大家都玩過網站聊天室吧,那知道它是怎麼實現的嗎?
今天我們就來設計一個網站聊天室,用戶輸入用戶名登陸聊天室,采用框架結構實現。
學習內容:
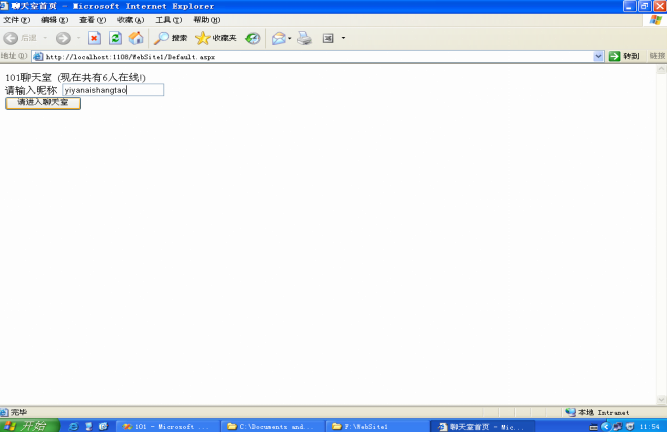
第一步,聊天室首頁與簡單計數器設計
1、打開VS2008。在“解決方案‘101'下新建網站,命名為Chatroom.默認首頁文件為Default.aspx。
2、為Default.aspx添加窗體控件,切換到“設計”視圖,從左側工具箱標准組中拖出2個Lable控件,1個Textbox控件,一個Button控件,最後給輸入昵稱的Textbox文本添加必填驗證。
在“設計”視圖中雙擊Btn1按鈕,在Default.aspx.cs中編寫如下事件代碼:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Application["user_online"] == null)
{
Application["user_online"] = 0;
}
Application["user_online"] = (int)Application["user_online"] + 1;
Label3.Text = "(現在共有" + Application["user_online"].ToString() + "人在線!)";
}
protected void Button1_Click(object sender, EventArgs e)
{
if (Page.IsPostBack)
{
Session["User_name"]=this.Txt1.Text;
Response.Redirect("chat.aspx");
}
}
}
第二步,構建登錄字符串與發言字符串
1、創建Chat.aspx頁面文件,使用如下HTML語言可以編寫分框架頁面程序,把一個窗口分成兩半。左半窗口用來存放輸入發言內容的頁面文件Inputwin.aspx,右半窗口用來存放顯示聊天內容的頁面文件Showwin.aspx。
2、構建登錄消息字符串。在Chat.aspx.cs的Page_Load事件中編寫代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
string user_name = (string)Session["user_name"];
string sayStr = "來自" + (string)Request.ServerVariables["REMOTE_ADDR"] + "的";
sayStr = sayStr + "<b><font color=red>" + user_name + "</font></b>";
sayStr = sayStr + "於" + DateTime.Now + "大駕光臨";
Application.Lock();
Application["show"] = sayStr + "<br>" + Application["show"];I=I+1
Application.UnLock();
}
3、構建發言內容字符串。創建輸入發言內容的頁面文件Inputwin.aspx。為頁面Inputwin.aspx添加控件,這裡使用兩個DropDownList下拉列表框控件,分別用來選擇發言人的性別和心情,一個單行Textbox控件(對誰說);一個多行Textbox控件(發言內容);一個Button按鈕(發言按鈕),最後添加驗證控件。
在“設計”視圖中雙擊Btn1(發言)按鈕,在Inputwin.aspx.cs文件的Btn_click事件中編寫代碼如下:
protected void Button1_Click(object sender, EventArgs e)
{
if (Page.IsPostBack == true) //頁面數據回傳
{
String ssex, emotion, who;
ssex = DropDownList1.SelectedItem.Value; //獲取性別
emotion = DropDownList2.SelectedItem.Text + "的"; //獲取發言時表情
who = "對" + "<b>" + TextBox2.Text + "</b>"; //獲取對誰說
//構建發言字符串:
String sayStr = "<font size='3' color='00ff00'><b>" + (string)Session["user_name"];
sayStr = sayStr + ssex + "</b></font>在" + DateTime.Now + emotion + who + " 說:";
sayStr = sayStr + TextBox3.Text;
Application.Lock();
Application["show"] = sayStr + "<br>" + (string)Application["show"];
Application.UnLock();
TextBox3.Text = "";// 將發言框清空
}
}
4、創建顯示發言字符串和發言內容的頁面文件(Showwin.aspx),實現代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>無標題頁</title> <meta http-equiv="refresh" content="4"/> </head> <body> <form id="form1" runat="server"> <div> </div> </form> </body> </html>
在Showwin.aspx.cs的Page_Load事件中編寫代碼如下:
public partial class showwin : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write((string)Application["show"]);
}
}

5、為離開聊天室頁面的Exit.aspx.cs文件編寫代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
string sayStr = "<b>" + (string)Session["user_name"] + "</b>";
sayStr = sayStr + "於" + DateTime.Now + "離開聊天室了";
sayStr = "<font color='green'>" + sayStr + "</font>";
Application.Lock();
Application["show"] = sayStr + "<br>" + (string)Application["show"];
Application["user_online"] = (int)Application["user_online"] - 1;
Application.UnLock();
Response.Redirect("chatroom.aspx");
}
6、運行聊天室首頁Default.aspx。
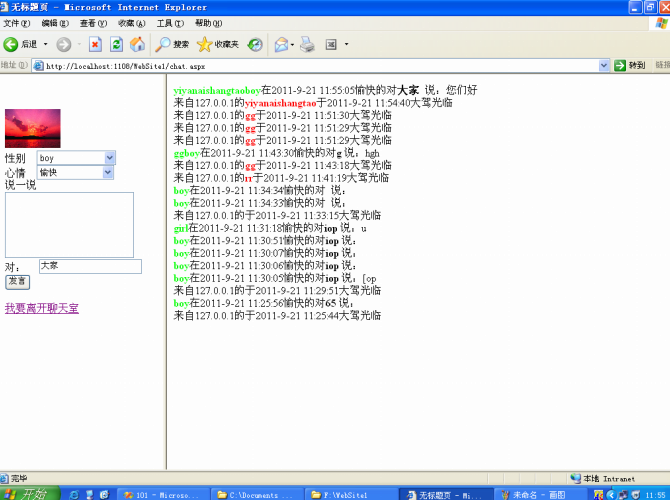
運行效果圖

總結
設計網站聊天室,聽起來就好像是已經進入到了網站制作這個環節,看到自己設計的一個功能很簡單的聊天室,有一點點的成就感,雖然這只是萬裡長城的第一步。通過這次學習理解到了Session與Application的各自作用,學會了如何使頁面分成兩個窗口,如何找到正確的事件進行編寫,總體來說對網頁設計有了一些感覺,希望大家也能喜歡,試著設計一個屬於自己的網站聊天室吧