上一篇是使用GridView控件實現數據的顯示和刪除,這一節設計頁面,使用GridView控件實現數據的更新操作,當更新時新聞的內容沒有輸入則提示“不能為空”。
學習內容:
學習任務一 使用GridView控件實現信息的更新
步驟一:數據源控件定義數據的方法,在newschuli.cs頁面中編寫代碼如下:
public static void modifynews(newsclass news1)
{
using (SqlConnection cn = dbconn.GetConnection())
{
cn.Open();
SqlCommand cm = new SqlCommand();
cm.Connection = cn;
string sql = "update news set title =@content,contents=@as where ID=@id";
cm.CommandText = sql;
cm.Parameters.AddWithValue("@content", news1.Title);
cm.Parameters.AddWithValue("@as", news1.Contents);
cm.Parameters.AddWithValue("@id", news1.ID);
cm.ExecuteNonQuery();
}
}
步驟二:ObjectDataSource控件從數據源獲取數據,選擇update選項卡,將“選擇方法”設置為“modifynews(newsclass news1)”,單擊“下一步”。
步驟三:設置DataKeyNames屬性為id。
步驟四:添加編輯列與刪除列。打開GridView任務菜單中,選擇“編輯列”命令打開“字段”對話框,在左上方“可用字段”列表中將CommandFired前的“+”號展開,分別選擇“編輯、更新、取消”選項與“刪除”按鈕,單擊“確定”即可。
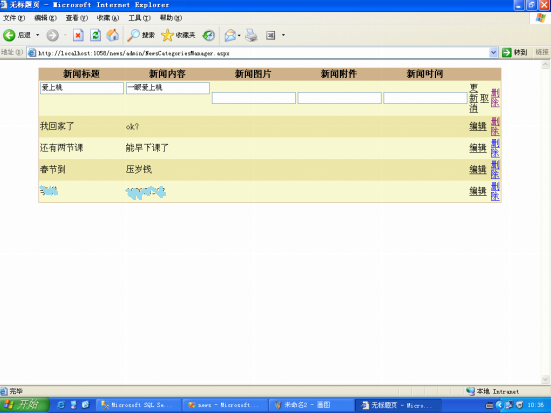
學習任務二 設置模版列。
實例一:輸入非空驗證
Step1:打開“字段”對話框,選擇“新聞標題”選項。單機右下方“將此段轉換為TemplateFired”超鏈接將其轉換為模版列。
Step2:打開GridView任務菜單中,選擇“編輯模板”進入,向EditItemTemplate模板項設置一個數據驗證控件RequiredFiredValidator,實現非空驗證。
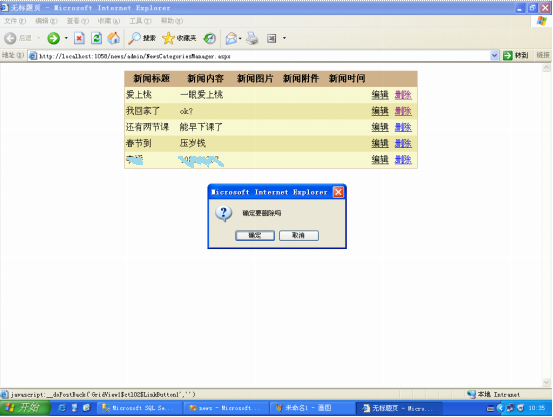
實例二:刪除前加上一個確認刪除的對話框
Step1:打開“字段”對話框,選擇“刪除”選項。 單擊右下方“將此段轉換為TemplateFired”超鏈接 將其轉換為模版列。
Step2:添加一個客戶端事件OnClientClick,編寫 JavaScript腳本: OnClientClick="return confirm('確認要刪除嗎')"
運行效果圖:



以上就是本文的全部內容,希望大家對熟練使用GridView控件實現數據的修改有所幫助。