在上一篇文章網站開發(五)中實現了用戶的注銷和登錄,其實代碼裡落了點東西,就是用戶登錄要更新最後一次登錄時間和登錄IP,這次補上。今天做修改資料和修改密碼,TryUpdateModel是新用到的東西。
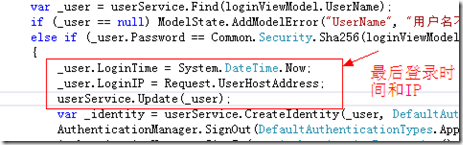
現完善昨天的登錄代碼:

一、用戶導航菜單
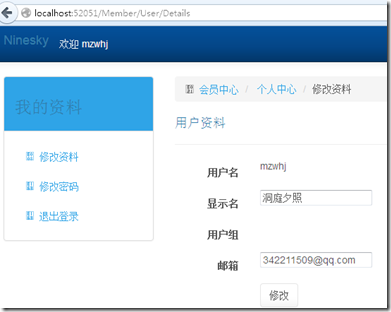
這個就是側欄的導航,以後所有控制器中action名都為Menu。目標效果如下:

先UserController添加Menu action。直接返回分布視圖。右鍵添加視圖
<div class="panel panel-primary">
<div class="panel-heading"><h3>我的資料</h3></div>
<div class="panel-body">
<ul class="nav nav-pills nav-stacked">
<li> <a href="@Url.Action("Details")"><span class="glyphicon glyphicon-user"> 修改資料</span></a></li>
<li> <a href="@Url.Action("ChangePassword")"><span class="glyphicon glyphicon-log-out"> 修改密碼</span></a></li>
<li> <a href="@Url.Action("Logout")"><span class="glyphicon glyphicon-log-out"> 退出登錄</span></a></li>
</ul>
</div>
</div>
二、顯示用戶資料
再在User控制器裡添加顯示用戶資料的action Details。以後約定所有顯示詳細資料的動作名都為Details。在控制器中返回當前用戶的資料
/// <summary>
/// 顯示資料
/// </summary>
/// <returns></returns>
public ActionResult Details()
{
return View(userService.Find(User.Identity.Name));
}
右鍵添加視圖
@model Ninesky.Models.User
@{
ViewBag.Title = "我的資料";
}
<div class="row">
<div class="col-md-3 col-sm-4">@Html.Action("Menu")</div>
<div class="col-md-9 col-sm-8">
<ol class="breadcrumb">
<li><span class="glyphicon glyphicon-home"><a> 會員中心</a></span></li>
<li><a> 個人中心</a></li>
<li>修改資料</li>
</ol>
@using (Html.BeginForm("Modify","User"))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>用戶資料</h4>
<hr />
@Html.ValidationSummary(true)
@Html.HiddenFor(model => model.UserID)
<div class="form-group">
@Html.LabelFor(model => model.UserName, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DisplayFor(model => model.UserName)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DisplayName, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.DisplayName)
@Html.ValidationMessageFor(model => model.DisplayName)
</div>
</div>
<div class="form-group">
<label class = "control-label col-md-2">用戶組</label>
<div class="col-md-10">
@foreach (var _relation in Model.UserRoleRelations){ <span>@_relation.Role.Name</span><br />}
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="修改" class="btn btn-default" />
</div>
</div>
</div>
}
</div>
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
@foreach (
var _relation in Model.UserRoleRelations){ <span>@_relation.Role.Name</span><br />} 這裡是顯示用戶組名稱,延遲加載。

三、修改用戶資料
顯示用戶資料後點擊修改直接向後台提交數據,這裡把接受並更新數據庫的動作名也是Details。在這個方法裡不能直接用User做方法參數,因為我只想跟新顯示名和郵箱,我如果設置User類型的參數,如果用戶向服務器提交的參數中含有UserName,可能用戶名都會改掉,這裡使用TryUpdateModel來部分更新模型。
/// <summary>
/// 修改資料
/// </summary>
/// <returns></returns>
[ValidateAntiForgeryToken]
[HttpPost]
public ActionResult Modify()
{
var _user = userService.Find(User.Identity.Name);
if (_user == null) ModelState.AddModelError("", "用戶不存在");
else
{
if (TryUpdateModel(_user, new string[] { "DisplayName", "Email" }))
{
if (ModelState.IsValid)
{
if (userService.Update(_user)) ModelState.AddModelError("", "修改成功!");
else ModelState.AddModelError("", "無需要修改的資料");
}
}
else ModelState.AddModelError("", "更新模型數據失敗");
}
return View("Details", _user);
}
代碼中的TryUpdateModel(_user, new string[] { "DisplayName", "Email" }) 表示我只想從客戶提交的數據中更新DisplayName和Email
四、修改密碼
先建立一個視圖模型ChangePasswordViewModel
using System.ComponentModel.DataAnnotations;
namespace Ninesky.Web.Areas.Member.Models
{
/// <summary>
/// 修改密碼視圖模型
/// <remarks>創建:2014.02.19</remarks>
/// </summary>
public class ChangePasswordViewModel
{
/// <summary>
/// 原密碼
/// </summary>
[Required(ErrorMessage = "必填")]
[Display(Name = "密碼")]
[StringLength(20, MinimumLength = 6, ErrorMessage = "{2}到{1}個字符")]
[DataType(DataType.Password)]
public string OriginalPassword { get; set; }
/// <summary>
/// 新密碼
/// </summary>
[Required(ErrorMessage = "必填")]
[Display(Name = "新密碼")]
[StringLength(20, MinimumLength = 6, ErrorMessage = "{2}到{1}個字符")]
[DataType(DataType.Password)]
public string Password { get; set; }
/// <summary>
/// 確認密碼
/// </summary>
[Required(ErrorMessage = "必填")]
[Compare("Password", ErrorMessage = "兩次輸入的密碼不一致")]
[Display(Name = "確認密碼")]
[DataType(DataType.Password)]
public string ConfirmPassword { get; set; }
}
}
然後在UserController中添加動作public ActionResult ChangePassword() 直接返一個視圖。右鍵添加ChangePasswordViewModel類型的視圖
@model Ninesky.Web.Areas.Member.Models.ChangePasswordViewModel
@{
ViewBag.Title = "修改密碼";
}
<div class="row">
<div class="col-md-3 col-sm-4">@Html.Action("Menu")</div>
<div class="col-md-9 col-sm-8">
<ol class="breadcrumb">
<li><span class="glyphicon glyphicon-home"><a> 會員中心</a></span></li>
<li><a> 個人中心</a></li>
<li>修改密碼</li>
</ol>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>修改密碼</h4>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.OriginalPassword, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.OriginalPassword)
@Html.ValidationMessageFor(model => model.OriginalPassword)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Password)
@Html.ValidationMessageFor(model => model.Password)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ConfirmPassword, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ConfirmPassword)
@Html.ValidationMessageFor(model => model.ConfirmPassword)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="修改" class="btn btn-default" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
</div>
</div>
在添加一個接受處理動作,代碼也很簡單
[ValidateAntiForgeryToken]
[HttpPost]
public ActionResult ChangePassword(ChangePasswordViewModel passwordViewModel)
{
if(ModelState.IsValid)
{
var _user = userService.Find(User.Identity.Name);
if (_user.Password == Common.Security.Sha256(passwordViewModel.OriginalPassword))
{
_user.Password = Common.Security.Sha256(passwordViewModel.Password);
if (userService.Update(_user)) ModelState.AddModelError("", "修改密碼成功");
else ModelState.AddModelError("", "修改密碼失敗");
}
else ModelState.AddModelError("", "原密碼錯誤");
}
return View(passwordViewModel);
}
五、在首頁顯示登錄、注冊鏈接
在Web的Shared文件件添加LoginPartial.cshtml視圖文件,在用戶未登錄時顯示登錄和注冊鏈接,登錄後顯示用戶名。
@using Microsoft.AspNet.Identity
@if (Request.IsAuthenticated)
{
using (Html.BeginForm("Logout", "User", FormMethod.Post, new { id = "logoutForm", @class = "navbar-right" }))
{
@Html.AntiForgeryToken()
<ul class="nav navbar-nav navbar-right">
<li>
@Html.ActionLink("你好 " + User.Identity.GetUserName() + "!", "Manage", "Account", routeValues: null, htmlAttributes: new { title = "管理" })
</li>
<li><a href="javascript:document.getElementById('logoutForm').submit()">注銷</a></li>
</ul>
}
}
else
{
<ul class="nav navbar-nav navbar-right">
<li>@Html.ActionLink("注冊", "Register", "User", routeValues: new { Area = "Member" }, htmlAttributes: new { id = "registerLink" })</li>
<li>@Html.ActionLink("登錄", "Login", "User", routeValues: new {Area="Member"}, htmlAttributes: new { id = "loginLink" })</li>
</ul>
}
效果如下:
登錄前

登陸後

ok.現在我們可以給給member區域的UserController控制器和Homecontroller加上[Authorize]特性。並為Usercontroller的注冊 登錄 驗證碼action 加上[AllowAnonymous]特性。
這次修改資料部分用到了部分更新模型方法TryUpdateModel,到此member區域的用戶部分暫時結束。下次開始內容部分,希望大家繼續關注。