這一節給大家講解下ASP.NET MVC 2.0的服務器端驗證的用法。大家知道,一個項目只用JS客戶端驗證是不安全的,用戶可以禁用JS來繞過客戶端驗證,所以必須有服務器端驗證。
關於服務器端驗證,主要調用System.ComponentModel.DataAnnotations命名空間裡面的類庫。
咱們這次還是以注冊頁面為例來講解服務器端驗證,主要對注冊頁面完成以下驗證
1.用戶名不能為空
2.密碼不能為空,密碼長度不能小於5位數,
3.密碼和確認密碼輸入必須一樣
4.郵件格式必須正確
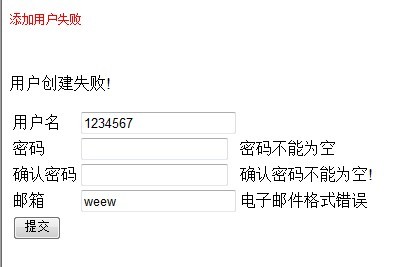
咱們先看下效果圖

MVC中對所有字段的驗證,實際上只需要在MODEL層設置驗證規則就可以。
1.用戶名驗證
對用戶名的驗證,只需要驗證用戶名不為空就可以了,使用Required屬性,把此屬性綁定到MODEL的用戶名字段上就可以了。
/// <summary>
/// 用戶名
/// </summary>
[DisplayName("用戶名")]
[Required(ErrorMessage="用戶名不能為空!")]
public string UserName
{ get; set; }
Required裡面的參數表示具體的提示信息,此時如果用戶名為空,就會在前台ASPX頁面出現用戶名不能為空的提示。當然要在前台顯示錯誤的提示信息。使用<%:Html.ValidationMessageFor(m=>m.UserName)%>標記就可以在前台顯示錯誤的提示信息
2.密碼驗證
密碼驗證包括密碼不能為空和密碼長度限制。
驗證密碼為空和驗證用戶名為空一樣,使用Required屬性。
驗證密碼的長度使用StringLength屬性。
/// <summary>
/// 密碼
/// </summary>
[DisplayName("密碼")]
[Required(ErrorMessage="密碼不能為空")]
[StringLength(10, ErrorMessage = "密碼長度不能小於5位",MinimumLength=5)]
public string UserPwd
{
get;
set;
}
StringLength的第一個參數表示密碼的最大長度,ErrorMessage表示不滿足條件的時候的錯誤提示信息。
MinimumLength表示輸入內容的最小長度.
當然,前台必須有地方顯示錯誤信息,顯示錯誤信息我們使用如下
<%:Html.ValidationMessageFor(m=>m.UserPwd)%>
3.驗證密碼和確認密碼是否一致
要驗證密碼和確認密碼是否一致,這個稍微有點復雜,需要我們自定義驗證規則。自定義驗證規則我們需要繼承ValidationAttribute類.然後實現它的isvaild方法。
/// <summary>
/// 此自定義類用於驗證密碼和確認密碼必須一致
/// </summary>
[AttributeUsage(AttributeTargets.Class, AllowMultiple = true, Inherited = true)]
public class PwdMatch :ValidationAttribute
{
private object _typeid = new object();
public string PWD { get; set; }//密碼
public string ConfirmPwd { get; set; }//確認密碼
public PwdMatch(string pwd, string confirmPwd)
: base()
{
PWD = pwd;
ConfirmPwd = confirmPwd;
}
/// <summary>
/// 返回錯誤的提示信息
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
public override string FormatErrorMessage(string name)
{
return ErrorMessage;
}
/// <summary>
/// 重寫TYPEID
/// </summary>
public override object TypeId
{
get
{
return _typeid;
}
}
/// <summary>
/// 判斷是否想到
/// </summary>
/// <param name="value">value的值實際上是MODEL提交的MODEL類</param>
/// <returns></returns>
public override bool IsValid(object value)
{
PropertyDescriptorCollection properties = TypeDescriptor.GetProperties(value);
object originalValue = properties.Find(PWD, true ).GetValue(value);//獲取密碼
object confirmValue = properties.Find(ConfirmPwd, true).GetValue(value);//獲取確認密碼的值
return Object.Equals(originalValue, confirmValue);
}
}
PwdMatch屬性類創建後,可把它標記在注冊MODEL的上面,然後提交注冊的時候,就會驗證了
[PwdMatch("UserPwd","ConfirPwd", ErrorMessage ="密¨¹碼?與®?確¨¡¤認¨?不?匹£¤配?")]
public class RegisterModel
{
}
PwdMatch的第一個參數表上密碼,名稱與RegisterModel中的密碼屬性相同,第二個字段是確認密碼,名稱與RegisterModel與的確認密碼屬性相同,最後一個參數是錯誤提示信息。
當然,也要在前台顯示錯誤提示信息,使用<%:Html.ValidationSummary(true,"用®?戶¡ì創ä¡ä建¡§失º¡ì敗㨹!")%>就可以在前台顯示一個總的錯誤信息列表。
4.郵箱驗證
郵箱驗證主要是郵箱格式驗證,驗證格式是否滿足要求.驗證郵箱我們使用RegularExpressions屬性就可以。
/// <summary>
/// 用戶郵箱
/// </summary>
[DisplayName("郵箱")]
//[DataType(DataType.EmailAddress)]
[RegularExpression(@"^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$", ErrorMessage = "電子郵件格式錯誤")]
public string Email
{
get;
set;
}
第一個參數郵箱驗證的正則表達式,第二個參數是錯誤提示信息。
在ASPX頁面顯示錯誤信息用<%:Html.ValidationMessageFor(m=>m.Email)%>
以上是對用戶注冊信息的驗證,當然,我們在提交信息的時候,要判斷驗證是否通過,我們使用ModelState.IsValid來判斷驗證是否通過,TRUE表示通過,FALSE表示未通過。
model代碼:
/// <summary>
/// 注冊用戶MODEL
/// </summary>
[PwdMatch("UserPwd", "ConfirPwd", ErrorMessage = "密碼與確認不匹配")]
public class RegisterModel
{
/// <summary>
/// 用戶名
/// </summary>
[DisplayName("用戶名")]
[Required(ErrorMessage="用戶名不能為空!")]
public string UserName
{ get; set; }
/// <summary>
/// 密碼
/// </summary>
[DisplayName("密碼")]
[Required(ErrorMessage="密碼不能為空")]
[StringLength(10, ErrorMessage = "密碼長度不能小於5位",MinimumLength=5)]
public string UserPwd
{
get;
set;
}
[DisplayName("確認密碼")]
[Required(ErrorMessage="確認密碼不能為空!")]
[StringLength(10, ErrorMessage = "確認密碼長度不能小於5位",MinimumLength=5)]
public string ConfirPwd
{
get;
set;
}
/// <summary>
/// 用戶郵箱
/// </summary>
[DisplayName("郵箱")]
//[DataType(DataType.EmailAddress)]
[RegularExpression(@"^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$", ErrorMessage = "電子郵件格式錯誤")]
public string Email
{
get;
set;
}
}
/// <summary>
/// 此自定義類用於驗證密碼和確認密碼必須一致
/// </summary>
[AttributeUsage(AttributeTargets.Class, AllowMultiple = true, Inherited = true)]
public class PwdMatch :ValidationAttribute
{
private object _typeid = new object();
public string PWD { get; set; }//密碼
public string ConfirmPwd { get; set; }//確認密碼
public PwdMatch(string pwd, string confirmPwd)
: base()
{
PWD = pwd;
ConfirmPwd = confirmPwd;
}
/// <summary>
/// 返回錯誤的提示信息
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
public override string FormatErrorMessage(string name)
{
return ErrorMessage;
}
/// <summary>
/// 重寫TYPEID
/// </summary>
public override object TypeId
{
get
{
return _typeid;
}
}
/// <summary>
/// 判斷是否想到
/// </summary>
/// <param name="value">value的值實際上是MODEL提交的MODEL類</param>
/// <returns></returns>
public override bool IsValid(object value)
{
PropertyDescriptorCollection properties = TypeDescriptor.GetProperties(value);
object originalValue = properties.Find(PWD, true ).GetValue(value);//獲取密碼
object confirmValue = properties.Find(ConfirmPwd, true).GetValue(value);//獲取確認密碼的值
return Object.Equals(originalValue, confirmValue);
}
}
前台頁面代碼
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<MvcLogin.Models.RegisterModel>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>注冊頁面</title>
<script type="text/javascript" src="../../Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript" src="../../Scripts/jquery.validate.js"></script>
<script type="text/javascript">
// $().ready(function () {
// $("#form1").validate(
// {
// rules:
// {
// UserName:
// {
// required: true
// },
// UserPwd:
// {
// required: true,
// minlength: 6
// },
// ConfirPwd:
// {
// required: true,
// minlength: 6,
// equalTo: "#UserPwd"
// },
// Email:
// {
// email: true
// }
// },
// messages:
// {
// UserName:
// {
// required: "<span style='color:red'>用戶名不能為空! </span>"
// },
// UserPwd:
// {
// required: "<span style='color:red'>密碼不能為空!</span>",
// minlength: jQuery.format("<span style='color:red'>密碼長度不能小於{0}個字符!</span>")
// },
// ConfirPwd:
// {
// required: "<span style='color:red'>確認密碼不能為空!<span>",
// minlength: jQuery.format("確認密碼長度不能小於{0}個字符!"),
// equalTo: "<span style='color:red'>兩次輸入密碼不一致!</span>"
// },
// Email:
// {
// email: "<span style='color:red'>郵箱輸入格式不正確!</span>"
// }
// },
// onkeyup: false
// });
// });
</script>
</head>
<body>
<div>
<br />
<p style="font-size:12px;color:red">
<%if (ViewData["msg"] != null)
{%>
<%:ViewData["msg"]%>
<%} %>
</p>
<br />
<p>
<%:Html.ValidationSummary(true,"用戶創建失敗!") %>
</p>
<%Html.BeginForm("Register", "user", FormMethod.Post, new { name="form1",id="form1"}) ; %>
<table>
<tr>
<td><%: Html.LabelFor(m => m.UserName) %></td>
<td> <%: Html.TextBoxFor(m => m.UserName) %></td>
<td><%:Html.ValidationMessageFor(m=>m.UserName) %></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.UserPwd) %></td>
<td> <%: Html.PasswordFor(m => m.UserPwd) %></td>
<td><%:Html.ValidationMessageFor(m=>m.UserPwd) %></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.ConfirPwd) %></td>
<td> <%: Html.PasswordFor(m => m.ConfirPwd)%></td>
<td><%:Html.ValidationMessageFor(m=>m.ConfirPwd) %></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.Email) %></td>
<td> <%: Html.TextBoxFor(m => m.Email) %></td>
<td><%:Html.ValidationMessageFor(m=>m.Email) %></td>
</tr>
<tr>
<td> <input type="submit" value="提交" /></td>
<td></td>
<td></td>
</tr>
</table>
<%Html.EndForm(); %>
</div>
</body>
</html>
controller代碼
/// <summary>
/// 注冊提交
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
[HttpPost]
public ActionResult Register(Models.RegisterModel model)
{
if (ModelState.IsValid)
{
//驗證通過
bool result = false;
if (!new Models.SqlHelper().ExistUser(model))
{
result = new Models.SqlHelper().AddUser(model);
}
if (result)
{
//添加成功轉向主頁
FormsService.SignIn(model.UserName, false);
return RedirectToAction("index");
}
else
{
//返回注冊頁面
ViewData["msg"] = "添加用戶失敗";
return View(model);
}
}
else
{
//驗證不通過
//返回注冊頁面
ViewData["msg"] = "添加用戶失敗";
return View(model);
}
}
以上就是Asp.Mvc 2.0用戶服務器驗證實例的實現全過程,希望大家可以結合上一篇客戶端驗證進行練習,希望這篇文章可以更好地幫助大家掌握Asp.Mvc 2.0驗證功能。