在我們第四小節---ASP.NET實現用戶注冊和驗證功能當中,已經學習了ASP.NET驗證控件的作用和使用方法,所以相對來說這節就比較輕松。
學習內容:
步驟一 添加新項,創建Web窗體並將其命名為“zhuce.aspx”
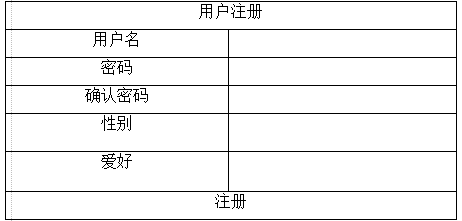
步驟二 布局頁面,創建6行2列的表格

步驟三 在zhucechuli.cs頁面中編寫代碼如下:
public class zhucechuli
{ public zhucechuli()
{
}
private SqlConnection conn;
public static void addzhuce(zhuce zhuce1)
{using (SqlConnection cn = dbconn.GetConnection())
{ cn.Open();
SqlCommand cm = new SqlCommand();
cm.Connection = cn;
string sql = "insert zhuce(yhm,yhpwd,sex,hobby) values(@q,@w,@e,@r)";
cm.CommandText = sql;
cm.Parameters.AddWithValue("@q", zhuce1.Yhm);
cm.Parameters.AddWithValue("@w", zhuce1.Yhpwd);
cm.Parameters.AddWithValue("@e", zhuce1.Sex);
cm.Parameters.AddWithValue("@r", zhuce1.Hobby);
cm.ExecuteNonQuery();
}
}
}
步驟四 在實體類文件夾下添加zhuce類。在頁面中編寫代碼如下:
namespace shiti
{
/// <summary>
///zhuce 的摘要說明
/// </summary>
public class zhuce
{ public zhuce()
{
}
protected int id;
public int ID
{
get { return id; }
set { id = value; }
}
protected string yhm;
public string Yhm
{
get { return yhm; }
set { yhm = value; }
}
protected string yhpwd;
public string Yhpwd
{
get { return yhpwd; }
set { yhpwd = value; }
}
protected string sex;
public string Sex
{
get { return sex; }
set { sex = value; }
}
protected string hobby;
public string Hobby
{
get { return hobby; }
set { hobby= value; }
}
}
}
步驟五 打開zhuce.aspx設計頁面,雙擊Button1按鈕,編寫代碼:
protected void Button1_Click(object sender, EventArgs e)
{
zhuce zhuce1 = null;
zhuce1 = new zhuce();
zhuce1.Yhm = TextBox1.Text.ToString().Trim();
zhuce1.Yhpwd = TextBox2.Text.ToString().Trim();
zhuce1.Sex = DropDownList1.SelectedValue.ToString().Trim();
zhuce1.Hobby = DropDownList2.SelectedValue.ToString().Trim();
zhucechuli.addzhuce(zhuce1);
}
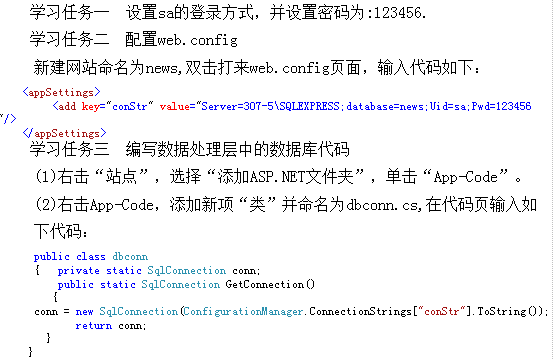
在這裡補充一點內容,因為這是在學習ASP.NET,所以數據庫內容就沒有涉及到,下面就是我在學習ASP.NET時配置數據庫的部分內容:

如果大家想了解更多關於數據庫這方面的內容,就去網站關注數據庫欄目,內容也很豐富的。
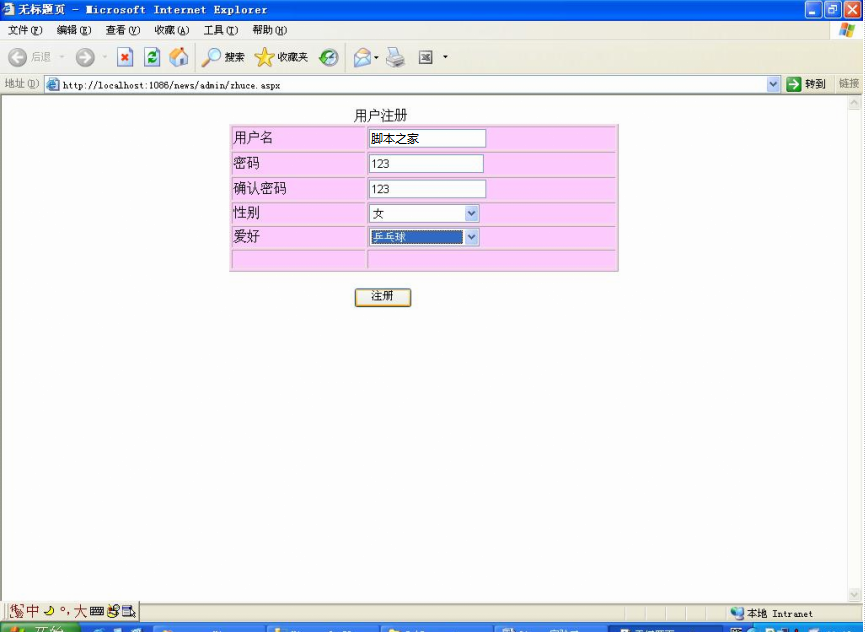
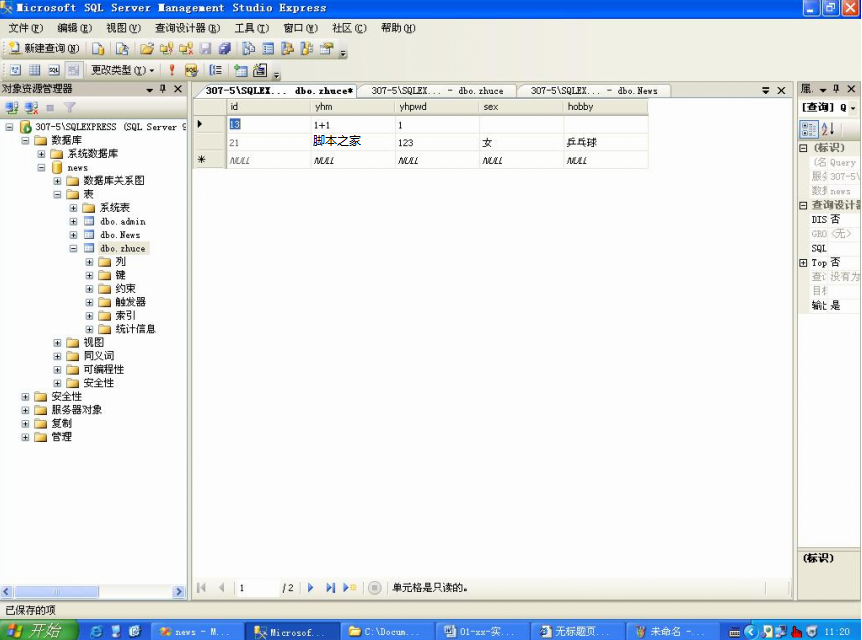
運行效果圖:


總結
通過本節的學習,實現了用戶的注冊,進一步完善了之前所學習的內容,實現了前台與數據庫後台的連接,小編整理的ASP.NET的11個學習小結,都是自己親自操作過並記錄下來的學習筆記,可能有些地方不大細致,表述的不夠准確,希望大家理解哈