DataField="姓名" HeaderText="姓名" /> <asp:BoundField DataField="出生日期" HeaderText="郵政編碼" /> <asp:BoundField DataField="起薪" HeaderText="起薪" /> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /> <asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" /> </Columns> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView> </div> </form> </body> </html>
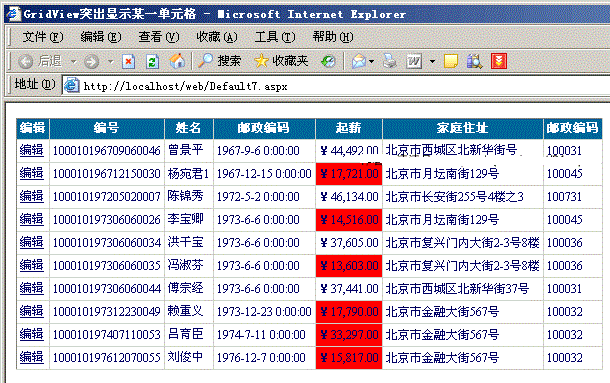
17.GridView突出顯示某一單元格(例如金額低於多少,分數不及格等)
效果圖:

解決方案:主要是綁定後過濾
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飛狐工作室"].DefaultView[i];
string score = Convert.ToString(mydrv["起薪"]);
if (Convert.ToDouble(score) < 34297.00)//大家這裡根據具體情況設置可能ToInt32等等
{
GridView1.Rows[i].Cells[4].BackColor = System.Drawing.Color.Red;
}
}
sqlcon.Close();
全部後台代碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
public partial class Default7 : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飛狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份證號碼='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 10 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飛狐工作室"].DefaultView[i];
string score = Convert.ToString(mydrv["起薪"]);
if (Convert.ToDouble(score) < 34297.00)//大家這裡根據具體情況設置可能ToInt32等等
{
GridView1.Rows[i].Cells[4].BackColor = System.Drawing.Color.Red;
}
}
sqlcon.Close();
}
}
前台代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>GridView突出顯示某一單元格 清清月兒http://blog.csdn.net/21aspnet </title>
</head>
<body >
<form id="form1" runat="server">
<div >
<asp:GridView ID="GridView1" runat="server" CellPadding="3" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:CommandField HeaderText="編輯" ShowEditButton="True" />
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
<asp:BoundField DataField="出生日期" HeaderText="郵政編碼" />
<asp:BoundField DataField="起薪" HeaderText="起薪" DataFormatString="{0:C}" HtmlEncode="false"/>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
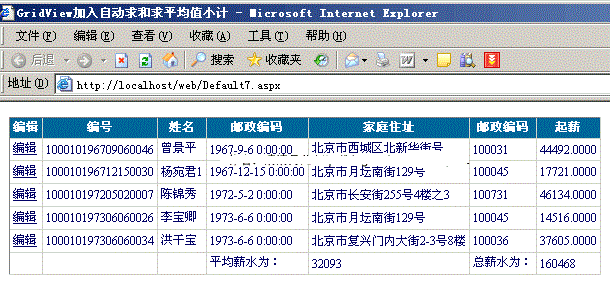
18.GridView加入自動求和求平均值小計
效果圖:

解決方案:
private double sum = 0;//取指定列的數據和,你要根據具體情況對待可能你要處理的是int
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowIndex >= 0)
{
sum += Convert.ToDouble(e.Row.Cells[6].Text);
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
e.Row.Cells[5].Text = "總薪水為:";
e.Row.Cells[6].Text = sum.ToString();
e.Row.Cells[3].Text = "平均薪水為:";
e.Row.Cells[4].Text = ((int)(sum / GridView1.Rows.Count)).ToString();
}
}
後台全部代碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
public partial class Default7 : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飛狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份證號碼='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
}
private double sum = 0;//取指定列的數據和
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowIndex >= 0)
{
sum += Convert.ToDouble(e.Row.Cells[6].Text);
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
e.Row.Cells[5].Text = "總薪水為:";
e.Row.Cells[6].Text = sum.ToString();
e.Row.Cells[3].Text = "平均薪水為:";
e.Row.Cells[4].Text = ((int)(sum / GridView1.Rows.Count)).ToString();
}
}
}
前台:唯一的花頭就是設置ShowFooter="True" ,否則默認表頭為隱藏的!
<asp:GridView ID="GridView1" runat="server" CellPadding="3" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound" ShowFooter="True" > <FooterStyle BackColor="White" ForeColor="#000066" /> <Columns> <asp:CommandField HeaderText="編輯" ShowEditButton="True" /> <asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" /> <asp:BoundField DataField="姓名" HeaderText="姓名" /> <asp:BoundField DataField="出生日期" HeaderText="郵政編碼" /> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /> <asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" /> <asp:BoundField DataField="起薪" HeaderText="起薪" /> </Columns> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView>
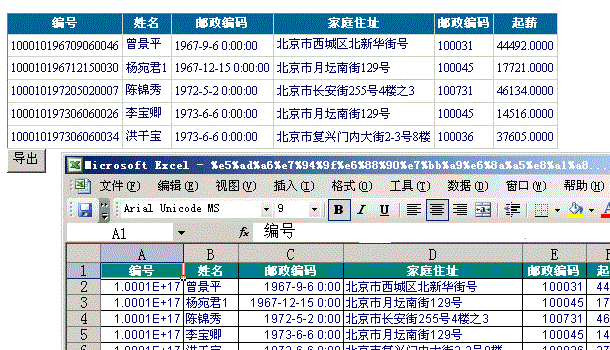
19.GridView數據導入Excel/Excel數據讀入GridView
效果圖:

解決方案:
頁面增加一個按鈕,單擊事件添加如下方法:
protected void Button1_Click(object sender, EventArgs e)
{
Export("application/ms-excel", "學生成績報表.xls");
}
private void Export(string FileType, string FileName)
{
Response.Charset = "GB2312";
Response.ContentEncoding = System.Text.Encoding.UTF7;
Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(FileName, Encoding.UTF8).ToString());
Response.ContentType = FileType;
this.EnableViewState = false;
StringWriter tw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(tw);
GridView1.RenderControl(hw);
Response.Write(tw.ToString());
Response.End();
}
//如果沒有下面方法會報錯類型“GridView”的控件“GridView1”必須放在具有 runat=server 的窗體標記內
public override void VerifyRenderingInServerForm(Control control)
{
}
還有由於是文件操作所以要引入名稱空間IO和Text
後台代碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
using System.IO;
using System.Text;
public partial class Default7 : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
}
protected void Button1_Click(object sender, EventArgs e)
{
Export("application/ms-excel", "學生成績報表.xls");
}
private void Export(string FileType, string FileName)
{
Response.Charset = "GB2312";
Response.ContentEncoding = System.Text.Encoding.UTF7;
Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(FileName, Encoding.UTF8).ToString());
Response.ContentType = FileType;
this.EnableViewState = false;
StringWriter tw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(tw);
GridView1.RenderControl(hw);
Response.Write(tw.ToString());
Response.End();
}
public override void VerifyRenderingInServerForm(Control control)
{
}
}
前台:
<asp:GridView ID="GridView1" runat="server" CellPadding="3" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" > <FooterStyle BackColor="White" ForeColor="#000066" /> <Columns> <asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" /> <asp:BoundField DataField="姓名" HeaderText="姓名" /> <asp:BoundField DataField="出生日期" HeaderText="郵政編碼" /> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /> <asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" /> <asp:BoundField DataField="起薪" HeaderText="起薪" /> </Columns> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="導出" />
讀取Excel數據的代碼:這個很簡單的
private DataSet CreateDataSource()
{
string strCon;
strCon = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("excel.xls") + "; Extended Properties=Excel 8.0;";
OleDbConnection olecon = new OleDbConnection(strCon);
OleDbDataAdapter myda = new OleDbDataAdapter("SELECT * FROM [Sheet1$]", strCon);
DataSet myds = new DataSet();
myda.Fill(myds);
return myds;
}
protected void Button1_Click(object sender, EventArgs e)
{
GridView1.DataSource = CreateDataSource();
GridView1.DataBind();
}
為大家附3個精彩的專題:
ASP.NET控件使用手冊
ASP.NET數據綁定控件使用匯總
ASP.NET控件使用匯總
以上就是關於asp.net中gridview控件的多種使用方法,很全面,目的就是想讓親們玩轉gridview控件,希望大家喜歡小編整理的這兩篇文章。