話說今年微軟是很給力的,Win10算是吸引了大眾的眼球了,而最新的.NET5框架更是OK。
最新的.NET5進行了開源,同時利用NuGet以及Node和Bower進行了跨平台化;這意味這可以直接在Mac或者Linux上使用.NET進行開發。
而最新的Mvc5和EF框架也算是進行了換臉了,跟之前Mvc4的項目都不一樣,如果進行移植除了核心代碼可以拷貝過來,其他的統統要重新來過。
最近准備改版一下網站,所以嘗試了一把最新的框架;當然由於現在還是預覽版所以改動什麼的都超大,所以也走了不少彎路;特在此記錄一下。
項目准備
工具:VS2015/Visual Studio Code 2015 下載地址
Mvc5 VS 插件:最新的預覽版為Beta7 下載地址
由於是Beta7,而微軟官方的說明文檔和例子大部分可以適用,但是有些地方也是不對的,比如EF的命令,EF Beta3 與 Beta7差別很大,這也就是預覽版的缺點,時不時的就改動了。
另外我這裡使用的是VS2015而非Visual Studio Code ,畢竟有好點的肯定就用好的啊。
開工
新建項目
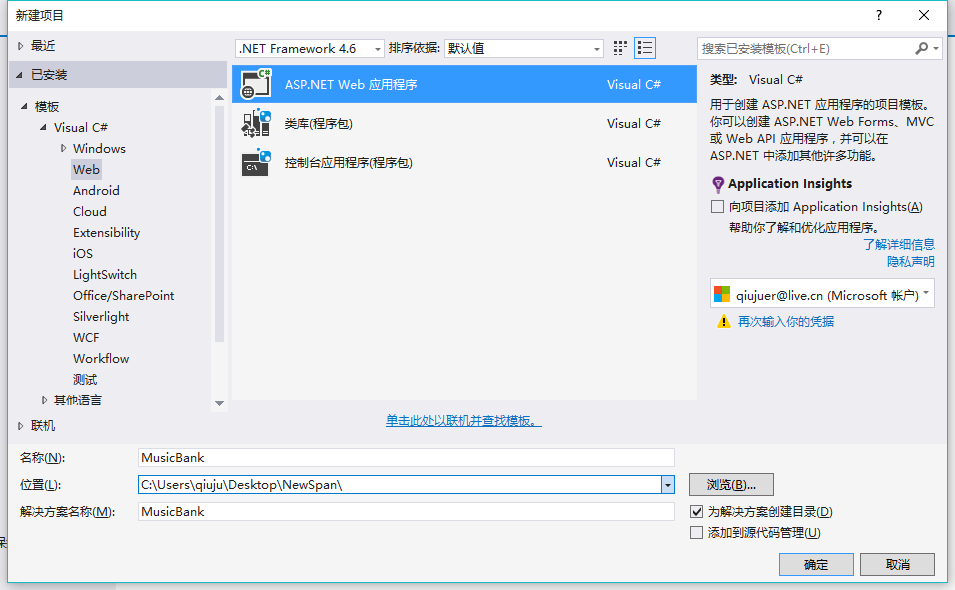
打開VS,點擊文件-新建-項目-Web

這裡起名叫做:MusicBank,就是一個音樂店吧。

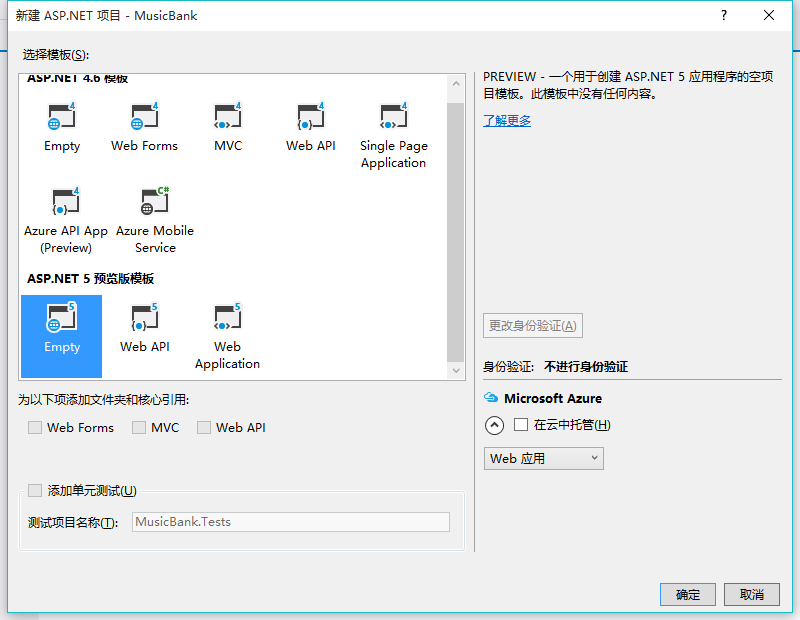
在這裡我們來一個空的就好。我們來自己建立Model/EF….
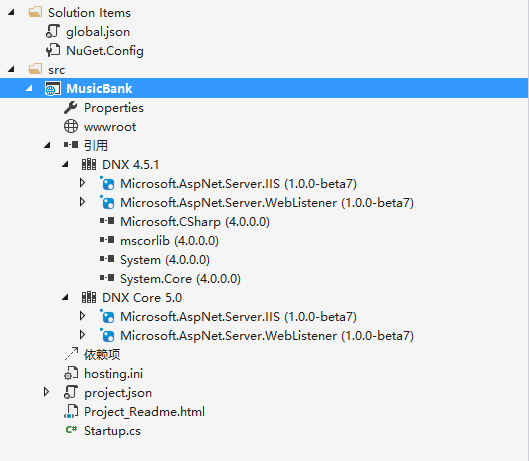
OK,項目建立好了後,我們看見的是這樣的。

可以看見我們的項目其實是在 Src 文件夾下面。而項目中除了引用+簡單設置以外就沒有任何東西。
環境搭配
項目有了,但是卻並不能直接用,我們需要搭建環境,比如我們需要引入EF等等。
dependencies
打開文件“project.json” 我們修改dependencies部分為:
"dependencies": {
"Microsoft.AspNet.Server.IIS": "1.0.0-beta7",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta7",
"Microsoft.AspNet.StaticFiles": "1.0.0-beta7",
"Microsoft.AspNet.Mvc": "6.0.0-beta7",
"EntityFramework.Commands": "7.0.0-beta7",
"EntityFramework.SqlServer": "7.0.0-beta7",
"Microsoft.Framework.Configuration.Json": "1.0.0-beta7",
"Microsoft.Framework.Configuration.UserSecrets": "1.0.0-beta7"
},
在這裡添加了對Mvc、EF、Configuration的依賴。
Mvc的作用主要用於控制器的解析等操作,包括了WebAPI。
EF當然就是數據庫了。
Configuration 用來讀取本地配置,方便設置。
commands
打開文件“project.json” 我們修改commands部分為:
"commands": {
"web": "Microsoft.AspNet.Hosting --config hosting.ini",
"ef": "EntityFramework.Commands"
},
commands模塊的主要作用是命令行執行,可簡化操作,比如實際執行時輸入 “ef” 即可代表 “EntityFramework.Commands”。
Model
OK,在這裡我們先建立文件夾 Models,隨後我們在Model文件夾上右鍵-添加-類:
Artist
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace MusicBank.Models
{
public class Artist
{
[Key]
[DatabaseGeneratedAttribute(DatabaseGeneratedOption.Identity)]
public Guid Id { get; set; }
[Required]
public string Name { get; set; }
[Required]
public int Age { get; set; }
public virtual List<Audio> Audio { get; set; }
}
}
一個歌唱家,有個名字和年齡,然後有N個歌曲。
Audio
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace MusicBank.Models
{
public class Audio
{
[Key]
[DatabaseGeneratedAttribute(DatabaseGeneratedOption.Identity)]
public Guid Id { get; set; }
[Required]
public string Name { get; set; }
[Required]
public int Type { get; set; }
[Required]
public string Src { get; set; }
[Required]
public Guid ArtistId { get; set; }
public Artist Artist { get; set; }
}
}
歌曲也簡化了,一個名字,一個類型,一個源文件,屬於某個歌唱家。
MusicContext
這個想必大家不陌生吧,用於數據庫的查詢等操作就全靠這個了;算是EF的精髓。
using Microsoft.Data.Entity;
namespace MusicBank.Models
{
public class MusicContext : DbContext
{
public DbSet<Audio> Audio { get; set; }
public DbSet<Artist> Artists { get; set; }
}
}
這裡只需要添加兩個表就OK。
SampleData
為了方便,這裡我直接在創建數據庫的時候就進行數據的初始化工作,添加一些默認數據。
using Microsoft.Framework.DependencyInjection;
using System;
using System.Linq;
namespace MusicBank.Models
{
public class SampleData
{
public static void Initialize(IServiceProvider serviceProvider)
{
var context = serviceProvider.GetService<MusicContext>();
if (context.Database.EnsureCreated())
{
if (!context.Artists.Any())
{
var austen = context.Artists.Add(
new Artist { Name = "Austen", Age = 21 }).Entity;
var dickens = context.Artists.Add(
new Artist { Name = "Dickens", Age = 25 }).Entity;
var cervantes = context.Artists.Add(
new Artist { Name = "Cervantes", Age = 27 }).Entity;
context.Audio.AddRange(
new Audio()
{
Name = "Pride",
Type = 1,
Artist = austen,
Src = "Pride.mp3"
},
new Audio()
{
Name = "Northanger",
Type = 2,
Artist = austen,
Src = "Northanger.mp3"
},
new Audio()
{
Name = "David",
Type = 3,
Artist = dickens,
Src = "David.mp3"
},
new Audio()
{
Name = "DonQuixote",
Type = 1,
Artist = cervantes,
Src = "DonQuixote.mp3"
}
);
context.SaveChanges();
}
}
}
}
}
首先這是一個靜態方法,需要傳入一個“IServiceProvider”,這個可以在項目啟動的時候調用。
在方法進入後我們獲取到上面的“MusicContext”,然後我們進行數據庫創建與數據添加工作。
if (context.Database.EnsureCreated())
這句主要用於判斷是否需要進行數據庫創建,如果是將進行創建,同時返回true,而後我們判斷是否具有數據,如果數據庫表為空,那麼我們添加一些默認數據。
配置文件 config.json
在項目根目錄添加文件:“config.json”在其中配置數據庫鏈接字段如下:
{
"Data": {
"MusicConnection": {
"ConnectionString": "Server=(localdb)\\mssqllocaldb;Database=MusicBank-Database;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
}
啟動配置Startup.cs
在項目啟動的時候將會調用 Startup.cs 中的相關方法進行數據的初始化操作。
在這裡我們需要做三件事兒:
獲取到配置config.json,在構造函數中完成
設置數據庫文件連接,在ConfigureServices方法中完成
初始化數據庫相關數據,在Configure方法中完成
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.Data.Entity;
using Microsoft.Dnx.Runtime;
using Microsoft.Framework.Configuration;
using Microsoft.Framework.DependencyInjection;
using MusicBank.Models;
namespace MusicBank
{
public class Startup
{
public Startup(IHostingEnvironment env, IApplicationEnvironment appEnv)
{
var builder = new ConfigurationBuilder(appEnv.ApplicationBasePath)
.AddJsonFile("config.json")
.AddJsonFile($"config.{env.EnvironmentName}.json", optional: true);
builder.AddEnvironmentVariables();
Configuration = builder.Build();
}
public IConfigurationRoot Configuration { get; set; }
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddEntityFramework()
.AddSqlServer()
.AddDbContext<MusicContext>(options =>
{
options.UseSqlServer(Configuration["Data:MusicConnection:ConnectionString"]);
});
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseStaticFiles();
app.UseMvc();
SampleData.Initialize(app.ApplicationServices);
}
}
}
到這裡我們的初始化操作基本完成了,現在來看看如何訪問數據庫數據了。
Controllers
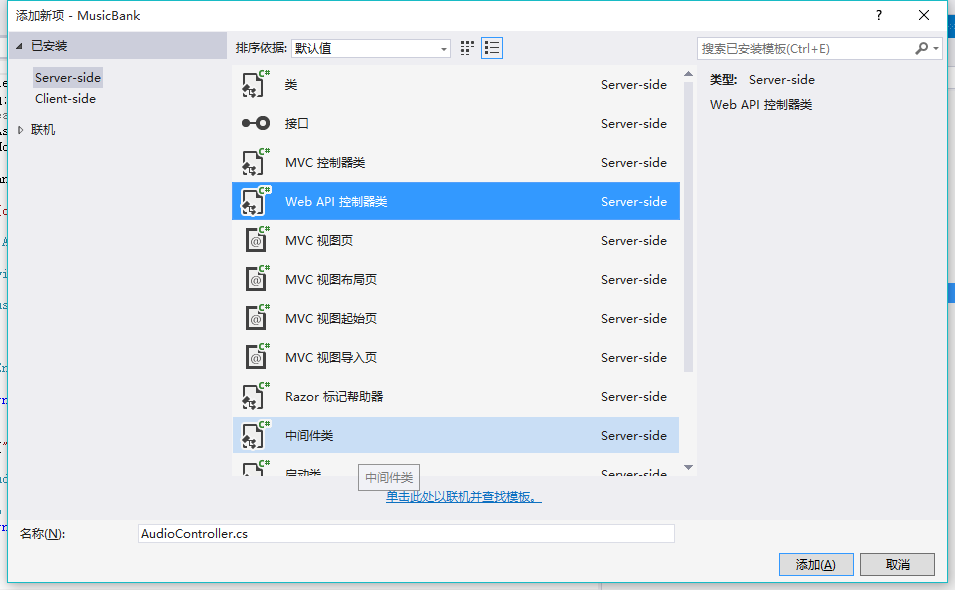
首先在根目錄添加文件夾 Controllers,右鍵-添加-新建項

在這裡我就使用一個簡單的WebAPI來進行數據演示了,後面會在文章中詳細寫寫數據的渲染相關。
在文件 AudioController.cs 中,我們更改代碼為:
using Microsoft.AspNet.Mvc;
using MusicBank.Models;
using System.Collections.Generic;
using System.Linq;
namespace MusicBank.Controllers
{
[Route("api/[controller]")]
public class AudioController : Controller
{
[FromServices]
public MusicContext db { get; set; }
[HttpGet]
public IEnumerable<Audio> Get()
{
return db.Audio.ToList();
}
[HttpGet("{name}")]
public Audio Get(string name)
{
Audio audio = db.Audio.Where(a => (a.Name == name)).FirstOrDefault();
return audio;
}
}
}
一個屬性,兩個方法。
在這裡我們可以看見 MusicContext 屬性並沒有初始化,但是下面卻能直接調用;這是因為我們添加了一個屬性“[FromServices]”,該屬性意味著服務器能自動采用注解的方式對 db 進行賦值。
下面兩個方法分別返回全部的音樂列表,和根據音樂名稱返回音樂相關信息。
當然在兩個方法上都有“[HttpGet]”屬性,該屬性指定了請求類型為 Get 方式,當然也有其他幾種,如:“HttpPost”“HttpPut”“HttpDelete”等。
運行
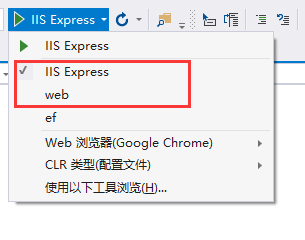
在這裡運行方式有兩種,分別是 IIS 與 Web 命令行的方式。

IIS
這種方式直接運行,VS將打開浏覽器並設置端口。
Web
還記得上面寫到命令行的地方麼?其中有這樣一行:
"web": "Microsoft.AspNet.Hosting --config hosting.ini",
在這裡我們啟動時候的參數在“hosting.ini”文件中,我們打開 hosting.ini 文件。
server=Microsoft.AspNet.Server.WebListener server.urls=http://localhost:5000
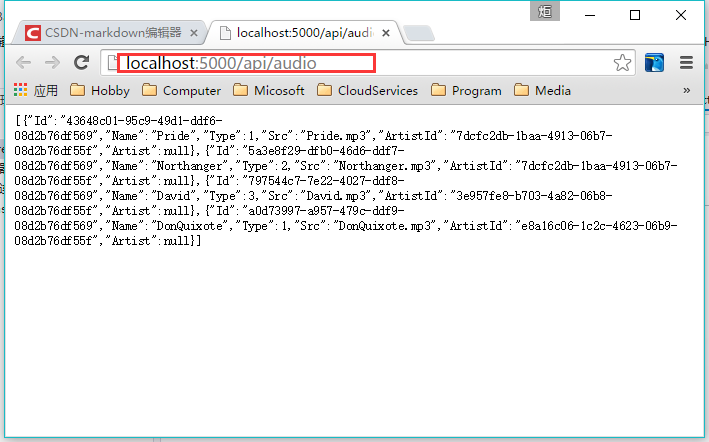
可以找到我們訪問的Url,運行後把Url拷貝到浏覽器運行就OK。
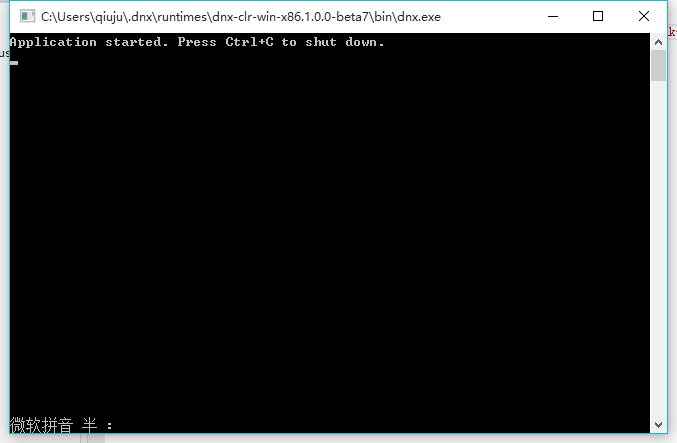
運行情況下你會看見這樣的窗口,可以看出其實是調用的dnx進行運行的程序。而 DNX 是可以跨平台的,這也就意味著可以直接在Mac上跑起來。
這裡寫圖片描述
效果


可以看出兩個方法的接口調用結果是OK的。
初識ASP.NET Mvc5+EF7的旅程到這裡就結束了,希望可以為大家開啟ASP.NET Mvc5+EF7的又一個美妙旅程。