0.ueditor簡介
UEditor是由百度WEB前端研發部開發的所見即所得的開源富文本編輯器,具有輕量、可定制、用戶體驗優秀等特點。開源基於BSD協議,所有源代碼在協議允許范圍內可自由修改和使用。
UEditor官網:http://ueditor.baidu.com/website/index.html
UEditor官方文檔地址: http://fex.baidu.com/ueditor/
1.將ueditor包導入項目
將從官網上下載的開發包解壓後包含到項目中
(注:最新的代碼需要時基於.NETFramework4以上)
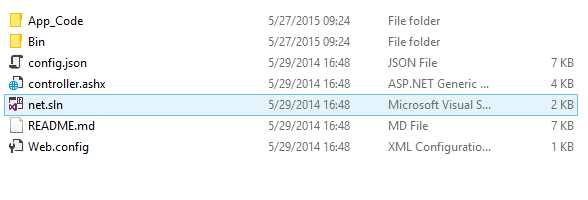
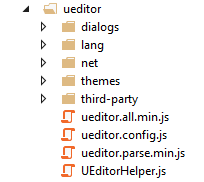
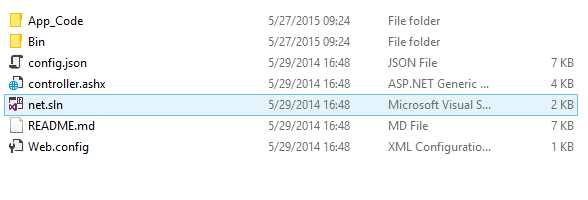
解壓後目錄下文件如下:
index.html 是一個示例文件、可以刪去,ueditor.config.js中是一些富文本編輯器的設置,建議不要改動,可以在頁面中引用的時候設置,如果所有頁面都需要設置可以寫在一個js文件中,dialogs是在文本框中點擊按鈕時用到的一些彈出框效果,lang文件夾下是語言相關的設置,目前只有中文與英文,themes文件夾下是一些樣式,third-party文件夾下是一些第三方的插件,有代碼高亮,截屏等

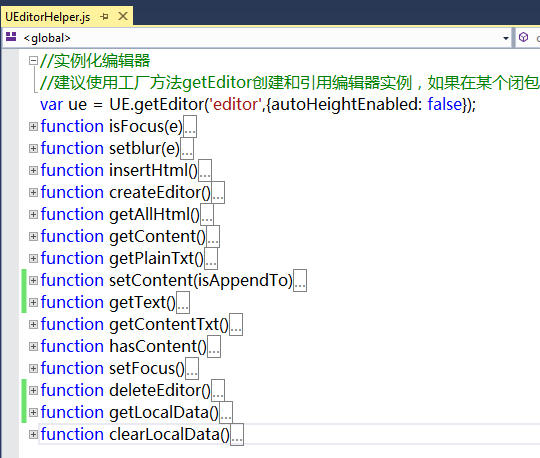
我在我的項目中新建了一個ueditorHelper.js文件,在文件中定義了一些ueditor常用的方法,以及對於ueditor的一些設置


在net目錄下,我們只保留controller.ashx與config.json就可以了,同時把App_Code中的代碼拷貝到項目中的App_Code中,同時添加對bin目錄下Json.NET程序集的引用,config.json文件定義了一些設置,配置上傳文件的一些要求以及上傳到服務器保存的路徑,在web.config文件中可以看到項目框架應至少為4.0
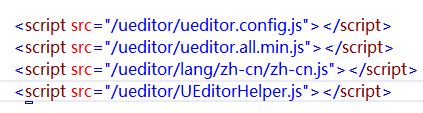
2.在頁面中添加js引用,在頁面中引用

添加zh-cn.js文件是要設置語言,防止自動識別語言錯誤而導致語言適配錯誤,UEditorHelper.js文件是一些常用的方法和編輯器設置的封裝,查看index.html的源代碼,在其中有一段js代碼

自定義的UEditorHelper.js文件中使用到了一些方法,並對第一行代碼進行了修改,進行 ueditor富文本編輯器的設置

3.頁面初始化
在需要添加富文本編輯器的地方加入以下代碼:
<script type="text/plain"></script>
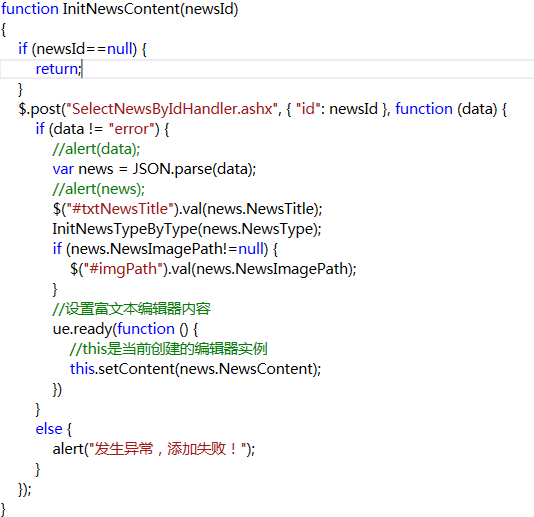
4.編輯內容時,頁面的加載(ajax加載內容)
因為富文本編輯器只是生成的一段html代碼,我們需要利用Ajax動態加載內容,相比CKEditor來說,這是比較麻煩的地方,使用CKEditor可以直接使用封裝好的服務器端控件,當然也可以不用服務器端控件利用Ajax動態加載內容。
首先在頁面加載時獲取到新聞的id,然後再進行ajax查詢,查詢新聞封裝在了一個handler中,向這個handler發起ajax請求,請求參數為新聞id,獲取新聞,獲取到之後,把新聞的內容設置給ueditor

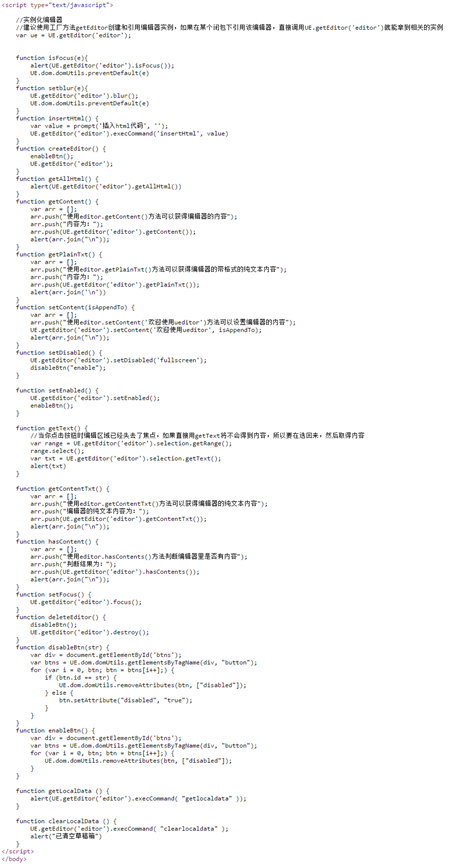
//實例化編輯器
//建議使用工廠方法getEditor創建和引用編輯器實例,如果在某個閉包下引用該編輯器,直接調用UE.getEditor('editor')就能拿到相關的實例
var ue = UE.getEditor('editor',{autoHeightEnabled: false});
function isFocus(e) {
alert(UE.getEditor('editor').isFocus());
UE.dom.domUtils.preventDefault(e)
}
function setblur(e) {
UE.getEditor('editor').blur();
UE.dom.domUtils.preventDefault(e)
}
function insertHtml() {
var value = prompt('插入html代碼', '');
UE.getEditor('editor').execCommand('insertHtml', value)
}
function createEditor() {
UE.getEditor('editor');
}
function getAllHtml() {
return UE.getEditor('editor').getAllHtml();
}
function getContent() {
return UE.getEditor('editor').getContent();
}
function getPlainTxt() {
return UE.getEditor('editor').getPlainTxt();
}
function setContent(isAppendTo) {
UE.getEditor('editor').setContent('', isAppendTo);
}
function getText() {
//當你點擊按鈕時編輯區域已經失去了焦點,如果直接用getText將不會得到內容,所以要在選回來,然後取得內容
var range = UE.getEditor('editor').selection.getRange();
range.select();
return UE.getEditor('editor').selection.getText();
}
function getContentTxt() {
return UE.getEditor('editor').getContentTxt();
}
function hasContent() {
return UE.getEditor('editor').hasContents();
}
function setFocus() {
UE.getEditor('editor').focus();
}
function deleteEditor() {
UE.getEditor('editor').destroy();
}
function getLocalData() {
alert(UE.getEditor('editor').execCommand("getlocaldata"));
}
function clearLocalData() {
UE.getEditor('editor').execCommand("clearlocaldata");
alert("已清空草稿箱")
}
以上所述就是本文的全部內容了,希望大家能夠喜歡。