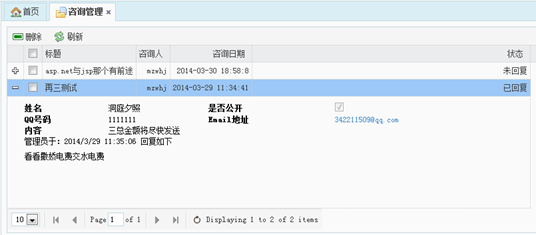
一、管理列表
跟上次我的列表相似,直接貼代碼了。
首先打開Consultation控制器,添加ManageList方法
/// <summary>
/// 咨詢管理
/// </summary>
/// <returns></returns>
public ActionResult ManageList()
{
return View();
}
添加返回json數據的ManageJsonList
public JsonResult ManageJsonList(int pageIndex = 1, int pageSize = 20)
{
int _total;
var _list = commonModelService.FindPageList(out _total, pageIndex, pageSize, "Consultation", string.Empty, 0, string.Empty, null, null, 0).ToList().Select(
cm => new Ninesky.Web.Models.CommonModelViewModel()
{
CategoryID = cm.CategoryID,
CategoryName = cm.Category.Name,
DefaultPicUrl = cm.DefaultPicUrl,
Hits = cm.Hits,
Inputer = cm.Inputer,
Model = cm.Model,
ModelID = cm.ModelID,
ReleaseDate = cm.ReleaseDate,
Status = cm.Status,
Title = cm.Title
});
return Json(new { total = _total, rows = _list.ToList() });
}
右鍵為ManageList添加試圖
@{
ViewBag.Title = "咨詢管理";
}
<div id="toolbar">
<div>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" onclick="del()">刪除</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#Consultation_List').datagrid('reload');">刷新</a>
</div>
</div>
<table id="Consultation_List"></table>
<script src="~/Scripts/Common.js"></script>
<script src="~/Scripts/jquery.easyui.datagrid.detailview.js"></script>
<script type="text/javascript">
$("#Consultation_List").datagrid({
loadMsg: '加載中……',
fitColumns: true,
pagination: true,
url: '@Url.Action("ManageJsonList", "Consultation")',
columns: [[
{ field: 'ModelID', title: 'ID', checkbox: true },
{ field: 'Title', title: '標題' },
{ field: 'Inputer', title: '咨詢人', align: 'right' },
{ field: 'ReleaseDate', title: '咨詢日期', align: 'right', formatter: function (value, row, index) { return jsonDateFormat(value); } },
{ field: 'StatusString', title: '狀態', width: 100, align: 'right' }
]],
toolbar: '#toolbar',
idField: 'ModelID',
view: detailview,
detailFormatter: function (rowIndex, rowData) { return '<div class="detail" style="width:100%,padding:5px 0"></div>'; },
onExpandRow: function (index, row) {
var detail = $(this).datagrid('getRowDetail', index).find('div.detail');
$(detail).html("<iframe frameborder='0' marginwidth='0' height='160px' width='100%' src='@Url.Action("Reply", "Consultation")/" + row.ModelID + "'></iframe>");
$('#Consultation_List').datagrid('fixDetailRowHeight', index);
}
});
</script>

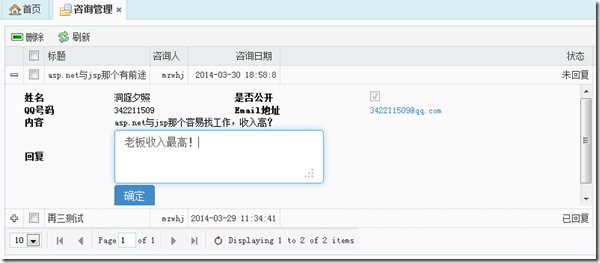
二、回復評論
ManageList添加datagrid詳細視圖使用類框架(("<iframe frameborder='0' marginwidth='0' height='160px' width='100%' src='@Url.Action("Reply", "Consultation")/" + row.ModelID + "'></iframe>")。“Consultation/Reply”就是我們回復的視圖。
在Consultation控制器,添加Reply方法
/// <summary>
/// 回復
/// </summary>
/// <param name="id">id</param>
/// <returns></returns>
public ActionResult Reply(int id)
{
return View(commonModelService.Find(id).Consultation);
}
右鍵添加視圖
@model Ninesky.Models.Consultation
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<table style="width:100%;font-size:12px;">
<tr>
<th>@Html.DisplayNameFor(model => model.Name)</th>
<td>@Html.DisplayFor(model => model.Name)</td>
<th>@Html.DisplayNameFor(model => model.IsPublic)</th>
<td>@Html.DisplayFor(model => model.IsPublic)</td>
</tr>
<tr>
<th>@Html.DisplayNameFor(model => model.QQ)</th>
<td>@Html.DisplayFor(model => model.QQ)</td>
<th>@Html.DisplayNameFor(model => model.Email)</th>
<td>@Html.DisplayFor(model => model.Email)</td>
</tr>
<tr>
<th>@Html.DisplayNameFor(model => model.Content)</th>
<td colspan="3">@Html.DisplayFor(model => model.Content)</td>
</tr>
@if (Model.ReplyTime != null)
{
<tr>
<td colspan="4">
<span>管理員於:@Model.ReplyTime 回復如下</span>
<br />
<p style=" margin-top:8px">
@Model.ReplyContent
</p>
</td>
</tr>
}
else
{
<tr>
<th>
回復 @Html.HiddenFor(model => model.ConsultationID)
@Html.ValidationMessageFor(model=>model.ConsultationID)
</th>
<td colspan="3">
@Html.TextAreaFor(model => model.ReplyContent, new { @class = "form-control" })
@Html.ValidationMessageFor(model=>model.ReplyContent)
</td>
</tr>
<tr>
<th>
</th>
<td colspan="3">
<input type="submit" class="btn_reply btn btn-primary" value="確定" />
</td>
</tr>
}
</table>
}
添加接收處理的方法。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Reply()
{
CommonModel _commonModel = null;
if (RouteData.Values.ContainsKey("id"))
{
int _modelId = int.Parse(RouteData.Values["id"].ToString());
_commonModel = commonModelService.Find(_modelId);
if (string.IsNullOrEmpty(Request.Form["ReplyContent"])) ModelState.AddModelError("ReplyContent", "必須輸入回復內容!");
else
{
_commonModel.Consultation.ReplyContent = Request.Form["ReplyContent"];
_commonModel.Consultation.ReplyTime = System.DateTime.Now;
_commonModel.Status = 29;
commonModelService.Update(_commonModel);
}
}
return View(_commonModel.Consultation);
}
過程是:
1、接收路由中的id參數(RouteData.Values.ContainsKey("id"))
2、查找該ID的CommonModel,並獲取客戶端傳過來的ReplyContent,設置其他參數(ReplyTime,Status)並保存到數據庫
3、返回視圖

三、刪除評論
在Consultation控制器,添加Delete方法
/// <summary>
/// 刪除評論
/// </summary>
/// <param name="id">公共模型ID</param>
/// <returns></returns>
public ActionResult Delete(int id)
{
var _commonModel = commonModelService.Find(id);
if (_commonModel == null) return Json(false);
if (commonModelService.Delete(_commonModel)) return Json(true);
else return Json(false);
}
然後打開ManageList視圖,添加刪除js代碼
//刪除
function del() {
var rows = $("#Consultation_List").datagrid("getSelections");
if (!rows || rows.length < 1) {
$.messager.alert("提示", "未選擇任何行!");
return;
}
else if (rows.length > 0) {
$.messager.confirm("確認", "您確定要刪除所選行嗎?", function (r) {
if (r) {
$.messager.progress();
$.each(rows, function (index, value) {
$.ajax({
type: "post",
url: "@Url.Action("Delete", "Consultation")",
data: { id: value.ModelID },
async: false,
success: function (data) {
}
});
});
$.messager.progress('close');
//清除選擇行
rows.length = 0;
$("#Consultation_List").datagrid('reload');
}
});
return;
}
本文已被整理到了《ASP.NET MVC網站開發教程》,歡迎大家學習閱讀,更多內容還可以參考ASP.NET MVC5網站開發專題學習。
這次的內容比較重復,管理列表類似與我的咨詢列表,刪除、回復與文章的代碼很類似,關於member區域終於寫完,希望對大家有所幫助。