用ASP.NET控件實現部門和員工的聯動,參考過程如下
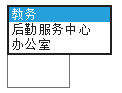
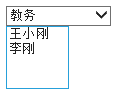
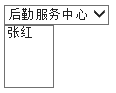
效果圖:



Default.aspx代碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:DropDownList ID="ddlDep" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ddlDep_SelectedIndexChanged"> </asp:DropDownList> <br /> <asp:ListBox ID="lBoxEmp" runat="server"></asp:ListBox> </div> </form> </body> </html>
Default.aspx.cs代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
SqlConnection con = DBCon.createConnection();
con.Open();
//顯示部門
SqlCommand cmd = new SqlCommand("select * from Tdepartment", con);
SqlDataReader sdr = cmd.ExecuteReader();
this.ddlDep.DataSource = sdr;
this.ddlDep.DataTextField = "depName";
this.ddlDep.DataValueField = "depID";
this.ddlDep.DataBind();
sdr.Close();
//顯示員工
SqlCommand cmdEmp =new SqlCommand ("select * from emp where depID=" + this.ddlDep .SelectedValue ,con);
SqlDataReader sdrEmp = cmdEmp.ExecuteReader();
while (sdrEmp.Read())
{
this.lBoxEmp.Items.Add (new ListItem(sdrEmp.GetString(1),sdrEmp .GetInt32 (0).ToString ()));
}
sdrEmp.Close();
//關閉連接
con.Close();
}
}
protected void ddlDep_SelectedIndexChanged(object sender, EventArgs e)
{
this.lBoxEmp.Items.Clear();
SqlConnection con = DBCon.createConnection();
con.Open();
SqlCommand cmdEmp = new SqlCommand("select * from emp where depID=" + this.ddlDep.SelectedValue, con);
SqlDataReader sdrEmp = cmdEmp.ExecuteReader();
while (sdrEmp.Read())
{
this.lBoxEmp.Items.Add(new ListItem(sdrEmp.GetString(1), sdrEmp.GetInt32(0).ToString()));
}
sdrEmp.Close();
//關閉連接
con.Close();
}
}
DBCon.cs代碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
/// <summary>
/// DBCon 的摘要說明
/// </summary>
public class DBCon
{
public DBCon()
{
//
// TODO: 在此處添加構造函數邏輯
//
}
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=department;uid=sa;pwd=123456");
return con;
}
}
使用Asp.net控件實現比較簡單,但在大量用戶使用的情況下最好不要使用,不斷向服務器請求會給服務器帶來很大的負擔。使用JQuery和ajax實現可以有動態效果,實現過程比較復雜,但有數據緩沖和ajax局部刷新可以減少服務器的負擔,JQuery實現級聯下拉框效果,參考這篇文章:http://www.jb51.net/article/72366.htm
如果大家還想深入學習,可以點擊jquery下拉框效果匯總、JavaScript下拉框效果匯總進行學習。
以上就是ASP.NET實現級聯下拉框效果實例講解,希望大家可以學以致用。