模板頁是做什麼的?
利用模板頁可以方便快捷的創建統一風格的ASP.NET網站,並且容易管理和維護,提高了效率。
模板頁為網頁定義所需要的外觀和標准,在母版的基礎上創建包含顯示內容的各個內容頁。當用戶請求內容頁時,這些內容頁與母版頁合並,這樣,模板頁的布局與內容頁的布局就可以組合在一起輸出了。
模板頁一般用來:
1、通過修改模板頁來處理網頁的通用功能。
2、可以方便的創建一組控件和代碼,並應用於一組網頁。
3、通過允許控制占位符控件的呈現方式,模板頁可以在細節上控制最終頁的布局。
模板頁與普通頁
我們在vs中建立一個模板頁,可以看到不同於一般的內容的地方:
@Master替換了@Page,包含了多個可替換的占位符ContentPlaceHolder.
普通頁面和母版頁面進行關聯:
普通頁面的屬性,MasterPageFile,就會給出提示來選擇使用的母版頁,或是在新建頁面的時候選擇使用母版頁,也可以把一個母版頁應用到普通頁面上。
DEMO:
模板頁代碼:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage2.master.cs"Inherits="模板頁_MasterPage2"%>
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="head1" runat="server">
<title>模板頁面</title>
<asp:ContentPlaceHolderidasp:ContentPlaceHolderid="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body style="height: 141px; width:747px">
<form id="form1" runat="server">
<div>
</div>
<p>
</p>
<table style="width: 102%; height: 126px;">
<tr>
<td>
網站的log、搜索人數,登錄人數,站點導航的信息等。</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
<asp:ContentPlaceHolderidasp:ContentPlaceHolderid="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
底部版權信息等。</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</form>
</body>
</html>
內容頁代碼:
<%@ Page Title="" Language="C#" MasterPageFile="~/模板頁/MasterPage2.master" AutoEventWireup="true"CodeFile="ContentPage.aspx.cs"Inherits="ContentPage" %> <asp:ContentIDasp:ContentID="Content1" ContentPlaceHolderID="head"Runat="Server"> </asp:Content> <asp:ContentIDasp:ContentID="Content2" ContentPlaceHolderID="ContentPlaceHolder1"Runat="Server"> <p> 添加內容頁面</p> </asp:Content>
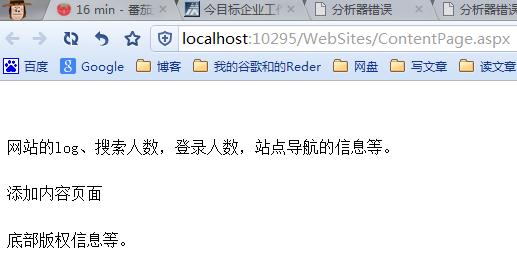
顯示:

關於母版頁和主題:
和PPT中母版和主題一樣的。是這樣的:
利用模板可以在它的基礎上添加自己的內容就可以了,相當於做好的框架、風格等。母版相當於是組件,需要自己搭這個框架、風格等。母版是我們從眾多類似的結構網頁中把相同不變的部分抽象出來,並可以運用到更多網頁中,節省時間。
這個簡單的例子是不是幫助大家更好的理解了母版頁的使用方法了,希望大家會繼續關注小編分享的文章。