本文實例講述了ASP.Net頁面生成餅圖的方法。分享給大家供大家參考。具體實現方法如下:
1.生成普通餅圖:
復制代碼 代碼如下:using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Imaging;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Drawing : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int[] data = { 100,200,300,460};
Color[] colors={Color.Green,Color.Blue,Color.Yellow,Color.Tomato};
Bitmap bm = new Bitmap(400,400);
Graphics g = Graphics.FromImage(bm);
g.Clear(Color.White);
g.DrawString("餅圖測試",new Font("宋體",16),Brushes.Red,new PointF(5,5));
float totalValue = 0;
foreach (int i in data)
{
totalValue += i;
}
float sweepAngle = 0;
float startAngle = 0;
int index=0;
float x = 50f;
float y = 50f;
float width = 200f;
foreach (int i in data)
{
sweepAngle=i/totalValue*360;
g.FillPie(new SolidBrush(colors[index++]),x,y,width,width,startAngle,sweepAngle);
//g.DrawPie(Pens.Black,x,y,width,width,startAngle,sweepAngle); //加邊線代碼
startAngle += sweepAngle;
}
bm.Save(Response.OutputStream,ImageFormat.Jpeg);
g.Dispose();
}
}
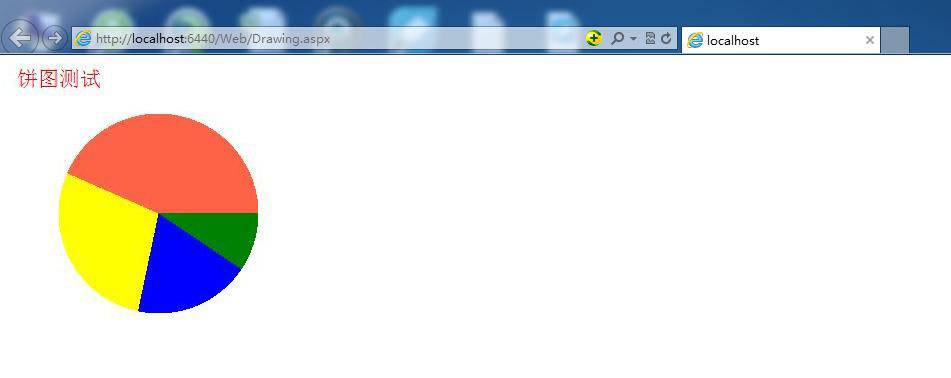
運行效果如下圖所示:

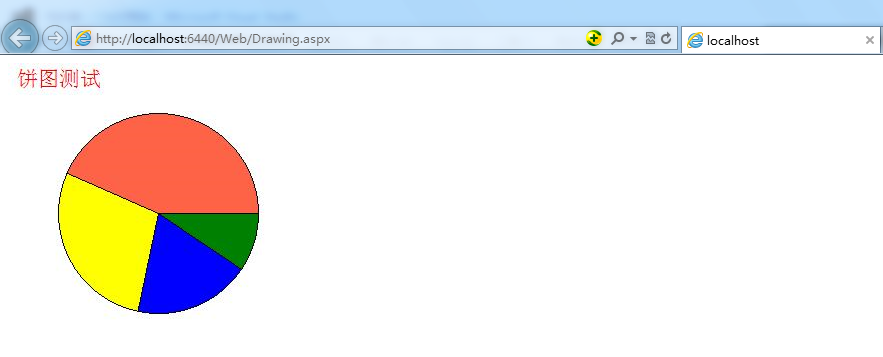
2.如果餅圖要加邊線,就將上面代碼中加注釋的代碼部分取消注釋,如下代碼所示:
復制代碼 代碼如下:g.DrawPie(Pens.Black,x,y,width,width,startAngle,sweepAngle);
運行結果如下圖:

希望本文所述對大家的asp.net程序設計有所幫助。