一、簡單網站創建:
1.首先打開VS,
2.文件--》新建--》網站--》ASP.NET(注意語言選擇c#)--》對項目進行命名,這裡命名為hopeTest;
3.系統會默認生成一個Default.aspx文件,文件內容如下:
<%@ Page Language="C#" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>無標題頁</title> </head> <body> <form id="form1" runat="server"> </form> </body> </html>
4.我們可以通過“設計”模式,通過拖拽完成頁面設計,代碼會自動生成。
5.這裡,我們拖拽一個 Lable控件,在頁面加載的時候,顯示“hello”.
6.拖拽上控件後,我們找到“Default.aspx.cs”即代碼文件,完成事件的編寫。【這裡體現出來,代碼與頁面分開的理念】
代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "hello";
}
}
此時,代碼編寫已經完成。
二、部署。
部署主要分為兩種方式,一種為調試用的隨機調試;一種為正式部署。
本機部署方式:
“調試”--》“啟動調試”--》“添加新的啟用了調試的Web.config文件”--》確定;
此時已經完成了部署。該方式在本機沒有IIS的情況下也可以運行。
正式部署方式:
“生成”--》“生成網站”:此時會生成一個dll文件和頁面文件。
“生成”--》“發布網站”:選擇要發布的路徑--》確定;
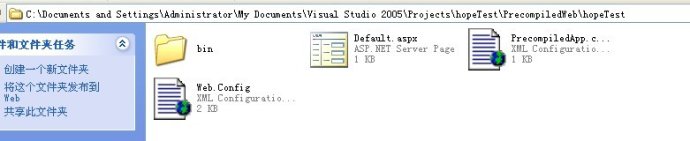
這是我們轉移到該路徑下,可以看到如下圖所示:

我們可以將這些生成的文件拷貝出來,放到要發布的服務器的某個目錄下。
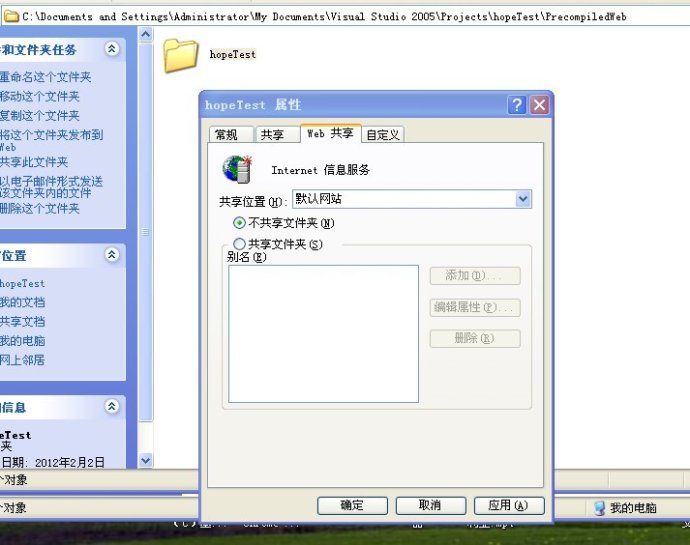
點擊該目錄,右擊選擇“屬性”--》Web共享選項卡

共享位置“默認網站”,點擊“共享文件夾”,此時會彈出

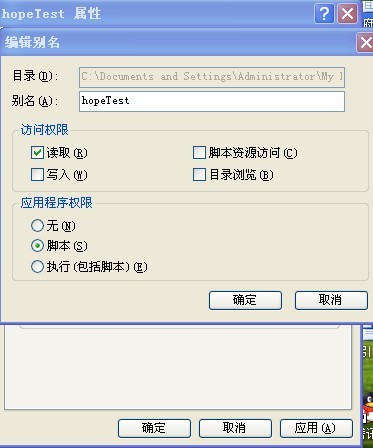
別名可以任意起,點擊“確定”,在IIS運行即可。
以上就是ASP.NET的創建與發布過程,是不是操作很簡單,抓緊發布自己的網站試一試吧!