靈活使用asp.net中gridview控件的方法有很多種,本文內容很富,希望大家都能有所收獲。
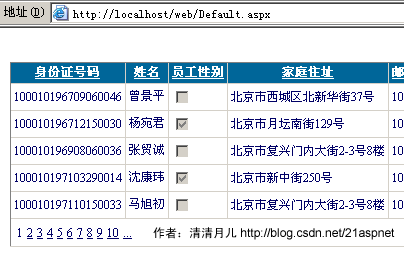
1.GridView無代碼分頁排序:
效果圖:

小提示:
1.AllowSorting設為True,aspx代碼中是AllowSorting="True";
2.默認1頁10條,如果要修改每頁條數,修改PageSize即可,在aspx代碼中是PageSize="12"。
3.默認的是單向排序的,右擊GridView彈出“屬性”,選擇AllowSorting為True即可。
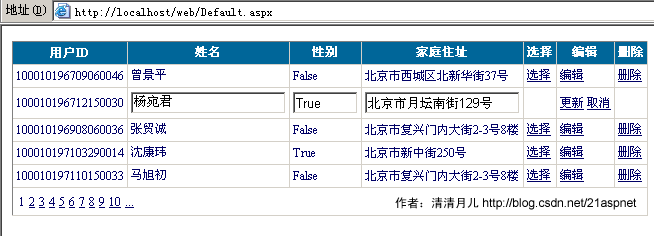
2.GridView選中,編輯,取消,刪除:
效果圖:

後台代碼:
你可以使用sqlhelper,本文沒用。代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=數據庫名;Uid=帳號;Pwd=密碼";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
//刪除
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
//更新
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 表 set 字段1='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
//取消
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
//綁定
public void bind()
{
string sqlstr = "select * from 表";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "表");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "id" };//主鍵
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代碼:
... ... <asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit"> <FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /> <Columns> <asp:BoundField DataField="身份證號碼" HeaderText="用戶ID" ReadOnly="True" /> <asp:BoundField DataField="姓名" HeaderText="用戶姓名" /> <asp:BoundField DataField="員工性別" HeaderText="性別" /> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /> <asp:CommandField HeaderText="選擇" ShowSelectButton="True" /> <asp:CommandField HeaderText="編輯" ShowEditButton="True" /> <asp:CommandField HeaderText="刪除" ShowDeleteButton="True" /> </Columns> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView>
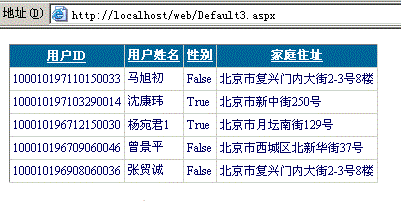
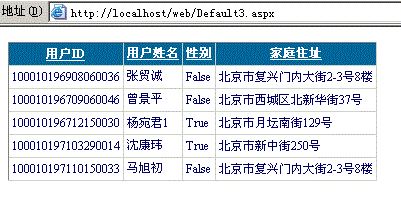
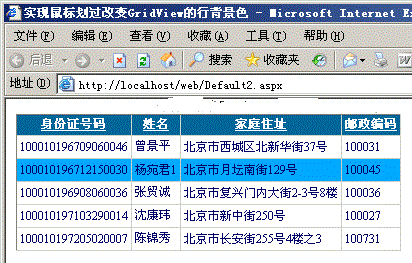
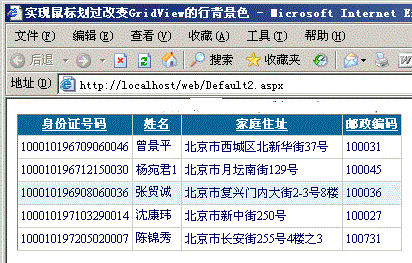
3.GridView正反雙向排序:
效果圖:點姓名各2次的排序,點其他也一樣可以。


後台代碼:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份證號碼";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
string sPage = e.SortExpression;
if (ViewState["SortOrder"].ToString() == sPage)
{
if (ViewState["OrderDire"].ToString() == "Desc")
ViewState["OrderDire"] = "ASC";
else
ViewState["OrderDire"] = "Desc";
}
else
{
ViewState["SortOrder"] = e.SortExpression;
}
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
DataView view = myds.Tables["飛狐工作室"].DefaultView;
string sort = (string)ViewState["SortOrder"] + " " + (string)ViewState["OrderDire"];
view.Sort = sort;
GridView1.DataSource = view;
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代碼:
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" CellPadding="3" Font-Size="9pt" OnSorting="GridView1_Sorting" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px"> <FooterStyle BackColor="White" ForeColor="#000066" /> <Columns> <asp:BoundField DataField="身份證號碼" HeaderText="用戶ID" SortExpression="身份證號碼" /> <asp:BoundField DataField="姓名" HeaderText="用戶姓名" SortExpression="姓名"/> <asp:BoundField DataField="員工性別" HeaderText="性別" SortExpression="員工性別"/> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/> </Columns> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView>
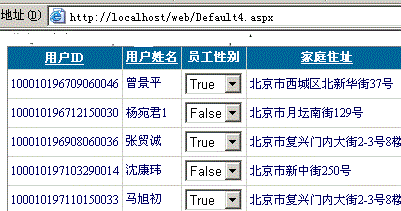
4.GridView和下拉菜單DropDownList結合:
效果圖:

後台代碼:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default4 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
DropDownList ddl;
if (!IsPostBack)
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飛狐工作室"].DefaultView[i];
if (Convert.ToString(mydrv["員工性別"]).Trim() == "True")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 0;
}
if (Convert.ToString(mydrv["員工性別"]).Trim() == "False")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 1;
}
}
sqlcon.Close();
}
}
public SqlDataReader ddlbind()
{
string sqlstr = "select distinct 員工性別 from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
return sqlcom.ExecuteReader();
}
前台主要代碼:
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" CellPadding="3" Font-Size="9pt" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px"> <FooterStyle BackColor="White" ForeColor="#000066" /> <Columns> <asp:BoundField DataField="身份證號碼" HeaderText="用戶ID" SortExpression="身份證號碼" /> <asp:BoundField DataField="姓名" HeaderText="用戶姓名" SortExpression="姓名"/> <asp:TemplateField HeaderText="員工性別"> <ItemTemplate> <asp:DropDownList ID="DropDownList1" runat="server" DataSource='<%# ddlbind()%>' DataValueField="員工性別" DataTextField="員工性別"> </asp:DropDownList> </ItemTemplate> </asp:TemplateField> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/> </Columns> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView>
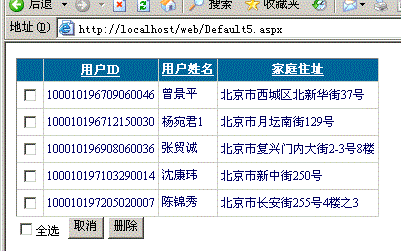
5.GridView和CheckBox結合:
效果圖:

後台代碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default5 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void CheckBox2_CheckedChanged(object sender, EventArgs e)
{
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if (CheckBox2.Checked == true)
{
cbox.Checked = true;
}
else
{
cbox.Checked = false;
}
}
}
protected void Button2_Click(object sender, EventArgs e)
{
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom;
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if (cbox.Checked == true)
{
string sqlstr = "delete from 飛狐工作室 where 身份證號碼='" + GridView1.DataKeys[i].Value + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
}
}
bind();
}
protected void Button1_Click(object sender, EventArgs e)
{
CheckBox2.Checked = false;
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
cbox.Checked = false;
}
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "tb_Member");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代碼:
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" CellPadding="3" Font-Size="9pt" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px"> <FooterStyle BackColor="White" ForeColor="#000066" /> <Columns> <asp:TemplateField> <ItemTemplate> <asp:CheckBox ID="CheckBox1" runat="server" /> </ItemTemplate> </asp:TemplateField> <asp:BoundField DataField="身份證號碼" HeaderText="用戶ID" SortExpression="身份證號碼" /> <asp:BoundField DataField="姓名" HeaderText="用戶姓名" SortExpression="姓名"/> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/> </Columns> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView> <asp:CheckBox ID="CheckBox2" runat="server" Font-Size="9pt" OnCheckedChanged="CheckBox2_CheckedChanged" Text="全選" /> <asp:Button ID="Button1" runat="server" Font-Size="9pt" Text="取消" OnClick="Button1_Click" /> <asp:Button ID="Button2" runat="server" Font-Size="9pt" Text="刪除" OnClick="Button2_Click" />
6.鼠標移到GridView某一行時改變該行的背景色方法一:
效果圖:

做法:
雙擊GridView的OnRowDataBound事件;
在後台的GridView1_RowDataBound()方法添加代碼,最後代碼如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
int i;
//執行循環,保證每條數據都可以更新
for (i = 0; i < GridView1.Rows.Count; i++)
{
//首先判斷是否是數據行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//當鼠標停留時更改背景色
e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
//當鼠標移開時還原背景色
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
}
}
}
前台代碼:
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>實現鼠標劃過改變GridView的行背景色 清清月兒http://blog.csdn.net/21aspnet </title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="GridView1" runat="server" DataKeyNames="身份證號碼" DataSourceID="SqlDataSource1" AllowSorting="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound"> <Columns> <asp:BoundField DataField="身份證號碼" HeaderText="身份證號碼" ReadOnly="True" SortExpression="身份證號碼" /> <asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" /> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址" /> <asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" /> </Columns> <FooterStyle BackColor="White" ForeColor="#000066" /> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:北風貿易ConnectionString1 %>" SelectCommand="SELECT top 5 [身份證號碼], [姓名], [員工性別], [家庭住址], [郵政編碼] FROM [飛狐工作室]" DataSourceMode="DataReader"></asp:SqlDataSource> </div> </form> </body> </html>
7.鼠標移到GridView某一行時改變該行的背景色方法二:
效果圖:

做法:和上面的一樣就是代碼不同
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//int i;
////執行循環,保證每條數據都可以更新
//for (i = 0; i < GridView1.Rows.Count; i++)
//{
// //首先判斷是否是數據行
// if (e.Row.RowType == DataControlRowType.DataRow)
// {
// //當鼠標停留時更改背景色
// e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
// //當鼠標移開時還原背景色
// e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
// }
//}
//如果是綁定數據行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//鼠標經過時,行背景色變
e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
//鼠標移出時,行背景色變
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
}
}
8.GridView實現刪除時彈出確認對話框:
效果圖:

實現方法:
雙擊GridView的OnRowDataBound事件;
在後台的GridView1_RowDataBound()方法添加代碼,最後代碼如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是綁定數據行
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你確認要刪除:/"" + e.Row.Cells[1].Text + "/"嗎?')");
}
}
}
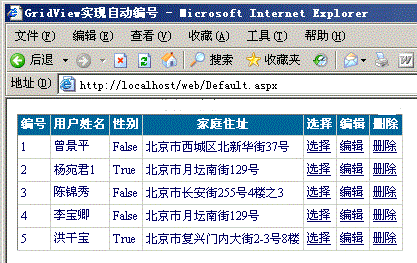
9.GridView實現自動編號:
效果圖:

實現方法:
雙擊GridView的OnRowDataBound事件;
在後台的GridView1_RowDataBound()方法添加代碼,最後代碼如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是綁定數據行
if (e.Row.RowType == DataControlRowType.DataRow)
{
////鼠標經過時,行背景色變
//e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
////鼠標移出時,行背景色變
//e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
////當有編輯列時,避免出錯,要加的RowState判斷
//if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
//{
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你確認要刪除:/"" + e.Row.Cells[1].Text + "/"嗎?')");
//}
}
if (e.Row.RowIndex != -1)
{
int id = e.Row.RowIndex + 1;
e.Row.Cells[0].Text = id.ToString();
}
}
注意這時最好把前台的第一列的表頭該為“編號”,因為以前的第一列被“吃掉”了。
<asp:GridView ID="GridView1" runat="server" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound"> <FooterStyle BackColor="White" ForeColor="#000066" /> <Columns> <asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" /> <asp:BoundField DataField="姓名" HeaderText="用戶姓名" /> <asp:BoundField DataField="員工性別" HeaderText="性別" /> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /> <asp:CommandField HeaderText="選擇" ShowSelectButton="True" /> <asp:CommandField HeaderText="編輯" ShowEditButton="True" /> <asp:CommandField HeaderText="刪除" ShowDeleteButton="True" /> </Columns> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView>
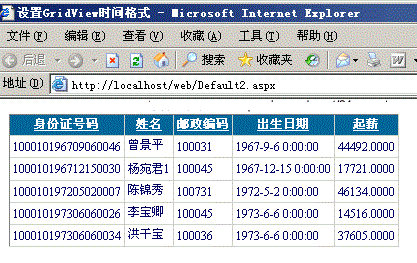
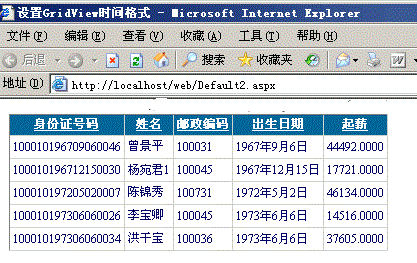
10.GridView實現自定義時間貨幣等字符串格式:
效果圖:
圖1-未格式化前

圖2-格式化後

解決方法:
在asp.net 2.0中,如果要在綁定列中顯示比如日期格式等,如果用下面的方法是顯示不了的
<asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HeaderText="CreationDate" />
主要是由於htmlencode屬性默認設置為true,已防止XSS攻擊,安全起見而用的,所以,可以有以下兩種方法解決
第一種:
<asp :GridView ID="GridView1" runat="server">
<columns>
<asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HtmlEncode="false"
HeaderText="CreationDate" />
</columns>
</asp>
將htmlencode設置為false即可
另外的解決方法為,使用模版列
<asp :GridView ID="GridView3" runat="server" >
<columns>
<asp :TemplateField HeaderText="CreationDate" >
<edititemtemplate>
<asp :Label ID="Label1" runat="server"
Text='<%# eval_r("CreationDate", "{0:M-dd-yyyy}") %>'>
</asp>
</edititemtemplate>
<itemtemplate>
<asp :Label ID="Label1" runat="server"
Text='<%# Bind("CreationDate", "{0:M-dd-yyyy}") %>'>
</asp>
</itemtemplate>
</asp>
</columns>
</asp>
前台代碼:
<asp:GridView ID="GridView1" runat="server" DataKeyNames="身份證號碼" DataSourceID="SqlDataSource1" AllowSorting="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound"> <Columns> <asp:BoundField DataField="身份證號碼" HeaderText="身份證號碼" ReadOnly="True" SortExpression="身份證號碼" /> <asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" /> <asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" /> <asp:BoundField DataField="出生日期" HeaderText="出生日期" SortExpression="出生日期" /> <asp:BoundField DataField="起薪" HeaderText="起薪" SortExpression="起薪" /> </Columns> <FooterStyle BackColor="White" ForeColor="#000066" /> <RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:北風貿易ConnectionString1 %>" SelectCommand="SELECT top 5 [出生日期], [起薪], [身份證號碼], [姓名], [家庭住址], [郵政編碼] FROM [飛狐工作室]" DataSourceMode="DataReader"></asp:SqlDataSource>
附錄-常用格式化公式:
{0:C} 貨幣;
{0:D4}由0填充的4個字符寬的字段中顯示整數;
{0:000.0}四捨五入小數點保留第幾位有效數字;
{0:N2}小數點保留2位有效數字;{0:N2}% 小數點保留2位有效數字加百分號;
{0:D}長日期;{0:d}短日期;{0:yy-MM-dd} 例如07-3-25;;{0:yyyy-MM-dd} 例如2007-3-25
為大家附3個精彩的專題:
ASP.NET控件使用手冊
ASP.NET數據綁定控件使用匯總
ASP.NET控件使用匯總
以上就是asp.net中gridview控件的多種使用方法的第一篇,內容很豐富,之後還有終結篇,希望大家不要錯過。