將CKEditor 與 CKFinder 的包含在項目中,並添加程序集的引用
從http://cksource.com網站上下載CKEditor與CKFinder,並將這兩個解壓的項目之下,裡面的 samples文件夾中是示例,是不需要的可以將samples文件夾直接刪除,在ckeditor和ckfinder目錄下各有bin目錄,添加對bin目錄下的release目錄下的程序集的引用
2.在需要富文本編輯器的頁面注冊用戶控件
復制代碼 代碼如下:
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor"%>
3.使用CKEditor
添加富文本編輯器,就像用自己的用戶控件一樣,使用CKEditor
復制代碼 代碼如下:
<CKEditor:CKEditorControl Height="400" runat="server" ID="txtNewsContent"></CKEditor:CKEditorControl>
1.集成CKFinder
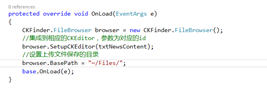
在頁面對應的代碼頁中重寫Page的OnLoad方法,在OnLoad方法中將CKFinder集成到CKEditor中
復制代碼 代碼如下:
protected override void OnLoad(EventArgs e)
{
CKFinder.FileBrowser browser = new CKFinder.FileBrowser();
//集成到相應的CKEditor,參數為對應的id
browser.SetupCKEditor(txtNewsContent);
//設置上傳文件保存的目錄
browser.BasePath = "~/Files/";
base.OnLoad(e);
}

2.配置CKFinder
Ckfinder是一個無刷新上傳的工具,對於上傳,要有嚴格的權限控制,控制主要從兩方面來說:第一,不能任何人都可以上傳,只有獲得授權的人才能夠上傳;第二,不能什麼文件都可以上傳,要對上傳的文件進行控制,不能讓用戶將可執行文件上傳到服務器,要對文件類型進行控制。
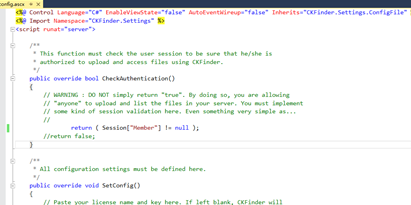
打開ckfinder目錄下的config.ascx,第一個方法是驗證授權的,看用戶是否有權限上傳文件,可以通過驗證 session,驗證用戶是否被授權,默認是return false;如果不加修改,直接使用在上傳時會報錯,沒有授權無法上傳,如果測試階段可以直接改為return true; 但發布的話最好要驗證權限,不要直接return true(我在這裡驗證用戶是否已經登錄,如果登錄則返回true,否則返回false)

繼續往下面看在SetConfig()方法中設置的有一些上傳文件時的配置,比如說上傳文件保存的路徑,上傳文件類型的限制等,如果需要設置樣式則需要修改config.js文件
以上所述就是本文的全部內容了,希望大家能喜歡