對於這些常用的控件有效性驗證,在Asp.Net中有單獨的驗證控件可供使用。他們可以滿足一般的,諸如非空,范圍、比較等的驗證,為用戶登錄頁面添加輸入數據驗證功能和驗證碼功能。
驗證控件:
Asp.Net中內置的驗證控件有:RequiredFieldValidation、RangeValidation、RegularExpressValidation、CompareValidation、CustomValidation和ValidationSummary等六種。其中用戶自定義驗證控件,由於並不非常常用(要自定義很多成分,包括函數等),在此文不予論述。
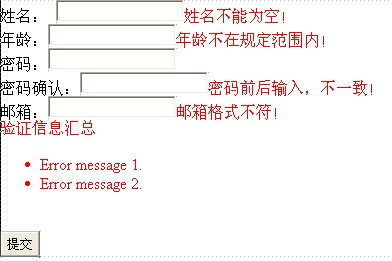
簡單的驗證界面如下(Design視圖):

如圖展示了選取環境,右邊紅色字體為驗證控件的ErrorMessage信息。設計的環境布置如下:
1)RequiredFieldValidation控件,其ControlToValidate屬性為姓名對應文本框。對於ControlToValidate屬性,每一個驗證控件均對應一個,作為驗證的主體;
2)RangeValidation控件, 其ControlToValidate屬性為年齡對應文本框;
3)CompareValidation控件, 其ControlToValidate屬性為密碼確認對應文本框。同時還有一個容易和ControlToValidate屬性相混淆的屬性:ControlToCompare屬性,其對應密碼對應文本框。區分:的要點即是分清主體,此時驗證的主體是密碼確認對應框,在用operator時(等於、大於、小於),是比較的主體,和被比較的文本框相比較,這裡即是密碼對應文本框。
4)RegularExpressValidation控件, 其ControlToValidate屬性為郵箱對應文本框;
5) ValidationSummary控件,它不具備ControlToValidate屬性;
其對應的前台代碼為:
<head runat="server"> <title>驗證控件的演示頁面</title> <script type ="text/javascript" > // Notes: 采用一張模擬用戶表的例子驗證 </script> </head> <body> <form id="form1" runat="server"> <div> 姓名: <asp:TextBox ID="txtRequiredField" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="姓名不能為空!" ControlToValidate="txtRequiredField"></asp:RequiredFieldValidator> <br/> 年齡:<asp:TextBox ID="txtRange" runat="server"></asp:TextBox> <asp:RangeValidator ID="RangeValidator1" runat="server" ErrorMessage="年齡不在規定范圍內!" ControlToValidate="txtRange" MaximumValue="100" MinimumValue="0" Type="Integer"></asp:RangeValidator> <br /> 密碼:<asp:TextBox ID="txtPassword" runat="server"></asp:TextBox> <br /> 密碼確認:<asp:TextBox ID="txtPasswordConfirm" runat="server"></asp:TextBox> <asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="密碼前後輸入,不一致!" ControlToCompare="txtPassword" ControlToValidate="txtPasswordConfirm"></asp:CompareValidator> <br /> 郵箱:<asp:TextBox ID="txtMail" runat="server"></asp:TextBox> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ErrorMessage="郵箱格式不符!" ControlToValidate="txtMail" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator> <br /> <asp:ValidationSummary ID="ValidationSummary1" runat="server" HeaderText="驗證信息匯總" /> <br /> <asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" /> </div> </form> </body> </html>
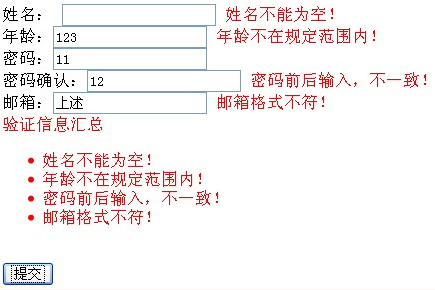
當文本框的輸入不符時,出現界面為:

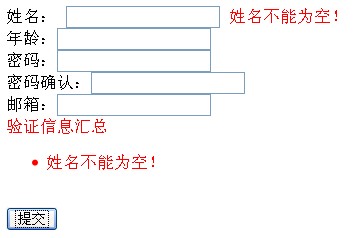
附:

對於所有RequiredFieldValidation控件,當其只針對姓名框時,當其余框為空時,它們對應的驗證控件均失效。 可以認為除RequiredFieldValidation控件,其余控件都要在此控件基礎上才能起作用。
為大家附3個精彩的專題:
ASP.NET控件使用手冊
ASP.NET數據綁定控件使用匯總
ASP.NET控件使用匯總
以上就是本文的全部內容,希望對大家使用ASP.NET中驗證控件有所幫助。