我們的主要學習任務是掌握站點地圖文件和站點導航控件的使用以及熟練掌握創建母版頁和生成內容頁的方法,開始學習吧
學習內容:
第一步,網站的面包屑導航
1、創建ASP.NET應用程序,運行Visual Studio2008,在菜單欄中選擇“文件”→“新建”→“項目”命令,進行操作。
2、在“解決方案資源管理器”面板中,右擊“解決方案‘0931'”,在彈出的快捷菜單中選擇“添加”→“新建網站”命令,新建E:\0931\Navigation站點。
3、創建站點地圖文件(web.sitemap)。 在“解決方案資源管理器”面板中,右擊站點名Navigation,在彈出的快捷菜單中選擇“添加新項”命令。在彈出的“添加新項”對話框中選擇“站點地圖”模板,單擊“添加”按鈕。Web. sitemap部分代碼如下:
<siteMapNode title="計算機軟件技術專業0931"description=""url=""> <siteMapNode title="首頁"description=""url="Default.aspx"> <siteMapNode title="用戶登錄"description=""url="~/Login/Login">
4、為0931網站首頁Default.aspx創建面包屑導航。在Visual Studio 2008的“解決方案資源管理器”面板中,右擊站點名Navigation,在彈出的快捷菜單中選擇“添加新項”命令。在彈出的“添加新項”對話框中選擇“Web窗體選項,名稱為Default.aspx,默認將代碼放在單獨的文件中,單擊“添加”按鈕。
切換到“設計”視圖,從左側工具箱導航組中拖出SiteMapPath控件。
Default.aspx頁面部分代碼如下:
<div class="head_layer"> </div> <div class="sitemappath_layer"> </div> <div class="foot_layer"> </div>
運行Default.aspx即可看到運行效果。
5、同步驟創建0931用戶登陸頁面/Login/Login.aspx,並為其添加面包屑導航。
6、為面包屑導航設置格式,切換到“設計”視圖,右擊SiteMapPath控件,在彈出的快捷菜單中選擇“自動套用格式”命令,進行編輯。
第二步,添加熱區
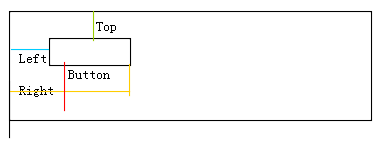
問題一:如何計算熱區?

注意:image與imagemap的區別?
Image控件用來添加頁面banner圖片
ImageMap控件用來添加navigate導航條圖片,在導航條圖片中設置熱區(用來提供超鏈接)
第三步,創建母版頁
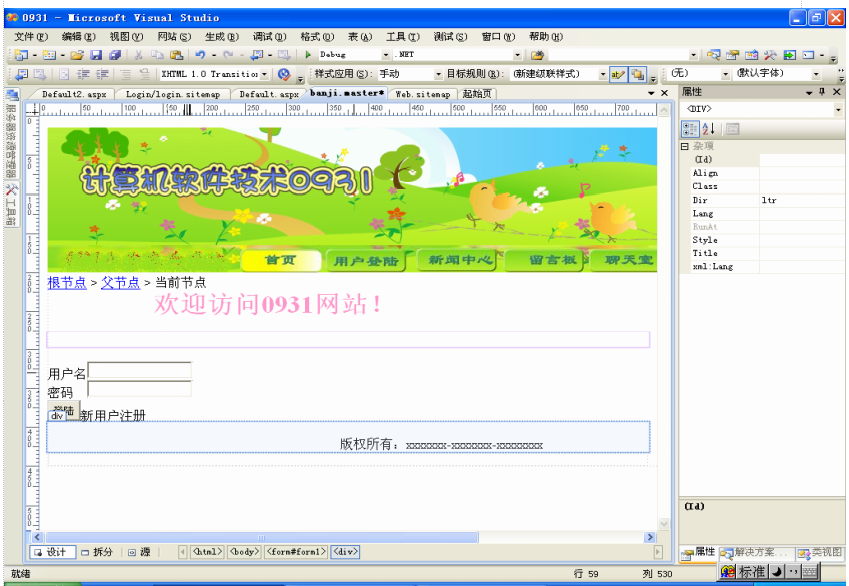
創建母版頁。在Visual Studio 2008的“解決方案資源管理器”面板中,右擊站點名Navigation,在彈出的快捷菜單中選擇“添加新項”命令。在彈出的“添加新項”對話框中選擇母版頁,擴展名為master。這裡則命名為“banji.master”,單擊“添加”按鈕。
第四步,創建內容頁
第一種方法:
(1)創建普通的Web窗體頁面。右擊banji文件夾,在彈出的快捷菜單中選擇“添加新項”命令,創建頁面文件。
(2)將創建頁面改造成內容頁
(3)運行
第二種方法:
(1)在母版頁中直接添加內容頁。
(2) 在“解決方案資源管理器”面板中,右擊站點名,在彈出的快捷菜單中選擇“添加新項”命令,在添加的“Web窗體”生成aspx頁面時選中“選擇母版頁”復選框,在後續彈出的選擇母版頁的對話框中選擇需要的母版頁。
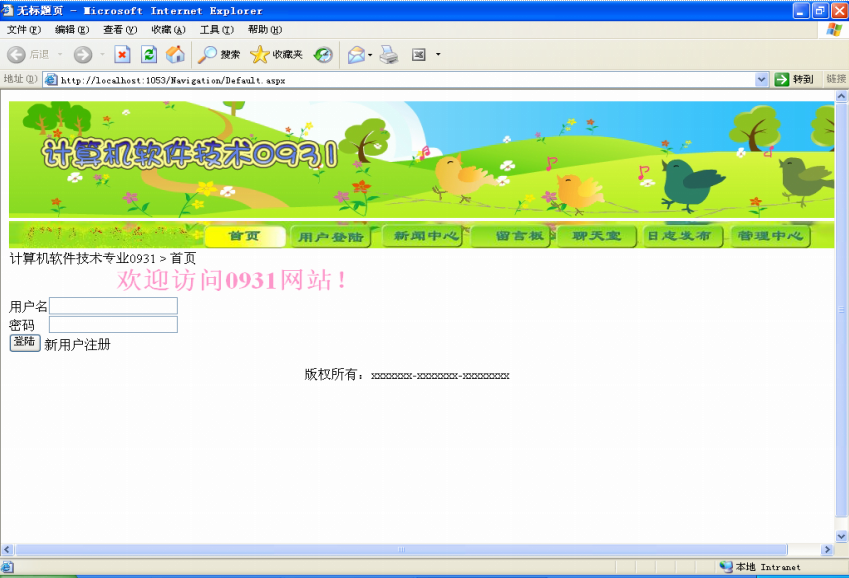
運行效果圖:


總結
通過本節的學習,開始真正接觸動態網站。在學習過程中,使用SiteMapPath設計面包屑導航,第一次學習調試的時候不能鏈接上,檢查原因代碼拼寫錯誤;又進行熱區學習,關於這一點,在設置的時候應該精確數值,如果可以的話可以使用Dreamweaver,接下來設置母版頁,整個學習過程知識量較大,需要通過短時間的學習掌握這些知識,是有一些難度的,所以平時我們要加強練習,熟能生巧嘛。
希望這節課網站模板和面包屑導航的實現操作,對大家今後的學習有所幫助。