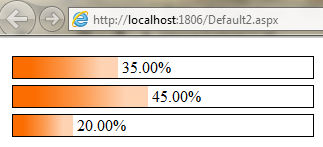
先給大家來個最終效果:

實現效果,首先准備一張圖片,高度為25pixel,寬度為1至3pixel漸變的圖片。可以這裡下載。
還要准備數據:
Dictionary<int, int> Datas
{
get
{
Dictionary<int, int> d = new Dictionary<int, int>();
d.Add(1, 35);
d.Add(2, 45);
d.Add(3, 20);
return d;
}
}
ok,數據准備完了,在aspx裡放三個Label控件,當然你可以顯示在其它控件或是標簽中,有一點要注意的是Width="300",它是漸變圖片在100%的寬度:
<asp:Label ID="Label1" runat="server" style="margin: 3px;" Text="" Width="300" BorderWidth="1"></asp:Label><br /> <asp:Label ID="Label2" runat="server" style="margin: 3px;" Text="" Width="300" BorderWidth="1"></asp:Label><br /> <asp:Label ID="Label3" runat="server" style="margin: 3px;" Text="" Width="300" BorderWidth="1"></asp:Label><br />
把數據顯示於Label上:
protected void Page_Load(object sender, EventArgs e)
{
Data_Binding();
}
private void Data_Binding()
{
int totals = 100;
foreach (KeyValuePair<int, int> kvp in Datas)
{
double rate = kvp.Value / (double)totals;
double width = rate * 300;
switch (kvp.Key)
{
case 1:
this.Label1.Text = GradientImage(width, rate);
break;
case 2:
this.Label2.Text = GradientImage(width, rate);
break;
case 3:
this.Label3.Text = GradientImage(width, rate);
break;
}
}
}
private string GradientImage(double width, double rate)
{
return "<IMG height='21' src='images/bar.gif' width='" + width + "' align='absMiddle'> " + rate.ToString("p");
}
以上就是ASP.NET實現漸變圖片的方法,希望對大家的學習有所幫助。