前言:前幾天要准備一個演講,所以准備了MVC的一些基本的東西,以前也使用過MVC,但是只是使用,而不是去了解,所以趁著這個機會好好的把別人的MVC視頻看了一下(是一個微軟的MVP會員發布的視頻,相信有些人都看過),整理除了這個筆記,共享一下子,基本MVC的所有東西都介紹了,但是都是很基礎的東西。本來打算一篇發表完的,但是發現東西有點多,所以分成了兩篇文章!
什麼是ASP.NET MVC
(1) ASP.NET MVC是微軟官方提供的MVC模式編寫ASP.NET Web應用程序的一個框架
(2)MVC是微軟繼ASP.NET WebForms後的有一種開發方式,並非替代方式!

(3)官方網站:http://www.asp.net/mvc
(4)源碼網站:http://aspnet.codeplex.com/wikipage?title=MVC
ASP.NET MVC的特點
(1) 分離任務,耦合度很低
(2)可擴展能力很高
(3)強大的URL重寫(路由)機制
(4)兼容ASP.NET現有的技術
(5)開源
ASP.NET MVC的優點
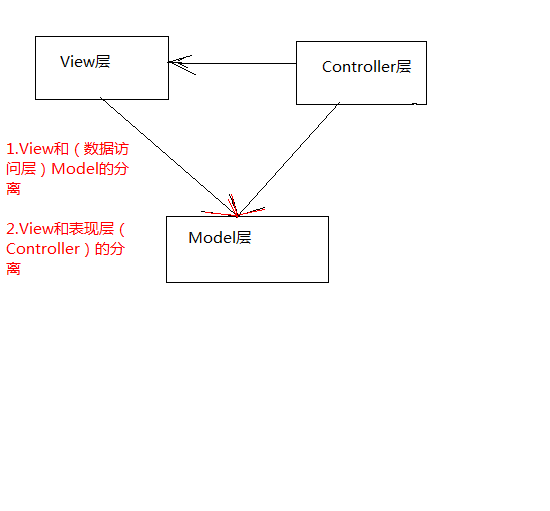
(1) 通過把項目分為MOdel,View和Controller,使得復雜項目更加容易維護
(2)沒有使用ViewState和服務器表單控件,可以更加方便的控制應用程序的行為(可以說回歸了原始狀態)
(3)應用程序通過Controller來控制程序請求,可以提供豐富的url重寫
(4)支持測試驅動開發
(5)在團隊模式下表現得更加出眾
為什麼我們需要ASP.NET MVC
(1) 關注點分離
(2)高可擴展性
(3)更好的可測試性
(4)更好的URL重寫
(5)更好的性能
(6)更加靈活的HTML代碼控制
ASP.NET MVC1
(1) 經過漫長的Preview和2個RC版本後,2009年3月,微軟正式發布了ASP.NET MVC1
(2)這時微軟官方在MVC領域的第一個WebApplication框架,帶來了與WebForm幾乎不同的開發理念
(3)但由於某些原因該版本缺失了Area等關鍵技術點,以至於用該版本開發復雜的MVC Web應用時會有諸多困難
ASP.NET MVC2
(1)在1.0發布後不到1年時間,ASP.NET MVC2正式發布
(2)2010年4月12日發布了VS2010和Visual Web Developer 2010正式版中內置了對ASP.NET MVC2的擴展
(3)ASP.NET MVC2該我們帶來了眾多期待已久的功能:如:強類型的HTML Helper,數據驗證,自定義模版,Area,異步Controller等等
(4).NET 4的新技術,也給ASP.NET MVC2應用開發帶來了一些不錯的新體驗,如:dynamic類型,帶有默認值得方法參數等。
為什麼需要ASP.NET MVC3?
(1) ASPX視圖中充斥著<%...%><%...%><%...%>
(2)Action過濾器無法全局
(3)對404,301,302等的http響應狀態,缺乏對應的ActionResult類型
(4)缺乏模型(Model)數據驗證的直接支持
(5)對依賴注入(DI),控制反轉(IoC)支持不夠好
(6)不支持Grid
(7)ViewData用起來有些麻煩(使用dynamic類型替代)
ASP.NET MVC3
(1) 增加Razor視圖引擎;支持多視圖引擎
(2)全局的Action過濾器
(3)新的ViewBag屬性(dynamic類型),原來是ViewData
(4)新的ActionResult類型
(5)Model Validation(Model的驗證)
(6)JSON綁定支持
(7)dependency Injection(注入依賴)
(8)HTML5,CSS3
(9)部分也的輸出緩存
(10)HtmlHelper的增強
(11)NuGet(VS2010環境繼承的)
Razor視圖引擎
(1) 使用@代替<% %>
1)語法簡單清晰
2)容易學習
3)VS2010智能提示和語法著色
(2)全局設定默認布局等項目
全局的Action過濾器
(1) 3.0以前的寫法
復制代碼 代碼如下:
[HandleError]
public class HomeController : Controller
{
......
}
(2)3.0以後的寫法:
復制代碼 代碼如下:
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
新的ActionResult類型
(1) HttpNotFoundResult
404
(2)RedirectResult
302\301
(3)HttpStatusCodeResult
自定義Http狀態碼
Model Validation
(1) 自驗證
(2)客戶端驗證
->默認啟用客戶端驗證
(3)遠程驗證
Razor視圖引擎概述
(1) ASP.NET MVC 3自帶了一下視圖引擎
1)ASPX
2)Razor
(2)ASP.NET MVC 3支持多視圖引擎機制
(3)可以在您指定的項目中自定默認的視圖引擎
1)MVC3中自由的上述引擎
2)Spark
3)Nhaml
4)Ndjango
5)自己定義的視圖引擎
(4)Razor視圖引擎是對以代碼為焦點的方法實現
(5)特點
1)簡介,富於表現,流暢
->盡量減少編寫一個視圖模版所需要敲入的字符數,實現快速流暢的編程工作。
->不必為了明確標記出服務模塊的開始和結束而中斷編程,Razor解析器能從你的代碼中自動推斷出來
2)易於學習
->熟悉現有的編程語言和HMTML技能就能快速學會
3)可以在任何文本編輯器中工作
4)VS2010對其增加了智能提示
5)支持單元測試
(6)簡介和流暢的對比
1)ASPX引擎
<ul>
<%foreach(var p in products){%>
<li><%=p.Name%>($<%=p.Price%>)</li>
<%}%>
</ul>
2)Razor引擎
<ul id="products">
@foreach(var p in products){
<li>@p.Name([email protected])</li>
}
<ul>
偉大的@
(1) Razor中服務器端代碼段的起始位置均使用@符號作為開始
1)ASPX引擎
<%
int x=12;
string name="韓迎龍";
%>
2)Razor引擎
@{
int x=12;
string name="韓迎龍";
}
(2)渲染輸出
1)經過HTML編碼(放置被攻擊)
1)ASPX引擎
<span><%:model.Message%></span>
2)Razor引擎
<span>@model.Message</span>
2)未經HTML編碼
1)ASPX引擎
<span><%=model.Message%></span>
2)Razor引擎
<span>@Html.Raw(model.Message)</span>
(3)代碼和標記混合
1)ASPX引擎
<%foreach(var item in items){%>
<span><%:item.Prop%></span>
<%}%>
2)Razor引擎
@foreach(var item in items){
<span>@item.Prop</span>
}
(4)代碼和純文本混合
1)ASPX引擎
<%if(foo){%>
Plain Text
<%}%>
2)Razor引擎
@if(foo){
<text>Plain Text<text>
}
@if(foo){
@:Plain Text
}
(5)<text>標簽式一個Razor特殊處理的元素,Razor將<text>塊內部內容視為內容塊,不呈現包含那些內容的<text>標簽
(這意味著只呈現<text>內部內容,不呈現標簽本身)。這使呈現沒有被HTML元素包裝的多行內容塊變得方便
(6)表達式與文本混合
1)ASPX引擎
Hello <%:title%>.<%:name%>
2)Razor引擎
Hello @title.@name
(7)Email地址
Razor可以自動識別Email地址而不作為服務器端代碼執行
(8)兩個連續的@@符號會被渲染成一個@符號
<span>I Hava A Dream,@@Kencery </span>
(9)顯示渲染輸出
1)<span>ISBN@(isbnNumber)</span>
2)當要渲染輸出的代碼@前無空格或標記位時,我們需要使用小括號繼續您顯示的渲染輸出
(10)服務器端注釋
1)ASPX引擎
<%
I Have a Dream
%>
2)Razor引擎
@*
I Have a Dream
*@
(11)渲染輸出動態方法
1)對於動態方法返回值之類的輸出我們使用小括號將代碼閉合起來即可
@(MyClass.MyMethod<AType>())
(12)創建Razor委托
1)我們通過創建Razor委托來復用一些視圖邏輯
復制代碼 代碼如下:
@{
Func<dynamic,object> b=
@<strong>@item</strong>
}
@b("Bold this")
(13)內容中混合代碼
復制代碼 代碼如下:
<ul>
@foreach(var p in products){
<li>
@p.ProductName
@if(p.unitsInStock==0){
@:(Out of stock)
}
else if(p.unitsInStock<4){
@:(only @p.unitsInStock Left!)
}
</li>
}
</ul>
(14)多行內容的混合代碼
1)內容在html標記閉合中時
復制代碼 代碼如下:
@if(p.unitsInStock==0){
<p>
Line one of Content
Line two of Content
Date is: @DateTime.Now
Line four of Content
</p>
}
(15)多行內容混合代碼
1)內容外部沒有html標記包裝時
1)@if(p.unitsInStock==0){
@:Line one of Content
@:Line two of Content
@:Line four of Content
}
2)@if(p.unitsInStock==0){
<text>
Line one of Content
Line two of Content
Date is: @DateTime.Now
Line four of Content
</text>
}
為什麼需要布局頁面
(1) 沒有使用布局頁時,每個頁面中將大量的重復我們的核心網站布局代碼
1)代碼冗余
2)不利於管理
3)不利於後期的修改和維護
Razor的布局
(1) 不需要使用專門的.master文件,而統一使用.cshtml(VB中為.vbhtml)文件
1)布局文件名通常采用類似_Layout.cshtml的名字
(2)@RenderBody()用於標識布局頁中可替換內容的主題部分
(3)內容頁中通過給頁面的Layout屬性賦值實現指定布局(模版)頁的文件路徑
復制代碼 代碼如下:
@{
Layout="~/Views/Shared/_Layout.cshtml";
}
布局頁的預設可布局區域
(1) 通過使用@RenderSection在布局頁中預設一些區域,用於在內容頁中使用
1)@RenderSection("head",false)
->第一個參數是Section的名字
->第二個嘗試使用來設定是否為必須填充內容的區域
->上述代碼的含義是生命一個名字為head的非必需的內容區域
(2)內容頁中通過@section head{...}的方式向名為head的section中填充內容
_ViewStart文件
(1) 在項目項目\視圖文件夾下添加一個名為
_ViewStart.cshtml(或VB的_ViewStart.vbhtml)的文件
(2)該文件用來定義想要在每次視圖呈現開始時執行的通用視圖代碼,比如我們可以在該文件中聲明默認的布局屬性
復制代碼 代碼如下:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
(3)因為這段代碼在每個視圖開始的時候執行,我們不需要再任何單個視圖文件中顯示設置布局(除非我們想要覆蓋上面的默認值).
ASPX視圖向Razor視圖的轉換
(1) 手寫一個文件一個文件的修改?
1)坑爹啊
(2)自己寫代碼用正則表達式轉換??
1)正則表達式功底不夠好
(3)那就用著名的telerick團隊打造的RazorConverter吧!
https://github.com/telerik/razor-converter
相信自己,也許你就是下一個奇跡