多選文件上傳,已經非常多了,選擇性多了可能有時候要比較下哪個更合適,結合到項目中使用更方便才是最重要的。很多的多選上傳基本上都是調用的swf文件,確實用flash 或flex開發一個多選上傳的功能很方便,比如flex裡內置的FileReferenceList對象本身就支持文件的多選,有這個的話就方便多了,下面要說的主要也是基於flex開發的一個多選上傳功能。
主要實現的功能如下:
一、選擇多個文件上傳並顯示單個文件的上傳進度
二、顯示所有文件總的上傳進度
三、顯示所有上傳文件的總大小
四、上傳前可以刪除任意選定一個或多個文件(按住Ctrl或Shift鍵)
五、ASP.NET頁面調用生成的swf文件異步上傳到服務器
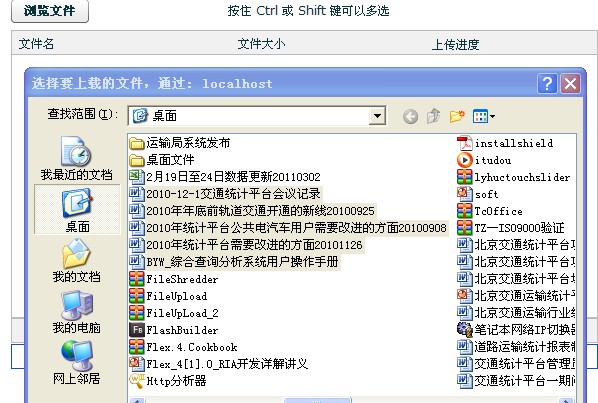
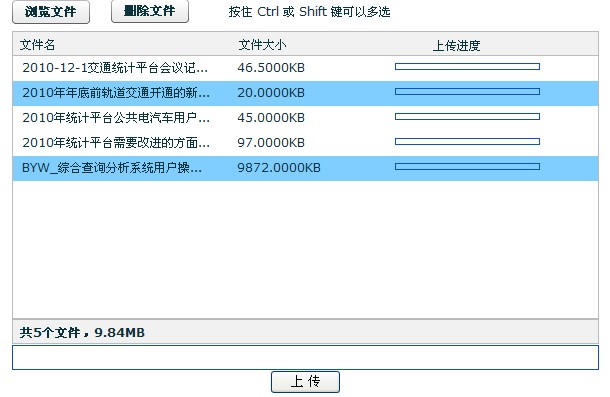
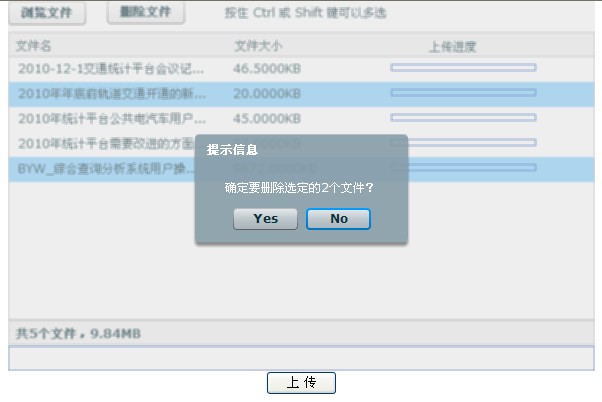
先看下演示的截圖,如下:





大致功能和上面截圖一樣,下面主要說下ASP.NET裡怎麼調用,FLEX的裡面代碼我這裡就不詳細說明了,FLEX裡面的代碼不多,文章後面提供下載,用flex3.0或4.0可以打開運行。
其中有一個地方說明一下,就是在多選刪除的地方,為了保證隨意多選刪除的正確性,需要把選定的索引項降序排序,每次從數組最大處刪除,避免循環刪除時索引超界。
function deleteItem():void{
var selectItems:Array = process_list.selectedItems;
var selectIndex:Array = process_list.selectedIndices;
selectIndex = selectIndex.sort(2);//索引按降序排序
var iCount:int = selectItems.length;
var sizeMum:Number = 0;
for(var i:int=0;i<iCount;i++){
info.splice(selectIndex[i],1);
fileRef.fileList.splice(selectIndex[i],1);//移除的選擇項按索引從大到小移除,以便移除過程中索引不超界
}
for(var j:Number=0;j<fileRef.fileList.length;j++){
sizeMum+=fileRef.fileList[j].size;
}
process_list.dataProvider = info;
tip_txt.text="共"+fileRef.fileList.length+"個文件 "+(sizeMum/(1024*1024)).toFixed(4).toString()+"MB";
if(info.length<=0){
delete_btn.enabled = false;
}
}
調用其實也比較簡單,新建一個asp教程x頁面加載生成的swf文件,這裡生成的文件名是upload.swf,利用flex內置的swfobject.js裡面的方法加載,如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>無標題頁</title>
<style type="text/css教程" media="screen">
html, body { height:100%; }
body { margin:0; padding:0; overflow:auto; text-align:center;
background-color: #ffffff; }
#flashContent { display:none; }
</style>
<script type="text/網頁特效" src="swfobject.js"></script>
<script type="text/javascript" >
var swfVersionStr = "10.0.0";
var xiSwfUrlStr = "playerProductInstall.swf";
var flashvars = {};
flashvars.url = "SaveFile.aspx?Param=ID|100,NAME|測試用戶";
var params = {};
params.quality = "high";
params.bgcolor = "#ffffff";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "upload";
attributes.name = "upload";
attributes.align = "middle";
swfobject.embedSWF(
"upload.swf", "flashContent",
"587", "370",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
function uploadCompelete(){
//完成後的操作,如頁面跳轉或關閉當前頁
document.getElementById('btnUpload').disabled = false;
}
function submitForm(){
thisMovie("upload").uploadfile();
}
function thisMovie(movieName) {
if (navigator.appName.indexOf("Microsoft") != -1) {
return window[movieName];
} else {
return document[movieName];
}
}
function disabledButton()
{
document.getElementById('btnUpload').disabled = true;
}
</script>
</head>
<body>
<div id="flashContent" style="width:587px; height:380px">
</div>
<br />
<input id="btnUpload" style="width: 71px" type="button" value="上 傳" onclick="submitForm()" />
</body>
</html>
如上,頁面放置一個按鈕,執行upload.swf裡面的uploadfile方法,在flex裡面其實是回調了uploadHandler方法:
//===================
// 點擊上傳按鈕
//===================
internal function uploadHandler():void{
if(uploadFile_num!=0) return;
if(process_list.dataProvider==null || info.length<=0){
Alert.show("您還未選擇文件!","提示信息");
return;
}
else
{
ExternalInterface.call("disabledButton"); //點上傳後禁用按鈕
}
for(var i:Number=0;i<fileRef.fileList.length;i++){
upload_size_total+=fileRef.fileList[i].size;
}
uploadfile(uploadFile_num);
add_btn.enabled = false; //點上傳後禁用浏覽按鈕
delete_btn.enabled = false;//點上傳後禁用刪除按鈕
}
SaveFile.aspx頁面主要是接收並存儲文件,如下:
protected void Page_Load(object sender, EventArgs e)
{
//string param = Request["Param"];
string path = Server.MapPath("files/");
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
//HttpFileCollection files = Request.Files;
//string fileName = string.Empty;
//for (int i = 0; i < files.Count; i++)
//{
// fileName = Path.GetFileName(files[i].FileName).ToLower();
// files[i].SaveAs(path + fileName);
//}
HttpPostedFile file = Request.Files["Filedata"]; //文件是一個一個異步提交過來,所以不需要循環文件集合
if (file != null && file.ContentLength > 0)
{
file.SaveAs(path+Request.Form["filename"]);
}
}
畢竟不是以文件流的形式接收和存儲,所以如果是上傳大文件的話,可以看到顯示頁面已經上傳完成100%,但是到這個處理存儲頁面會停頓一會,接收並存儲完成後前台頁面才會反應過來。
還有一點要提一下,就是如果傳遞的參數包含中文的話,需要config編碼格式為utf-8格式,但有原先的系統可能是gb2312格式的,改成utf-8可能對系統有影響,可以單獨建一個webconfig,上傳的時候就讀單獨的config。
以上就是asp.net批量多選文件上傳代碼,希望可以解決大家進行ASP.NET上傳多文件時遇到的問題。