在前幾篇文章中小編已經為大家分享幾篇關於驗證控件實現的文章,今天我們再具體為用戶登錄頁面添加輸入數據驗證功能和驗證碼功能。
學習內容
1、創建ASP.NET應用程序。
在E:\Solution1目錄下雙擊文件,運行Visual Studio 2008。在“解決方案資源管理器”面板中,右擊“解決方案,在彈出的快捷菜單中選擇“添加”——“新建網站”命令,新建Chap4站點。
2、在站點Default.aspx頁面上先添加一個6行2列的表格,並添加控件,設計用戶注冊界面:添加6個texbox控件,分別為用戶名,密碼,確認密碼,QQ,E-MAIL,驗證碼,再添加一個Button控件,為提交。
3、在“密碼”的後面再添加控件為RequiredFieldValidator,在屬性面板Text中輸入“請輸入密碼”,同樣的方法為後面的幾個添加控件;添加完以後再在確認密碼後面添加一個Comparevalidator控件,屬性面板中輸入請確認密碼,在把ControlTovalidate改為TextBOX3,把ControltoCompar改為TextBOX2,operator為Equal;在“QQ”後面添加RegularExpressionValidator控件,用來驗證輸入數據格式是否匹配某種的特定的模式,並對其屬性進行編輯。在屬性面板中改為格式錯誤,在ValidationExpression中改為中國郵政編碼,改為\d*.
為E-MAIL添加一個RegularExpressionValidator,,也在屬性面板中改為格式錯誤,在ValidationExpression選中Internet電子郵件,在錯誤信息上把Showmessagebox改為true,把showsummary改為false。
4、下載.dll文件添加到工具箱
在Visual Studio 2008的“解決方案資源管理器”面板中,右擊站點Chap4,在彈出的快捷菜單中選擇“添加ASP.NET文件夾”到Bin命令。在彈出的對話框中右擊“Bin文件夾”,在彈出的快捷菜單中選擇“添加引用”命令,在彈出的“添加引用”對話框中,選擇“浏覽”選項卡,找到WebValidates.dll文件並添加到Bin文件夾下。
5、向頁面拖放控件並注冊。
6、編寫代碼生成驗證碼。
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
SnCode.Create();
}
}
private bool CheckCode()
{
if(SnCode.CheckSN(TextBox6.Text.Trim()))
{
return true;
}
else
{
SnCode.Create();
return false;
}
}
protected void Button1_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
if (!CheckCode())
{
Response.Write("<script>alert('驗證碼錯誤!')</scritp>");
}
}
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
SnCode.Create();
}
}
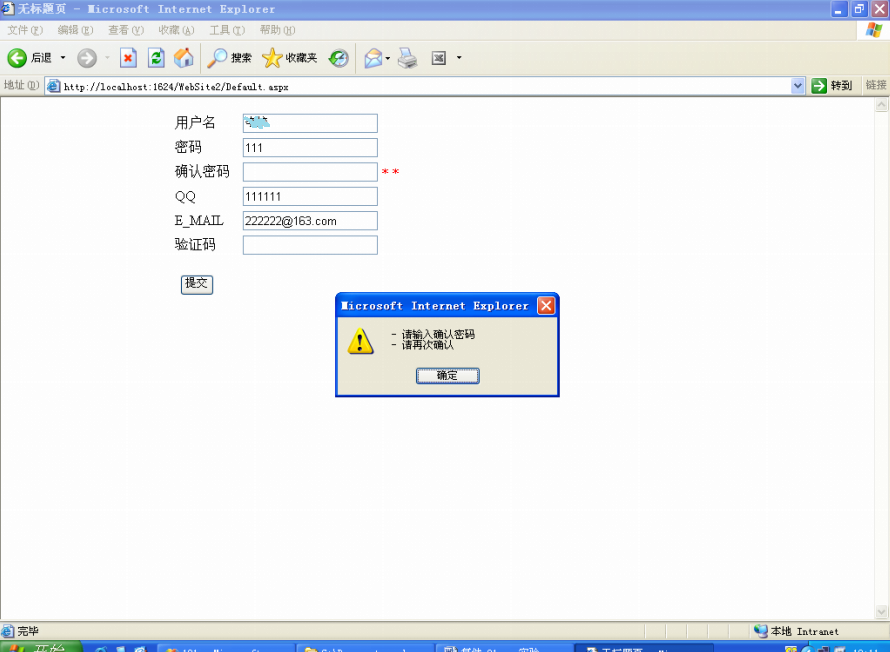
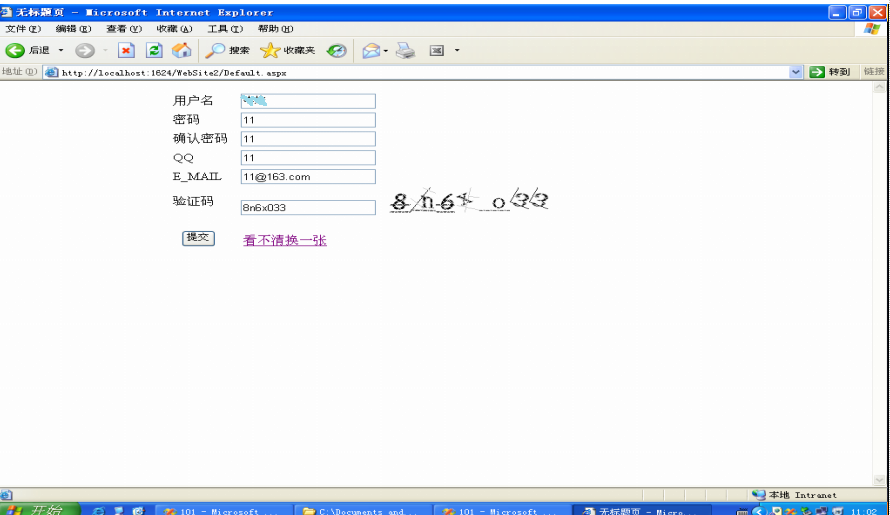
7、運行Default.aspx.
運行效果圖:


總結
通過學習基本掌握了ASP.NET驗證控件的作用和使用方法,並且了解常用第三方控件,掌握驗證碼控件的使用方法,進行第三方控件添加,可以對驗證碼進行更新,功能基本上可以做到所要求的。
以上就是小編整理的實現用戶注冊和驗證功能的全部內容,希望對大家的學習有所幫助。