直入主題:
打開visual studio 2010程序開發軟件

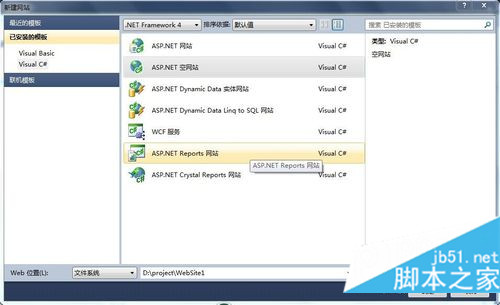
單擊菜單欄的文件,依次選新建->網站->ASP.NET空網站,這裡我們選擇空網站,利於今後DIY自己的網站,最好什麼從頭來,便於對各類架構的理解(若是選擇ASP.NET網站也行,只是裡面已經集成了一些東西)

這裡我們默認解決方案的名稱為WebSite1,單擊確定後進入網站的代碼頁面,在右邊的解決方案資源管理器裡只有一個web.config文件,這個文件用於對網站進行全局化的設置

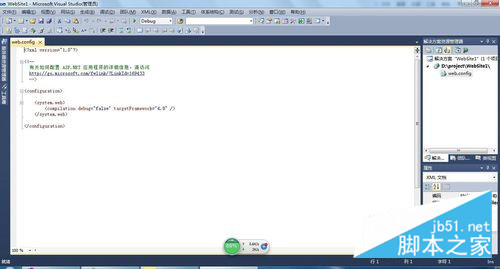
web.config其實是一個xml文檔,裡面有很多配置節點配置各項屬性。比如有數據庫連接字符串的節點設置數據庫連接比如IP地址、端口、登陸用戶名和密碼等相關信息,在示圖裡只表明了所用的環境是netframework 4.0

右鍵單擊解決方案,左鍵單擊選擇添加新項彈出如下窗口。這裡有很多網頁元素,這裡我們介紹用的最多的web窗體,選擇好web窗體後單擊添加

在右邊的解決方案資源管理器裡就出現了Default.aspx以及附屬他的cs源碼Default.aspx.cs,這裡cs源碼和網頁分開便於設計和編程

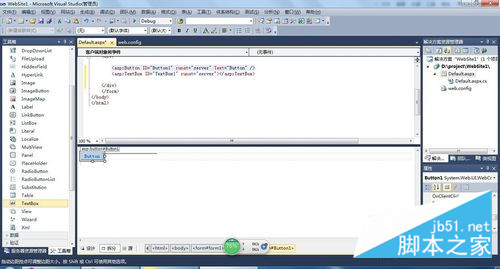
單擊左下角的拆分我們就看到了網頁界面的代碼和網頁界面

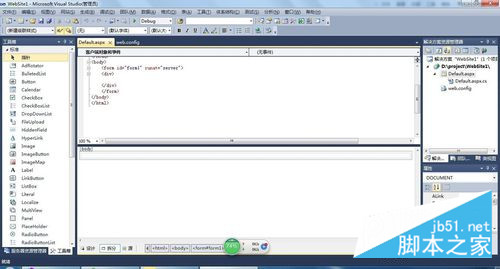
單擊左邊的工具箱,找不到就單擊菜單欄視圖下的工具箱,打開如下界面

在工具欄裡拖動一個button和一個textbox到中下方網頁界面上

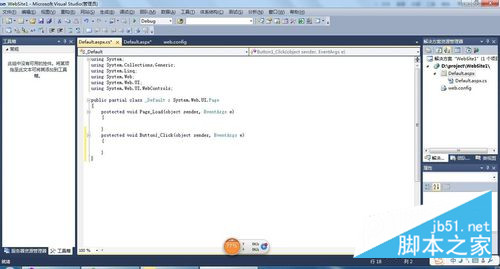
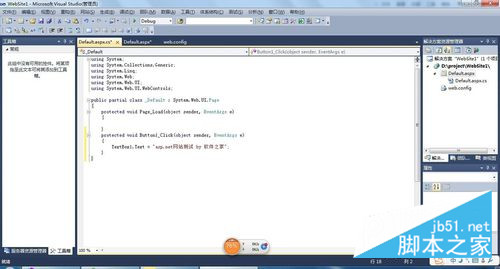
雙擊button控件,打開cs源碼頁(其實就是上面的Default.aspx.cs),為button 控件添加代碼


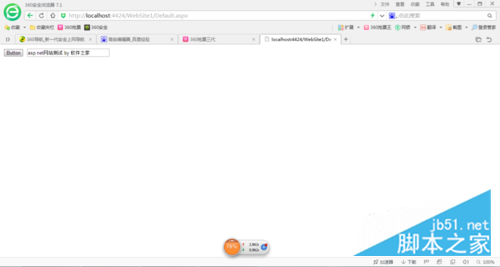
單擊菜單欄調試->執行,就出現網站的預覽頁面,單擊按鈕,textbox就會顯示代碼中的文字

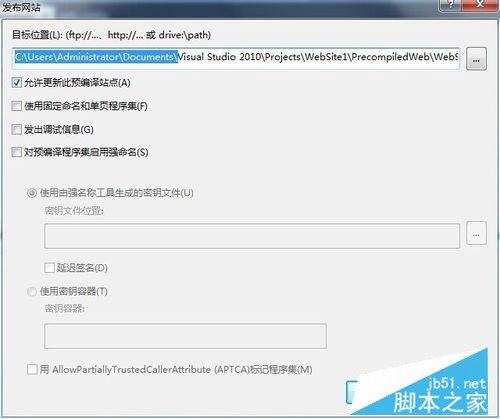
最後一步就是發布網站了,單擊菜單欄生成->發布網站,在目標位置裡填寫網站服務器的地址或者本地磁盤的地址,生成網站的所有文件就會上傳到相應的位置,網站就可以運作了

十步教你利用vs2010制作簡單的asp.net網站,希望對大家的學習有所幫助。