一、 實例演示:通過模板將布爾值顯示為RadioButton
在默認的情況下,不論是對於編輯模式還是顯示模式,一個布爾類型的屬性值總是以一個CheckBox的形式呈現出來。我們創建如下一個表示員工的類型Employee,它具有一個布爾類型的屬性IsPartTime表示該員工是否為兼職。
public class Employee
{
[DisplayName("姓名")]
public string Name { get; set; }
[DisplayName("部門")]
public string Department { get; set; }
[DisplayName("是否兼職")]
public bool IsPartTime { get; set; }
}
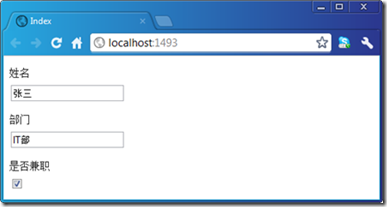
如果我們直接調用HtmlHelper<TModel>的EditorForModel方法將一個Employee對象顯示在某個將Employee類型作為Model的強類型View中,下圖體現了默認的呈現效果。我們可以看到表示是否為兼職的IsPartTime屬性對應著一個CheckBox。

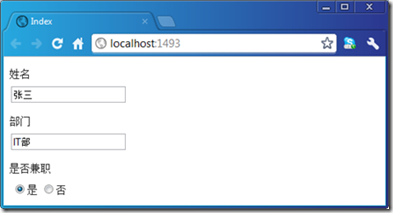
現在我們希望的是將所有布爾類型對象顯示為兩個RadioButton,具體的顯示效果如下圖所示。那麼我們就可以通過創建一個Model類型為Boolean的View來創建一個模板,使之改變所有布爾類型對象的默認呈現效果。

由於我們需要改變的是布爾類型對象在編輯模式下的呈現形式,所以我們需要將作為模板的分布View定義在EditorTemplates目錄下,這個目錄可以存在於Views/ Shared下,也可以存在於Views/{ControllerName}下。由於ASP.NET MVC是采用數據類型作為匹配條件來尋找對應的模板的,所以我們需要將分部模板View命名為Boolean。下面的代碼片斷體現了這個分部試圖的整個定義,我們通過調用HtmlHelper的RadioButton方法將兩個布爾值(True/False)映射為對應的RadioButton,並且采用<table>來布局。
@model bool
<table>
<tr>
<td>@Html.RadioButton("",true,Model)是</td>
<td>@Html.RadioButton("",false,!Model)否</td>
</tr>
</table>
值得一提的是,我們沒有指定RadioButton的名稱,而是指定一個空字符串,Html本身會對其進行命名,而命名的依據就是本章介紹的核心:Model元數據。Employee的IspartTime屬性呈現在界面上對應的HTML如下所示,我們可以看到兩個類型為radio的<input>元素的name被自動賦上了對應的屬性名稱。美中不足的是它們具有相同的ID,如果希望讓ID具有唯一性,可以對模板進行更加細致的定制。
<div class="editor-label"><label for="IsPartTime">是否兼職</label></div> <div class="editor-field"> <table> <tr> <td><input checked="checked" id="IsPartTime" name="IsPartTime" type="radio" value="True" .../>是</td> <td><input id="IsPartTime" name="IsPartTime" type="radio" value="False" />否</td> </tr> </table> </div>
二、預定義模板
上面我們介紹如何通過View的方式創建模板進而控制某種數據類型或者某個目標元素最終在UI界面上的HTML呈現方式,實際上在ASP.NET MVC的內部還定義了一系列的預定義模板。當我們調用HtmlHelper/HtmlHelper<TModel>的模板方法對Model或者Model的某個成員進行呈現的時候,系統會根據當前的呈現模式(顯示模式和編輯模式)和Model元數據獲取一個具體的模板(自定義模版或者預定義模版)。由於Model具有顯示和編輯兩種呈現模式,所以定義在ASP.NET MVC內部的默認模版分為這兩種基本的類型。接下來我們就逐個介紹這些預定義模版以及最終的HTML呈現方式。
EmailAddress
該模板專門針對用於表示Email地址的字符串類型的數據成員,它將目標元素呈現為一個href屬性具有“mailto:”前綴的鏈接(<a></a>)。由於該模板僅僅用於Email地址的顯示,所以只在顯示模式下有效,或者說ASP.NET MVC僅僅定義了基於顯示模式的EmailAddress模板。為了演示數據在不同模板下的呈現方式,我們定義了如下一個簡單的數據類型Model,我們通過在屬性Foo上應用UIHintAttribute特性將模板名稱設置為“EmailAddress”。
public class Model
{
[UIHint("EmailAddress")]
public string Foo { get; set; }
}
然後在一個基於Model類型的強類型View中,我們通過調用HtmlHelper<TModel>的DisplayFor方法將一個具體的Model對象的Foo屬性以顯示模式呈現出來。
@model Model @Html.DisplayFor(m=>m.Foo)
如下的代碼片斷表示Model的Foo屬性對應的HTML,我們可以看到它就是一個針對Email地址的連接。當我們點擊該鏈接的時候,相應的Email編輯軟件(比如Outlook)會被開啟用於針對目標Email地址的郵件編輯。
<a href="mailto:[email protected]">[email protected]</a>
HiddenInput
關於默認模板HiddenInput我們不應該感到模式,前面介紹的HiddenInputAttribute特性就是將表示Model元數據的ModelMetadata對象的TemplateHint屬性設置為HiddenInput。如果目標元素采用HiddenInput模板,在顯示模式下內容會以文本的形式顯示;編輯模式下不僅會以文本的方式顯示其內容,還會生成一個對應的type屬性為“hidden”的<input>元素。如果表示Model元數據的ModelMetadata對象的HideSurroundingHtml屬性為True(將應用在目標元素上的特性HiddenInputAttribute的DisplayValue屬性設置為False),不論是顯示模式還是編輯模式下顯示的文本都將消失。
同樣以上面定義的數據類型Model為例,我們通過在Foo屬性上應用UIHintAttribute特性將模板名稱設置為“HiddenInput”。
public class Model
{
[UIHint("HiddenInput")]
public string Foo { get; set; }
public bool Bar { get; set; }
public decimal Baz { get; set; }
}
然後在一個基於Model類型的強類型View中分別調用HtmlHelper<TModel>的DisplayFor和EditFor方法將一個具體的Model對象的Foo屬性以顯示和編輯模式呈現出來。
@model Model @Html.DisplayFor(m=>m.Foo) @Html.EditorFor(m=>m.Foo)
分別以兩種模式呈現出來的Foo屬性對應的HTML如下(包含在花括號中的GUID表示屬性值)。第一行是針對顯示模式的,可以看出最終呈現出來僅限於表示屬性值得文本;而編輯模式對應的HTML中不僅包含屬性值文本,還具有一個對應的類型為“hidden”的<input>元素。
{42A1E9B7-2AED-4C8E-AB55-78813FC8C233}
{42A1E9B7-2AED-4C8E-AB55-78813FC8C233}<input id="Foo" name="Foo" type="hidden" value="{42A1E9B7-2AED-4C8E-AB55-78813FC8C233}" />
現在我們對數據類型Model做一下簡單修改,將應用在屬性Foo上的UIHintAttribute特性替換成HiddenInputAttribute特性,並將其DisplayValue屬性設置成False。
public class Model
{
[HiddenInput(DisplayValue = false)]
public string Foo { get; set; }
public bool Bar { get; set; }
public decimal Baz { get; set; }
}
由於應用在目標元素上的HiddenInputAttribute特新的DisplayValue屬性會最終控制對應ModelMetadata的HideSurroundingHtml屬性,而後者控制是否需要生成用於顯示目標內容的HTML。所以針對針對的Model定義,最終會生成如下一段HTML。
<input id="Foo" name="Foo" type="hidden" value="{42A1E9B7-2AED-4C8E-AB55-78813FC8C233}" />
Html
如果目標對象的內容包含一些HTML,並需要在UI界面中原樣呈現出來,我們可以采用Html模板。和EmailAddress模板一樣,該模板僅限於顯示模式。為了演示Html模板對目標內容的呈現方法與默認呈現方式之間的差異,我們定義了如下一個數據類型Model。該數據類型具有兩個字符串類型的屬性Foo和Bar,其中Foo上面應用UIHintAttribute特性將模板名稱設置為“Html”。
public class Model
{
[UIHint("Html")]
public string Foo { get; set; }
public string Bar { get; set; }
}
現在我們創建一個具體的Model對象,並將Foo和Bar設置為一段表示鏈接的文本(<a href="www.google.com">google.com</a>),最終在一個基於Model類型的強類型View中通過調用HtmlHelper<TModel>的DisplayFor方法將這兩個屬性以顯示模式呈現出來。
@model Model @Html.DisplayFor(m=>m.Foo) @Html.DisplayFor(m => m.Bar)
從如下所示的表示Foo和Bar兩屬性的HTML中我們不難看出:采用Html模板的Foo屬性的內容原樣輸出,而包含在屬性Bar中的HTML都進行了相應的編碼。
<a href="www.google.com">google.com</a> <a href="www.google.com">google.com</a>
Text與String
不論是在顯示模式還是編輯模式,Text和String模板具有相同的HTML呈現方式(實際上在ASP.NET MVC內部,兩種模版最終生成的HTML是通過相同的方法產生的)。對於這兩種模版來說,目標內容在顯示模式下直接以文本的形式輸出;而在編輯模式下則對應著一個單行的文本框。
為了演示兩種模版的同一性,我們對上面定義數據類型Model略作修改,在屬性Foo和Bar上應用UIHintAttribute特性並將模版名稱分別設置為String和Text。
public class Model
{
[UIHint("String")]
public string Foo { get; set; }
[UIHint("Text")]
public string Bar { get; set; }
}
然後我們創建一個具體的Model對象,並在一個基於該Model類型的強類型View中通過調用HtmlHelper<TModel>的DisplayFor和EditorFor將兩個屬性分別以顯示和編輯模式呈現出來。
@model Model @Html.DisplayFor(m=>m.Foo) @Html.DisplayFor(m => m.Bar) @Html.EditorFor(m=>m.Foo) @Html.EditorFor(m => m.Bar)
如下所示的代碼片斷體現了上述四個元素對應的HTML(“Dummy text …”是Foo和Bar的屬性值),可以看到采用了Text和String模板的兩個屬性在顯示和編輯模式下具有相同的呈現方式。編輯模式下輸出的類型為“text”的<input>元素表示CSS特性類型的class屬性被設置為“text-box single-line”,意味著這是一個基於單行的文本框。
Dummy text ... Dummy text ... <input class="text-box single-line" id="Foo" name="Foo" type="text" value="Dummy text ..." /> <input class="text-box single-line" id="Bar" name="Bar" type="text" value="Dummy text ..." />
值得一提的是,ASP.NET MVC內部采用基於類型的模板匹配機制,對於字符串類型的數據成員,如果沒有顯式設置采用的模板名稱,默認情況下會采用String模板。
Url
與EmailAddress和Html一樣,模板Url也僅限於顯示模式。對於某個表示為Url的字符串,如果我們希望它最終以一個連接的方式呈現在最終生成的HTML中,我們采用該模板。如下面的代碼片斷所示,我們通過應用UIHintAttribute特性將模板Url應用到屬性Foo中。
public class Model
{
[UIHint("Url")]
public string Foo { get; set; }
}
我們創建一個具體的Model對象,並將Foo屬性設置為一個表示Url的字符串“http://www.asp.net”,最後通過如下的方式將該屬性以顯示模式呈現出來。
@model Model @Html.DisplayFor(m=>m.Foo)
如下面的代碼片斷所示,該屬性最終呈現為一個href屬性和文本內容均屬性值得連接(<a></a>)。
<a href="http://www.asp.net">http://www.asp.net</a>
MultilineText
一般的字符串在編輯模式下會呈現為一個單行的文本框(類型為“text”的<input>元素),而MultilineText模板會將表示目標內容的字符串通過一個<textarea>元素,該模板僅限於編輯模式。如下面的的代碼片斷所示,我們通過在字符串類型的Foo屬性上應用UIHintAttribute特性將應用的模板設置為MultilineText。
public class Model
{
[UIHint("MultilineText")]
public string Foo { get; set; }
}
現在我們創建一個具體的Model對象並通過如下的形式將Foo屬性以編輯模式呈現在某個基於Model類型的強類型View中。
@model Model @Html.EditorFor(m=>m.Foo)
如下所示的代碼片斷表示Model的Foo屬性呈現在UI界面中的HTML(“dummy text …”是是Foo的屬性值),我們可以看到這是一個< textarea >元素。表示CSS樣式類型的class屬性被設置為“text-box multi-line”,意味著它是以多行的效果呈現。
<textarea class="text-box multi-line" id="Foo" name="Foo">dummy text ...</textarea>
Password
對於表示密碼字符串來說,在編輯模式下應該呈現為一個類型為“password”的<input>元素,使我們輸入的內容以掩碼的形式顯示出來以保護密碼的安全性。在這種情況下我們可以采用Password模板,該模板和MultilineText一樣也僅限於編輯模式。如下面的代碼片斷所示,我們在Model的Foo屬性上應用UIHintAttribute特性將模式名稱設置為“Password”。
public class Model
{
[UIHint("Password")]
public string Foo { get; set; }
}
我們創建一個具體的Model對象,並通過如下的形式將Foo屬性以編輯模式呈現在某個基於Model的強類型View中。
@model Model @Html.EditorFor(m=>m.Foo)
該Foo屬性最終會以如下的形式通過一個類型為“Password”的<input>元素呈現出來,表示CSS樣式類型的class屬性被設置為“text-box single-line password”,意味著呈現效果為一個單行的文本框。
<input class="text-box single-line password" id="Foo" name="Foo" type="password" value="" />
Decimal
如果采用Decimal模板,代表目標元素的數字不論其小數位數是多少,都會最終被格式化為兩位小數。在顯示模式下,被格式化的數字直接以文本的形式呈現出來;在編輯模式下則對應著一個單行的文本框架。如下面的代碼片斷所示,我們在數據類型Model中定義了兩個對象類型屬性Foo和Bar,上面應用了UIHintAttribute特性並將模板名稱指定為“Decimal”。
public class Model
{
[UIHint("Decimal")]
public object Foo { get; set; }
[UIHint("Decimal")]
public object Bar { get; set; }
}
我們創建一個具體的Model對象,將它的Foo和屬性分別設置為整數123和浮點數3.1415(4位小數),最終通過如下的形式將它們以顯示和編輯的模式呈現在一個基於Model類型的強類型View中。
@model Model @Html.DisplayFor(m=>m.Foo) @Html.DisplayFor(m=>m.Bar) @Html.EditorFor(m=>m.Foo) @Html.EditorFor(m =>m.Bar)
上述四個元素在最終呈現的UI界面中對應著如下的HTML,我們可以看到最終顯示的都是具有兩位小數的數字。
123.00 3.14 <input class="text-box single-line" id="Foo" name="Foo" type="text" value="123.00" /> <input class="text-box single-line" id="Bar" name="Bar" type="text" value="3.14" />
Boolean
通過本章最開始的實例演示我們知道一個布爾類型的對象在編輯模式下會以一個類型為“checkbox”的<input>元素的形式呈現,實際上在顯示模式下它依然對應著這麼一個元素,只是其disabled屬性會被設置為True使之處於只讀狀態。布爾類型的這種默認呈現方式源自“Boolean”模板默認被使用。
當布爾類的目標元素以編輯模式進行呈現的時候,除了生成一個一個類型為“checkbox”的<input>元素之外還會附加產生一個類型為“hidden”的<input>元素。如下面的代碼片斷所示,這個hidden元素具有與CheckBox相同的名稱,但是值為False,它存在的目的在於當CheckBox沒有被勾選的情況下通過對應的hidden元素向服務區提交相應的值(False),因為沒有被勾選的CheckBox的值是不會包含在請求中的。
<input id="Foo" name="Foo" type="checkbox" value="true" /> <input name="Foo" type="hidden" value="false" />
Boolean和String、Decimal以及後面我們介紹的Object一樣屬於是基於CLR類型的模板。由於ASP.NET在內部采用基於類型的模板匹配策略,如果沒有顯示設置采用的模板類型,相應類型的元素會默認采用與之匹配的模板。
Collection
顧名思義,Collection模板用於集合類型的目標元素的顯示與編輯。對應采用該模板的類型為集合(實現了IEnumerable接口)的目標元素,在調用HtmlHelper或者HtmlHelper<TModel>以顯示或者編輯模式對其進行呈現的時候,會遍歷其中的每個元素,並根據基於集合元素的Model元數據決定對其的呈現方法。同樣一我們定義的數據類型Model為例,我們按照如下的方式將它的Foo屬性類型改為對象數組,上面應用了UIHintAttribute特性並將模板名稱 設置為“Collection”。
public class Model
{
[UIHint("Collection")]
public object[] Foo { get; set; }
}
然後按照下面的方式創建一個包含三個對象的數組,作為數據元素的三個對象類型為別是數字、字符串和布爾,然後將該數組作為Foo屬性創建一個具體的Model對象。
object[] foo = new object[]
{
123.00,
"dummy text ...",
true
};
Model model = new Model { Foo = foo };
在一個基於Model類型的強類型View中,我們分別調用HtmlHelper<TModel>的DisplayFor和EditorFor方法將上面創建的Model對象的Foo屬性以顯示和編輯模式呈現出來。
@model Model @Html.DisplayFor(m=>m.Foo) @Html.EditorFor(m=>m.Foo)
Model對象的Foo屬性最終呈現出來的HTML如下所示,我們可以看到不論是顯示模式還是編輯模式,基本上就是對集合元素呈現的HTML的組合而已。
123dummy text ...<input checked="checked" class="check-box" disabled="disabled" type="checkbox" /> <input class="text-box single-line" data-val="true" data-val-number="The field Double must be a number." data-val-required="The Double field is required." id="Foo_0_" name="Foo[0]" type="text" value="123" /> <input class="text-box single-line" id="Foo_1_" name="Foo[1]" type="text" value="dummy text ..." /> <input checked="checked" class="check-box" data-val="true" data-val-required="The Boolean field is required." id="Foo_2_" name="Foo[2]" type="checkbox" value="true" /> <input name="Foo[2]" type="hidden" value="false" /> Object
我們說過,ASP.NET 內部采用基於類型的模板匹配策略,如果通過ModelMetadata對象表示的Model元數據不能找到一個具體的模板,最終都會落到Object模板上。Object模板對目標對象的呈現方式很簡單,它通過ModelMetadata的Proeprties屬性得到所有基於屬性的Model元數據。針對每個表示屬性Model元數據的ModelMetadata,它會根據DisplayName或者屬性名稱生成一個標簽(實際上是一個內部文本為顯示名稱的<div>元素),然後根據元數據將屬性值以顯示或者編輯的模式呈現出來。
public class Address
{
[DisplayName("省")]
public string Province { get; set; }
[DisplayName("市")]
public string City { get; set; }
[DisplayName("區")]
public string District { get; set; }
[DisplayName("街道")]
public string Street { get; set; }
}
針對上面定義得這個表示地址的Address。現在我們創建一個具體的Address對象並通過如下的方式調用HtmlHelper<TModel>的DisplayForModel方法將它呈現在以此作為Model的View中。
@model Address @Html.DisplayForModel()
從如下所示的HTML中我們可以看出作為Model的Address對象的所有屬性都以顯示模式呈現出來,而在前面還具有相應的標簽。
<div class="display-label">省</div> <div class="display-field">江蘇省</div> <div class="display-label">市</div> <div class="display-field">蘇州市</div> <div class="display-label">區</div> <div class="display-field">工業園區</div> <div class="display-label">街道</div> <div class="display-field">星湖街328號</div>
值得一提的是,Object模板在對屬性進行遍歷的過程中,不論是顯示模式還是編輯模式,只會處理非復雜類型。也就是如果屬性成員是一個復雜類型(不能支持從字符串類型的轉換),它不會出現在最終生成的HTML中。
public class Contact
{
[DisplayName("姓名")]
public string Name { get; set; }
[DisplayName("電話")]
public string PhoneNo { get; set; }
[DisplayName("Email地址")]
public string EmailAddress { get; set; }
[DisplayName("聯系地址")]
public Address Address { get; set; }
}
通過上面的代碼片斷,我們定義了一個表示聯系人的數據類型Contact,它具有一個類型的Address的同名屬性。現在我們創建一個具體的Contact對象,並 對包括Address 屬性在內的所有屬性進行初始化,然後通過如下的方式通過調用HtmlHelper<TModel>的DisplayForModel方法將它呈現在以此作為Model的View中。
@model Contact @Html.DisplayForModel()
從如下所示的HTML可以看出,Contact的數據成員Address由於是復雜類型,其內容並不會呈現出來。
<div class="display-label">姓名</div> <div class="display-field">張三</div> <div class="display-label">電話</div> <div class="display-field">1234567890</div> <div class="display-label">Email地址</div> <div class="display-field">[email protected]</div>
我們可以有兩種方式解決這個問題,其實就是通過為Address類型定義各類專門的模板用於地址信息的顯示和編輯,通過UIHintAttribute特性將此模板名稱應用到Contact的Address屬性上,然後調用DisplayFor/EditorFor將該屬性呈現出來。另一種就是按照類似如如下的方式手工將負責類型屬性成員呈現出來。
@model Contact
@Html.DisplayForModel()
<div class="display-label">@Html.DisplayName("Address")</div>
<div class="display-field">@(Model.Address.Province + Model.Address.City + Model.Address.District+ Model.Address.Street)</div>
以上就是關於ASP.NET預定義模板介紹,希望對大家的學習有所幫助。